こんにちは、エリアマネージメント部の 蟹乃中 味噌太郎 です。
FacebookやTwitter、AmazonなどのWebサイトからExcel、Skypeといったソフトウェアなど様々な国で利用されているサービスがたくさん展開されています。皆さんも一度は利用経験があるのではないでしょうか。
そのような複数の国・言語に対応したソフトウェアをテストする機会もあるかと思います。ブラウザ、Webアプリケーション、スマートフォンアプリなど、システムによって観点が大きく異なることもありますが、今回はブラウザに焦点を当てて、私なりに注意したいポイントなどをご紹介させていただきます。説明には私の所属会社(AGESTとDIGITAL HERATS HOLDING)のホームページを使用します。
表示言語
複数の国で展開されるWebサイトをテストする場合、まず初めに初期表示となるデフォルト言語について確認する必要があります。

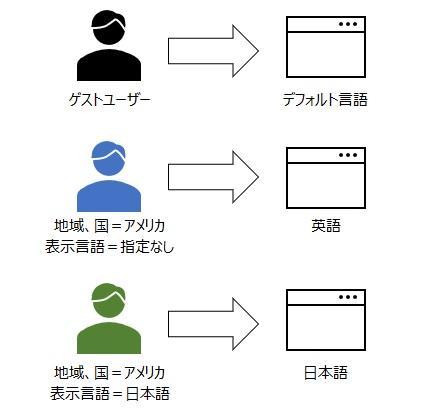
言語設定が未設定の場合はデフォルト言語となりますが、どのようにデフォルト言語が設定されているかを確認する必要があります。

単純にシステムのデフォルト言語で表示されるパターンもあれば、上記のようにアカウント毎の設定された地域や国を参照してデフォルト言語が変化するパターンもありますので注意が必要です。
言語設定が行われている場合は、デフォルト言語に影響することなく設定した言語で表示されることをテストする必要があります。
また、表示される言語が異なれば当然ながら単語や文章の長さが変化します。言語が変化することによってレイアウトが崩れてしまうことがありますので、各言語でレイアウトなどを確認するテストが必要となってきます。
リンク設定
リンクの場合、同じページに遷移するので、表示言語に合わせた言語で表示されるのでは?と思われるかもしれません。ですがリンクも表示言語に合わせて設定されている必要がありますので注意が必要です。
日本語に設定しているはずなのにリンク先に遷移すると英語で表示されたり、PDFの書類をダウンロードすると表示言語と異なる書類となっていたりする場合もあります。なので、リンクについても各言語毎にテストするように注意したいです。
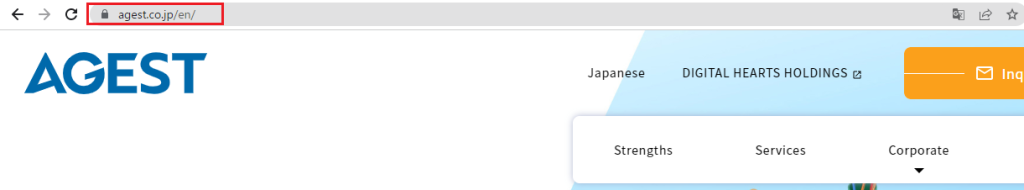
実際にAGESTのホームページで確認してみます。

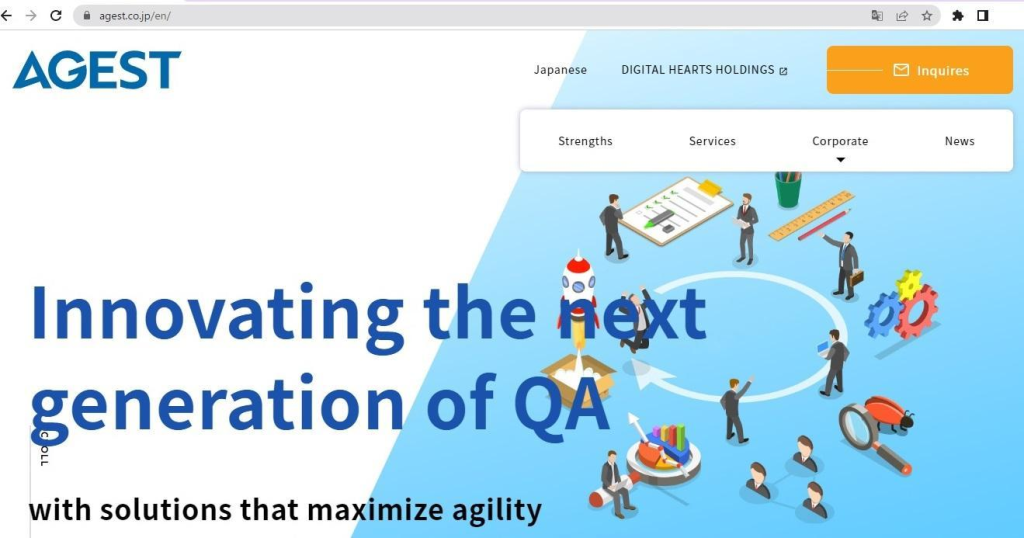
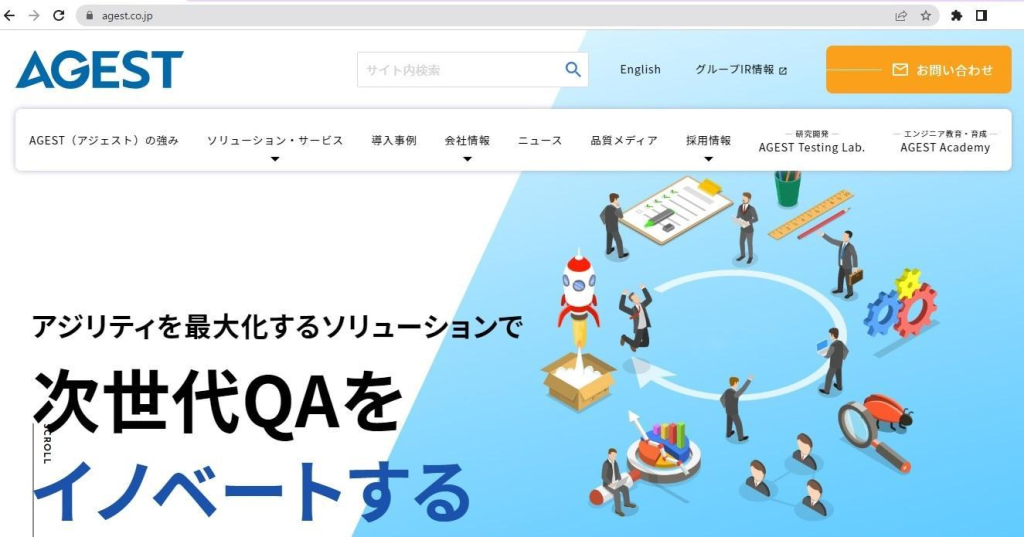
日本語のページだとURLが” https://agest.co.jp ”となっていますが、英語に切り替えると

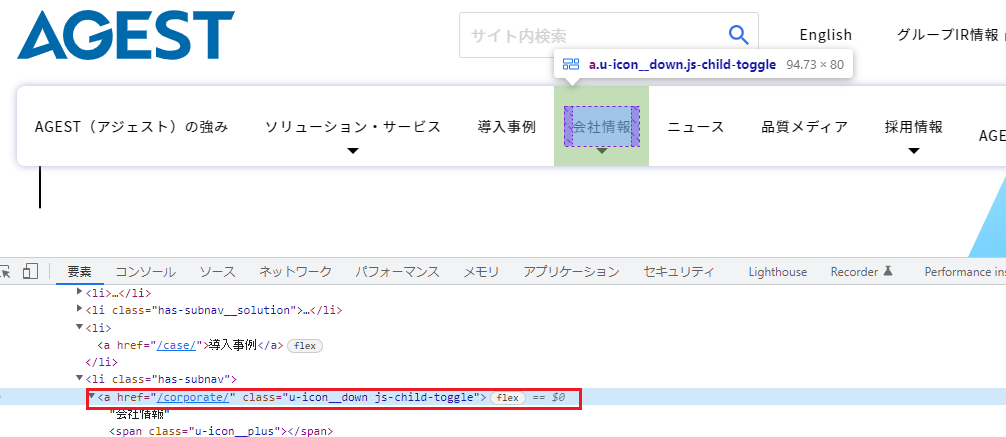
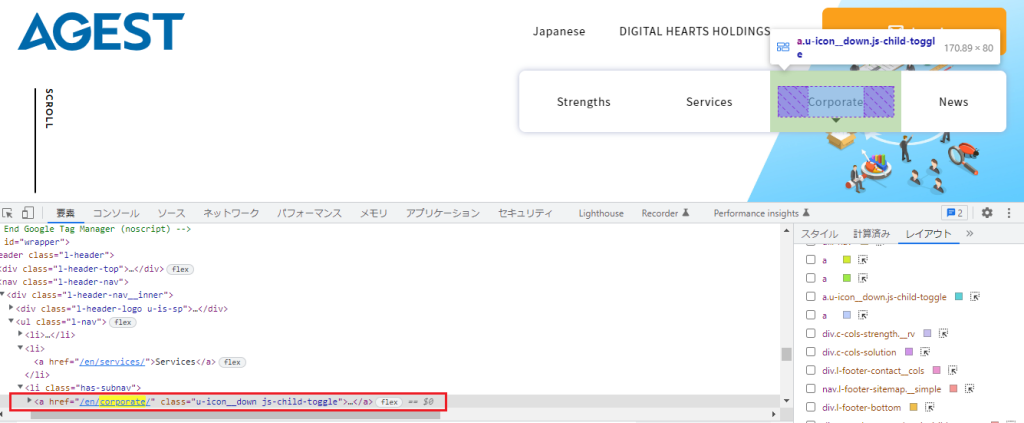
URLが” https://agest.co.jp/en/ ” となっていて、URLが少し変化していますね。次にヘッダにある「会社情報(Corporate)」を日本語と英語の場合で比較してみたいと思います。
まず日本語のリンク設定は、


” /corporate/ “となっていますね。次に英語では、


” /en/corporate/ “となっていますので、”/en/ ”がつくことにより英語の会社情報へ遷移するように設定されています。このように言語に合わせてリンクが設定されているため、遷移によって言語が戻ってしまう様なこともなく快適に利用できるというわけです。逆に言語に合わせてリンクが設定されていないと煩わしく使いづらいものとなってしまいます。
エラーメッセージ表示
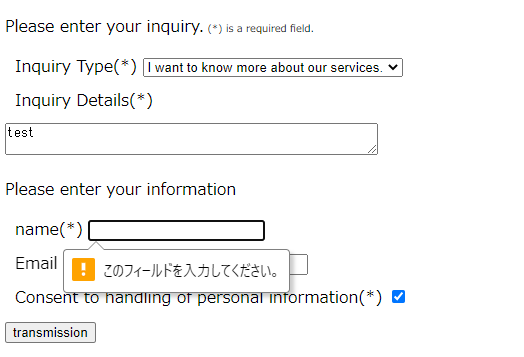
バリデーションで入力必須のエラーメッセージが表示されるシステムの場合、特定の画面のみ設定言語とは異なる言語で表示されてしまったり、特定のエラーメッセージが設定言語と異なる言語で表示されたりといった不具合が潜んでいることがあります。

※上図はページ内のテキストは英語表示なのに、エラーメッセージが日本語となっているイメージ画像です。この場合、エラーメッセージも英語で表示されるのが望ましいでしょう。
ここではエラーメッセージを例にしましたが、エラーメッセージに限らず特定の操作によって追加で表示されるようなメッセージやダイアログについては、設定言語に合わせて正しい言語で表示されるかをテストする必要があります。
日時表示がある場合
日時表示がある場合、どのような基準で表示されているかに注意を払う必要があります。例えば、国毎のタイムゾーンに合わせて日時表示が行われていて、「協定世界時(UTC)を基準としてそれぞれのタイムゾーンに変換して表示」している機能があったとします。
“10:00:00(UTC) “をアメリカの日時に変換する場合 (ここでは「CST(米国中部標準時)」に変換されると仮定)、CSTはUTC(協定世界時)から”-6:00:00”となるので、4:00:00(CST)が正しい変換となりますが、
- 日時が協定世界時(UTC)のままのパターン
【10:00:00(UTC) ⇒ 10:00:00(UTC)】
- 日時が別のタイムゾーンに変換されているパターン
【10:00:00(UTC) ⇒ 19:00:00(JST)】
※JST(日本標準時はUTCから ”+9:00:00”なので19:00:00となります。)
- 日時は合っているがタイムゾーン表示が異なるパターン
【10:00:00(UTC) ⇒ 4:00:00(JST)】
上記のような不具合が潜んでいる可能性が考えられます。
さらに、日本ではあまりなじみがありませんがサマータイムというものが国によっては設定されています。サマータイムは特定の期間に適用され、「協定世界時(UTC)基準で1時間進められる」といったものになり、タイムゾーンもサマータイム用のものに変化します。
「CST(米国中部標準時)」を例に挙げると、タイムゾーンは「CDT(米国中部標準時の夏時間)」となります。時間は「10:00:00(UTC)」を基準とすると、CDTの場合はUTCから”-5:00:00”となるので、「05:00:00(CDT)」となります。
そんなサマータイムですが、現在アメリカやヨーロッパで廃止する動きがあります。廃止となれば、サマータイムを採用しているシステムからも機能が廃止されることが考えられますので、それらの取り扱いについてもしっかりと確認しておきたいですね。
ちなみにアメリカでは、夏時間が恒久化される可能性があるようです。
価格の表示について
通貨が国によって異なることは言うまでもありませんが、国によって価格表示の桁数の表現も異なります。日本の場合、小数点に対応していませんが、アメリカでは小数点にあたるセントの単位があります。また、日本では数字の区切りが ”カンマ” で区切られておりますが、国によっては ”ピリオド” や ”スペース”で区切られていることがあります。
価格表示については、小数点の対応・非対応であったり、数字の区切りなどが国によって変化することを考慮してテストする必要があります。さらに、これらはシステムの制御や環境によっても変化するので、テスト対象毎にどのような振る舞いとなるのかを開発者やマネージャに確認するなど、テストする際は事前確認を怠らないように注意が必要です。
少し実践
ではAGESTのホームページを使用して簡単なテストを行いたいと思います。ここでは、英語のTop Pageを使用して、ヘッダーの各リンクからの遷移を中心にテストします。確認する観点は以下の4つで実行したいと思います。
- 英語の該当ページに遷移すること
- 特定の位置が指定されている場合は指定の位置に遷移すること
- 日本語で表示されている箇所がないこと
- レイアウトなどの表示が崩れていないこと
それでは始めます。
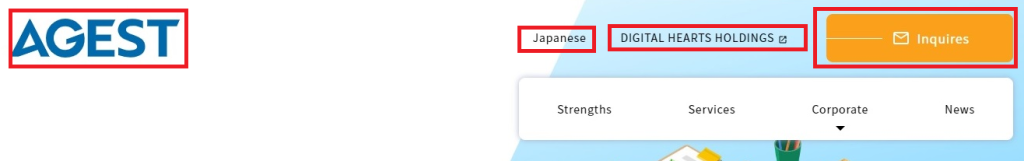
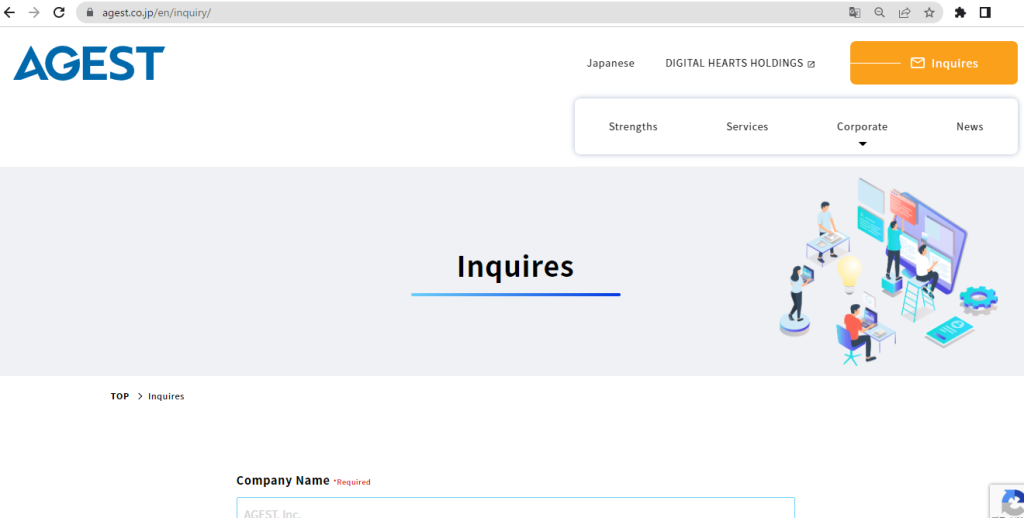
Top Pageにあるヘッダーの確認箇所は下図の赤枠で囲った部分となります。

確認するアイテムは以下の4つです。
・AGESTのロゴ
・Japanese
・DIGITAL HEARTS HOLDINGS
・Inquires
では、それぞれクリックしていきます。
【AGESTのロゴをクリック】※ ” https://agest.co.jp/en/ ”に遷移

【Japaneseをクリック】※ ” https://agest.co.jp/ ”に遷移

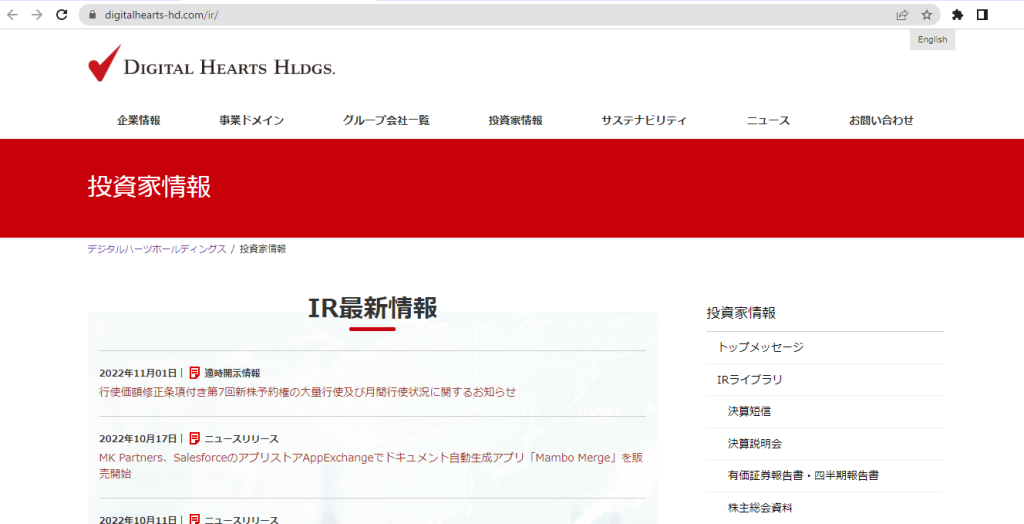
【DIGITAL HEARTS HOLDINGSをクリック】※ ” https://www.digitalhearts-hd.com/ir/ ”に遷移

【Inquiresをクリック】※ ” https://agest.co.jp/en/inquiry/ ”に遷移

それぞれ確認したところ、” Japanese ”と” DIGITAL HEARTS HOLDINGS ”は日本語のページ、他は英語のページに遷移しておりました。まず” Japanese ”については日本語ページに切り替えるメニューなので、日本語表示となるのが正しい挙動となります。次に” DIGITAL HEARTS HOLDINGS ”については、外部サイトへのリンクとなるので遷移先のデフォルト言語で表示されるのが正しい仕様となります。たとえば” AGESTのロゴ ”や” Inquires ”など本来は英語表示のページに遷移するはずのリンクで、日本語表示のページに遷移してしまう場合は今回の観点では不具合となります。今回はそのような事はありませんでした。
まとめ
いかがでしたでしょうか? こちらで挙げたポイントが全てではなく、システムによっても気を付けないといけないポイントは当然変わるかと思いますので、臨機応変に対応していきたいですね。一番は国や地域に寄り添って考えていくことが大事ではないかなと思います。