リグレッションテストとは
「リグレッションテスト」(Regreesion Test/レグレッションテスト)は、ソフトウェア開発におけるテスト手法のひとつで、「回帰テスト」「退行テスト」とも呼ばれます。
リグレッションテストは、プログラムの修正や変更を行った際に、変更箇所の動作確認だけではなく、関連する周辺機能に不具合が生じていないかを確認する活動です。ここでは、リグレッションテストがなぜ必要か、そのテスト範囲やテストを行うタイミングはいつかなど、その目的とやり方をご紹介します。
リグレッションテストはなぜ必要なのか
システム開発では、作成したコードやシステムが複雑に絡み合っており、ひとつの機能修正が別の機能に影響することがあります。複雑化したシステムでは、コード作成者でも自分が行った修正が実際にどこまで影響するかを把握するのは難しく、思いもよらぬ箇所に影響を及ぼすことも多々あります。
例えば、「すでに正常に動作すると確認されている機能に対して、ほかの機能の変更が影響し、リリース間際に重篤な不具合が確認された」というケースがあります。システム開発の現場で実際に見られるケースですが、不具合はその発覚が遅くなればなるほど原因分析と修正により多くの工数がかかるため、この例のように「リリース間際の不具合発覚」には多くの修正コストがかかります。
もし、機能変更を行った際にその影響範囲を分析してリグレッションテストを実施していれば、もっと早い段階でこの不具合を検出でき、より少ない工数で問題に対処できたかもしれません。このように、変更や修正を行った際にリグレッションテストを実施することは、とても重要なことです。
リグレッションテスト関連の用語
「リグレッションテスト」にはいくつか関連するキーワードがあります。これらの言葉の意味を整理しておきましょう。
| 用語 | 意味 | 説明 |
| リグレッションテスト | 変更されていない箇所に欠陥が混入・露呈していないことを確認するテスト。 | “正しいことが正しいままであること”を確認するテスト |
| 修正確認(改修確認) | 不具合に修正が入り、期待通りに動作するようになっていることを確認すること。 | ”正しくないものが正しくなっていること”を確認すること |
| デグレード(degrade) | ソフトウェアの修正や変更により機能が劣化すること。「デグレ」と略されることもある。 | ”正しかったものが正しくなくなっている”状態 |
| 先祖返り | ソフトウェアの修正や変更により、修正済みの過去の不具合が再発すること。 | ”正しくないものが正しくなっていることを確認したあとに、また正しくなくなっている”状態 |
不具合が発生してそれが修正されたことを確認するのが「修正確認(改修確認)」。ソフトウェアが修正や変更された際に、「デグレード」や「先祖返り」が発生していないことを確認するのが、「リグレッションテスト」です。
リグレッションテストを阻むもの
前項でも挙げている通り、不具合は早期検出が望ましく、機能の追加や修正・不具合改修のたびに影響分析を行い、必要なリグレッションテストを実施するのが理想です。しかし、リグレッションテストは“正しいことが正しいままであること”のテストという特性上、「きっと大丈夫であろう」という先入観が加わりやすく、「残りの工数が足りない」「スケジュールがあまりない」といった理由で実施されないことがよくあります。
しかしながら、「以前のバージョンでは問題がなかったのに……」というのはクライアントやユーザーには関係のない話です。場合によっては、テストの偽陰性(以前のテストでの不具合の見逃しや誤判断)を疑われて内部炎上する可能性もあります。修正にかかるコストを削減するためにはもちろんのこと、信頼を損なわないためにも、「リグレッションテストはリスクを考慮して実施しなければならないテスト」という認識を強く持たなければなりません。
リグレッションテストはいつ行う?
リグレッションテストは、以下のようなタイミングで実施します。
- 不具合の修正確認のタイミング
- スプリントやイテレーションの特定タイミング
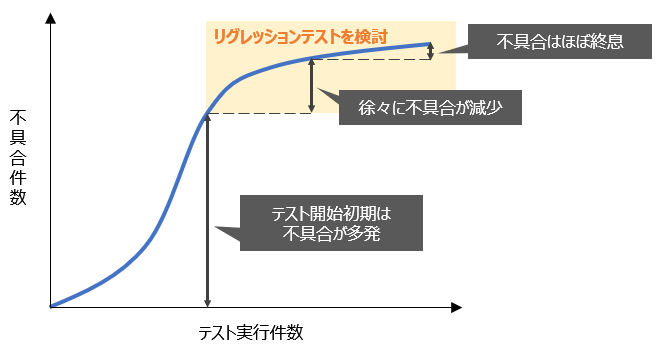
- ほとんどの不具合がクローズし(修正見送りを含む)、不具合曲線(バグ曲線)が収束したタイミング
不具合の修正確認タイミングでは、修正確認とともに修正の影響範囲をリグレッションテストし、デグレードや先祖返りがないことを確認します。
また、アジャイルなどのイテレーティブ-インクリメンタル(反復)型開発プロセスならば、開発を繰り返す期間(スプリントやイテレーション)の中にリグレッションテストを組み入れて実施することで、既存の機能を損なわずに新たな機能が追加できていることが確認できます。
シーケンシャルな開発プロセス(ウォーターフォールモデルやV字モデルなど)では、各テスト工程の中で不具合検出と修正が進み、不具合曲線が収束したタイミングでリグレッションテストを実施するのがおすすめです。
このように、リグレッションテストのタイミングは開発プロセスによってもさまざまですが、いずれにしても開発の計画や工数に影響があります。リグレッションテストのための工数を確保し、テストが確実に実施されるよう、テスト計画に事前にグレッションテストの実施を盛り込んでおきましょう。

リグレッションの自動化と自動化ツール
リグレッションテストを実施するためには、当然ながらリソースの確保が必要となります。その問題を解決する手段のひとつとして、テストの自動化があります。特に、アジャイルなどの漸増型や反復型開発プロセスの中で繰り返し実施されるリグレッションテストは、手動でテストを実施した場合の工数と、自動化テストスクリプトの作成と保守にかかる工数を考慮しながら自動化を行うことで、コストの削減が期待できます。
自動化では、特に「テストスクリプトの作成と保守」にかかる工数が、コスト削減効果を得るカギとなります。以下にご紹介する代表的な自動化ツールには、これらの問題を解決する機能を備えたものもあります。

Selenium(セレニウム)
Webアプリケーションを自動テストするためのオープンソースツールで、無償で利用可能です。Selenium IDEを利用すれば、Firefoxのアドオン、またはChromeの機能拡張からブラウザ操作(テストの操作手順)を記録することでテストスクリプトを作成することができます。
https://www.selenium.dev/ja/documentation/
Appium(アピウム)
Webブラウザを自動的に操作するツールであるSeleniumWebdriverの一種で、無償で利用できるオープンソースのテスト自動化フレームワークです。iOS/Androidのネイティブアプリ、ハイブリッドアプリ、MacOS/Windows向けアプリのテストを自動化できます。
https://appium.io/
Autify(オーティファイ)
Webアプリケーションのテストをノーコードで自動化できるツールです。開発知識がない人でも実装可能なツールを目指しており、Chromeの機能拡張から操作の記録とテスト結果の判定を容易に実装することができます。また、テスト対象のUIの変化をAIで監視し、影響を受けるテストスクリプトを自動でアップデートする仕組みを持ち、メンテナンスコストが削減できます。さらに、JavaScriptを用いることで、操作の記録だけでは実装できない要素も実装可能なツールです。
https://autify.com/ja
mabl(メイブル)
Webアプリケーションのテストをローコードで自動化できるツール。Chromeの機能拡張から操作の記録とテスト結果の判定を実装できる機能や、AIでUIの変化を監視しテストスクリプトを自動アップデートする機能に加え、コードがわかる人にはさらに活用の幅が広がるツールとなっています。APIテストや、変数を用いたテスト実装が可能なのもmablの特徴です。
https://www.mabl.com/japan
高い品質を目指すために
リグレッションテストの重要性はおわかりいただけたでしょうか。リグレッションテストの実施には人手と時間がかかるため、テスト実施をアウトソースしたりツールの導入によって作業時間の短縮を図ることもひとつの解決策です。