こんにちは!しのののです!
普段、様々なシステムの総合テストを担当していますが、今回初めてWeb APIのテストを担当しました。
今回のAPIテストでは、「Postman」というツールを利用しました。「Postman」は超有名なツールなので使い方をはじめ既知の情報ばかりかもしれませんが、自身の勉強まとめも兼ねて初めて利用した際に調べたこと、使い方、感じたことを経験談として書き連ねていこうと思います。
なお今回書いた内容は、前提として「Postman」を使用したREST APIのテストを対象としています。
REST APIとは?
まずプログラミング経験のある方ならお馴染みかと思いますが、API(Application Programing Interface)というのは、簡単に言えばOSや他アプリケーションが提供する機能に、外部アプリからやり取りする為のインターフェースの事です。
WindowsといったOSが提供するAPIを最初に思い浮かぶ人もいると思いますが、本記事は、Webサービスが提供するWebAPIを対象としたテストの話になります。
WebAPIにアクセスする事で、サーバー側の情報を書き換えたり、サーバー側に置かれた情報を取得する事ができます。
WebAPIは、データ送信の仕方によりSOAP(Simple Object Access Protocol)とREST(Representational State Transfer)に分かれます。
SOAP APIとREST APIの大きな違いの一つとして、SOAP APIは複雑なXML形式でリクエスト送信やレスポンス受信が行われる一方、REST APIはGET、PUT、POST、DELETEといった大まかなメソッドを指定してURLにてHTTPリクエストを送信します。
元々は先にSOAP APIが長年使用されて来ましたが、名称のSimpleという言葉のイメージに反して、実装方法がとても複雑で厳格な構文を要求されるため、近年はシンプルで理解しやすいREST APIが多く使われている様です。
(SOAPとRESTはそれぞれの特性と利点があるため、目的によって使い分けられています)
私が初めて触ったREST APIは、データ登録を行うAPIで、テストではAPI管理サーバーに対してPOSTメソッドでHTTPリクエストを送信し、JSON型式で返ってきたレスポンスの確認を行ないました。
このHTTPリクエストを送信する際に使用したツールが、今回の主題である「Postman」になります。
Postmanとは?
Postman(ポストマン)はPostman社が提供している、APIを構築して使用するための開発用プラットフォームです。
Postman公式
Postmanに実装されているAPIテストの機能を利用し、Requestの内容やTokenを設定してAPIに送信することでResponseを確認することができます。
また、コマンドラインでコードを打ち込んでテストするのと比べ、フォーム上でパラメータを指定し簡単にテストを行う事ができます。
APIテストを対応するにあたり、最初はPostmanの存在すら知りませんでしたが、勉強をかねて使用方法を自分で一から調べてみました。
(サポート含めて日本語非対応だったため苦労した記憶があります)
インストール方法
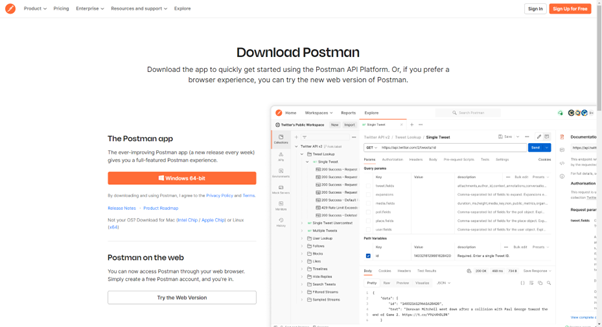
ダウンロードページからダウンロードします。
なおインストーラを実行後、アカウント作成画面が表示されますが、登録しなくともAPIの実行は問題なく使用できるため、試しにPostmanでAPIを実行してみたいという人はスキップしても大丈夫です。
アカウントを登録すればAPIの実行以外にも、Workspacesの作成やその他機能も利用できるので、興味のある方は是非アカウントを作成してみてください。
Download Postman
※Webブラウザ版も使用することができますが、今回はデスクトップ版アプリで説明します。

Web APIを使う前に把握すべき要素
さて、早速Postmanを使用してWeb APIを実行したいのですが、そもそもどのような要素を把握していればいいのか、当時の私はよく理解できていなかったので、必死にWebの既存の記事や本で調べました。
結果、REST APIテストでは以下の要素を抑えておけば問題なさそうです。
初めてAPIテストを行った際は、API仕様書から以下の要素に紐づく情報の抜き出しや、それをPostmanでどの様に指定するかなどを手探りで試していたため、苦戦した覚えがあります。
- URI
- Method
- Query
- Authorization
- Header
- Body
これらについて、一つ一つ詳細に説明すると長くなるため、以下にそれぞれを簡単に説明していきます。
URI
最初に抑えるべき要素として、Web APIを提供しているサービスのエンドポイントがあります。Web APIにおけるエンドポイントというのは、連携したいAPIにアクセスするための接続先のことであり、URI(URL)と呼ばれています。
APIのエンドポイントの一例としては以下の様な形になります(ユーザー情報の取得や変更に関するAPIをイメージ)。
https://api.example.com/v1/usersこれに後述するメソッドを指定することで、そのエンドポイントで取得できる情報をどのように操作するかを表すことができます。
Method
次にメソッドです。
メソッドとは、リソースに対して『どのように操作するか』を指定する情報になります。
代表的なメソッドとしては以下が挙げられます。
| メソッド名 | 説明 |
|---|---|
| GET | リソースの取得 |
| POST | リソースの登録 |
| PUT | 既存リソースの更新 |
| DELETE | リソースの削除 |
URIの説明で挙げた例(ユーザー情報の取得や変更に関するAPI)に当てはめると、GETでユーザー情報の取得、POSTでユーザー情報の新規登録という様なイメージになります。
今回はデータ登録のAPIだったので、POSTを指定します。
Query
次にクエリパラメータに入れる情報について説明します。
クエリには主にデータ取得の際に、絞り込みをかける項目を入力します。
絞り込み対象となる項目はAPIごとに異なる為、API仕様の確認が必要です。
クエリパラメータを指定せずにエンドポイントを叩いた場合、不要なデータを取得してしまうので、データ取得を行うAPIでは大抵の場合指定が必要となります。(単純にデータが返ってくることを確認するだけなら、データ量にもよりますが必要ない)
ちなみに初めて対応したテストは、データ登録のAPIでクエリパラメータの指定は不要だったので楽でした。
Authorization
次にAuthorizationの説明です。
簡潔に言えばそのユーザーがWeb APIを利用してよいかの許可を与えることができる仕組みのことです。Web APIで認証を行うには様々なアプローチがあり、代表的なところで言えば、OAuthやBasic 認証などがあります。
初めてのテストでは後述するHeaderでAPIキーを指定していたので指定は不要でしたが、使用するWeb APIによってはここにトークンを入力したり、Basic 認証のID、パスを入力する必要があるので注意しましょう。
Header
次にHeaderの説明です。
対象のAPIに対して、追加情報を渡すために使用されるプロパティセットを指します。
基本的にはAuthorizationで説明したように認証情報を指定したり、どのようなフォーマットでデータのやり取りを行うかを指定したりします。
Postmanでは基本的なデータ(Host、User-Agent、Accept、Accept-Encoding等)は自動入力してくれ、テスト時には認証情報(APIキー)とフォーマットの指定(今回はJSON型式だったので「Content-Type」に「application/json」を指定)だけで済みました。
Body
最後にBodyの説明をします。
Bodyは対象のWeb APIに渡すためのメインとなるデータを指定する要素のことです。
例えばユーザー情報を登録するWeb APIの場合は、「user id」や「user name」等の情報が必要となります。
ここもWeb APIによって要求される値が変わるため、仕様をよく確認する必要があります。
初めてのテストの際はどの値をどこに入力すれば良いかよく理解できず苦戦しましたが、対象のWeb APIに渡すデータのID、有効桁数等の仕様を理解出来れば、後は当てはめていくだけなので楽でしたね。
いざ実践へ|Postmanの使い方を解説
さて、いよいよPostmanを使用してWeb APIを実行しようと思います。
今回は記事を執筆するにあたり、Github のレポジトリ作成のAPIがありましたので、トークンを発行し、それに対してデータの新規登録(POSTリクエスト)を実行してみようと思います。
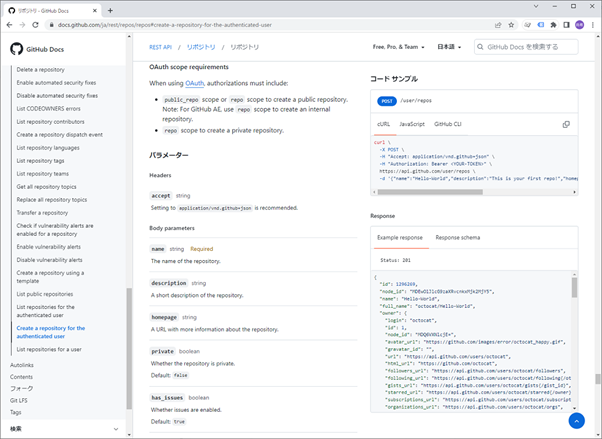
GitHub Docs – Create a repository for the authenticated user
GitHubのAPI仕様には、設定するパラメータや実装する場合のコードサンプル、実行した際に返ってくるレスポンス例が載っています。

Postmanを使用せずにリクエスト送信したい場合は、コードサンプルにある様な、
curl \
-X POST \
-H "Accept: application/vnd.github+json" \
-H "Authorization: Bearer <YOUR-TOKEN>" \
https://api.github.com/user/repos \
-d '{"name":"Hello-World","description":"This is your first repo!","homepage":"https://github.com","private":false,"is_template":true}'といったコマンドラインを作成してコマンドプロンプト等で送信する必要があり、情報量が増えた時の編集の手間や、エスケープ文字を埋め込む必要が出てきたりと色々と面倒です。
事前準備(Githubのトークン発行)
事前準備としてGithubのアカウントを作成し、アカウントに対してリポジトリ操作の権限および、POSTリクエストを行う為に必要なトークンを発行します。
まずはGitHubのサイトにてアカウントを作成し、サインインを行ってください。
GitHub公式

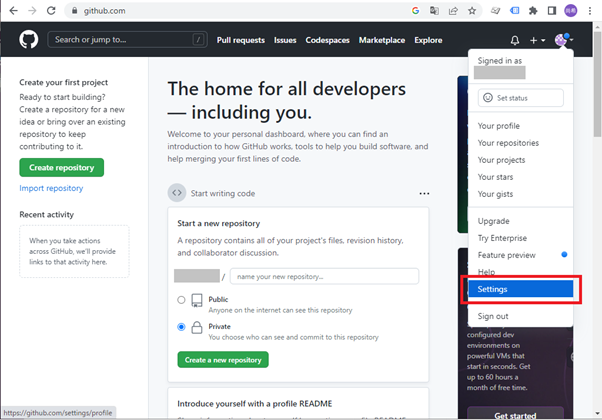
サインインしたら右上のユーザーアイコンから「Settings」を選択します。

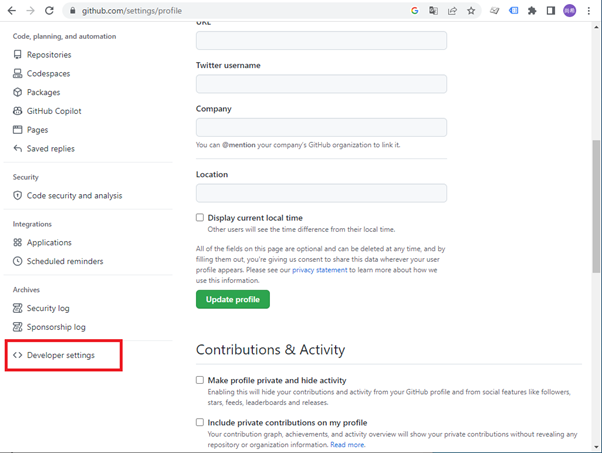
Settingsのサイドメニューから「Developer settings」を選択します。

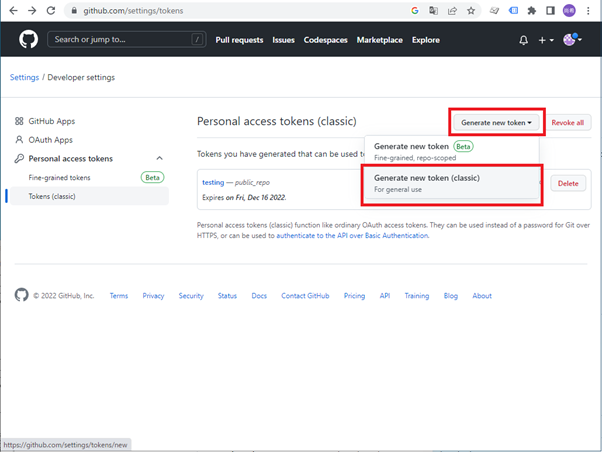
「Tokens(classic)」を選択しドロップダウンリストから「Generate new token(classic)」を選択します。

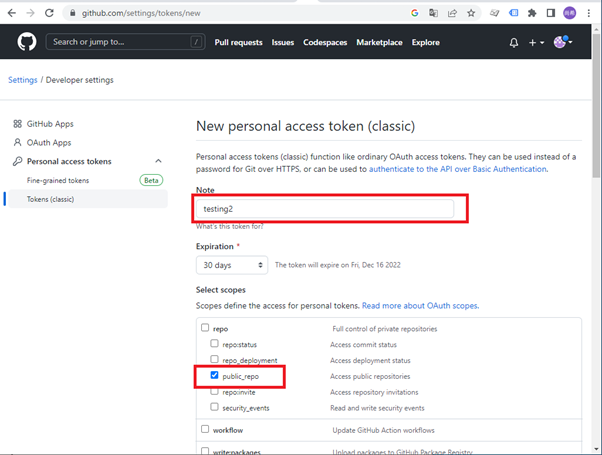
「Note」にはトークンの名前(使用用途など)を入力してください。
今回はリポジトリへのアクセス権が必要な為、「Select scopes」から「public_repo」にチェックを付けます(これでトークンに公開リポジトリへのアクセス権がつきます)。
入力したら、画面下の「Generate token」をクリックします。

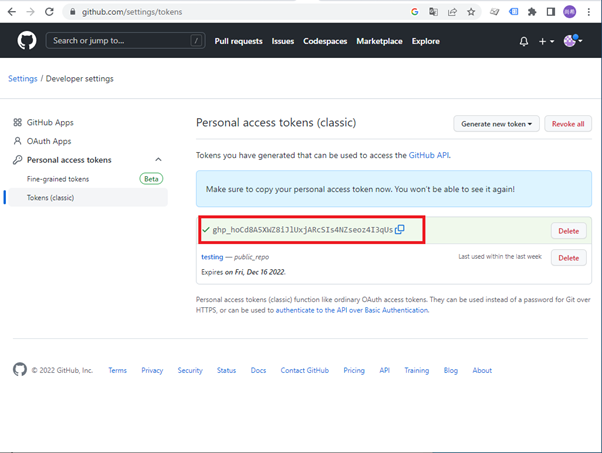
作成されたトークンが表示されますので、これをコピーしてください(赤枠の英数字部分)

これでGitHubのAPIを使う為の事前準備ができました。
それでは、いよいよPostmanを使用してGitHub APIへリクエストを送ってみましょう。
Postmanの使い方:GitHub APIへリクエストを送る
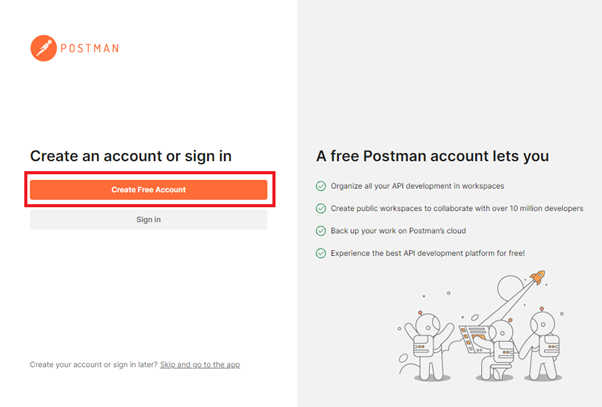
インストール方法でも説明しましたが、まずアプリケーションを起動した際、アカウントの作成が求められますので、フリーアカウントを作成してサインインしましょう。
(APIのリクエストを送信するだけであれば、画面下部の「Skip and go to the app」からサインインせずに利用する事もできます。今回はサインインして説明します。)

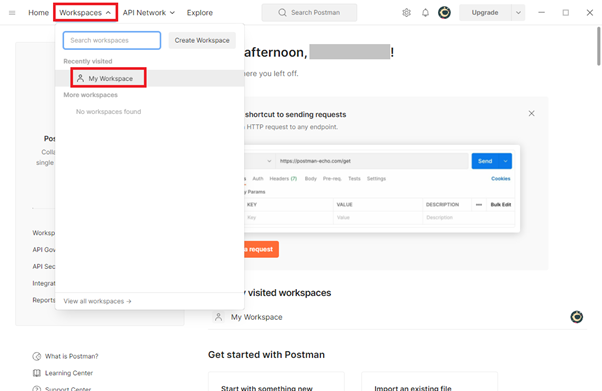
サインインしたら、「Workspaces」から「My Workspace」を選択しましょう。
サインインせずに利用した場合は、Workspaceは作成できず直にリクエスト作成に進みます。

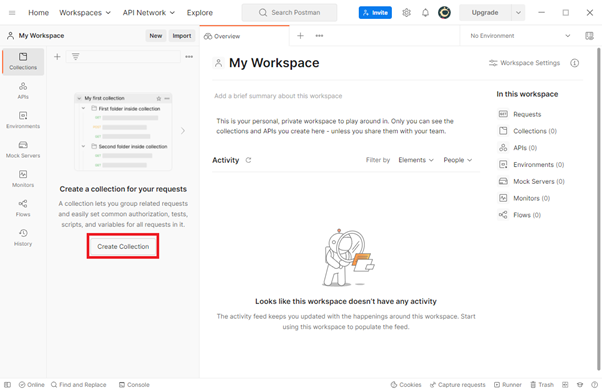
「Create Collection」を選択します。

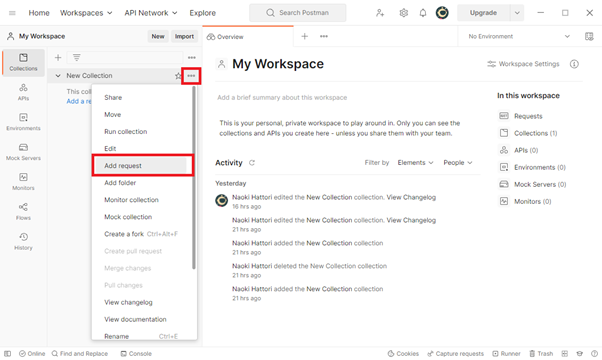
作成したCollectionで「Add request」から新規リクエストを作成します。

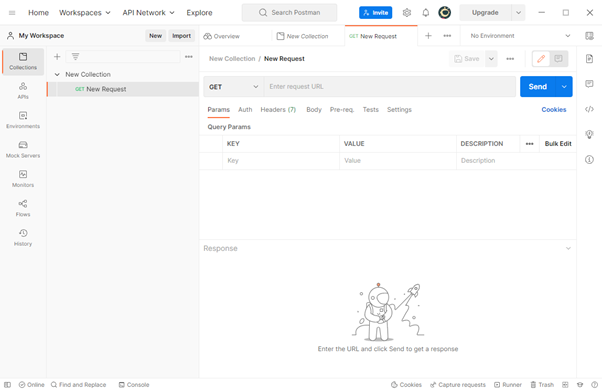
新規リクエストタブが開かれるので、ここからリクエストを送信できます。

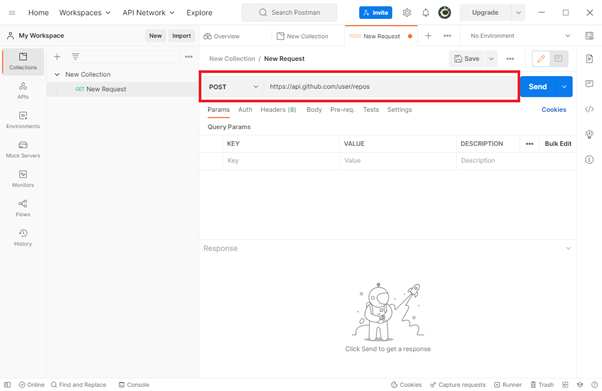
ではまず、リクエストURLに対象のWeb APIのエンドポイント(今回は「https://api.github.com/user/repos」)を入力して、メソッドを「POST」に変更します。
今回は新規登録のリクエストなので、クエリパラメータは未入力のままで大丈夫です。

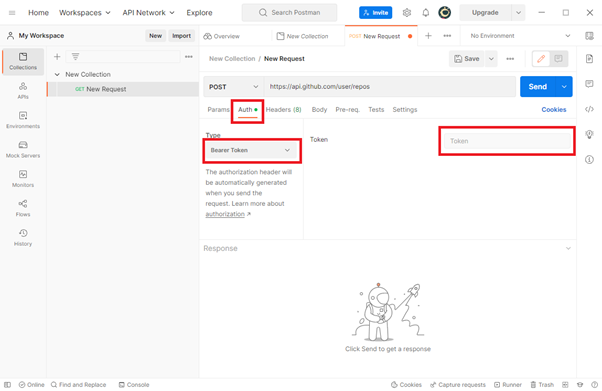
次に認証用トークンの設定です。AuthorizationのTypeを「Bearer Token」に設定します(認証方式によってType指定が変わります)
すると「Token」の項目が表示されるので、対象Web APIのアクセストークンを入力します(事前準備で作成した、GitHubのトークンを入力します)

次はHeadersタブに移動します。 デフォルトで基本的なデータを自動入力してくれています(自動入力されたデータは隠してくれています)。
今回は、GigHubのAPI仕様に記載されている推奨指定に倣って、KEYに「accept」、VALUEに「application/vnd.github+json」を入力します。
これは、クライアントが処理できるメディアタイプを指定しています。
-1024x655.png)
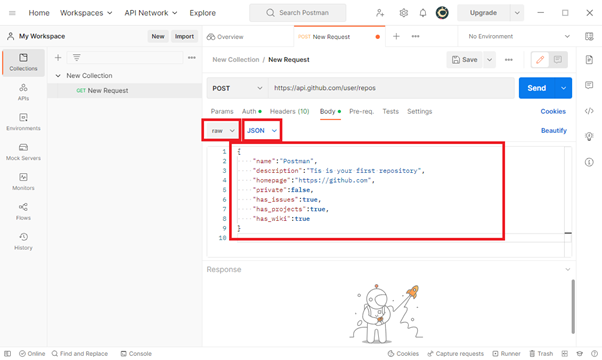
最後にBodyタブに移動します。
「raw」を選択し、項目右のプルダウンを「JSON」に設定し、ScriptにJSON形式で各パラメータを入力します。
ここも対象とするWeb APIによっては値が変わりますので、APIの仕様を確認して入力しましょう。
今回設定したパラメータは以下になります。name(リポジトリ名)、description(リポジトリ概要説明文、homepage(詳細説明用URLリンク)は任意の入力として、以降のパラメータはデフォルト値としました。
なお、各パラメータの意味は、GitHubのAPI仕様ページに記載されていますので、ここでは説明を割愛します。
{
"name":"Postman",
"description":"This is your first repository",
"homepage":"https://github.com",
"private":false,
"has_issues":true,
"has_projects":true,
"has_wiki":true
}Postmanを使用するとJSON形式の記述を崩さずそのまま設定できるため、とても楽です。

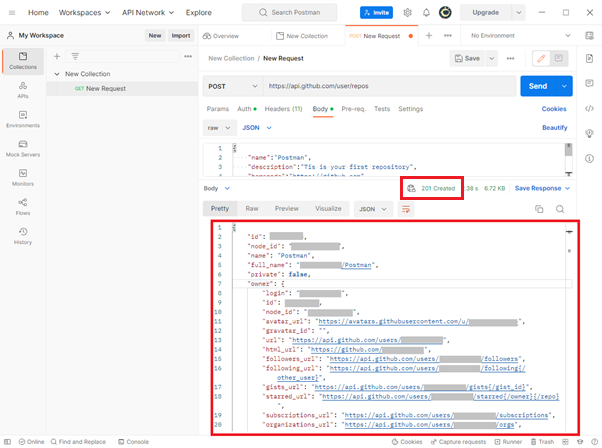
そして最後にSendを押下してリクエストを送信すると、画面下部にHTTP 応答状態コードとResponseが返ってきます。(このAPIは、成功するとHTTP 応答状態コードとして「201 Created」が返ってきます。)

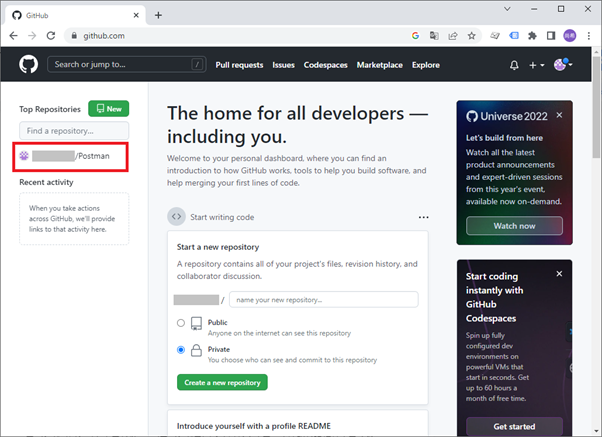
また、GitHubの自アカウントページを確認すると、リポジトリが作成されている事を確認できます。
この様にAPIをテストする際は、HTTP 応答状態コード、Responce内容、APIの実行動作を確認する事になると思います。

以上です!
初めてAPI仕様を目にした時は、何をどうすれば良いのか全く見当がつきませんでしたが、Postmanを使うと意外なほど簡単にリクエスト送信を確認できて驚きました。
コマンドプロンプトと異なり、curlコマンドを覚えていなくても、直感的な操作ができるので、私の様なプログラミング初心者には非常に助かります!
また、返ってきたResponseは画面右側の「Save Response」ボタンでJSON型式で保存できるので、エビデンスの取得も簡単に行えます。
まとめ
いかがでしたでしょうか。
今まではAPIと聞いて個人的に「開発者しか知らないような難しくて縁遠いもの」といったようなイメージがありましたが、今回APIテストに携わり、その勉強過程で普段使っている各Webサービス(例えば「Twitter」や「YouTube」など)のWebAPIの存在を知る事で、「世の中の様々なWebサービスを利用できる便利なもの」という認識になり世界が広がった気がします。
APIについては勉強し始めたばかりで、まだまだ学ぶことが山ほどあります。
本記事を執筆するにあたってGitHubアカウントを作成したので、今後のためにも勉強の一環としてWebAPIを利用したプログラムを作成してみて、スキルアップを目指したいと思います。
<おすすめ記事・メディア>