こんにちは。GSです。
今回は前回(PWA対応サイトをApp Storeにリリースする)に引き続き、PWA対応サイトをAndroidアプリとしてリリースできる形にする(APK/AAB化)までの工程を行ってみたいと思います。
もちろん前回と同じように、「テンプレート的に作成しリリースする」というところを目指してみたいと思います。
今回は、前回ご紹介したPWABuilderを利用するのではなく、Google純正ツールであるBubblewrapを使用してみたいと思います。
💡 今回の作業はその殆どをコマンドで行います。
Bubblewrap
Bubblewrapとは?
Bubblewrapは、Trusted Web Activity(TWA)を使用してProgressive Web App(PWA)を起動するAndroidアプリケーションのプロジェクトを、開発者が作成、構築、更新できるように設計されたツールおよびライブラリのセットです。
Node.jsのインストール
ご利用中のOSに合わせてセットアップしてください。
Bubblewrapのインストール
ターミナルにて
npm i -g @bubblewrap/cli
を実行します。npmでインストールするので、Node.jsが必須です。
Bubblewrapを使用し、アプリの情報を初期化する
APK(AAB)に変換したいサイトからマニフェストファイルのアドレスを取得します。たとえばnuxt.jsで構築されたWebサイトであれば、トップページを開いてソースを確認してみると
<link data-n-head="ssr" rel="manifest" href="/_nuxt/manifest.xxxxxxxx.json" data-hid="manifest">
といったようなlinkタグが見つかるかと思います。この場合、サイトのアドレスが「https://example.com/」だとしたら、マニフェストファイルのアドレスは「https://example.com/_nuxt/manifest.xxxxxxxx.json」となります。 このマニフェストファイルへのアドレスをBubblewrapへ渡すことで、アプリとしてビルドするために必要な情報を拾い上げてくれます。
実際にマニフェストファイルのアドレスを渡してBubblewrapを実行してみます。
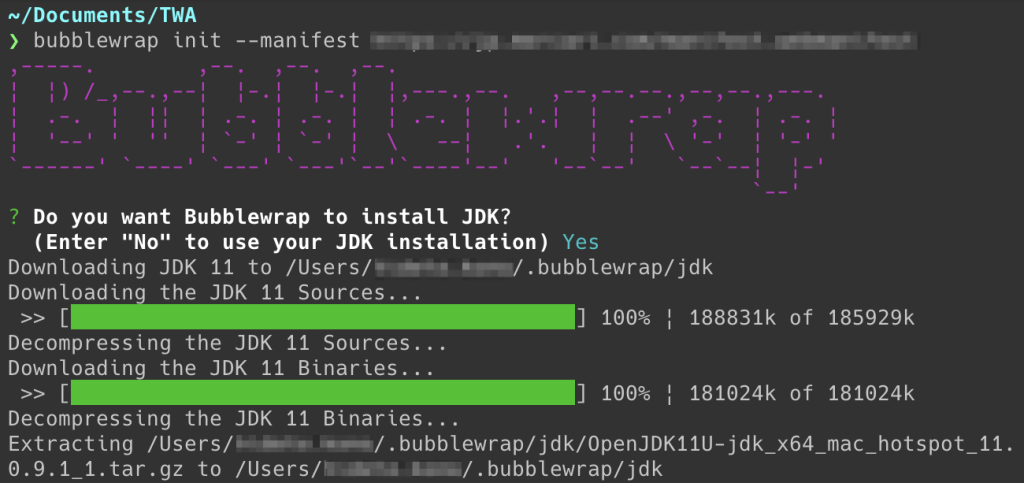
bubblewrap init --manifest <https://example.com/manifest.xxxxxxxx.json>
このコマンドを実行することで設定ウィザードが起動します。このウィザードの中でJDKやAndroid SDKのダウンロードも行ってくれるので、本来APK(AAB)を作成するのに必要な開発者に要求されるような知識や環境構築を必要としません。以下、ウィザードの画面を用いて説明していきます。選択肢の多くは「Y」を選択してくものとします。

JDKのダウンロード確認です。
💡 初回ダウンロードには時間がかかります。

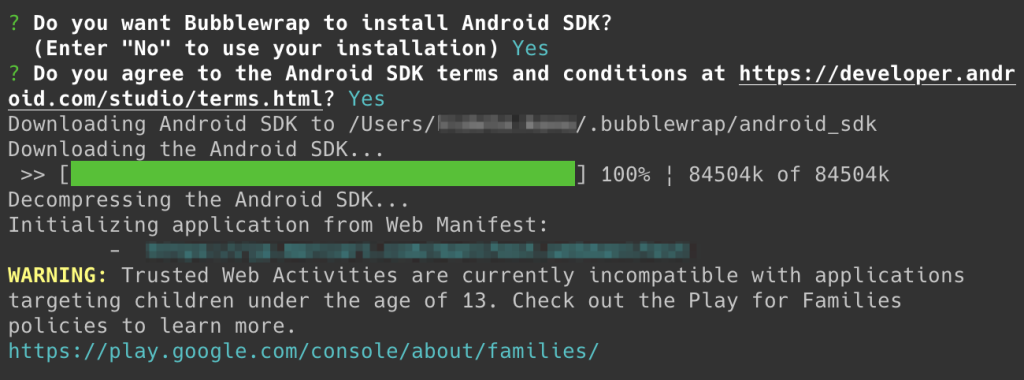
Android SDKのダウンロード確認です。ダウンロード後にマニフェストからAPK(AAB)を作るための初期化処理が実行されます。今回の例では年齢制限による問題が指摘されているのがわかります。以降でアプリケーションとしての設定を行っていきます。

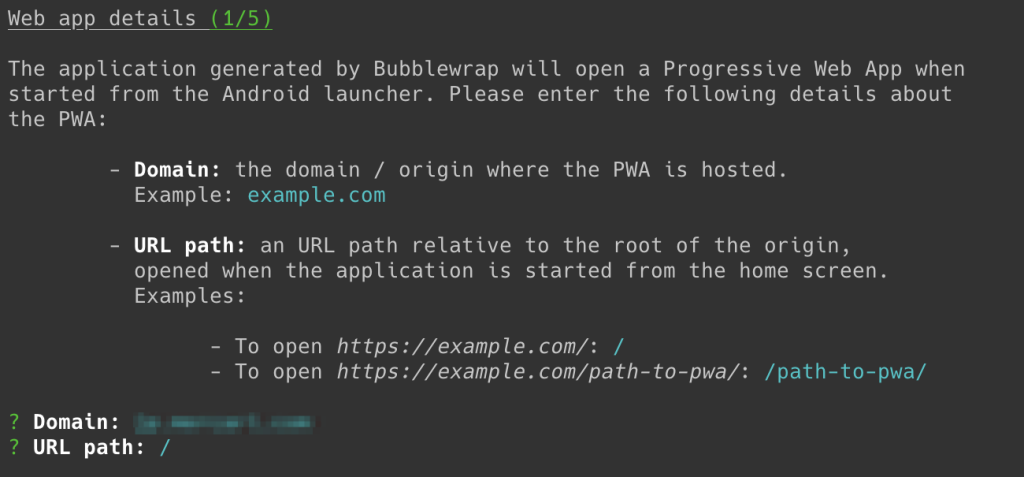
起動するアドレスとパスを設定します。ここで任意のパスを設定することで、PWA(TWA)専用の挙動を作ることもできると思います。

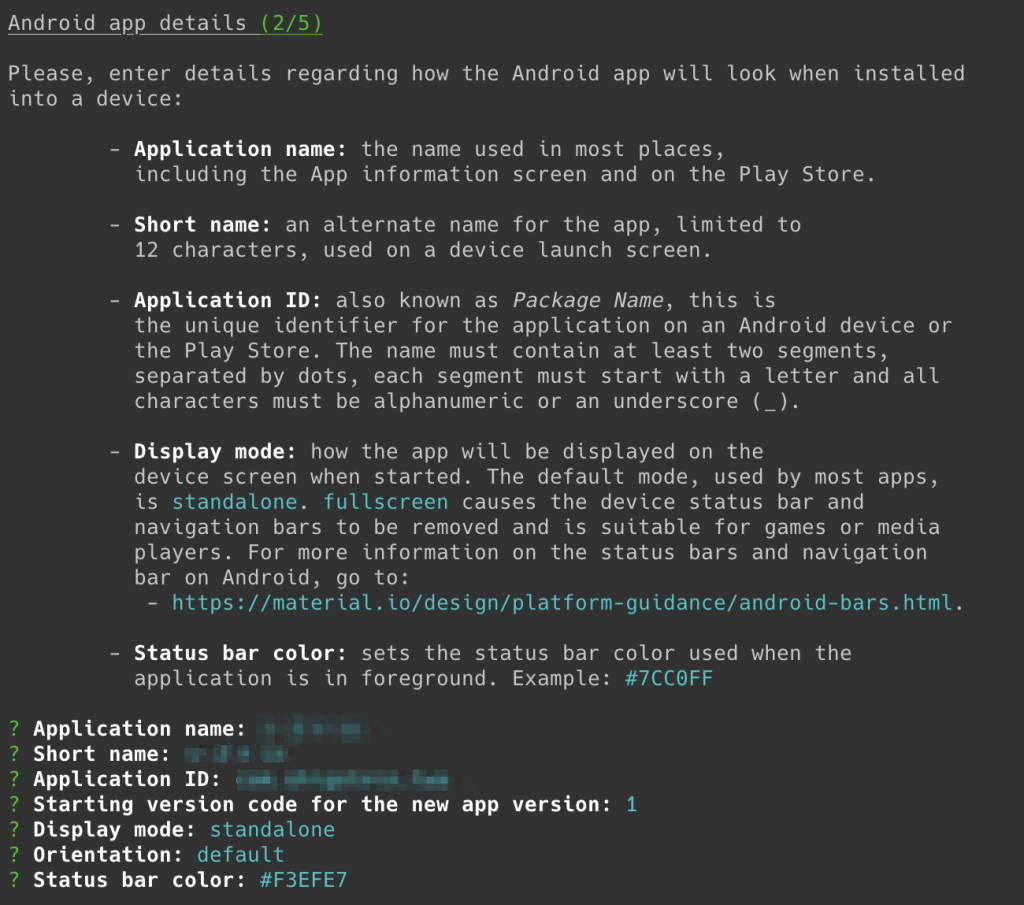
アプリケーション名などを設定していきます。manifestファイルから読み取られた値がデフォルトで入力されていると思うので、ほとんど書き換えることはないかと思います。「Display mode」や「Orientation」は求めているものに設定しておきましょう。

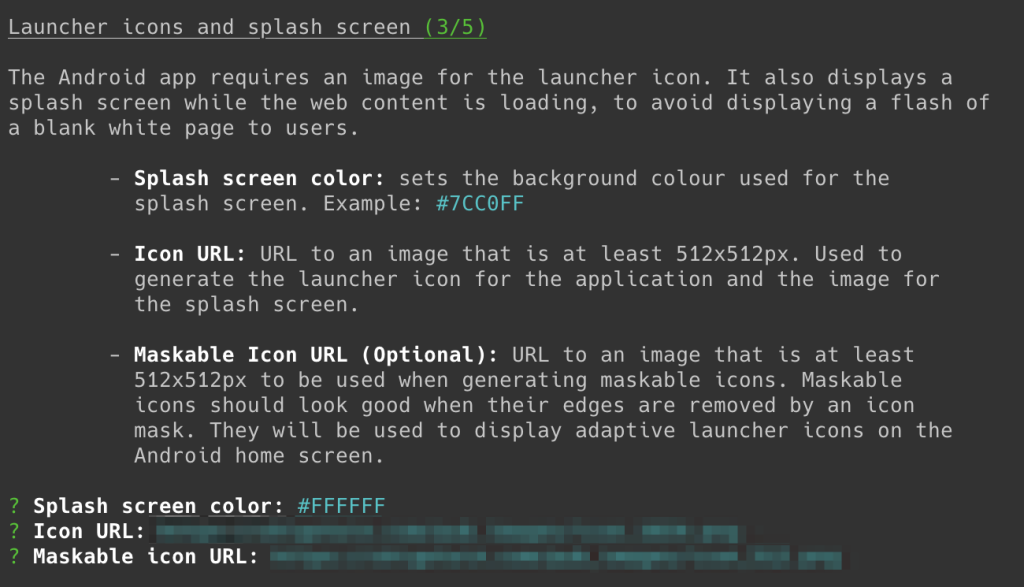
ここも好みに応じて変更していきましょう。

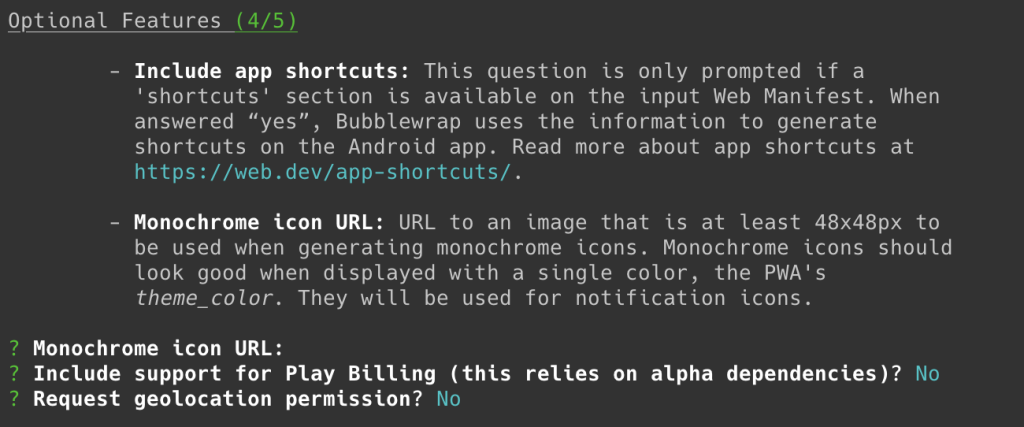
「Include support for Play Billing (this relies on alpha dependencies)?」は、決済システム絡みの項目です。必要であればYを。
「Request geolocation permission?」は位置情報を使う場合の設定です。

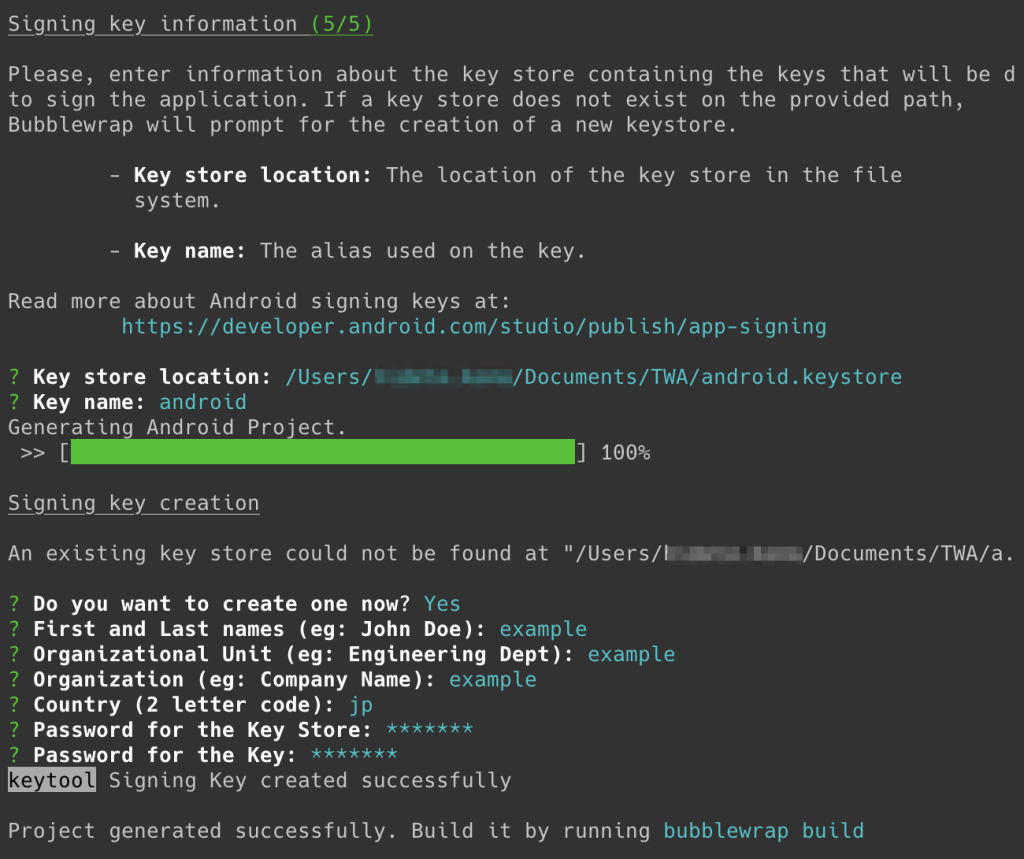
最後は署名関係の設定です。署名者の名前や企業名などを適切に設定しましょう。
? Password for the Key Store: *******
? Password for the Key: *******
の部分は紛らわしいのですが、1つ目はKeystoreファイルのパスワード設定で、2つ目はキーそのもののパスワード設定です。よくあるパスワードVelifyではないのでご注意を。
ビルド
ウィザード最後に表示された
bubblerap build
を実行します。

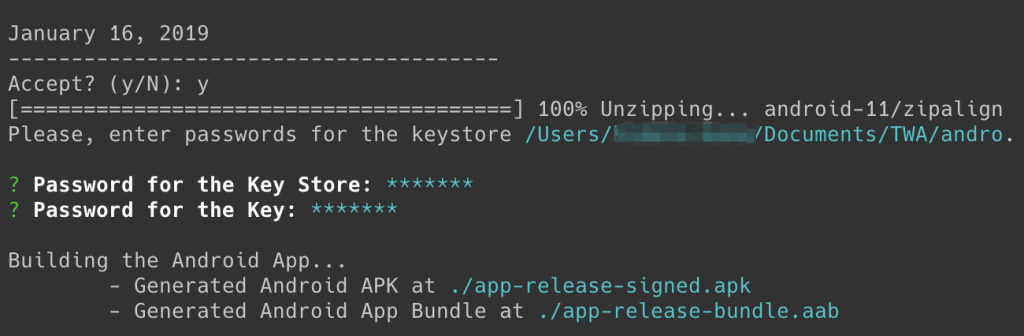
途中でライセンス同意を問われるので「Y」を。また署名するためのキーストアとキーのパスワードを求められるので、ウィザードで入力したパスワードを入力します。
以上でビルドは完了です。あとはストアにリリースするだけとなります。
ビルドエラーが出た場合
bubblewrap build
を実行した際、以下のようなエラーが出ることがあります。
Error occurred during initialization of VM
Could not reserve enough space for 1572864KB object heap
この場合、bubblewrapコマンドを実行したフォルダに有るgradle.propertiesをテキストエディタで開き、
org.gradle.jvmargs=-Xmx1536m
の部分を
org.gradle.jvmargs=-Xmx1024m
に書き換えることで、ビルドラーを回避できる可能性があります。
Digital Asset Link対応
ここまでで作られたビルドをインストールしてみてもアドレスバー表示が消えず「ただのブラウザで表示されているサイト」にしか見えません。この状態から「Android アプリ内でブラウザの UI がない Chrome ブラウザを全画面表示」状態にするには、Webサイトとインストールしたアプリが同じデベロッパー所有のものであることを証明する必要があります。この証明はDigital Asset Linkを使って行われます。「TWA対応するとはなにか?」と言われたら、この「Digital Asset Link対応をする」が一番適切じゃないかなと思います。
Digital Asset Linkは特定のURLでアクセス可能な場所にファイルを設置することで行います。具体的にはサイトトップから「.well-known/assetlinks.json」でアクセスできるファイルを設置します。サイトのURLが「https://example.com/」なら、「https://example.com/.well-known/assetlinks.json」となります。
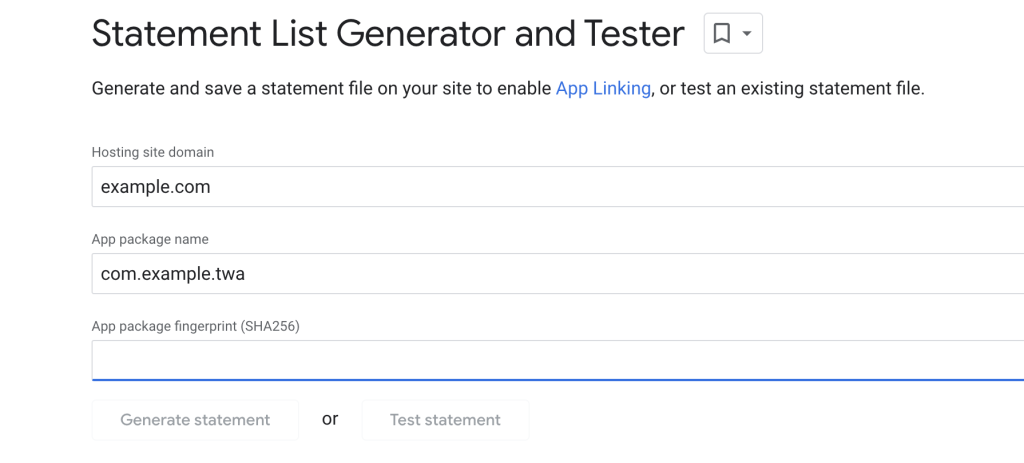
肝心のassetlinks.jsonファイルですが、Statement List Generator and Testerを使用して作成できます。

「Hosting site domain」にはサイトのドメインを。「App package name」にはドメインを反転したもの+任意の名前(twaでいいのでは?と思います)を設定します。「App package fingerprint (SHA256)」には証明書のSHA256を指定するのですが、**Get the SHA256 certificate fingerprintやVia Play Console**を参照し、取得したものを設定してください。「Generate Statement」ボタンを押して生成したコードをassetlinks.jsonとして保存し設置して下さい。
以上でTWA対応は完了となります。
おまけ
プロジェクトをアップデートする
Webサイトに設置してあるmanifestファイルを変更した場合などは、プロジェクトをアップデートする必要があります。その際は
bubblewrap update
bubblewrap build
で更新および再ビルドが可能です。しかしながらmanifest.jsonのアドレスが最初に作成されたときから変更されている場合などは、正しく動作しません。その際はプロジェクトのディレクトにあるtwa-manifest.jsonファイルをテキストエディタで開き
"webManifestUrl": "ここを新しいmanifestファイルが有るURLで書き換え",
とすることで、updateコマンドが実行できるようになるかと思います。
このtwa-manifest.jsonファイル直接書き換えは、ウィザードで設定した値を変更したい場合などにも使えます。
PWA対応サイトの状況検証
bubblewrap validate --url=https://example.com/
を実行することで、PWA対応サイトの状況を検証できます。パフォーマンス、SEO、アクセシビリティの状態などが結果として出力されます。
終わりに
「PWA対応サイトをApp Storeにリリースする」より大分楽だなと感じられるのではないでしょうか?Bubblewrap自体はGoogleの純正ツールということもあり、ツールを使うということに関して悩みは少ないかなと思います。
元がPWA対応サイトなので、プッシュ通知はWeb Pushに対応することで送れますし、PWA対応サイトの更新を行うことでアプリのアップデートも行われるというメリットなんかもあります。
PWA対応サイトを「見てもらいたい、使ってもらいたい」のなら、アプリとして配布し入り口を増やすというのも1つの手になるのではないかと思います。
デメリットやコストになる部分というのは、ストアにリリースするための作業が追加で必要となるというところでしょうか。
メリットがデメリットを上回りそうだと思う方は、是非1度試してみてください。