こんにちは、LOGIGEAR VIETNAM(ロジギアベトナム、以下ロジギア)の ロン (Long Trinh)です。
ロジギアではベトナムに約400人のテストエンジニア、開発エンジニアが在籍していて、米国、日本向けのソフトウェア開発、テスト自動化、品質保証などを提供しています。
テスト自動化については25年以上前 から注力しており、自社開発ツールのTestArchitect(テストアー キテクト)をはじめ、Selenium、Appiumなどのオープンソースを使った自動化の設計、スクリプティン グなどを数多くを提供してきました。
今回は2021年12月に公開されたAppium2.0-beta.21のアップデートを評価した結果についてご紹介いたします。
Introduction – 前書き
Appium is going to move to Appium server 2.x. Appium 1.x has been around for quite a while and now is the time to move project development forward and to provide an even better automation experience with Appium version 2.x. As Appium 2.0 has been in beta release and is ready for use and testing, you can begin the process of ensuring your test suites, or any other software built on Appium, is compatible with Appium 2.0.
ご存知の方も多いと思いますが、AppiumはAppium server 2.xへと進化します。Appium 1.x はリリースされてから暫く時間が経っていますので、2.xへ移行し、より高度なテスト自動化を使い開発プロジェクトを推進させたいと思っている方は多いのではないでしょうか。Appium 2.0は既にベータ版がリリースされており、実際に自動テストを実装・確認出来る段階に至っています。作成済みの自動テストスイートやAppium上のソフトウェアを、Appium2.0で動作確認してみましょう。
Changes Appium 2.x – 何が変わったのか
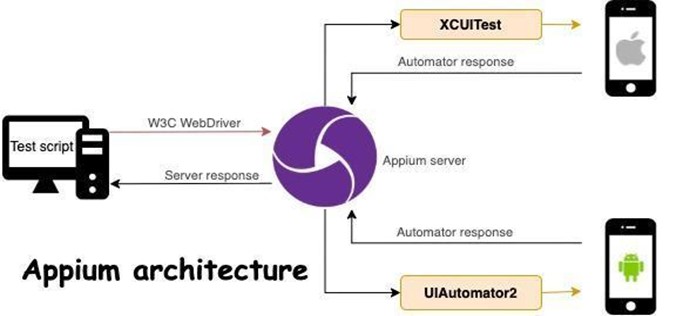
The big picture is that Appium goes from becoming a tool and automation library to becoming a platform for a whole automation ecosystem that spans devices and platforms and frameworks and everything else.
まず大枠として理解するべきポイントがあります。Appiumは今まで単なるツールや自動化のライブラリでしたが、2.xへのアップデートにより、デバイスやプラットフォーム、フレームワークにまたがる自動化エコシステムのプラットフォームへと大きく進化したということです。

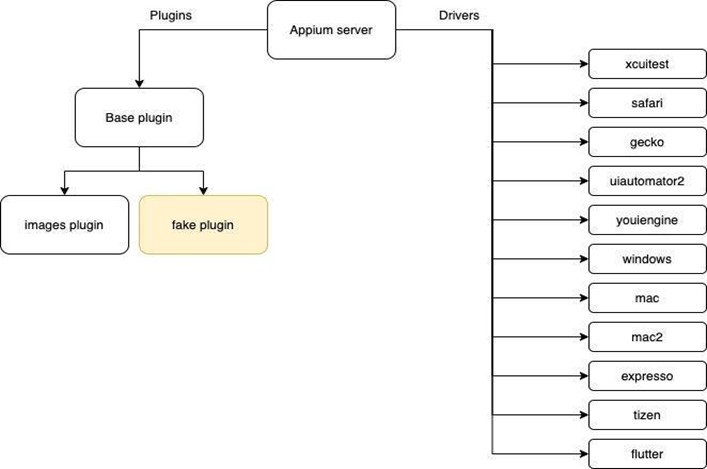
Drivers – ドライバ
With Appium 2.0, we’ll have a whole new set of command line instructions you can run. For example, you’ll have the set of Appium driver commands. So you’ll be able to list which drivers are installed or available to install. You’ll be able to install a specific driver from the standard repository or from anywhere on npm, or anywhere on GitHub, or anywhere on your local file system.
Appium 2.0になり新しく実行できるコマンドラインのインストラクションが大分増えました。 Appiumドライバのコマンドが追加されたのです。よってドライバをリスト表示し、どれが既にイ ンストールされていて、どれがこれからインストールできるのかが分かるのです。それは標準リポジトリー、npm、GitHub、ローカル・ファイル・システムなどからある特定のドライバをインストール出来るということです。
When you installed Appium 1.x, all available drivers would be installed at the same time as the main Appium server. This is no longer the case. Simply installing Appium 2.0 (e.g., by npm install -g appium), will install the Appium server only, but no drivers. To install drivers, you must instead use the new Appium extension CLI. For example, to install the latest versions of the XCUITest and UiAutomator2 drivers, after installing Appium you would run the following commands:
appium driver install xcuitest
appium driver install uiautomator2
Appium 1.xをインストールした際、用意されている全てのドライバがメインのAppium serverと 同時にインストールされるように設計されてました。Appium 2.0ではもうこのような動きはしま せん。単にAppium 2.0をインストール( npm install -g Appiumの手法で)したとしてもAppium serverはインストールされますが、ドライバはインストールされません。ドライバをインストール するには新しくできたAppium extension CLIを使う必要があるのです。例えばXCUITest及び UiAutomator2の最新バージョンをインストールしたいとしましょう。その場合はAppiumをイン ストールした後に次のコマンドを実行します。
appium driver install xcuitest
appium driver install uiautomator2
At this point, your drivers are installed and ready. There’s a lot more you can do with this CLI so be sure to check out the docs on it. If you’re running in a CI environment or want to install Appium along with some drivers all in one step, you can do so using some special flags during install, for example:
npm install -g appium –drivers=xcuitest,uiautomator2
This will install Appium and the two drivers for you in one go.
さぁ、この時点でドライバはインストールされ、準備完了です。このCLIを使って出来ることは 多々ありますので是非ドキュメントなどを読んでみて下さい。CI環境で実行している場合、又は 一発でAppiumのインストールと特定ドライバのインストールを行いたい場合は、インストール 時に特定のフラグを立てれば出来ます。例えば:
npm install -g appium –drivers=xcuitest,uiautomator2
これを使えば一気にAppiumと二つのドライバをインストールすることが出来るのです。
Driver-specific command line options – ドライバごとのコマンドライン・オプション
With Appium 1.x, command-line options specific to particular drivers were all hosted on the main Appium server. So, for example, —chromedriver-executable was a CLI parameter you could use with Appium to set the location of a specific Chromedriver version
With Appium 2.x, all driver- and platform-specific CLI params have been moved to the drivers themselves. To access them, you’ll now need to prepend the argument with the extension type (either driver or plugin) and the name of the extension. For example, —chromedriver-executable becomes —driver-uiautomator2-chromedriver-executable.
Appium 1.xの場合、特定のドライバに付随するコマンドライン・オプションはメインのAppium server内にホストされていました。よって、–chromedriver-executableはある特定の ChromedriverバージョンのロケーションをセットするためにAppiumで使うCLIパラメーターとし て使われていたのです。しかしAppium 2.xではドライバ、プラットフォームのCLIパラメーター はドライバそのものに移行されたのです。それにアクセスするにはextension type (ドライバ又 はプラグイン)とextensionの名前を使って引数を付加する必要があります。例えば: —chromedriver-executable は —driver-uiautomator2-chromedriver-executableにする必要 があるのです。
Driver updates – ドライバのアップデート
You’ll be able to uninstall drivers. You’ll be able to update them. The idea here is that Appium’s different drivers are for completely unrelated platforms. They have completely unrelated development cycles and different technologies that are used in their development.
In the past, to get updates to your iOS or Android drivers, you’d simply wait for those updates to be rolled into a new release of Appium, and then update your Appium version. With Appium 2.x, the Appium server and the Appium drivers are versioned and released separately. This means that drivers can be on their own release cadence and that you can get driver updates as they happen, rather than waiting for a new Appium server release. The way to check for driver updates is with the CLI:
appium driver list –updates
If any updates are available, you can then run the update command for any given driver:
appium driver update xcuitest
ドライバのアンインストールが可能になります。またアップデートすることもできます。Appium で使われる様々なドライバは、ある意味全く無関係のプラットフォームの為に作られたもので す。開発サイクルも無関係であれば、開発に使われる技術も多岐に渡ります。過去のやり方と して、iOSやAndroidのドライバがアップデートされてもAppiumの新しいリリースに組み込まれ るまで待ち、Appiumそのものをアップデートしてきました。Appium 2.xではAppium serverと Appiumのドライバは別々にバージョン管理され、別々にリリースされます。こうなるとドライバ のアップデートは独自のリリース・サイクルで別々にリリースされることになります。Appium serverのリリースを毎回待たなくてもドライバのアップデートが可能になるのです。CLIを使って ドライバのアップデートがあるのかは以下のようにチェックできます。
appium driver list –updates
If any updates are available, you can then run the update command for any given driver:
アップデートがある場合、ある特定のドライバに対してアップデートのコマンドを実行し入手で きます。
appium driver update xcuitest
Old drivers removed – 古いドライバの削除
The old iOS and Android (UiAutomator 1) drivers and related tools (e.g., authorize-ios) have been removed. They haven’t been relevant for many years anyway.
Last but not least, anybody can create and publish a driver that anybody else can use.
古くなったiOSとAndroid用(UiAutomator1)のドライバ及び関連ツール(例:authorize-iosなど) は削除されました。もう大分前から古くなって使えないものが多かったことは事実です。最後に
重要なポイントを一つ:誰でもドライバを開発し、出版することが出来るようになり、誰でも使え るようになりました。
Plugins – プラグイン
One of the design goals for Appium 2.0 is to migrate non-core features into special extensions called plugins. This allows people to opt into features which require extra time to download or extra system setup.
Appium 2.0のデザイン・ゴールの一つはコアでは無い機能をプラグインという特別なエクステンションにマイグレートさせることです。
Image analysis features moved to plugin – 画像認識機能はプラグインへ移行
The various image-related features of Appium (image comparison, finding elements by image, etc…) have been moved into an officially supported plugin called images.
If you use these image-related methods, to continue accessing them you will need to do two things.
- Install the plugin: appium plugin install images
- Ensure you start the Appium server with access to run the plugin by including it in the list of plugins designated on the command line, e.g., appium
–use-plugins=images
Appiumの様々な画像認識機能(画像比較、画像をベースにエレメントを検索する機能、など) は「images」という正式にサポートされているプラグインへと移行されました。
画像認識機能を使っている場合、引き続き使うには以下の二つの作業が必要になります。
- このプラグインをインストールして下さい。appium plugin install images
- Appium serverをスタートする際にコマンドライン上にプラグインのリストを入れてから 実行する必要があります。–use-plugins=images
Image-related commands will also be removed on the client side of things, which means you will need to follow the instructions on the plugin README for installing client-side plugins to access these features.
画像に関連したコマンドはクライアント側から削除されます。よってこれらの機能をアクセスするにはプラグインのREADMEに書かれている説明に従って下さい。
Execute Driver Script command moved to plugin
– Execute Driver Scriptのコマンドはプラグインへ移行
If you use the advanced Execute Driver Script feature (which allows you to send in a WebdriverIO script to have it executed completely on the server instead of command-by-command from the client), this functionality has been moved to a plugin. Here’s what to do to keep using it:
- Install the plugin: appium plugin install execute-driver
- Ensure you start the Appium server with access to run the plugin by including it in the list of plugins designated on the command line, e.g., appium
–use-plugins=execute-driver
Execute Driver Script機能を使っている場合(これはWebdriverIOスクリプトをコマンドごとに クライアントで実行するのではなく、完全にserver側で実行できるようにする機能)これもプラグ インへ移行されたので、使い続けるには以下の作業が必要になります。
- プラグインをインストール: appium plugin install execute-driver
- Appium serverをスタートする際にコマンドライン上にプラグインのリストを入れてから 実行する必要があります。appium –use-plugins=execute-driver
Protocol changes – プロトコールの変更点
Appium’s API is based on the W3C WebDriver Protocol, and it has supported this protocol for years. Before the W3C WebDriver Protocol was designed as a web standard, several other protocols were used for both Selenium and Appium. These protocols were the “JSONWP” (JSON Wire Protocol) and “MJSONWP” (Mobile JSON Wire Protocol).
Up until Appium 2.0, Appium supported both protocols, so that older Selenium/Appium clients could still communicate with newer Appium servers. Moving forward, support for older protocols will be removed.
AppiumのAPIはW3C WebDriver Protocolをベースに作られたもので、もう数年このプロトコ ルに対応しています。W3C WebDriver Protocolはウェブの企画としてデザインされたもので、 SeleniumやAppiumには過去に別のものが使われていたこともあります。それはJSONWP (JSON Wire Protocol)とMJSONWP (Mobile JSON Wire Protocol)でした。Appium 2.0まで は古いSelenium/Appiumのクライアントが新しいAppium serverと話ができるようにこの二つ のプロトコルに対応していましたが、今後はこれらの古いプロトコルは削除されます。

For the change, users may need to update the test script (depend on a client library framework) due to some functions which are used the old commands will not work anymore.
この変更の為、古いコマンドで動かしていた機能のテスト・スクリプト(クライアント・ライブラ リー・フレームワークにもよりますが)をアップデートする必要が出てきます。
Capabilities – 機能
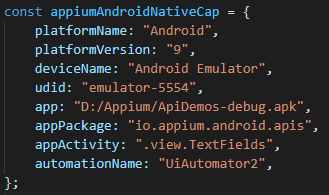
One significant difference between old and new protocols is in the format of capabilities. Previously called “desired capabilities”, and now called simply “capabilities”, there is now a requirement for a so-called “vendor prefix” on any non-standard capabilities. The list of standard capabilities is given in the WebDriver Protocol spec, and includes a few commonly used capabilities such as browserName and platformName.
古いプロトコルと新しいプロトコルを比べると機能のフォーマットに大きな違いがあることに気づきます。過去に”desired capabilities”と呼ばれていたものがシンプルに”capabilities”という 名前に変わっていたり、標準機能ではないものにはvendor prefixが必要となりました。標準機 能のリストはWebDriver Protocol specに記載されており、それにはよく使われる browserNameやplatformNameなどの機能が含まれています。
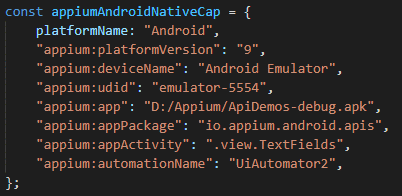
Most of Appium’s capabilities go beyond the standard W3C capabilities and must therefore include vendor prefixes (we recommend that you use appium: unless directed otherwise by documentation).
Appiumの機能は標準的なW3Cの機能より広いのでvender prefixを入れる必要があります。 (ドキュメントに書かれていない限りappiumと入れることをお勧めします。)
On the server side, a new plugin is designed to make it easy to keep running these scripts even with the new stricter capabilities requirements beginning with Appium 2.0. Basically, it inserts the “appium:” prefix for you.
Server側ではこれらのスクリプトを繰り返し実行させ易くする新しいプラグインが存在します。 Appium 2.0から機能の要求仕様がより厳しくなりましたが、それでも使えます。簡単に申し上げあると”appium”のprefixを自動的にインサートしてくれるのです。
This plugin is called the relaxed-caps, and it’s one of the officially-supported Appium 2.0 plugins.
このプラグインはrelaxed-capsという名前で、Appium 2.0で正式にサポートされているプラグインの一つです。
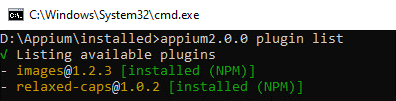
You can see it by executing the command:
appium plugin list
このコマンドを実行することにより見れます。
appium plugin list
Then, you can install it by executing the command:
appium plugin install relaxed-caps
その後このコマンドを実行しインストールすることができます。
appium plugin install relaxed-caps
If this plugin is still not available yet, you can execute the command:
appium plugin install –source=npm @appium/relaxed-caps-plugin
このプラグインがまだ使えない場合は、このコマンドを実行して下さい。
appium plugin install –source=npm @appium/relaxed-caps-plugin

After that, active the plugin when you start the server by executing the command:
appium –use-plugins=relaxed-caps
その後、serverをスタートする際にプラグインをアクティブにさせることができます。
appium –use-plugins=relaxed-caps
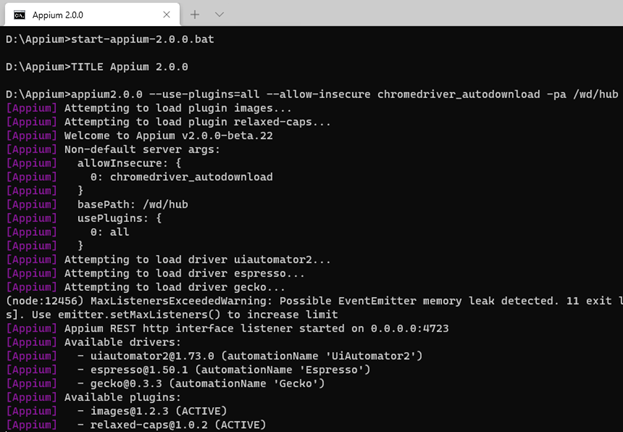
Or, active all available plugins
appium –use-plugins=all
又は全てのプラグインをアクティブにすることもできます。
appium –use-plugins=all

This requirement may or may not be a breaking change for your test suites when targeting Appium 2.0. If the Appium server does not use the relaxed-caps plugin, you can do it manually like below example:
このリクワイアメントはAppium 2.0に移行する際に大きなインパクトがある場合と無い場合が あります。Appium serverがrelaxed-capsのプラグインを使っていない場合は、以下の通りマ ニュアルで処理できます。
- Old capabilities:
- 過去の手法:

- W3C capabilities:
- W3Cの機能を用いた場合:

Otherwise, If you’re using an updated Appium client, the client will add the appium: prefix for you on all necessary capabilities. New versions of the Appium Inspector tool will also do this. Cloud-based Appium providers may also do this. So simply be aware that if you get any messages to the effect that your capabilities lack a vendor prefix, this is how you solve that problem.
既にアップデートされているAppiumクライアントを使っている場合、クライアントが自動的に必 要な機能に対してappium: prefix を足してくれます。Appium Inspectorツールの新しいバー ジョンもこの機能が搭載されています。クラウド上のAppiumプロバイダもこの機能を既に搭載 している可能性があります。よってvendor prefixが機能に追加されていないことによりエラー・ メッセージが出てきたら、このような方法で問題を解決できることを思い出して下さい。
On a related note, it will no longer be possible to start Appium sessions using WebDriver clients that don’t support the W3C protocol
Appium team also introduced the option of wrapping up all Appium-related capabilities into one object capability, appium:options. You can bundle together anything that you would normally put an appium: prefix on into this one capability. Here’s an example (in raw JSON) of how you might start an iOS session on the Safari browser using appium:options:
{
"platformName": "iOS",
"browserName": "Safari",
"appium:options": {
"platformVersion": "15.4",
"deviceName": "iPhone 13",
"automationName": "XCUITest"
}
} 関連しているポイントですが、W3Cプロトコルに対応していないWebDriverクライアントを使っ てAppiumセッションをスタートすることは出来なくなりました。
又、新しいオプションとして全てのAppium関連機能を一つのオブジェクトとしてラッピングでき る機能が追加されました。appium:optionsです。この機能を使うことにより、通常appium: prefixを追加するものに対して、全てを一つにバンドルしてしまうことが出来るのです。以下の サンプル(JSON)はSafariブラウザ上のiOSセッションをスタートする場合のものです。
{
"platformName": "iOS",
"browserName": "Safari",
"appium:options": {
"platformVersion": "15.4",
"deviceName": "iPhone 13",
"automationName": "XCUITest"
}
}Removed commands – 削除されたコマンド
Commands which were a part of the old JSON Wire Protocol and not a part of the W3C Protocol are no longer available. If you use a modern Appium or Selenium client, you should no longer have access to these anyway, so any breaking changes should appear on the client side first and foremost.
古いJSON Wire ProtocolのコマンドでW3C Protocolに含まれていないコマンドは削除されて いるので使うことが出来なくなりました。比較的新しいAppium又はSeleniumのクライアントを 既に使用している場合は、もう使えなくなっているのでインパクトは無いと思いますが、何かこ の変更による不具合が発生した場合はクライアント側で最初に発生しますので気を付けて下 さい。
Other notes – その他注意事項
Internal packages renamed 内部パッケージの名前が一部変更
Some Appium-internal NPM packages have been renamed (for
example, appium-base-driver is now @appium/base-driver). This is not a breaking change for Appium users, only for people who have built software that directly incorporates Appium’s code.
Appiumの内部NPMパッケージのネーミングが幾つか変更されました。例えば、 appium-base-driverは @appium/base-driverに改名されています。Appiumユーザーにとっ て大きなインパクトがあるとは言えませんが、Appiumのコードを使ってソフトウェアを追加した 場合は影響が出てきます。
External Files No Longer Supported for –nodeconfig, –allow-insecure and –deny-insecure
– 外部ファイルが未対応に
These options can be provided as strings on the command line (a JSON string for –nodeconfig and a comma-separated list of strings
for –allow-insecure and –deny-insecure). Arguments provided on the command line will likely need to be quoted or escaped.
The recommended method to provide these options is now via a configuration file.
これらのオプションはコマンドライン上のストリングとして実現できます(–nodeconfigには JSONストリング、–allow-insecure及び –deny-insecureにはコンマで分けられたストリングの リストで)。コマンドライン上の引数はquoteやescapeを使う必要が出てくるでしょう。これらの オプションを使う場合はconfiguration fileを使うことをお勧めします。
If you are using a JSON Appium config file, you can simply cut-and-paste the contents of your “nodeconfig” JSON file into the value of the server.nodeconfig property. Any CSV-like files you had previously provided
for –allow-insecure and –deny-insecure become the values of
the server.allow-insecure and server.deny-insecure properties in the Appium config files (respectively); both are arrays of strings.
JSON Appium config fileを使っている場合、server.nodeconfigのプロパティのバリューに” nodeconfig” JSON fileの中身をコピペすれば実現できます。–allow-insecure及び –deny-insecure向けに用意されていたCSVのようなファイルはAppium config file内にある server.allow-insecure及びserver.deny-insecureに基づくプロパティのバリューとなるのです。
“WD” JavaScript client library no longer supported
– “WD” JavaScript client library のサポートが終了
This library has been deprecated and has not been updated for use with the W3C WebDriver protocol. As such, if you’re using this library you’ll need to move to a more modern one. We recommend WebdriverIO.
このライブラリはサポートが終了し、W3C WebDriver protocolで使えるようにアップデートされ ていません。よって、このライブラリを使っている場合はより新しいものに移行する必要があり ます。WebdriverIOを使うことをお勧めします。
Appium Inspector split out from Appium Desktop – Appium Inspector がAppium Desktopから独立
The inspecting portion of Appium Desktop has been moved to its own app, Appium Inspector (https://github.com/appium/appium-inspector). It’s fully compatible with Appium 2.0 servers and simply download it and run it on its own. You no longer need the GUI Appium Desktop server to inspect apps.
Appium Desktopのinspector部分が独立アプリ、Appium Inspector
(https://github.com/appium/appium-inspector)として分割されました。Appium 2.0 serverに
は完全に対応しており、ダウンロードして独立して実行すれば良いのです。アプリをinspectす る際にはもうGUI Appium Desktop serverが必要ない、と言うことです。
You can also now use the Appium Inspector without downloading anything, by visiting Appium Inspector Web Version (https://inspector.appiumpro.com/). To test against local servers, you’ll need to start the server with flag –allow-cors. So that the browser-based version of Appium Inspector can access your Appium server to start sessions. You can start the Appium session as follows to inspect the element using Appium Inspector Web Version,
appium –allow-cors
また、何もダウンロードしたく無い場合はAppium Inspector Web Version (https://inspector.appiumpro.com/)を使うことも可能です。ローカル・サーバに対してテストを したい場合、サーバに–allow-corsのフラグを立ててスタートします。こうすることによってブラ ウザ版のAppium InspectorがAppium serverにアクセス出来るようになり、セッションが開始 できます。Appium Inspector Web Versionを使ってエレメントをinspectしたい場合は以下の ようにAppiumセッションをスタートして下さい。
Conclusion – 結論
The changes in Appium 2.0 are not primarily related to changes in automation behaviors for specific platforms. Instead, Appium 2.0 reenvisions Appium as a platform where drivers (code projects that introduce support for automation of a given platform) and plugins (code projects that allow for overriding, altering, extending, or adding behaviors to Appium) can be easily created and shared. With the significance of changes mentioned, you can begin the process of ensuring your test suites, or any other software built on Appium, is compatible with Appium 2.0. Based on your test script, configurations, frameworks and libraries used, we need to prepare the right strategies to upgrade your test environment and test script to Appium 2.0 with the effectiveness of effort and cost.
Appium 2.0の主な変更ポイントは特定のプラットフォームに限られた自動化の動きに関するものではないのです。どちらかと言うとAppium 2.0はAppiumをプラットフォームとして位置付け、ドライバやプラグインなどが容易に作られ、共有されることを目指しています。ドライバはあ るプラットフォームに対しての自動化機能を呼び出し、プラグインはAppiumの動きを拡張、変 更、オーバーライド、追加することを可能にします。このようなアップデートを念頭に置き、今まで作ってきたテスト・スィート、又はAppium上に開発したソフトウェアがAppium 2.0に対応して いるかどうかをきちんと調査していくことをお勧めします。テスト環境をAppium 2.0にどうアップ グレードすれば労力とコストを抑えて実現出来るのか。既存のテスト・スクリプト、コンフィギレーション、フレームワーク、使用したライブラリなどを確認し、ベストな戦略を立案する必要があるのです。
■オフショアでのテスト自動化、ソフトウェアテストをご検討の方へ
ロジギア(LOGIGEAR CORPORATION)は米国に本社を置き、システムテスト事業、テスト自動化支援、システム開発事業等を提供しています。ロジギアの小会社でロジギアベトナム(LOGIGEAR VIETNAM CO., LTD.)では先端のテスト自動化の知見を持つエンジニアが多数存在し、米国、日本向けのテスト自動化、ソフトウェアテストを提供しています。