こんにちは。ノウンです。
私が普段対応しているテスト業務の中には、Webページのアクセス解析用のサービスであるGoogleAnalyticsのサービス利用時動作についてテストを行う事があります。今回は、Webサイトにタグを実装した際にサイト上でタグが正しく動作しているかというテストを、ブラウザの標準機能である「デベロッパーツール」を利用するなど、具体的な確認方法を書いていこうと思います。なお本記事では、テスト対象となるWebページのアクセス解析の説明とそのサービスであるGoogleAnalyticsを紹介した上で、確認したいテスト観点とブラウザ標準搭載のデベロッパーツールを利用してのテスト手段を紹介します。特に初めてGoogleAnalyticsを利用する方に、どういった点をテストで確認した方が良いのかご参考になれば嬉しいです。
アクセス解析とは
冒頭でGoogleAnalyticsをアクセス解析用サービスと書きましたが、この「アクセス解析」とは何か?を端的に言うと、以下の様な「行動」と「属性」に分類される情報を収集しツールを用いて分析することです。
| 分類 | 概要 | 解析対象となる測定データ例 |
| 行動 | Webサイトに訪れるユーザーがサイトでどんな動きをしているか 。 | アクセスした時間帯、環境、クリックしたリンク、選択したアイテム、画面の閲覧割合(スクロール範囲)etc. |
| 属性 | Webサイトに訪れるユーザーはどんな人か。ユーザーが持つ特徴。 | 性別、年齢、地域(都道府県)etc. |
これらの情報(計測データ)を数値で分析し可視化します。なおGoogleAnalyticsでは、計測データはブラウザのCookie情報やGoogleアカウントにログインしているユーザーの情報から取得します。個人情報にあたるものはGAに送信することは禁止されていますので、分析に使用することは出来ません。
次にGoogleAnalyticsについて紹介します。
GoogleAnalyticsとは
GoogleAnalyticsは、略して「GA」(ジーエー)と呼ばれる、Googleが提供しているアクセス解析ツールです。有料版もありますが、個人利用であれば機能十分な無料版もあるため、ブロガーさんなどで利用した事がある方も多いと思います。WebサイトにGAを導入することで、サイトを訪れたユーザーがサイト内でどの様な行動をしたのか、どの様なユーザーが訪れたのか等の情報(計測データ)を取得することができます。この計測データを分析して、サイトの改善に繋げることを目的としたツールです。
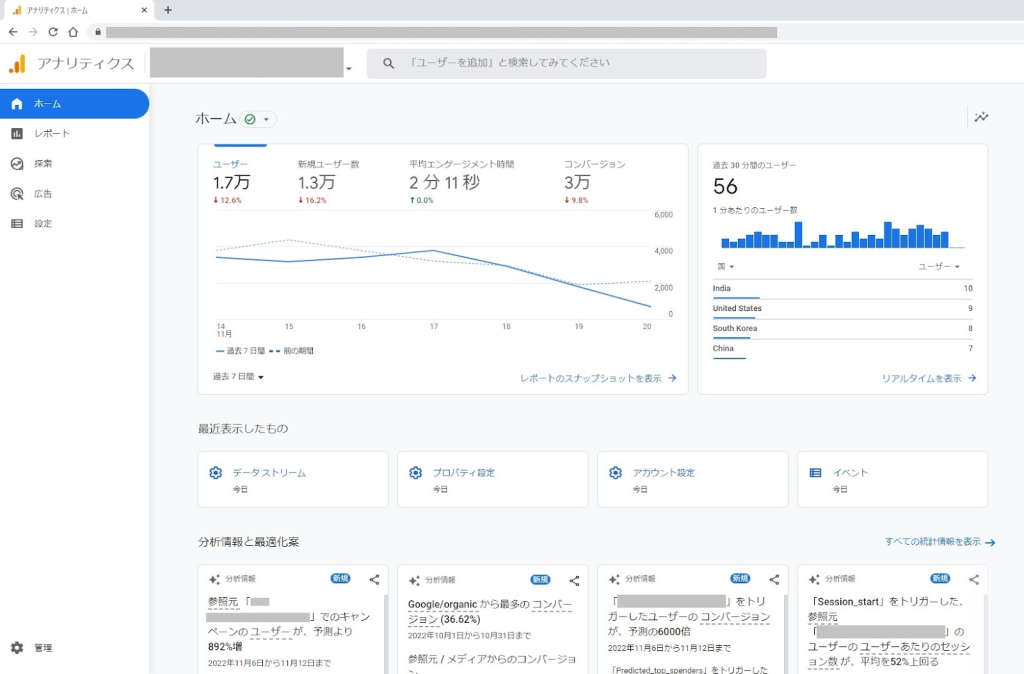
以下はGAのレポート画面に遷移した直後の画面例です。直近でWebサイトにアクセスしたユーザー数、様々な計測データを確認する事ができます。

GAのバージョン
GAは、2023年1月現在、以下のバージョンが存在します。
– ユニバーサルアナリティクス(UA) :※無料 2023年7月1日サービス停止予定
– Googleアナリティクス360(GA360) :※UAの有料版 2024年7月1日サービス停止予定
– Googleアナリティクス4(GA4) :※無料版、有料版の両方がある 2020年10月正式リリース
「UA」は「2023年7月1日」、「GA360」は「2024年7月1日」をもってサービス停止するため、新バージョンの「GA4」への移行が急がれています。「GA360」のサービス停止日は、当初2023年10月1日予定でしたが、2022年10月27日付けのGoogleのブログにて延長が発表された様です。
Googleブログ:Turn insights into ROI with Google Analytics
ということで以降の内容は、今後メインで利用される「GA4」をベースに話を進めます。
計測データを取得できる様にするには
冒頭でWebサイトにGAを導入することでユーザーの情報(計測データ)を取得できるという旨を説明しましたが、Webサイトで計測データを取得できる様にするためには、GAを導入済みのWebサイトで「Googleタグ」と呼ばれるものが動作する様にする必要があります。
Googleタグについて
GoogleタグはGA4の利用を開始するとGA4から提供されるタグです。Googleタグは対象となるWebべージのHTMLコード中にJavascriptで埋め込まれ、実装するとWebページがブラウザで読み込まれた時にGAのサーバーへデータが送信されます(タグの発火と言います)。データをGA4のレポート画面で確認することで、アクセス分析を行うことが可能となります。
– Googleタグのサンプルコード
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345abcdefg"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-12345abcdefg');
</script>
GoogleタグをWebサイトに実装すると、自動的に計測されるデータがあります。例としては、以下の様なものがあります。
| 自動的に計測されるデータの一例 | |
| ページビュー数(page_view) | ページが読み込まれた(閲覧された)回数を計測する |
| スクロール数(scroll) | ユーザーがページをスクロールした割合。ページの高さを100%とした時、ページの90%までスクロールした際に計測される。ページの上下幅が狭くスクロールする必要がない場合でも計測される |
| 離脱クリック数(click) | ユーザーが現在のドメインから別のドメインへ移動するリンク(外部リンク)をクリックした回数を計測する |
Googleタグを実装することにより、GAのレポート画面よりアクセスできる管理画面から、計測されるデータの種類を追加することも可能です。
GAタグ実装のテストについて
実装したGoogleタグがWebサイトで正常に動作していないと、正しい計測データが取得できず、誤った解析結果が出力されてしまいます。誤った計測データは後から気づきにくく、正常なデータとして扱われてしまうリスクもあるため、実装するタグ一つ一つに対して問題ないことを確認する必要があります。
確認しておきたいテスト観点とその手段をいくつか紹介します。
観点一覧
– テスト観点1:通信が正常に発生しているか
– テスト観点2:タグの実装に起因したエラーが発生していないか
– テスト観点3:2重で計測していないか
– テスト観点4:Webページが表示崩れや動作不良を起こしていないか
その前提として、先にタグの発火動作を確認する際によく利用されるブラウザのデベロッパーツールを軽く説明します。
デベロッパーツールとは
タグが正しく発火動作しているかどうかの確認には、各ブラウザの「デベロッパーツール」(開発者ツール)を利用できます。デベロッパーツールでは、ブラウザとサーバー間のHTTPリクエストとレスポンスの通信情報が確認でき、そこにタグの発火通信情報も含まれています。デベロッパーツールは「デベロッパー」と名が付いている通り開発向けのツールで、今回紹介する用途以外にもWebサイトのソースコードを確認したりページの読み込み時間を計測したり等々、様々な機能を備えています。Chrome、Edge、Firefox、Safariとどのブラウザにも標準搭載されていますが、今回はChromeを元に紹介します。まず、デベロッパーツールの開き方について。開く方法はいくつかありますが、代表的な2種類の方法を記載します。どちらの方法でも同じデベロッパーツールを開くことができるので、お好きな方法を選択してください。
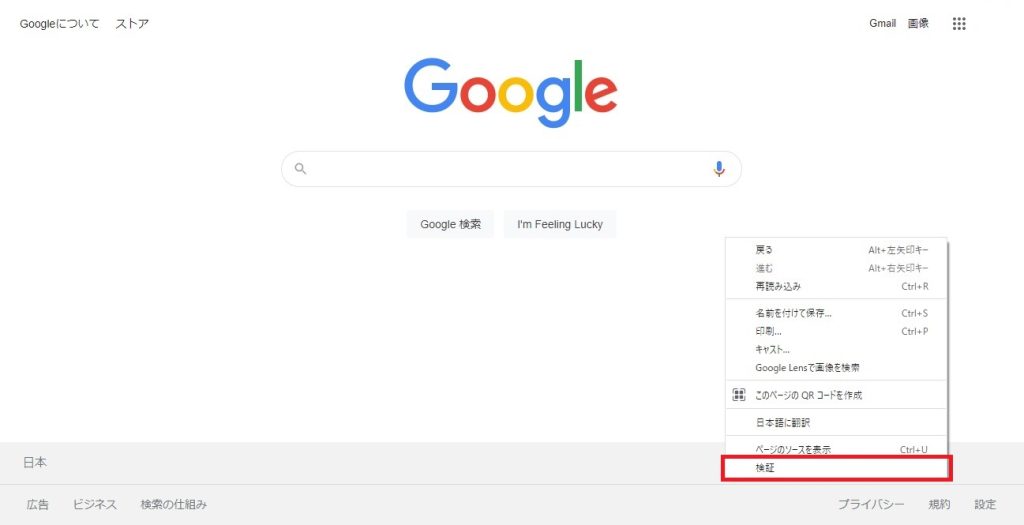
開き方1 ブラウザ上で右クリック→「検証」をクリック

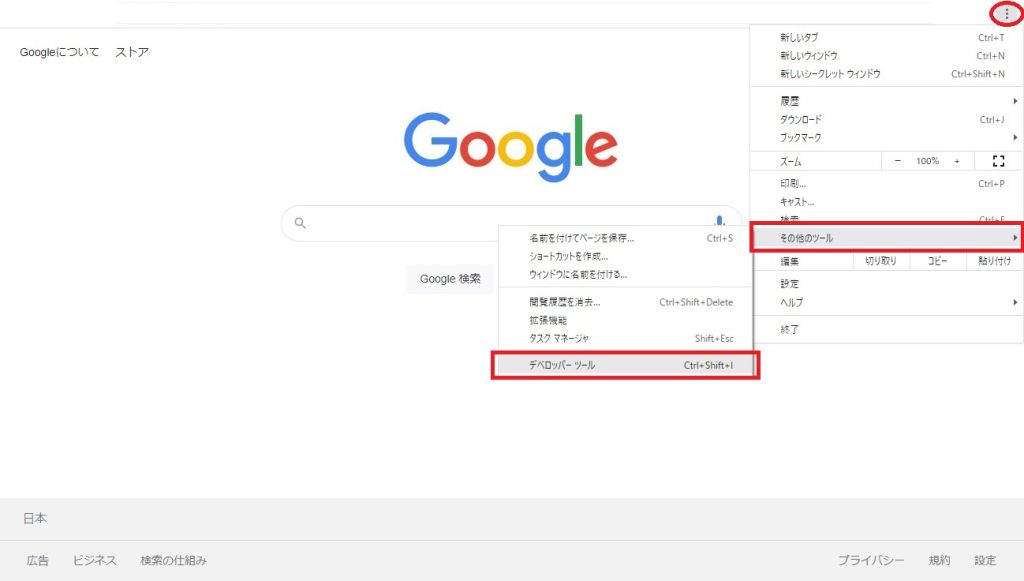
開き方2 ブラウザの右上の縦三点リーダーのアイコン→「その他のツール」→「デベロッパー ツール」をクリック

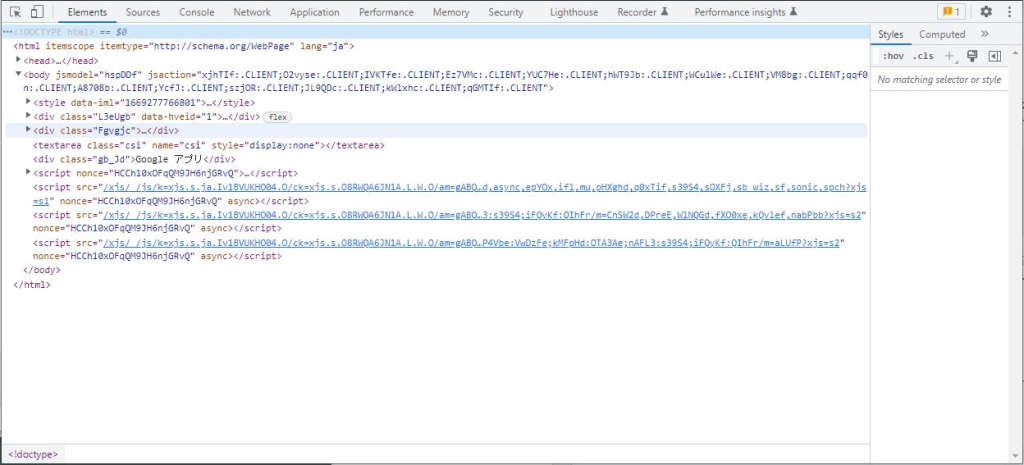
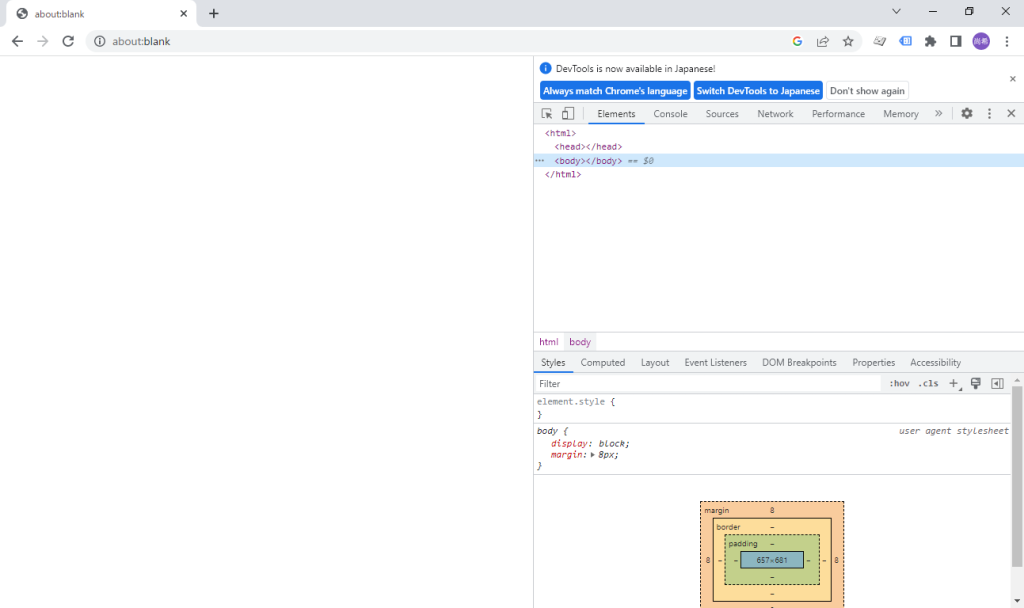
デベロッパーツールを開くと、下記の様なウィンドウが表示されます。

デベロッパーツールは、1つのブラウザタブに対して1つが必要になり、「新規タブ」や「別ウィンドウ」でWebサイトを開いた場合は、都度デベロッパーツールを開く必要があります。HTTPリクエストやレスポンスの通信情報は、ツールを表示している間にサーバーとやり取りした情報のみ表示されるため、テストする際にあらかじめツールを開いておく必要があるので注意です。
テスト観点1:通信が正常に発生しているか
まず最初に確認したい点としては、実装したタグの発火により通信が正常に発生しているかです。対象となるWebページのHTMLコード中にタグが正しく埋め込まれていなければ、そもそもタグ発火せず通信が発生しません。Chromeのデベロッパーツールを使用し、GAが実装されているWebサイトで「ページビュー数」と呼ばれるイベントを計測するタグが、通信を行っていることを確認してみます。
テスト対象ページ
今回はGoogleのGoogle Workspaceのトップページを対象に確認します。

確認方法
1. ブラウザでデベロッパーツールを表示します。

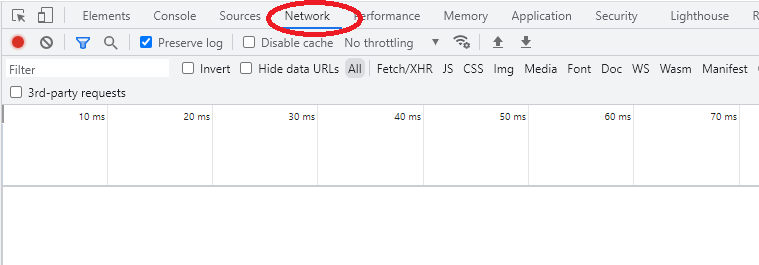
2. デベロッパーツールの「Network」タブをクリックします(通信ログが表示される画面です)

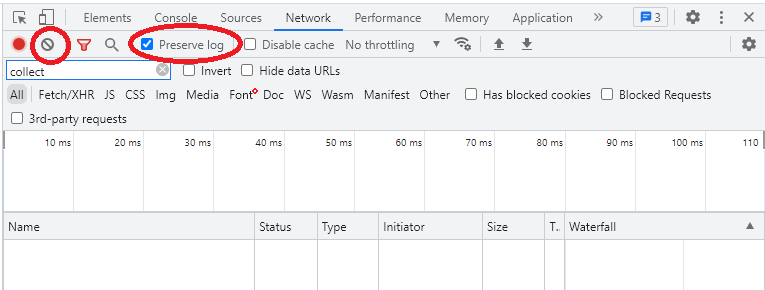
3. 「Preserve log」はONにしておき、Clearアイコンで都度古いログを消しておきます。
「Preserve log」はWebページの読込みが入った際に古いログを消さない設定です。リダイレクトが発生した時などに目的のログが消えてしまわない様にする為の設定です。

4. 同じブラウザから確認対象のWebページにアクセスします。

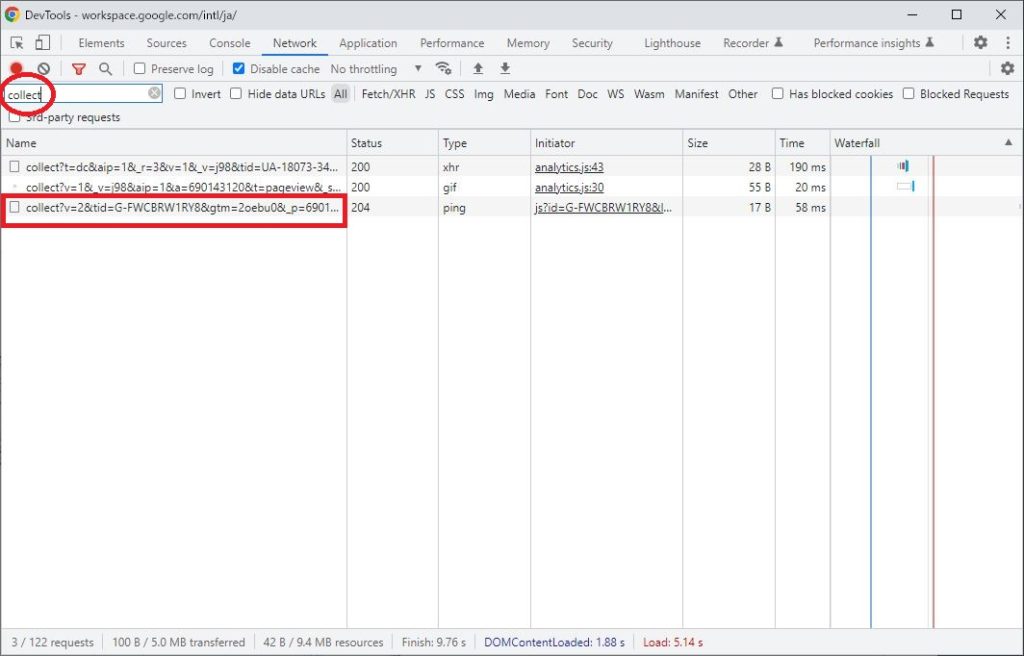
5. デベロッパーツール左上のフィルタ(入力)ボックスに「collect」と入力し、「collect?v=2」から始まる項目が存在することを確認します。

これがGA4の通信情報です。「v=2」はプロトコルのバージョン情報で、GA4は「v=2」、それ以前のGAでは「v=1」が付けられています。
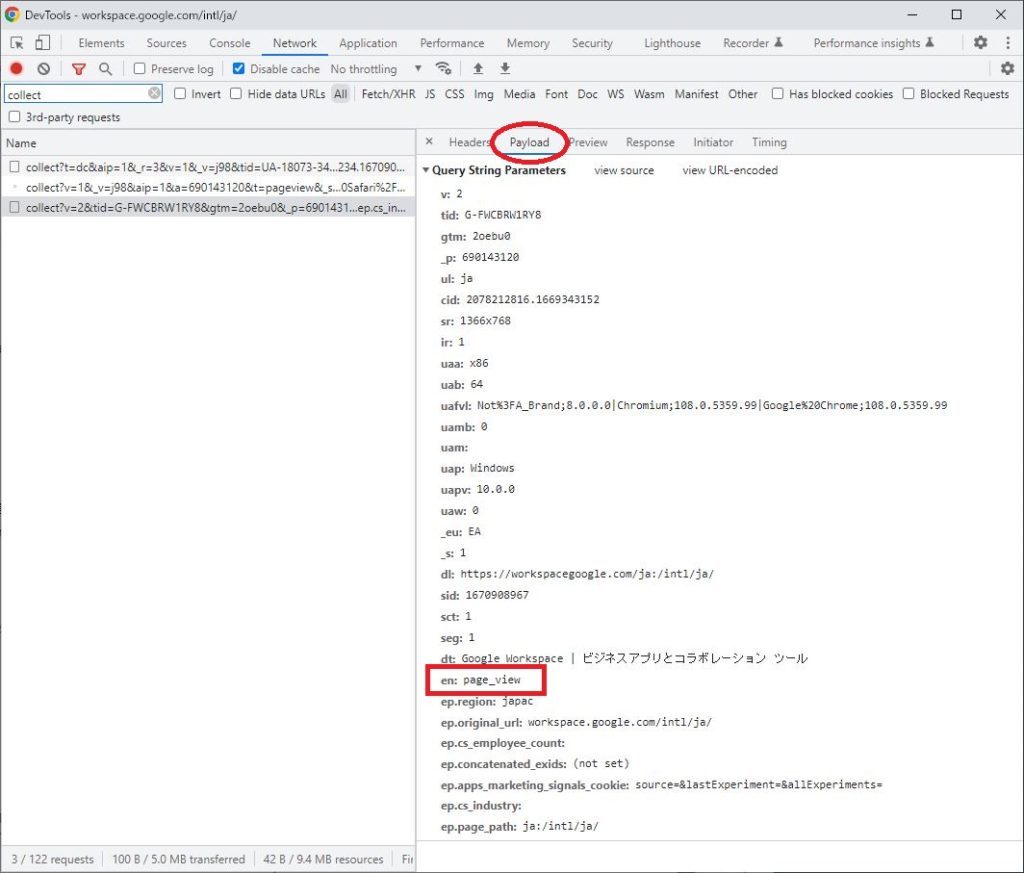
6.「Payload」タブをクリック(リクエストURLに含まれるパラメータ情報を読みやすく確認できます)→「Query String Parameters」内に「en: page_view」が存在することを確認します。「en: page_view」はページビューのイベントでの通信情報であることを示しています。なお、旧バージョンGAのUAでは、「en:」ではなく「t:」の項目で設定されています。

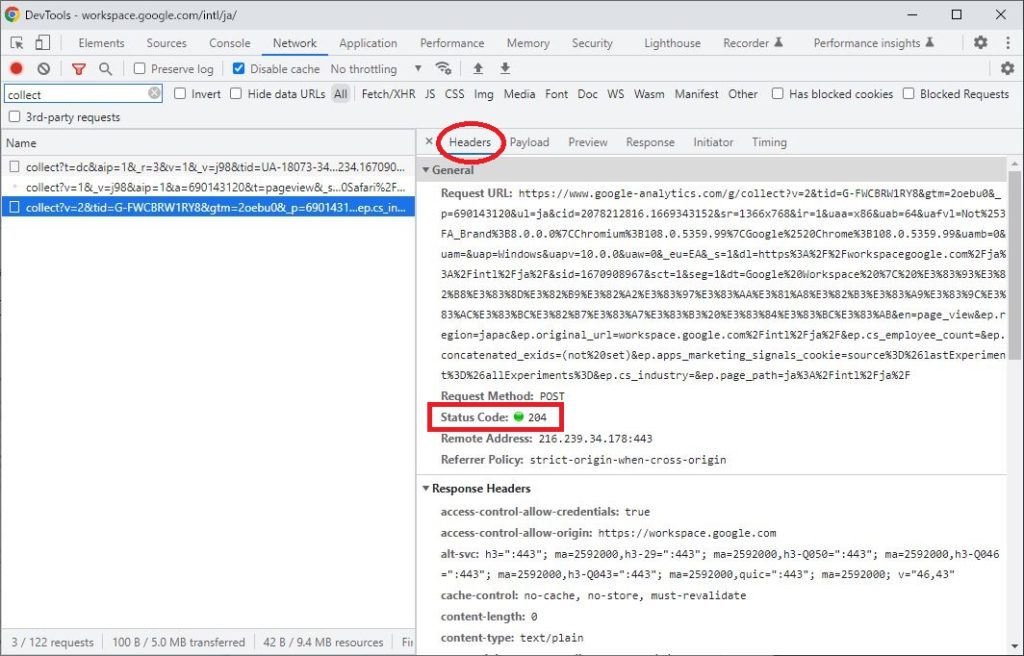
7. 「Headers」タブ内の「Status Code」に「緑色」のアイコンが表示されていること、および値が「200番台」であることを確認します。画像では値が「204」になっていることが確認できます。これはHTTPリクエスト通信のステータスコードで、200番台は成功を示しています。

これでGAタグがページビューにて通信を行っている事が確認できました。
テスト観点2:タグの実装に起因したエラーが発生していないか
次にタグの実装に起因したエラーが発生していないかを確認します。タグはJavascriptでWebページへ埋め込まれるため、実装ミスや他のJavascript処理に影響を及ぼしてエラーが発生する事があります。
確認方法
※1つ前の「テスト観点:通信が正常に発生しているか」の状態から続けます。
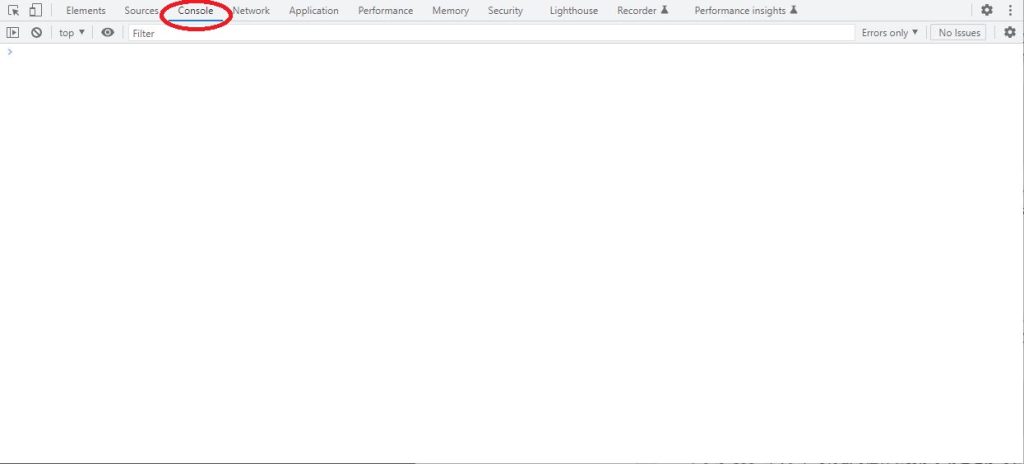
1. デベロッパーツールの「Console」タブをクリックします。
2. コンソールの出力画面にエラーが出ていない事を確認します。

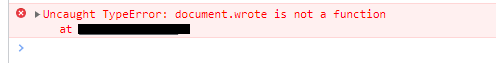
エラーが発生している場合は、Console内に赤色アイコンと文字で表示されます。以下はエラーの表示例です。

(ただし、JavaScriptエラーは、Googleタグの実装とは関係なく発生する可能性があります。例として、Webページの読込みが完了しなかった場合や、他のJavascriptコードがエラーとなっている場合など。)エラーが発生していない場合は、Console内には何も表示されません。
テスト観点3:2重で計測していないか
1ページ内で、同じタグが重複して計測を行ってしまうケースがあります。例えば「ページビュー数」のタグが1ページ内で2重に計測を行った場合を例にあげます。2重計測が発生すると、「ページ表示 1回」に対して「ページビュー数 2回」となってしまい、実際のページ表示回数とページビュー数に相違が発生して正しい計測データが得られなくなってしまいます。
確認方法
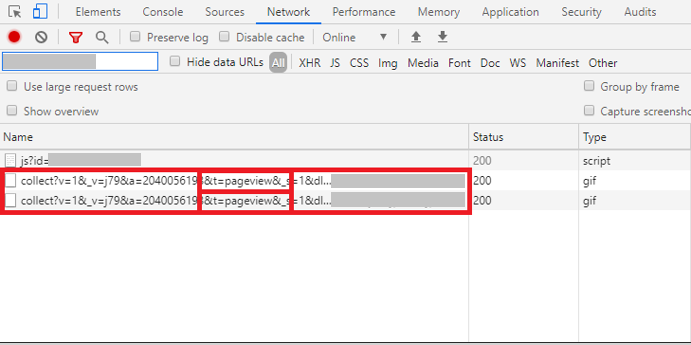
デベロッパーツールのNetworkタブで確認することができます。画像の様に、同じ通信内容が並んでいることが確認できます。厳密に同じ通信内容であるかどうかは、「Payload」タブの「Query String Parameters」を比較して確認すると良いです。

テスト観点4:Webページが表示崩れや動作不良を起こしていないか
新たにタグを実装したことにより、もともとのWebサイト内に埋め込まれていた他のタグに干渉して表示に影響が出るケースです。
表示崩れ
ページ内に無駄な空白スペースがあったり、コンテンツが不自然な位置に表示される(例:コンテンツがページの端に寄ってしまっている)等、ユーザーの目に触れる部分に影響があるため、タグのテストを行う際にはタグを実装したページ全体を見て表示崩れが発生していないか確認する必要があります。
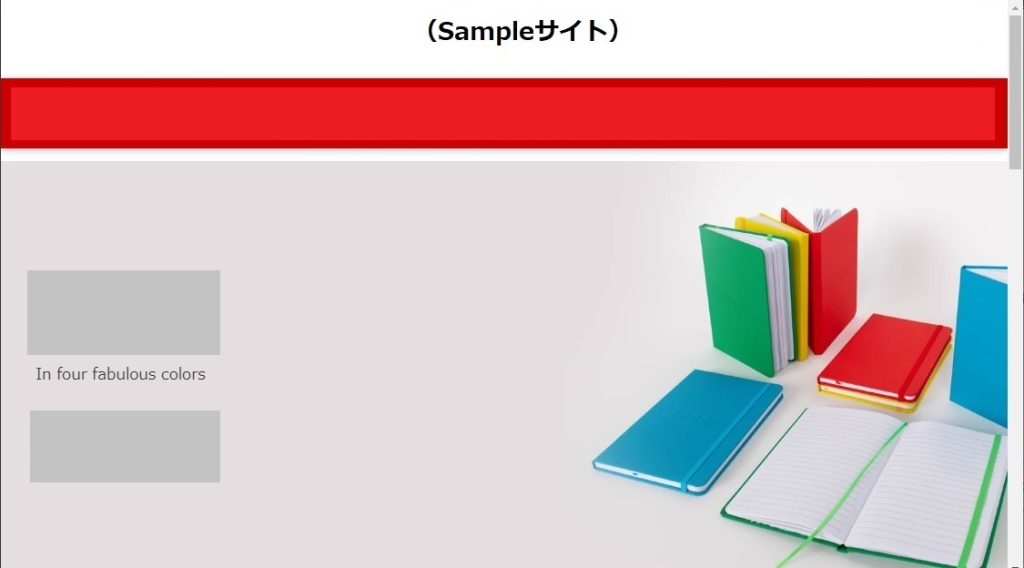
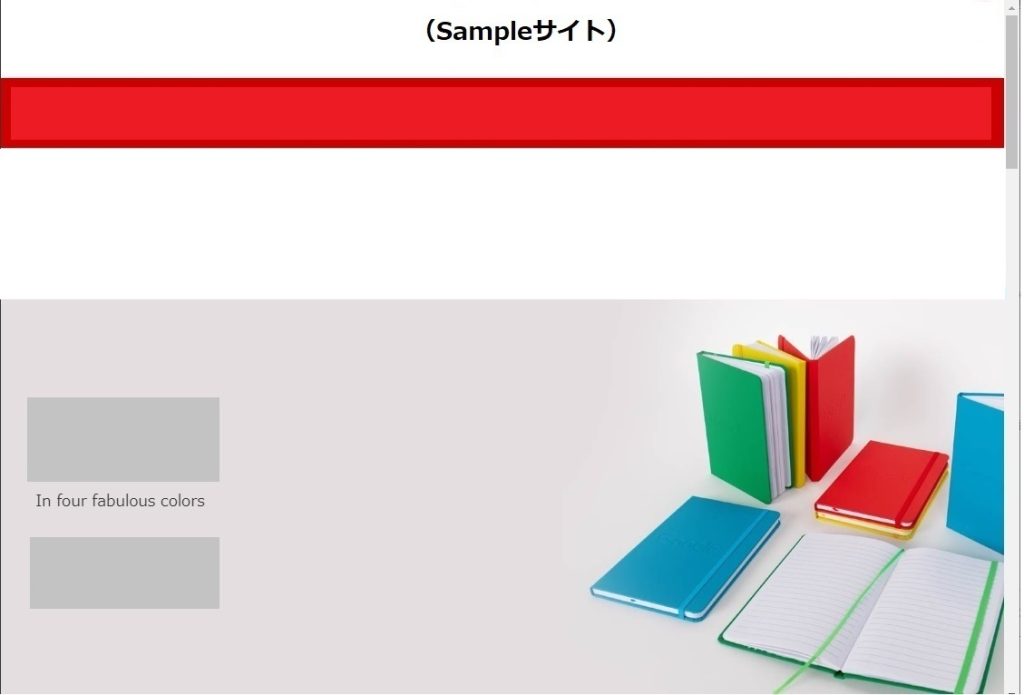
例1:表示崩れ発生前のページ

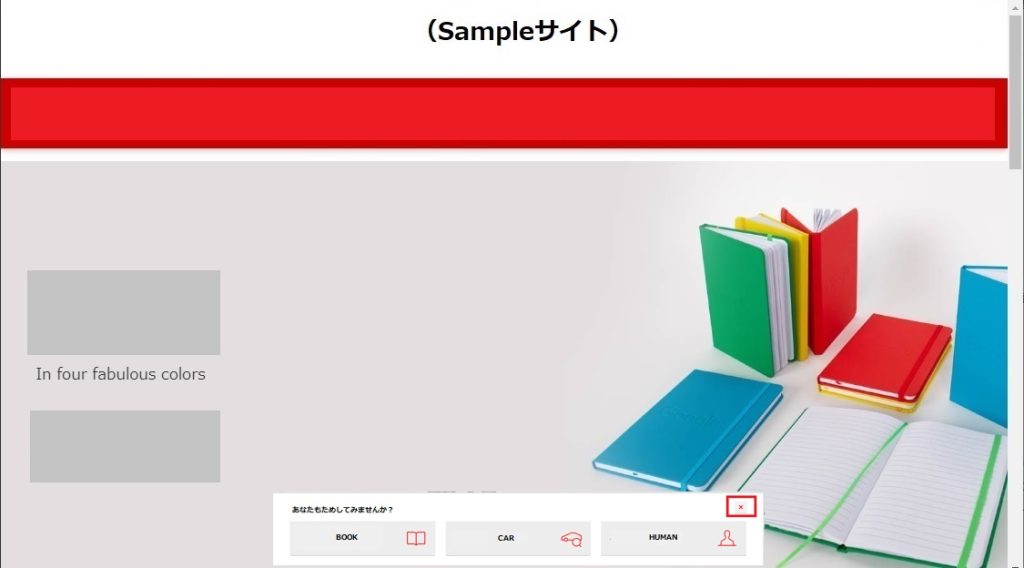
例2:表示崩れが発生したページ

例2のページでは、例1と比べて画面上部の赤帯とページ内のコンテンツの間に、不自然な空白スペースができていることが分かります。もし、タグを実装する前のページを確認できる資料等があれば、ページの比較確認をするのが良いと思います。そうすることで、一見しただけでは分からない・違和感がない表示崩れも発見することができます。
その他動作不良
タグを実装したことにより、ページ内の要素が正しく動かなくなるケースです。様々なケースがありますので、実例として私の遭遇した現象を挙げます。ページを表示した際にポップアップバナー(以下「バナー」)が表示されるページに対して、バナーを閉じる「×」ボタンをクリックした回数を計測するタグを実装したところ、バナーの「×」ボタンをクリックしてもバナーが閉じなくなりました。画像は、ポップアップバナーのイメージ画像です。赤枠で囲んだ「×」ボタンをクリックしてもバナーが閉じなくなりました。

タグが実装されていない状態に戻したところ、「×」ボタンをクリックしてバナーを閉じることができる様になりましたので、実装するタグが原因であることが分かります。以下の様な入力操作が可能な箇所は、一通り触ってみる事をお勧めします。
– テキストボックス
– ボタン
– リンク
– リスト
– チェックボックス
– 折り畳み(アコーディオン)メニューやフォーム
まとめ
今回は、GoogleAnalyticsの概要説明からGoogleタグを実装した際のテスト観点をデベロッパーツールの使用方法を交えて記事にしてみました。初めてGoogleAnalyticsを導入する際は、本記事がテスト実施の参考になればと思います。また、デベロッパーツールは各主要ブラウザにて無料利用できますので、Webサイトの開発に興味がある方や本記事で存在を知った方は一度デベロッパーツールに触れてみてくださいね。