こんにちは。GSです。
みなさんは既存のPWA対応サイトをモバイルアプリとしてAppStoreにリリースしたいと考えたとき、どのような手段でそれを実現するでしょうか?
ぱっと思いうかぶのは
・ネイティブ開発(Objective-C、Swiftなど)でいわゆる「ガワアプリ」を作成
でしょうか。
Androidであれば「ガワアプリ」を作ることなくPWA対応サイト(厳密にはTWA)もGoogle Playストアからリリース可能ですが、iOSではPWA対応サイトをApp Storeからリリースすることはできません。
この「ガワアプリ」ですが、単純に作ると機能足らず(PWA読み込み中に真っ白になるとか、プッシュ通知ができないとか)になりますし、かと言って作り込めば「ガワアプリなのに作るのに時間かかりすぎ+メンテナンスコスト高すぎ」なんてことも。
「ガワアプリ」でやることは概ね決まっているかと思うで、一般的に必要な機能をもっているものをテンプレート的に作成し、ストアリリースできたら最高ですよね?
そんな最高な体験ができるPWABuilderの紹介と、実際にリリースビルドを作るところまでの手順を紹介したいと思います。
※リリースビルドを作るので、Apple Developer Programに参加しているApple IDが必要です。
PWABuilder
PWABuilderとは?
PWA対応サイト構築に関して色々と支援してくれるサイトです。
PWA対応サイトをWindows / Android / MetaQuest / iOSアプリに変換してくれる機能もあります。
PWABuilderでiOSアプリの雛形を生成
https://www.pwabuilder.com
へアクセスし、PWA対応サイトからApp StoreにリリースできるiOSガワアプリプロジェクトファイルを生成します。
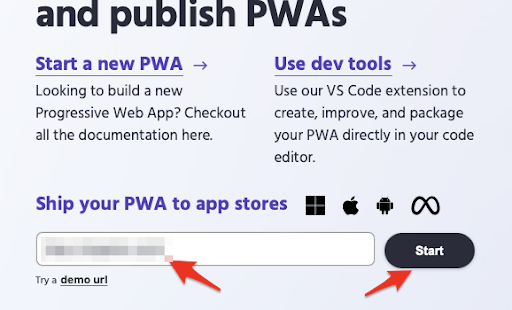
「Ship your PWA to app stores」の部分へPWA対応サイトのURLを入力してSTARTボタンを押します。

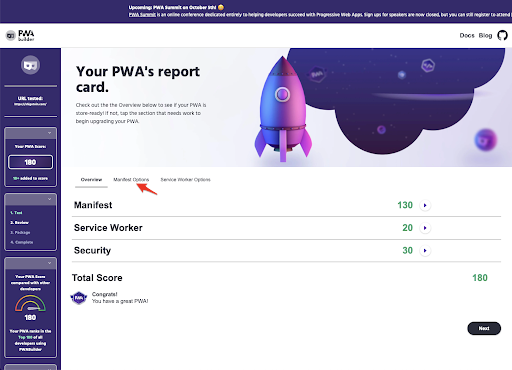
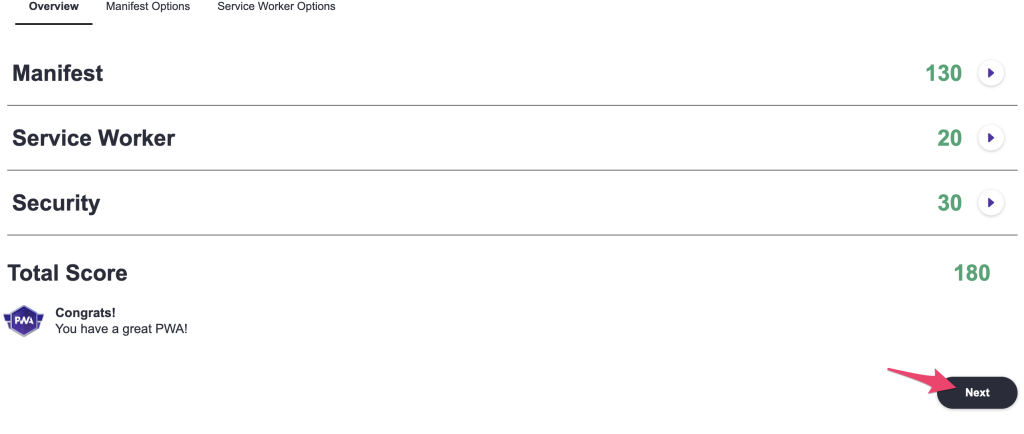
しばらくすると、PWA対応サイトの解析結果が表示されます。

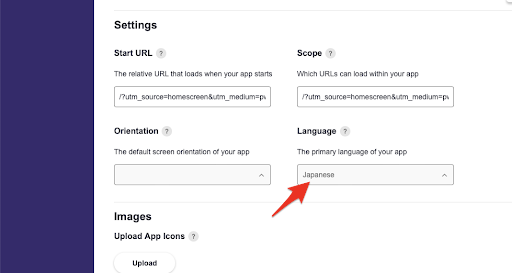
Manifest Optionsタブを開き、Manifestファイルで補間しきれなかったiOSアプリ向けのパラメーターを設定します。 今回は言語設定としてJapaneseを選択。

画面下部にあるDoneを押して変更を確定させます。

画面下部にあるNextを押して次へ。

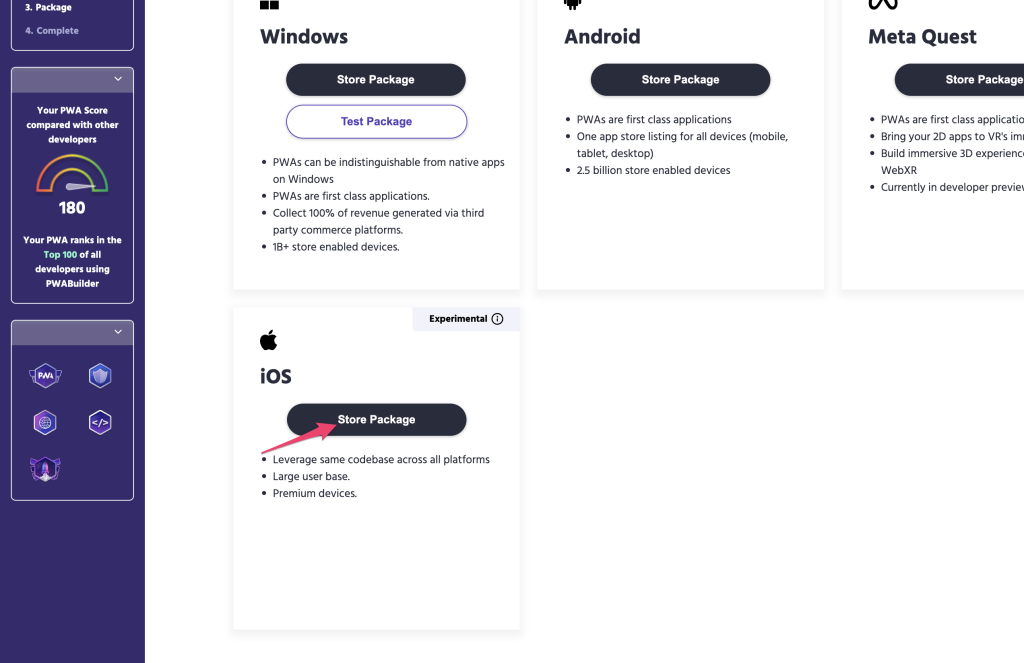
Store Packageを選択。

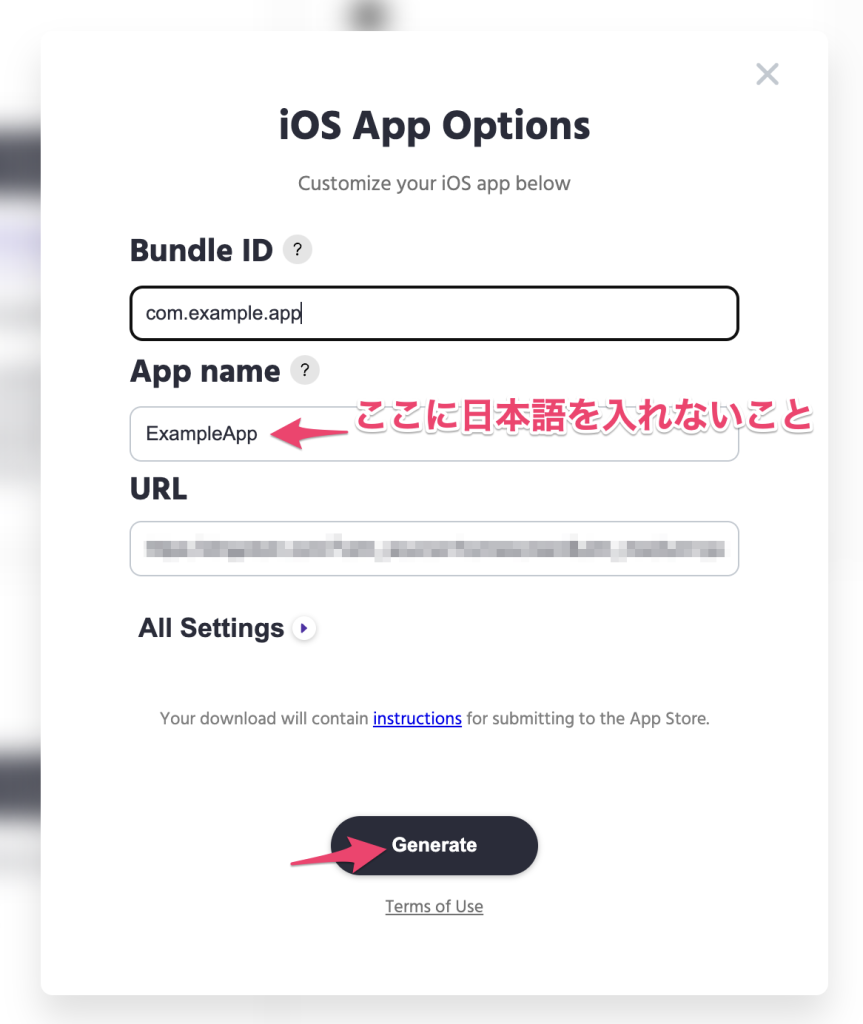
App nameに日本語が入っていると、この後の工程で色々と問題が出てくるので、一旦は英語にしておきましょう。

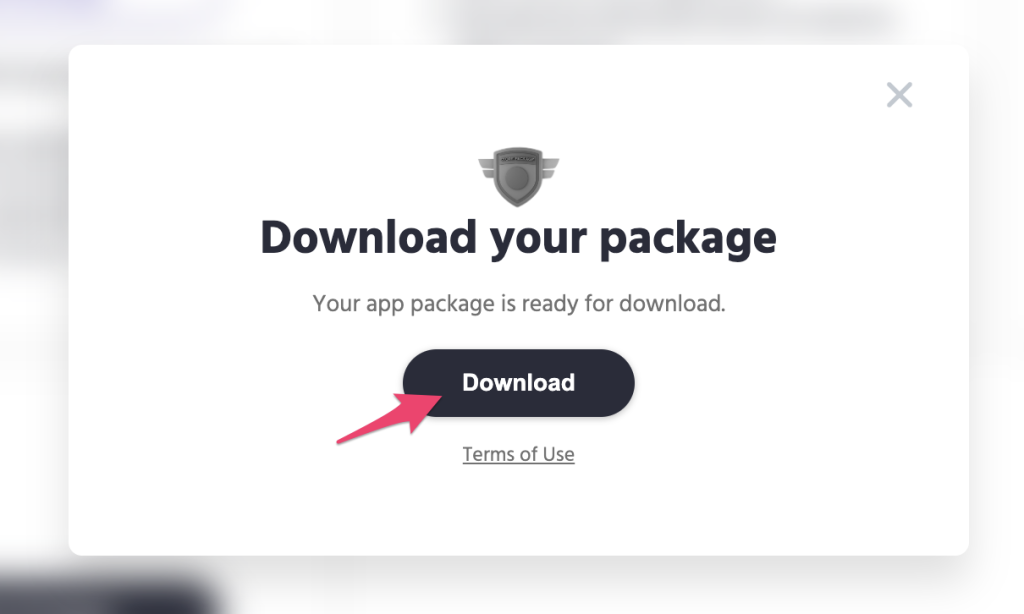
Downloadを押すと「ガワアプリ」プロジェクトが落ちてきます。
プロジェクトの書き換え
ダウンロードしたファイルを解凍し、「ガワアプリ」の設定を書き換えていきます。プロジェクト本体は解凍し出てきたフォルダの中にある「src」フォルダです。
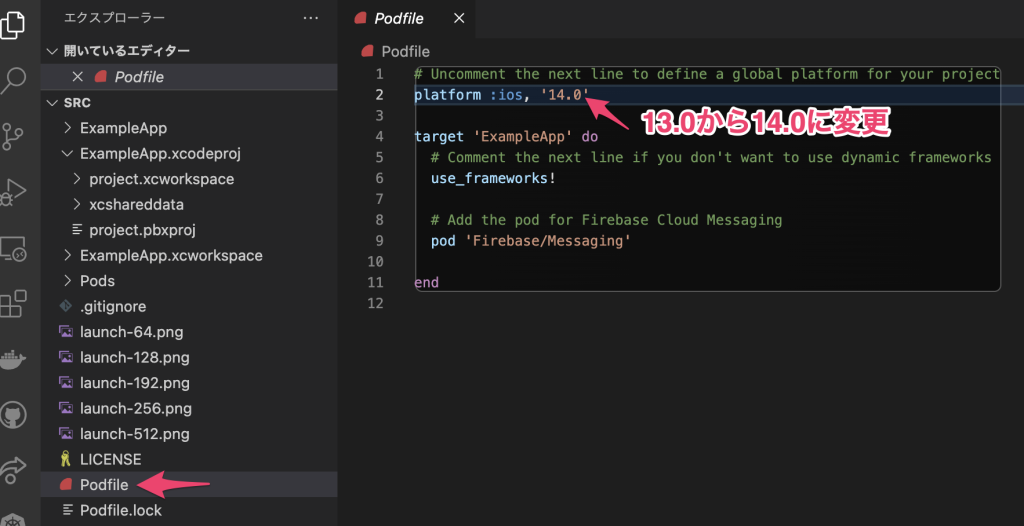
プラットフォームバージョンを変更

Podfileにあるplatformを13.0から14.0に変更します。
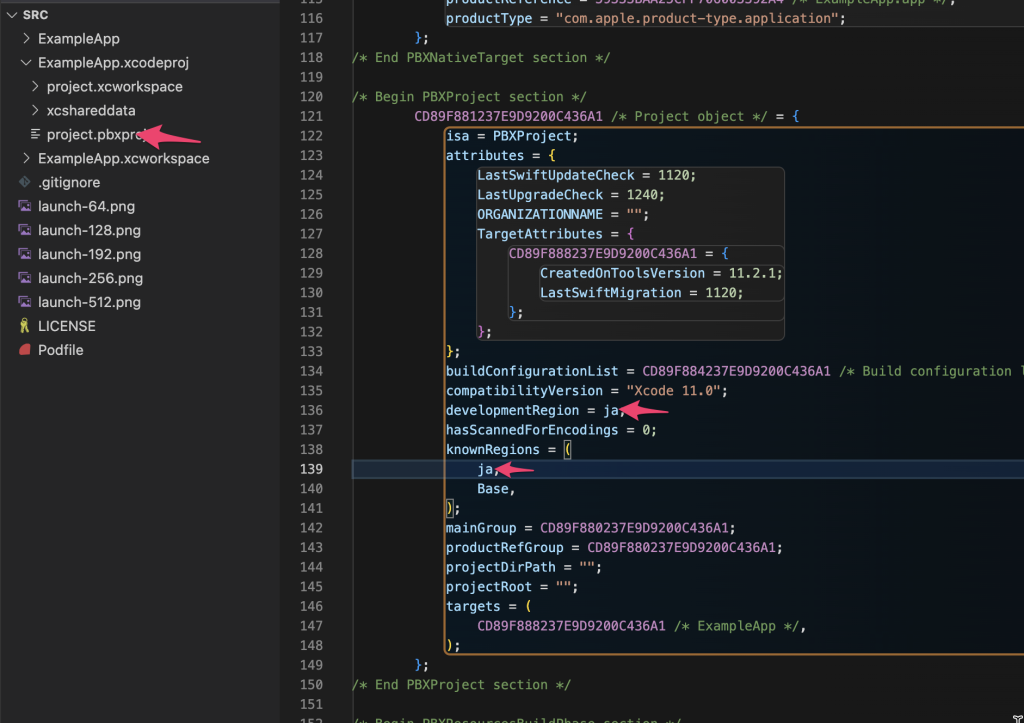
言語設定の変更

ExampleApp.xcodeproj/project.pbxprojをテキストエディタで開いてDevelopment Languageを日本語(enからja)に変更します。
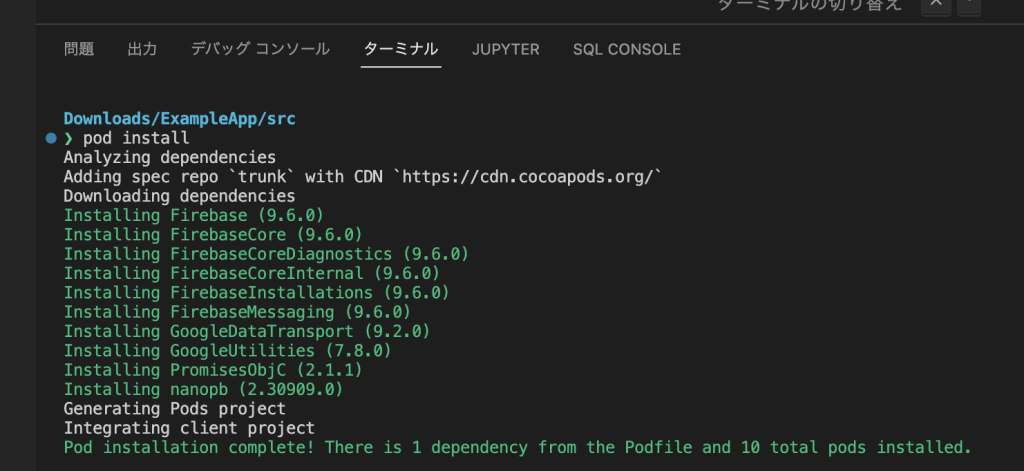
Podのインストール

ターミナルでPodfileがあるディレクトリに移動して、「pod install」を実行します。
※cocoapodsがインストールされていないとこの工程は行なえません。
cocoapodsはbrew install cocoapodsでインストールできます。
brew自体のインストールはこちらの手順を参照してください。
Xcodeでの作業
ExampleApp.xcworkspaceをXcodeで開きます。
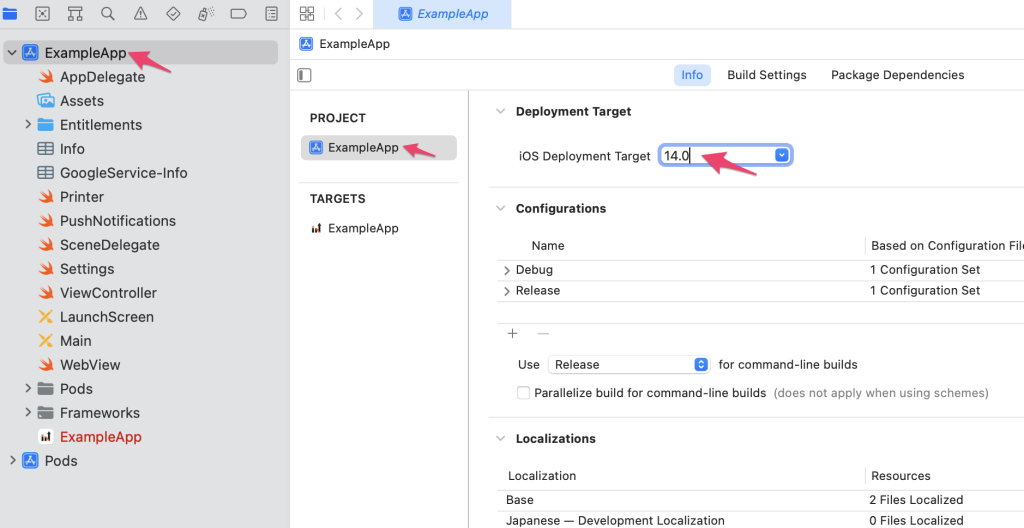
iOS Deployment Targetバージョンの変更

iOS Deployment Targetを13.0から14.0に変更します。
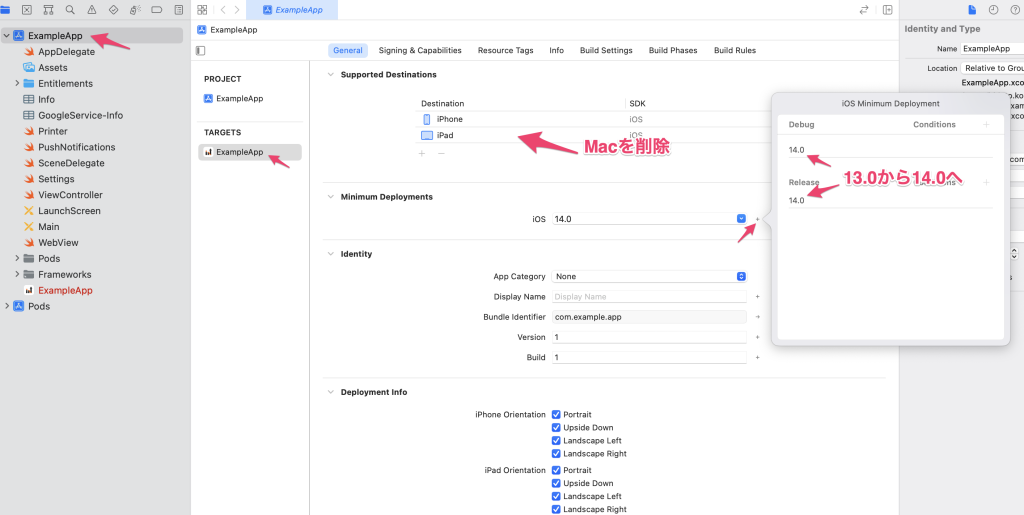
TARGET設定を変更

Macに関する項目を削除し、対象バージョンを13.0から14.0に変更。
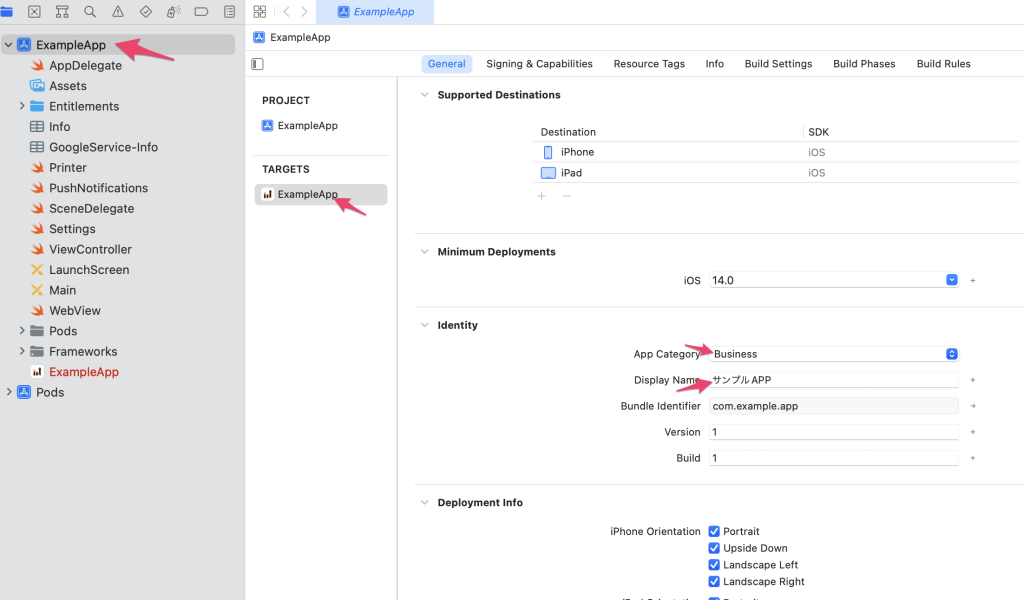
カテゴリとアプリケーション名を変更

アプリケーションのカテゴリを設定し、アプリケーションの名称を設定しましょう。
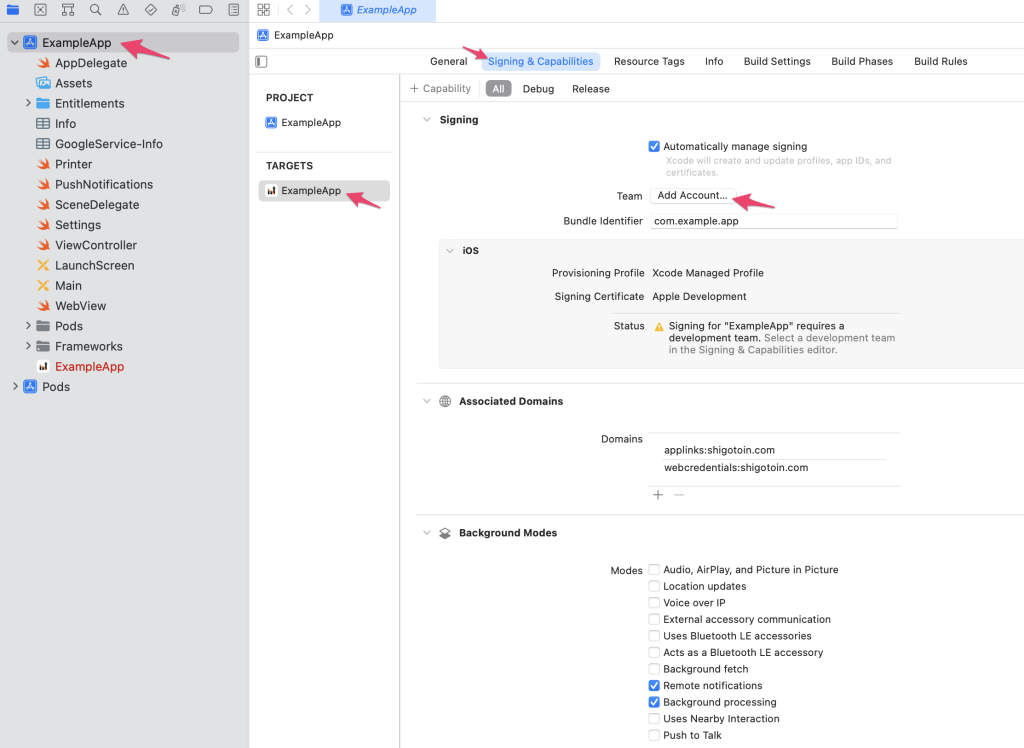
署名設定を変更

ここの設定は各自環境に合わせて変更しましょう。
「Background Modes」にある「Remote notifications」と「Background processing」はチェックを付けておきましょう(デフォルトで付いていると思います)。
起動URLを書き換える(任意)
「ガワアプリからアクセスされた」というのを判断するために、起動URLを書き換える方法があります。
ExampleApp/Info.plistのWKAppBoundDomainsにあるURLを書き換えるExampleApp/Settings.swiftのrootUrlを書き換える
これらURLに任意のクエリパラメータを設定することでサーバーサイドでハンドリングすることができます。
ビルド

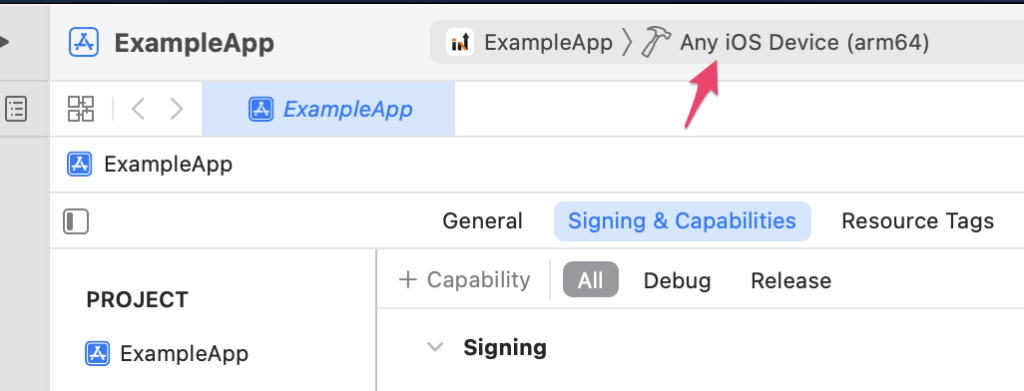
デバイスを「Any iOS Device (arm64)」に変更する。

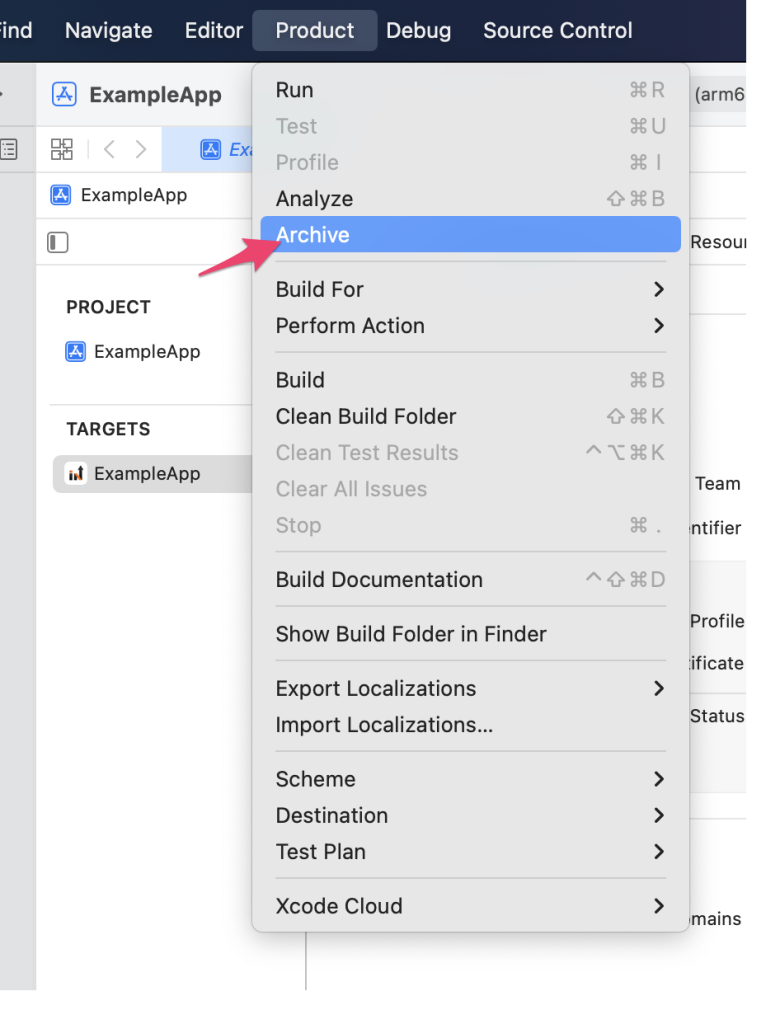
メニューの「Product」から「Archive」を選択し、ビルドが終わるのを待ちましょう。以上でPWA対応サイトからスアとリリース可能なファイルをビルドするまでの工程は終わりです。
これ以降の工程は通常のアプリリリースと同じとなります。
おまけ
Firebaseを設定する
Firebaseプロジェクトの設定はある程度済んでいる前提でお話をします。

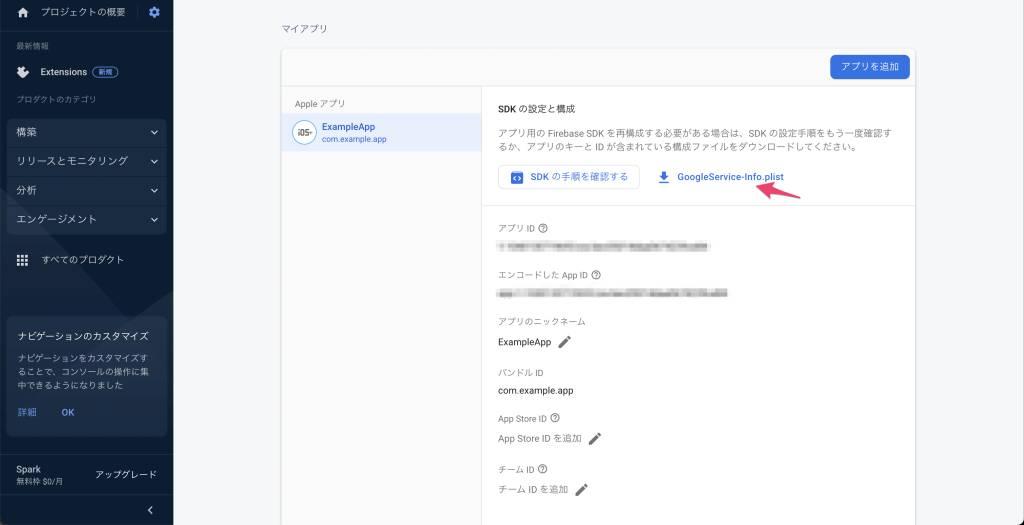
GoogleService-Info.plistをダウンロードします。

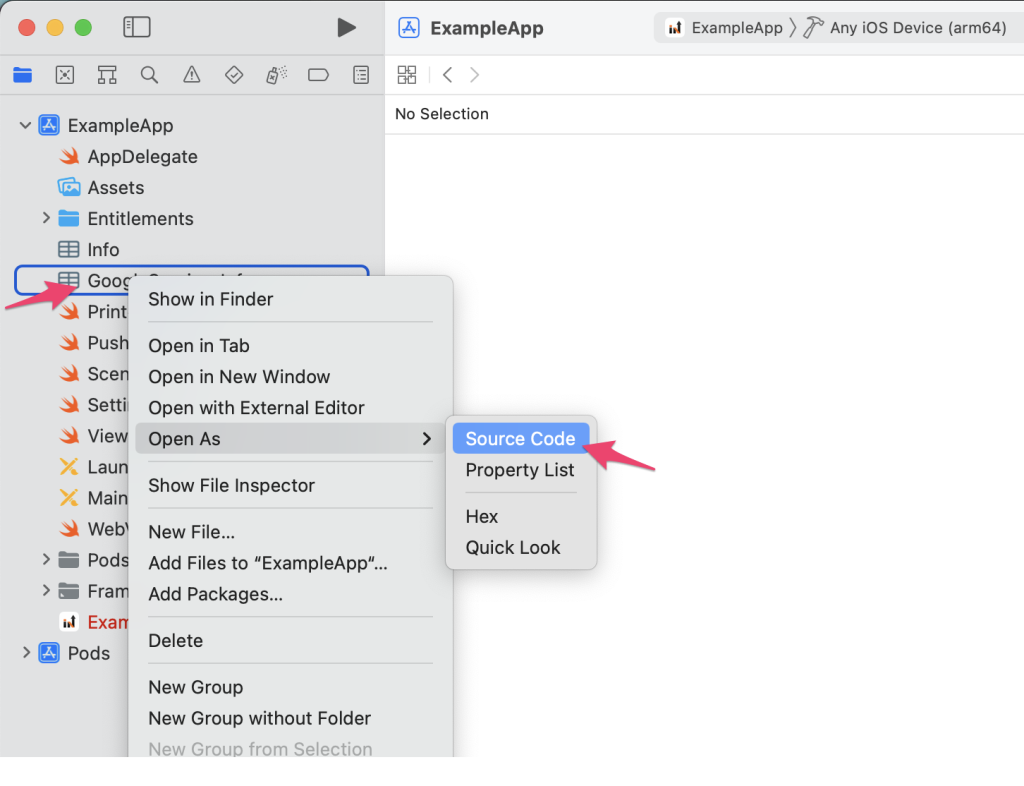
XcodeでGoogleService-Info.plistファイルを「Source Code」で開き、先程ダウンロードしたGoogleService-Info.plistの中身をコピー(入れ替え)します。
AppDelegete.swiftを開き
// TODO: if we're using Firebase, uncomment this
FirebaseApp.configure()let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(
options: authOptions,
completionHandler: {_, _ in })
application.registerForRemoteNotifications()のように、コメントを解除します。
この時点でFirebaseの機能のいくつかは利用可能になっています。
たとえばデバッグ実行してみると、デバッグウインドウにFcmTokenが表示されます。このFcmToken宛にFirebaseConsoleからプッシュ通知を送ることで、「ガワアプリでプッシュ通知を受信できる」ということが確認できます。
PWA対応アプリでプッシュ通知をハンドリング
プッシュ通知に関する処理を探してみると、PushNotifications.swiftファイルの中に以下の関数を見つけました。
func sendPushToWebView(userInfo: [AnyHashable: Any]){
var json = "";
do {
let jsonData = try JSONSerialization.data(withJSONObject: userInfo)
json = String(data: jsonData, encoding: .utf8)!
} catch {
print("ERROR: userInfo parsing problem")
return
}
func checkViewAndEvaluate() {
if (!ExampleApp.webView.isHidden && !ExampleApp.webView.isLoading ) {
DispatchQueue.main.async(execute: {
ExampleApp.webView.evaluateJavaScript("this.dispatchEvent(new CustomEvent('push-notification', { detail: \(json) }))")
})
}
else {
DispatchQueue.main.asyncAfter(deadline: .now() + 1.0) {
checkViewAndEvaluate()
}
}
}
checkViewAndEvaluate()名前からなんとなく察することができますが、「ガワアプリ」で受けたプッシュ通知をWebViewへスルーしているようです。
Javascriptコード部分である
this.dispatchEvent(new CustomEvent('push-notification', { detail: \(json) }))の内容から、push-notificationにonをつけたonpush-notificationが呼び出されることが確認できます。ですのでWebサイト側で
function onpush-notification(detail) {
// detailの内容で処理。画面遷移するとか何かしらの処理を開始するとか。
}という関数を定義することで、プッシュ通知に対するハンドリングができるようになるかと思います。
終わりに
いかがでしたでしょうか?
PWABuilderを利用することでそこそこの機能を持った「ガワアプリ」が作れることが確認できるかと思います。
今回紹介しました「プッシュ通知の処理ができる機能」以外にも、「起動時のロード画面」や「印刷機能」など便利な機能が備わっています。
iOSの「ガワアプリ」作成機能はまだβ版なので、安定しているとは言えないかもしれません。それ故に
「審査に落ちる」といったこともあると思います。
いくつか問題はあるかもしれませんが、「とりあえずApp Storeに出したい」といった状況下に置いて有力な選択肢になると思います。
是非試してみてください。
次回は「PWA対応サイトをAndroid APK(AAB)に変換する」を紹介したいと思います。