みなさま、こんにちはあるいは、こんばんは。日夜業務に励んでいる、しろです。
今回はE2EツールであるPlaywrightについて書いていきます。
なぜPlaywrightなのか・・・。
やはり【無料】・【Microsoftが開発した】という、特徴で選定しました。
▼続編はこちら
Playwrightとは
まずPlaywrightについて、簡単に記載しようと思います。
Playwrightは、End to Endテスト(以下、E2E)が行えるオープンソースライブラリで、 Microsoft が開発しました。
そして、E2Eが行えるのはもちろんですが、その他以下のような特徴があります。
- UIモード
- レコーディング機能
- HTMLレポート生成
- APIテスト
- クロスブラウザ・クロスプラットフォーム
- CI/CD
その他諸々・・・
詳しくは後述しますが、非エンジニアでも使用できる「UIモード」や「レコーディング機能」があります。
また、画面のテストにとどまらずRestful APIのテストも行えるなど、無料ツールにしては、かなり多機能となっています。
類似ツールでもクロスブラウザ・クロスプラットフォームは実現できますが、「Safari(正確にはwebkit)」もサポートしていることが特徴になるかと思います。
類似ツールでは、同ブラウザをサポートしていなかったりするので、ポイントが高いです。
公式も売りの1つに挙げていて、個人的に魅力に感じているのは、「テストの安定性」です。詳しくは割愛しますが、他のツールと異なり、クライアント側の通信が非常にシンプルな仕組みになっているので、クライアント側の通信が不安定になりテストが失敗してしまうことを防ぐことができていると考えています。
Playwright 実践~超簡単 4Step~
ここまでPlaywrightの概要を記載してきましたが、インストール → テストコードの実行→レポート出力までの手順も、非常に簡単なので、「超簡単 4Step」として、ご紹介していきます。
※ 本記事では、「TypeScript / JavaScript」を前提に進めて行くので、前提としてNodejsのインストールが必要です。下記の公式サイトよりインストーラーをダウンロードしてインストールを実施してください。
1. 下準備
まずは、Playwrightをインストールするための適当な作業フォルダを作成します。
以下の操作を行い、コマンドプロンプトを開いてください。
※ フォルダ作成はエクスプローラで行っても問題ありません
- [Windowsキー]+[R]を押してください
- 「ファイル名を指定して実行」に「cmd」と入力してエンターキーを押してください

コマンドプロンプトが開いたら、以下の2つのコマンドを実行してください。
# mkdirで「playwright_sample」というフォルダを作成します
mkdir playwright_sample
# cdで「playwright_sample」フォルダへ移動します
cd playwright_sample
2. Playwrightインストール
Nodejsに含まれているnpm(パッケージ管理コマンド)を使用して、先ほど作ったフォルダにPlaywrightをインストールします。
installではなく、initであることに注意してください。
npm init playwright@latest
コマンドを実行すると、以下の設定について聞かれるので、全部デフォルトでエンターキーを押してください。
# 使用するプログラム言語
? Do you want to use TypeScript or JavaScript? …
# テストシナリオを配置するフォルダ
? Where to put your end-to-end tests? » tests
# CI/CDに使用するGithub Actionsのworkflowを作成するか否か
? Add a GitHub Actions workflow? (y/N) » false
# Playwrightブラウザをインストールするか
? Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n) » true
インストールが開始され、完了まで待ちます。
3. テスト実行
インストールが完了すると、すぐに実行できるサンプルのテストコードが作成されるので、以下のコマンドを使用して、テストシナリオを実行してください。
※ 先頭の文字列がnpxとなっていることに注意してください。
npx playwright test
4. レポート表示
テストシナリオの実行が完了したら、以下のコマンドを実行してレポートを表示させます。
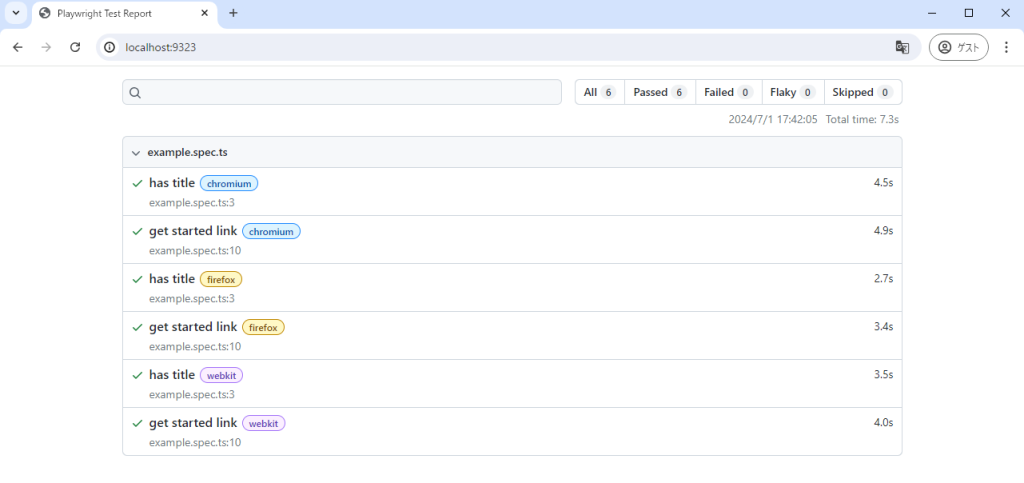
実行するとWindowsで使用しているブラウザにHTMLのレポートが表示されます。
※ テストが失敗している場合は、実行後に自動でレポートが表示されます
npx playwright show-report
以下は、「example.spec.ts」というテストシナリオが、各ブラウザで実行された結果です。

その他機能
Playwrightは基本的にゴリゴリにプログラムコードを書いていくことになりますが・・・。
「その他機能」として、コマンドを実行せずに、画面操作でテストシナリオを実行できる「UIモード」や、ブラウザを操作して、その操作を記録しテストコードを生成したりする「レコーディング機能」があります。
それぞれご紹介します。
UIモード
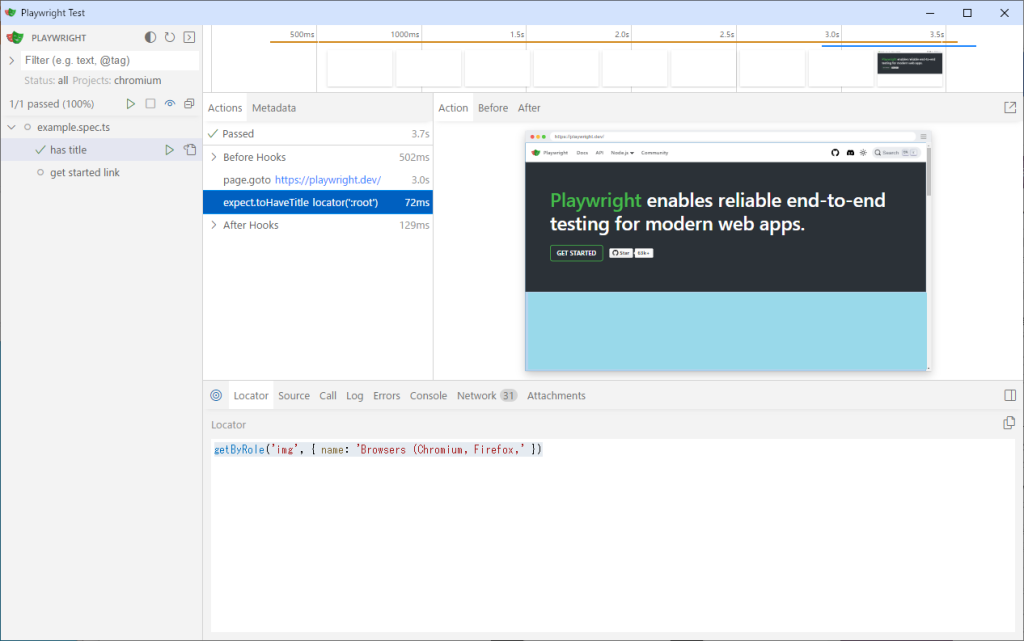
以下のコマンドを実行することで、テストシナリオの実行やデバッグなどが視覚的に行える画面が起動します。
npx playwright test --ui
左側には、テストファイルがあり、ファイル内にあるテストシナリオが一覧として並んでます。
それぞれも「再生」ボタンをクリックして実行することもできますし、ファイルにあるシナリオ全部を一気に実行することも可能です。
また、真ん中あたりにある「Actions」には実行された操作ステップが表示され、「Action」には操作した画面が表示されています。

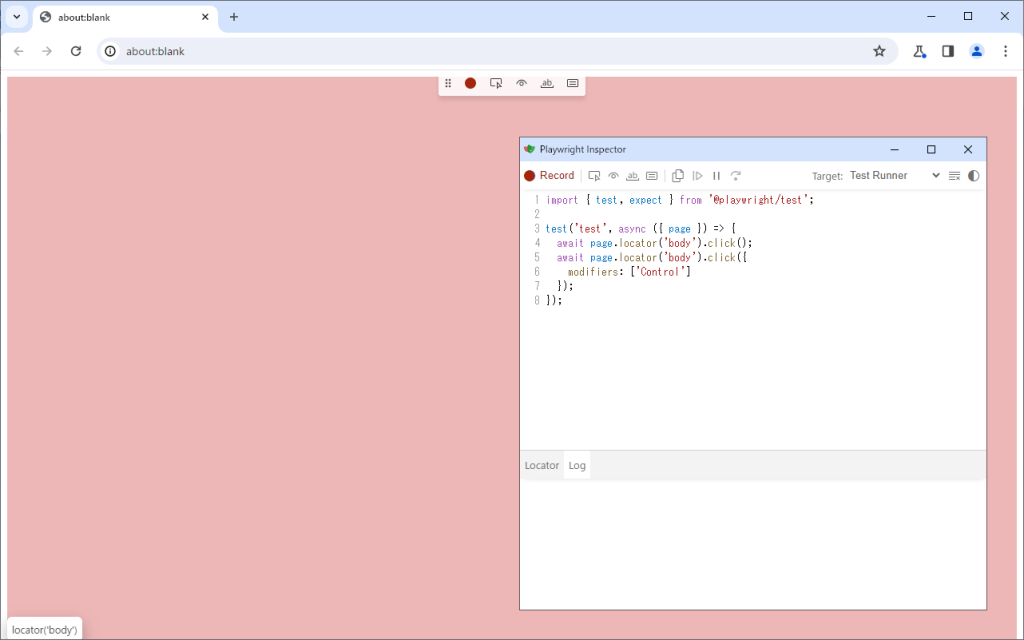
レコーディング機能
以下のコマンドを実行することで、ブラウザが起動し操作することで、テストコード(操作)が記録されていきます。
記録された内容は、別ウィンドウで確認することができます。
npx playwright codegen
また、ブラウザの上部にあるアイコンをクリックすることで、レコーディングの再開・停止や、要素の取得、 値の検証(以下、アサーション)も追加することができます。
そのためコーディングが苦手だったり、非エンジニアでも簡単なテストシナリオの作成ができます。

Playwrightでよく登場する(しそうな)関数
テストコードを自分で実装もしくは、レコーディングした際に登場するであろう関数を紹介していきます。
以降の「{}」は引数を表しています。
ページを開く
- page.goto({URL}):
引数に指定したURLを開きます
例)
page.goto('<https://playwright.dev/>')
要素取得
- page.getByRole({tag name etc…}):
WAI-ARIAロールで定義されているheadingなどを指定し要素を取得します。
以下の例のように「h1」タグ+その中にある値で要素を取得するような使い方ができます。
例)
page.getByRole('heading', { name: 'Installation' })
- page.locator({css name etc…}):
引数にCSS名を入力することで要素を検索できます。
またIDや、Xpathでも検索できます。
例1)IDを使用する
page.locator('#'sample')
例2)Xpathを使用する
page.locator("//h2[@class='sample']")
操作
- page.getByRole({tag name etc…}).click():
.click()を記載することで、取得した要素をクリックします。
例)
page.getByRole('heading', { name: 'Playwright enables reliable' }).click()
- page.locator({css name etc…}).fill({input string}):
.fill()を記載することで、取得したテキストボックス(エリア)に値を入力します。
例)
page.getByRole('検索', { exact: true }).fill('playwright')
アサーション
Playwrightでは値のアサーションをするために、expectという関数を使用します。
expect関数にドットつなぎで使用します。
expectの引数には、getByRoleや、locatorで取得した要素を設定します。
以下のように設定可能です。
例1)直接引数に設定する
expect(page.getByRole('heading', { name: 'Installation' })).toBeVisible()
例2)変数に格納してから設定する
const element = page.getByRole('heading', { name: 'Installation' })
expect(element ).toBeVisible()
- expect({locator}).toBeVisible():
要素が表示されているかアサーションします。
例は前述のように使用します。
- expect({locator}).toContainText({title string}):
指定した要素に特定の文字列があるかアサーションします。
例)
expect(page.getByRole('banner')).toContainText('Get started')
- expect(page).toHaveTitle({title string}):
検証対象のサイトのタイトルがあるか確認します。
例)
expect(page).toHaveTitle('Sample Title')
あとがき
Playwrightを調査したところ、インストールの方法などは、公式からの情報(ドキュメント)も多いので、コーディング経験が少しでもあれば、比較的導入しやすいように感じました。 一方で、テストシナリオの実行はコマンドプロンプトを使用しなくてもUIツールでできますし、実行するためのテストシナリオ作成もレコーディング機能を使用することでブラウザ操作を記録できるので、簡単なテストケースなら非エンジニアでも作成ができそうです。
また、本ツールが無料ということもあり、コスト面でCI/CDに組み込みやすいと感じます。
以上、Playwrightの紹介ですが、本記事を読んで興味が出たら、お試しいただけたらと思います!
▼続編はこちら