
こんにちは。GSです。
私は前回「Tailscaleで簡単に繋がるネットワーク | Sqripts」という記事を執筆しています。実は、この記事は私が一通り書いた後に、「ChatGPT」を使用して校閲作業を行っています。じゃあ「ChatGPT」というのは「テキスト校閲してくれるサービス?」と思ってしまうかもしれませんが、もちろん違います。
ChatGPTとは?
「ChatGPT」とはなんなのでしょうか?
「ChatGPT」に聞いてみましょう(すなわち「ChatGPT」は「聞いてみる」ということができます)。
ChatGPTとは?
と質問したところ
ChatGPTは、OpenAIが開発した大型の自然言語処理のモデルです。GPTは「Generative Pre-trained Transformer」 の略で、言語生成タスクに特化したモデルです。ChatGPTは、自然なテキストの生成や、質問応答などのタスクに使用されます。
とのことです。ちょっと難しいですね。続けて聞いてみましょう。
どんな事ができますか?
と質問したところ
ChatGPTは、自然なテキストの生成、質問応答、文章要約、対話システムの構築など、様々なタスクに使用できます。
特に、質問応答タスクでは、自然な言語での質問に対して、適切な回答を生成することができます。また、文章要約タスクでは、長い文章を短くまとめることができます。
対話システムの構築タスクでは、人工知能による会話を模様化し、人とのやり取りを再現することができます。
また、GPTは、言語生成タスクに特化したモデルなので、様々な文章を生成することもできます。
との回答がありました。この内容なら理解できるという人も多いのではないでしょうか?
さらに質問してみます。
特徴的な機能を教えて下さい。
と質問したところ
ChatGPTは、自然言語処理のモデルの中でも特に大型のモデルであり、それに伴い以下の特徴的な機能があります。
事前学習: GPTは、大量のテキストデータを学習し、その結果得られる事前学習済みのパラメータを使用することで、タスクに特化した学習をすることができます。
自然な言語生成: GPTは、事前学習によって得られたパラメータを使用し、自然な言語を生成することができます。
言語理解能力: GPTは、事前学習によって得られたパラメータを使用し、自然な言語を理解することができます。
コンテキストに対応: GPTは、文脈に応じて適切な単語を生成することができます。
多様なタスクに対応: GPTは、自然言語生成、質問応答、文章要約、対話システムの構築など、様々なタスクに対応することができます。
という回答が。最後の回答で、「なんとなくできること」がつかめるのではないでしょうか?
ここまでの会話を見ると、「最初から最後まで話がつながっている」ことがわかります。つまり、文脈を読んでおり、文脈に沿って回答しているということがわかります。人間とチャットしているのと同じ振る舞いをしているわけです。ある一つの事柄について質問を続けるほどに文脈が狭まり、回答の精度が上がっていくことがわかります。こういった特徴を踏まえ、「それ、ChatGPTでできるよ」ということを上げてみたいと思います。
セットアップ
まずは「ChatGPT」を使えるようにしましょう。
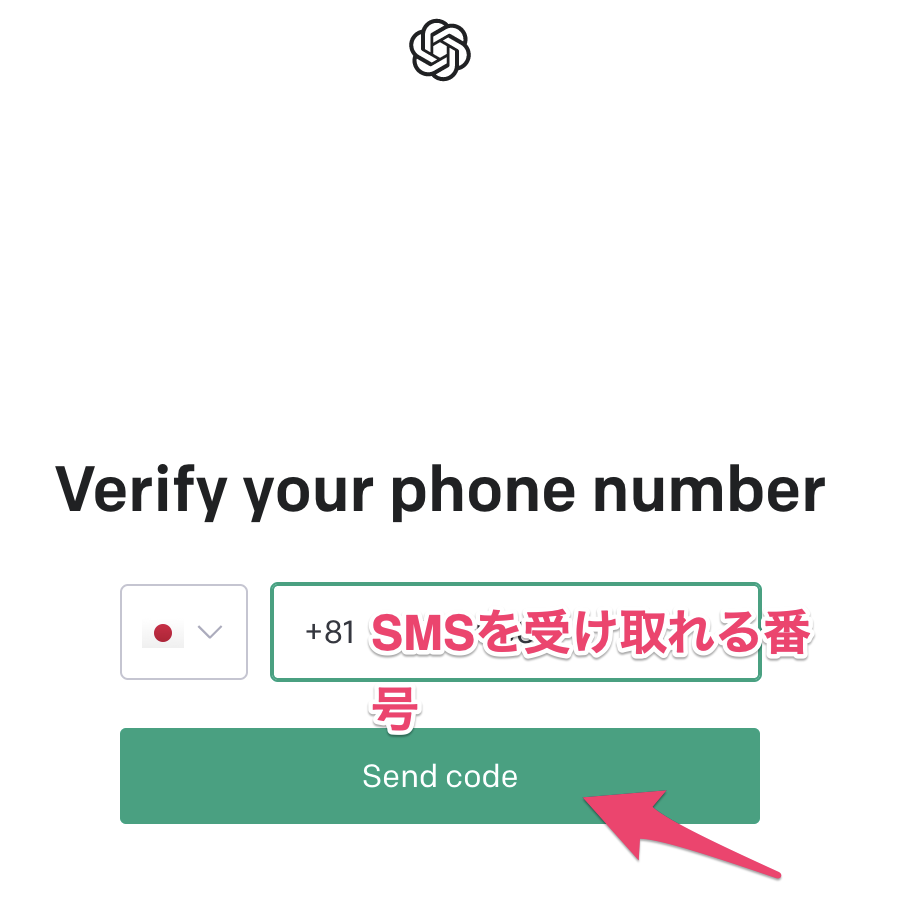
💡 「ChatGPT」のセットアップにはSMSを扱える電話番号が必要です。
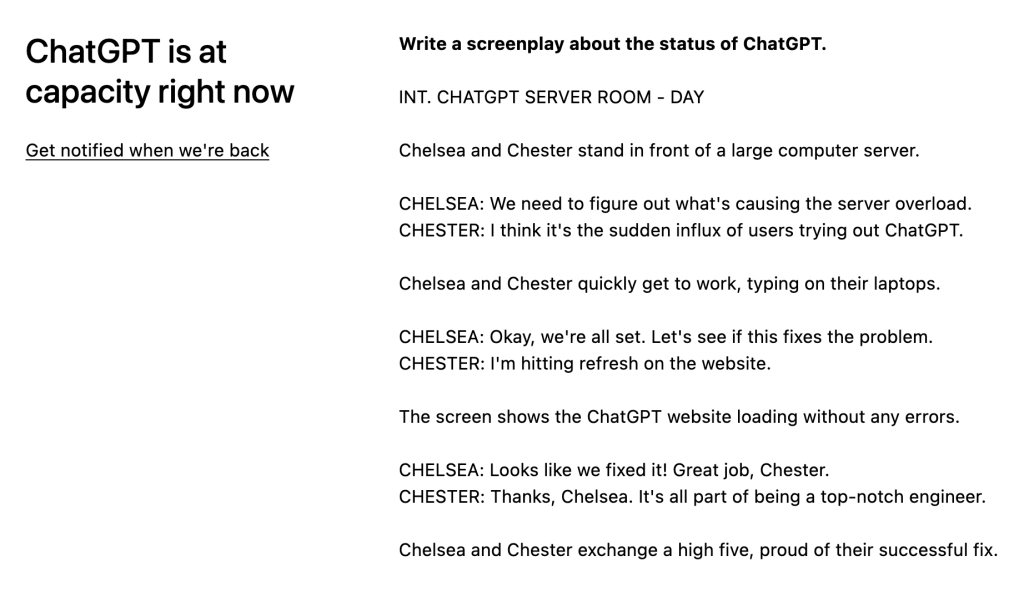
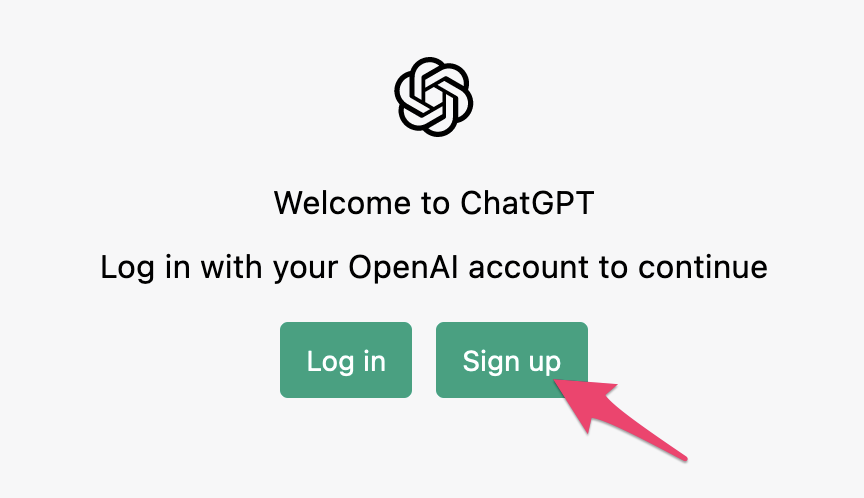
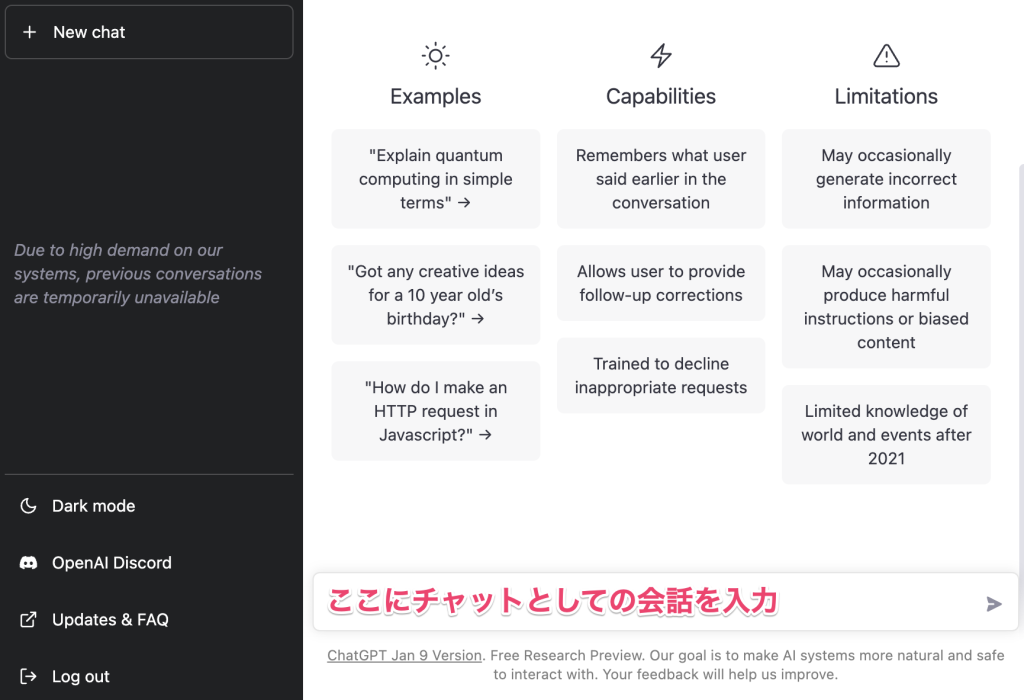
トップページより「Sign Up」に進みます。システム上に問題がある場合、トップページが開かず代わりに以下のようなエラー用ページが開く場合があります。

その場合、なんどかリロードしてみましょう。

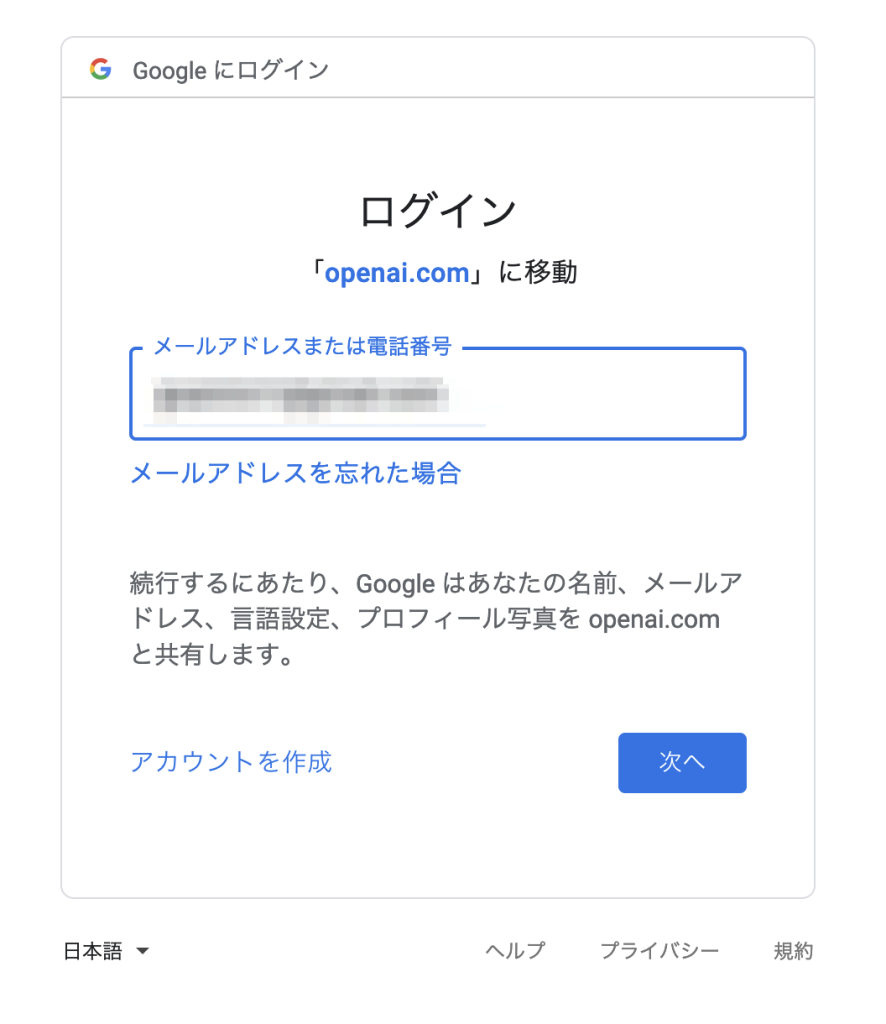
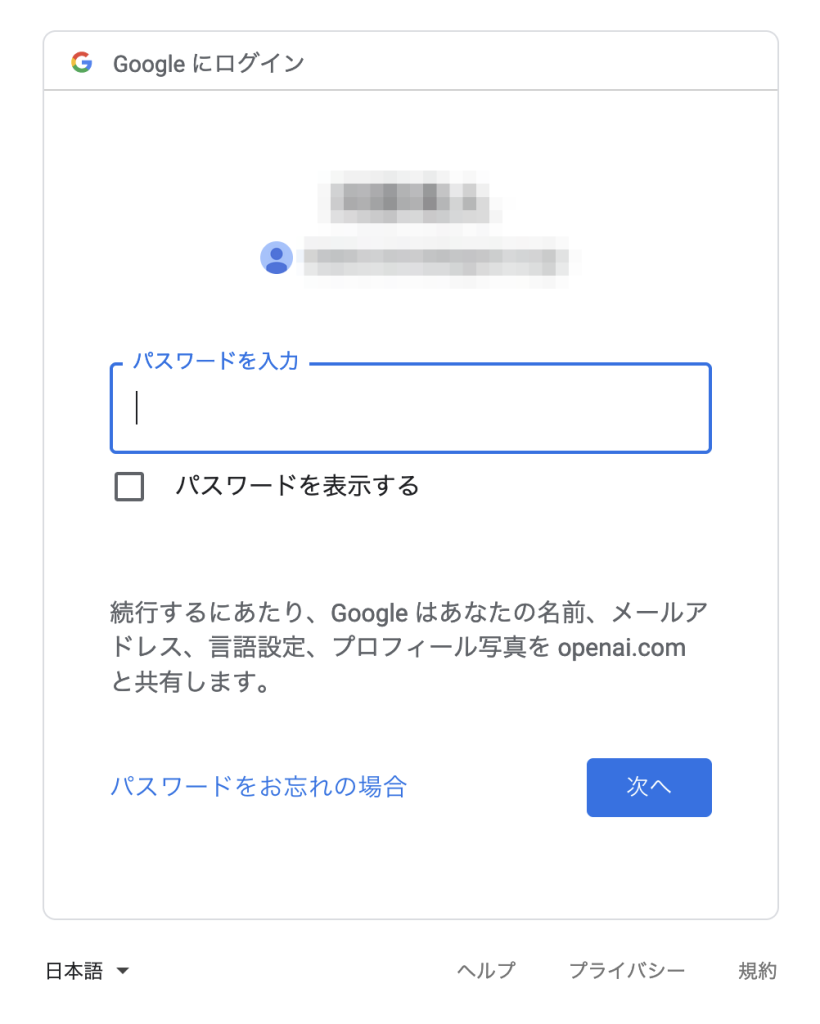
サインアップ画面では、お好きなサインアップ方法を選択します。今回は「Continue with Google」を選んでみました。




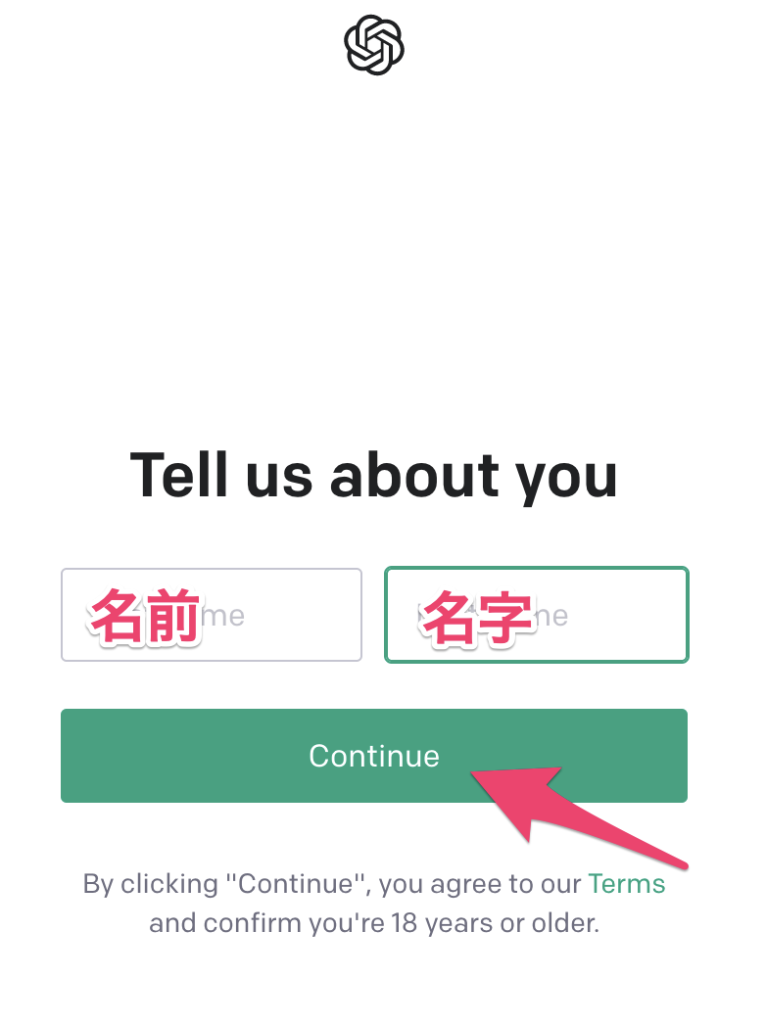
ここまでで、アカウント作成に必要な主要な操作は終わりです。以降のダイアログでは、質問に答えたり、説明を見たりという流れになります。メインウインドウが表示されたら、画面下部のチャット入力欄に会話を入力してみましょう。「ChatGPT」から何かしらのレスポンスが受け取れるかと思います。以上でセットアップから基本的な使い方の説明は終わりです。

テキストを校閲する
冒頭で話したように、「ChatGPT」にテキストの校閲をお願いできます。テキスト校閲をお願いしたい場合、「ChatGPT」のプロンプトに以下のように入力します。
以下の文章を校閲してください。
今日はいい天気です。明日も多分いい天気です。明後日は雨とかみなりの予定です。あさって移行のの天気はわわかりません。
すると回答として、
今日は天気が良いです。明日もおそらく良い天気になるでしょう。明後日は雨や雷雨の予定です。あさっての天気はわかりません。
という校閲された文章が返ってきました。誤字脱字が消え、理解しやすいと感じる文章に書き換わっています。文章に対して追加のお願いがある場合、それをそのまま伝えることで一つ前のメッセージ(タスク)に対する続きの回答(タスク)を行ってくれます(すなわち文脈を理解している)。「ChatGPT」はチャットなので、相手が人間だと思って会話(対話)を続けていくと考えると良いかなと思います。
追加のお願いをしてみましょう。
一つ前の回答を絵文字ふんだんに使って校閲してください。
は
🌞今日は🌞いい天気です。🌞明日も🌞おそらく🌞いい天気です。🌧明後日は🌧雨や⚡雷雨の🌧予定です。🤔あさっての🌦天気は🤔不明です。
となりました。更に続けてみます。
回答は可愛いと感じる表現でお願いします。
は
☀️今日は☀️素敵な☀️天気ですね🌸明日も☀️きっと☀️素敵な☀️天気だと思います🌧明後日は🌧少し🌧雨が🌧降るかも🌈あさっての🌦天気は🌈どうなるか🌈ワクワクしちゃいますね💭
となりました。校閲から表現の変更まで行えてしまいました。最後に、最初の回答を特定の人物が話しているかのような表現に変更してもらってみます。
回答を「ジョジョの奇妙な冒険」に登場するキャラクタ「ポルナレフ」口調でお願いします。
は
「オイオイ!今日は天気が最高だぜ!明日もおそらく最高だと思うぜ!だが明後日は雨や雷雨の予定 だから注意してな!あさっての天気は分からないが、俺達はいつも通り前に進むぜ!」
となりました。表現に利用する人物ですが、ネット上で多く語られ、またオリジナルの表現が多数存在するような実物を指定しないと駄目なようです。
文章生成
○○とは?を生成する
本記事の冒頭で、「ChatGPT」に聞いた「ChatGPTとは?」についての内容がほぼそのままですね。
他に例を上げてみると
QAとは?
QAは、Quality Assuranceの略で、品質保証のことを指します。QAは、製品やサービスが要件を満たし、顧客の期待を超えるようにするためのプロセスです。QAは、開発過程中に問題を発見し、解決することで、最終製品の品質を向上させることを目的としています。
ブログ記事の間に「○○とは?」はよく登場すると思うので、こういった自動生成は便利ですね。
もう一つ例を上げてみます。
ウォーターフォール開発におけるQAと、アジャイル開発におけるQAの違いとは?
は
ウォーターフォール開発は、プロジェクトを事前に計画し、それに従って順次開発を進める方式です。そのため、 QAは開発が完了した後に行われます。 一方、アジャイル開発は、開発を短いサイクルで行い、それに伴って順次QAを行う方式です。そのため、QAは開発の途中でも行われます。
との回答が得られました。
キーワードからメッセージを生成する
賃貸物件の情報(Suumoから適当に選んでみました)を与えて物件紹介メッセージを生成してもらいました。賃貸物件情報自体はホームページの内容をコピーしただけであり、一切調整していません。すなわち人が見てもわかりにくい情報です。
以下のキーワードから賃貸物件の紹介メッセージを生成してください。
所在地 茨城県神栖市大野原5
駅徒歩
JR中央線/東京駅 バス95分 (バス停)鹿島セントラルホテル 歩10分
JR成田線/小見川駅 歩81分
JR成田線/水郷駅 歩115分
間取り 1LDK 専有面積 33.62m2
築年数 新築 階 1階
向き 南 建物種別 マンション
は
こんにちは、茨城県神栖市大野原5に位置する新築の1LDKマンションをご紹介します。
駅からのアクセスは、JR中央線/東京駅からバスで95分(バス停)鹿島セントラルホテルまで歩10分、JR成田線/小見川駅まで歩81分、JR成田線/水郷駅まで歩115分となります。
専有面積は33.62㎡、1階にあり南向きです。
この物件は、駅からのアクセスも良く、新築であるため、快適な生活をお楽しみいただけると思います。
詳細につきましては、お気軽にお問い合わせください。
理解可能なメッセージになっていると思います。この紹介文をデータとして与えることで、窓口ボットも出来そうです。
プログラムを生成する
会話形式でプログラムを作り上げることができます。
/api/v1/users に GETリクエストを送信する例をTypescriptとAxiosで書いてください。
import axios from 'axios';
const API_URL = '';
axios.get(`${API_URL}/api/v1/users`)
.then(response => {
console.log(response.data);
})
.catch(error => {
console.log(error);
});
API_URL変数に格納されています。成功した場合、サーバーからのレスポンスデータがresponse.dataプロパティに格納されます。
失敗した場合、エラーがcatchブロック内で処理されます。
と、生成されました。生成条件にライブラリ名称を指定したところ、しっかりと指定したライブラリを使った例(Axios)で生成してくれたのには驚きです。もう少し難しい例を上げてみます。
RxDartを使用してコナミコマンド(↑↑↓↓←→←→BA)を受け付け、正しく入力完了した場合は「KONAMI」という文字列を出力する例を教えて下さい。
は
import 'package:rxdart/rxdart.dart';
final _konamiCommand = ["↑", "↑", "↓", "↓", "←", "→", "←", "→", "B", "A"];
class KonamiBloc {
final _commandSubject = BehaviorSubject();
final _resultSubject = BehaviorSubject();
Stream get commandStream => _commandSubject.stream;
Stream get resultStream => _resultSubject.stream;
void addCommand(String command) {
_commandSubject.sink.add(command);
}
void dispose() {
_commandSubject.close();
_resultSubject.close();
}
KonamiBloc() {
_commandSubject.bufferCount(_konamiCommand.length)
.listen((List commands) {
if (commands.toString() == _konamiCommand.toString()) {
_resultSubject.sink.add("KONAMI");
}
});
}
}
final konamiBloc = KonamiBloc(); addCommandメソッドを使用することで、_commandSubjectに新しいコマンドを追加することができ、resultStreamを使用することで、
正しく入力完了した場合の「KONAMI」という文字列を受け取ることができます。
_commandSubjectをbufferCountを使用して、_konamiCommand.length回受け取ったら、受け取ったコマンドが_konamiCommandと同じか判断し、同じなら_resultSubjectに「KONAMI」を追加します。
と、回答されました。RxDartのReadmeにはコナミコマンドを処理するための例が載っています。本家の例だとは大分異なりますが、「ChatGPT」が生成したコードは「Blocパターン」を使用した実装例となっているので、「実際にこのコナミコマンドを使うには?」といったような例となっている気がします。
💡 コナミコマンド – Wikipedia
文章変形
文章全体の要約
特定の文章を要約することができます。今回は厚生労働省のコロナとマスク関する記事を要約してみたいと思います。
以下の文章を要約してください。
新型コロナウイルス最前線
第21回
日常生活における屋外でのマスク着脱について
~マスクを外しても良い場面の正しい理解を~
(略)
そのうえで、マスクを外してもよい場面を正しく理解し、感染対策を行えるといいと思います。
This article is about the recommendations for mask-wearing outdoors and for children in daily life during the COVID-19 pandemic.(以下略
英語で回答されてしまいました。こういうときは日本語での回答を催促します。
以下の文章を日本語で要約してください。
新型コロナウイルス最前線
第21回
日常生活における屋外でのマスク着脱について
~マスクを外しても良い場面の正しい理解を~
(略)
そのうえで、マスクを外してもよい場面を正しく理解し、感染対策を行えるといいと思います。
は
新型コロナウイルス感染症が大流行している中、5月19日に新型コロナウイルス感染症専門家会議内で「日常生活における屋外と、 小児のマスク着用について」の提言が行われました。提言の発端は、マスクの着用について海外で外す動きがあったため、 「日本国内ではどうするの?」という問いが出てきたことが原因です。屋外でのマスク着用については、変更や対策の緩和ではなく、 改めて対応について確認をした形です。小児のマスク着用については、感染リスクが高い場面では着用を推奨します。
となりました。従来とは違う点、再確認すべき点だけ抜き出された感じでしょうか。こういった記事の要約は<meta>タグや<summary>タグで利用できるかもしれませんね。「要約として使うにしては文章が長すぎる!」という場合、要約を作成する際に「100文字以内で回答してください」などの条件を設けて、短くすることもできます。
重用なキーワードを抜き出す
上記で利用した厚生労働省の記事からキーワードを抜き出してみます。
以下の文章から重用と思われるキーワードを5つ上げてください。
新型コロナウイルス最前線
第21回
日常生活における屋外でのマスク着脱について
~マスクを外しても良い場面の正しい理解を~
(略)
そのうえで、マスクを外してもよい場面を正しく理解し、感染対策を行えるといいと思います。
は
1.新型コロナウイルス 2.マスク着用 3.屋外 4.小児 5.感染症専門家会議
となりました。「重用」「5つ」という条件をつけてみましたが、良い感じにキーワードを抜き出せているなと思います。文章全体の要約のときと同じように<meta>タグで利用したり、検索ワードとしてシステムに組み込むなど色々な使い方がありそうです。
言語変換
翻訳システムとして使う
WikipediaのQAページの記事冒頭を「ChatGPT」で翻訳してもらいました。
以下の文章を日本語に翻訳してください。
Quality assurance (QA) is the term used in both manufacturing and service industries to describe
the systematic efforts taken to ensure that the product(s) delivered to customer(s) meet with the
contractual and other agreed upon performance, design, reliability, and maintainability expectations
of that customer. The core purpose of Quality Assurance is to prevent mistakes and defects in the
development and production of both manufactured products, such as automobiles and shoes, and
delivered services, such as automotive repair and athletic shoe design. Assuring quality and
therefore avoiding problems and delays when delivering products or services to customers is what
ISO 9000 defines as that “part of quality management focused on providing confidence that quality
requirements will be fulfilled”.[1] This defect prevention aspect of quality assurance differs
from the defect detection aspect of quality control and has been referred to as a shift left
since it focuses on quality efforts earlier in product development and production (i.e., a shift
to the left of a linear process diagram reading left to right)[2] and on avoiding
defects in the first place rather than correcting them after the fact.
は
品質保証(QA)は、製造業やサービス業で使用される用語で、顧客に提供される製品が契約やその他の合意された性能、 デザイン、信頼性、およびメンテナンス性の期待を満たすように系統的に取られる努力を表します。 品質保証の核心の目的は、自動車や靴などの製造品、および自動車修理やスニーカーのデザインなどの提供サービスの 開発や生産におけるミスや欠陥を防止することです。品質を保証し、製品やサービスを顧客に提供する際の問題や遅延を 回避することがISO 9000によって「品質管理の一部であり、品質要件が満たされることを保証することに焦点を当てている」 と定義されています。この欠陥防止アスペクトは品質管理の欠陥検出アスペクトとは異なり、製品開発や生産の早い段階での 品質努力(すなわち、左から右に読む線形プロセス図の左にシフト)に焦点を当て、事前に欠陥を防止することを重視しています。
と翻訳されました。しっかりと翻訳システムとしても機能していますね。この翻訳は別のところでも使えます。
プログラム言語翻訳システムとして使う
「このTypescriptコードをDartで書くとどんな感じなんだろう…」
- 違うプログラム言語を使わないといけなくなってしまった
- ちょっとした興味で知りたい
こういった場合、「ChatGPT」に聞くことができます。「プログラムを生成する」のチャットの続きとして聞いてみましょう。
同様の例をDartとDioで書き直してみてください。
は
import 'package:dio/dio.dart';
const API_URL = '';
final dio = Dio();
try {
final response = await dio.get("$API_URL/api/v1/users");
print(response.data);
} on DioError catch (error) {
print(error);
} Typescript+AxiosコードからDart+Dioに変換(翻訳)されました。async関数内でないのにawaitを使っているなどの問題点も見つかりますが、「こうすればよいのだな」という感触を掴むことはできます。
わからないことを聞いてみる(検索行為として使う)
「ChatGPT」への質問はググる(検索行為)代わりにもなります。
検索すること自体が難しいことを聞いてみる
たとえばシェルや各種コマンド等に付ける「1文字のオプションアルファベットがもつ意味」を調べたいとき、Googleで検索するのはなかなかに難しいです。「あるシェルスクリプトに「bash -xeu」と書いてあった。これってどう意味だろう?」なんてシーンは開発しているとよくあります。さっそくx/e/uについて調べるわけですが、Googleで「Bash x e u」と検索し、それっぽい回答にたどり着くことはできても、それぞれのオプションについての言及がなかったり、そもそも「とりあえずつけておこう」といったような記事に出会い本質的な理解をしないまま作業を進めてしまうことはよくあるかと思います。
またオプションを指定するために「-」を使うため、これがGoogleにとって除外キーワードとなっているところも検索しづらいなと感じる部分です。
これを「ChatGPT」に聞いてみると
bash実行オプションとして「-xeu」をつけた場合の挙動について教えて下さい。
は
「-x」オプションは、bashスクリプトの実行中に実行されるコマンドを表示します。
「-e」オプションは、スクリプト中でエラーが発生した場合にスクリプトの実行を停止します。
「-u」オプションは、未定義の変数を参照した場合にエラーを発生させます。
つまり、「-xeu」オプションを使用した場合、スクリプト中で実行されるコマンドや変数の値が表示され、
スクリプト中でエラーが発生した場合や未定義の変数を参照した場合にスクリプトの実行が停止されます。
と回答されました。ここまでキレイにまとまっているページに辿り着くことは困難でしょうし、そもそも存在すらしないかもしれません。オプション1個1個を調べて回る場合、3回検索結果にたどり着く必要がありますが、「ChatGPT」に対する質問では1回で答えを得られています。「ChatGPT」の「文章を生成する」というところの力を強く感じる例です。
何かしらを提示し、それに対する回答(指摘)をもらう
コードを説明してもらう
「プログラムを生成する」で生成されたコードが何をしているコードなのか説明してもらいましょう。
import axios from 'axios';
const API_URL = '';
axios.get(`${API_URL}/api/v1/users`)
.then(response => {
console.log(response.data);
})
.catch(error => {
console.log(error);
});
は
このコードは、axiosというJavaScriptのライブラリを使用してAPIにGETリクエストを送信し、APIからのレスポンスを処理しています。 API_URL変数にはAPIのURLが入っていて、axios.get()メソッドでAPIにGETリクエストを送信し、then()メソッドで受け取ったレスポンスの データをコンソールに出力します。catch()メソッドでは、APIからエラーが返ってきた場合にエラー内容をコンソールに出力します。
と回答されました。あっていますね。書いてあることがわからないといった場合、その「書いてあることの詳細な説明」を求めるためにも使えそうです。
コードをリファクタリングしてもらう
「プログラムを生成する」で生成されたコードをリファクタリングしてもらいましょう。
import axios from 'axios';
const API_URL = '';
axios.get(`${API_URL}/api/v1/users`)
.then(response => {
console.log(response.data);
})
.catch(error => {
console.log(error);
});
は
import axios from 'axios';
const API_URL = '';
async function getUsers() {
try {
const response = await axios.get(`${API_URL}/api/v1/users`);
console.log(response.data);
} catch (error) {
console.log(error);
}
}
getUsers();
となりました。しっかりとasync関数化されていますね。
コードのアドバイスを貰う
続けてアドバイスを貰ってみます。
この関数の問題点やバグを指摘してください。
は
API_URLを外部から渡せるようにする。
APIのエンドポイントは定数から取得する。
APIから返ってきたデータを使用するために取得したデータを返す。
上記の修正を実装することで、APIが変更になった場合にも対応しやすくなります。
import axios from 'axios';
const endpoints = {
users: '/api/v1/users',
}
async function getData(baseURL:string, endpoint:string) {
try {
const response = await axios.get(`${baseURL}${endpoint}`);
return response.data;
} catch (error) {
console.log(error);
throw error;
}
}
const data = getData("", endpoints.users);
console.log(data);
提示されたコードは「通信ライブラリの入れ替えが容易」な事例とも言えそうです。
「ChatGPT」はさらりと嘘を付く(間違える)
「ChatGPT」の回答に喜んでばかりいると、痛い思いをするかもしれません。「ChatGPT」に「ほとんどの人が間違ってしまう計算問題 5問」を質問してみます。
問1
50を半分で割って、20を足すといくつ?
50を半分で割って25、20を足すと25+20=45です。
問2
バットとボールは合わせて1,100円。バットの値段はボールより1,000円高い。ではボールはいくら?
バットとボールの合わせた値段が1,100円で、バットがボールより1,000円高いということは、バットが1,000円高いということは、
バットの値段は1,100円+1,000円=2,100円です。
それで、バットが2,100円で、バットとボールの合わせた値段が1,100円なので、
ボールは 1,100円 – 2,100円 = -1,000円になります。
実際にはマイナスの値になるので、解が存在しません。
問3
もし1=5なら、2=25、3=325、4=4325、では5=?
もし1=5なら、5の2乗は5*5=25になります。そのため、
5=5^2 = 25
です。
問4
リンゴが327個ある。そこからあなたが42個取ったら、あなたはリンゴをいくつ持っている?
もしあなたが327個のリンゴから42個取ったら、あなたは327個-42個=285個のリンゴを持っていることになります。
問5
6÷2(1+2)=?
答えは見るだけではわからないですが、数学の優先順位によって解釈が異なります。
6÷2(1+2) = 6÷2(3)=6÷6=1
これは、6÷2*(1+2) = 6÷23 = 33 = 9
です。
数学の優先順位によって解釈が異なるので、括弧を使用して明示することをお勧めします。
(6÷2)(1+2)=33=9
表記は変ですが、問5だけ正解しました(と言っていいかどうか怪しいですが)。問2の回答は意味がわかりません。
説明付きで言い切られた形で回答されると信じてしまいたくなりますが、どんな回答であっても「疑うこと」は必要ですね。
まとめ
情報の世界は日々進化してきましたが、はじめてシンギュラリティというものを感じさせられたのが「ChatGPT」でした。すごくない部分も含めて「すごい」と感じさせられます。ここに上げた例は「今まではできなかったこと」であり、それが「今までの常識を変えてしまうもの」でもあるのかと。触ったことがないという人は是非触ってみてください。ChatGPTのAPI、間もなく公開へ 申し込みページがオープンとのことなので、API公開後、どのようなアプリが世の中に登場してくるのか楽しみです。