こんにちは、ウエヤスです。今回は、Flutterのパッケージについて紹介します。
Flutterは、単一のコードベースでAndroid、iOS、Linux、macOSなどのクロスプラットフォームアプリケーションの開発が可能です。また、パッケージという外部に公開されている便利な機能を提供するプログラムを利用することで、開発効率をさらに向上させることができます。
この記事は、Flutter初心者やFlutterのパッケージについて情報を探している方を対象に、パッケージの使い方や機能について説明していきます。なお、本記事で取り上げる内容は、AndroidとiOSのデバイスを対象にしています。
パッケージについて
みなさんは、どのようなパッケージを使用されていますか?
Flutterは、様々な目的に使用できる多数のパッケージが提供されており、どれを使うか迷ってしまいますよね。今回は、利用頻度の高いまたは便利なパッケージをいくつか紹介します。これらのパッケージを使うことで、アプリ開発が効率化できることを願っています。
パッケージは、pub.dev から取得できます。
動作環境
flutter_launcher_icons
flutter_launcher_iconsとは、AndroidとiOSのアプリアイコンを一括生成してくれる便利なツールです。
アプリアイコンを表示するには、各プラットフォーム用にアプリアイコンを設定する必要があります。 このパッケージを使用する事により、簡単にアプリアイコンを設定することができます。
インストール
pubspec.yamlのdev_dependenciesに下記を追加します。
追加後、Android Studioのターミナルからflutter pub getを実行し、パッケージのダウンロード・インストールをする。^0.11.0は、最新バージョンを指定してください。
pubspec.yaml
dev_dependencies:
flutter_launcher_icons: ^0.11.0アイコンの設定
pubspec.yamlにflutter_iconsから以下を追加します。
dev_dependencies:
flutter_launcher_icons: ^0.11.0
flutter_icons:
android: true
ios: true
image_path: "assets/icon/icon.png"
image_path_android: "assets/icon/icon_android.png"
image_path_ios: "assets/icon/icon_ios.png"
adaptive_icon_background: "#ffffff"
adaptive_icon_foreground: "assets/icon/adaptive_icon.png"- android:
Android用のアプリアイコンを作成する場合は、trueを設定します。 - ios:
iOS用のアプリアイコンを作成する場合は、trueを設定します。 - image_path:
アプリアイコンとして使用したいアイコン画像ファイルの場所を指定します。 - image_path_android:
Android用で使用されるアイコン画像ファイルの場所を設定します。定義されていない場合はimage_pathが使用されます。 - image_path_ios:
iOS用で使用されるアイコン画像ファイルの場所を設定します。定義されていない場合はimage_pathが使用されます。
次の定義は、Android8.0以降のアイコン生成時に使用されます。
- adaptive_icon_background:
アダプティブアイコンの背景を塗りつぶすために使用される色または画像を設定します。 - adaptive_icon_foreground:
アダプティブアイコンのアイコン前景に使用される画像を設定します。
コマンド実行
下記のコマンドを実行します。
実行後、アプリアイコンが生成されています。
flutter pub run flutter_launcher_icons表示確認
| 通常アイコン | アダプティブアイコン |
|---|---|
flutter_native_splash
flutter_native_splashとは、AndroidとiOSの様々な端末サイズに対応したスプラッシュスクリーンを簡単に設定するためのパッケージです。
インストール
pubspec.yamlのdependenciesに下記を追加します。
追加後、Android Studioのターミナルからflutter pub getを実行し、パッケージのダウンロード・インストールをする。^2.2.18は、最新バージョンを指定してください。
pubspec.yaml
dependencies:
flutter_native_splash: ^2.2.18スプラッシュスクリーンの設定
pubspec.yamlにflutter_native_splashから以下を追加します。
dependencies:
flutter_native_splash: ^2.2.18
flutter_native_splash:
color: "#ffffff"
image: assets/splash.png
color_dark: "#042a49"
image_dark: assets/splash.png
fullscreen: true
android_12:
image: assets/android12splash.png
icon_background_color: "#ffffff"
image_dark: assets/android12splash-invert.png
icon_background_color_dark: "#042a49"- color:
スプラッシュスクリーンの背景色を設定します。 - image:
スプラッシュスクリーンで使用する画像を指定します。 - color_dark:
デバイスがダークモード時のスプラッシュスクリーンの背景色を設定します。 - image_dark:
デバイスがダークモード時のスプラッシュスクリーンで使用する画像を指定します。 - fullscreen:
通知バーを非表示にするには、trueを設定します。
以下のandroid_12:定義は、android 12でのみ使用されます。
- image:
スプラッシュスクリーンで使用する画像を指定します。 - icon_background_color:
スプラッシュスクリーンの背景色を設定します。 - image_dark:
デバイスがダークモード時のスプラッシュスクリーンで使用する画像を指定します。 - icon_background_color_dark:
デバイスがダークモード時のスプラッシュスクリーンの背景色を設定します。
コマンド実行
下記のコマンドを実行します。
実行後、指定した背景色と画像からAndroidとiOSのスプラッシュスクリーンが自動的に生成されます。
flutter pub run flutter_native_splash:create表示確認
| Android11_ライトモード | Android11_ダークモード |
|---|---|
 |  |
| Android12_ライトモード | Android12_ダークモード |
|---|---|
 |  |
flutter_screenutil
flutter_screenutilとは、AndroidとiOSの様々な端末サイズに自動的でサイズ調整するためのパッケージです。
インストール
pubspec.yamlのdependenciesに下記を追加します。
追加後、Android Studioのターミナルからflutter pub getを実行し、パッケージのダウンロード・インストールをする。^5.6.1は、最新バージョンを指定してください。
pubspec.yaml
dependencies:
flutter_screenutil: ^5.6.1インポートの追加
import文でflutter_screenutilパッケージをインポートします。
import 'package:flutter_screenutil/flutter_screenutil.dart';ScreenUtilの設定
ScreenUtilInitを使用し、デバイスサイズを設定する。
単位は、dpで指定する。
@override
Widget build(BuildContext context) {
return ScreenUtilInit(
// デザインの基になるデバイスサイズを設定(単位:dp)
designSize: const Size(392, 829),
builder: (context , child) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: child,
);
},
child: const MyHomePage(title: 'flutter_screenutil'),
);
}ウィジェットの設定
ウィジェットのサイズやフォントサイズを可変させたい場合は、下記を指定します。
- フォントサイズ
数値の後に.spを追加します。 - 横幅
数値の後に.wを追加します。 - 高さ
数値の後に.hを追加します。
Container(
width: 300.w,
height: 100.h,
color: Colors.purple,
),
Text(
'flutter_screenutilパッケージ表示テスト!同じように表示されます。',
style: TextStyle(
fontSize: 20.sp,
),
),
ElevatedButton(
style: ElevatedButton.styleFrom(
fixedSize: Size(
300.w,
50.h,
),
),
child: Text('Button',
style: TextStyle(
fontSize: 30.sp,
),
),
onPressed: () {},
),コードサンプル
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return ScreenUtilInit(
// デザインの基になるデバイスサイズを設定(単位:dp)
designSize: const Size(392, 829),
builder: (context , child) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: child,
);
},
child: const MyHomePage(title: 'flutter_screenutil'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Container(
width: 300.w,
height: 100.h,
color: Colors.purple,
),
Text(
'flutter_screenutilパッケージ表示テスト!同じように表示されます。',
style: TextStyle(
fontSize: 20.sp,
),
),
ElevatedButton(
style: ElevatedButton.styleFrom(
fixedSize: Size(
300.w,
50.h,
),
),
child: Text('Button',
style: TextStyle(
fontSize: 30.sp,
),
),
onPressed: () {},
),
],
),
),
);
}
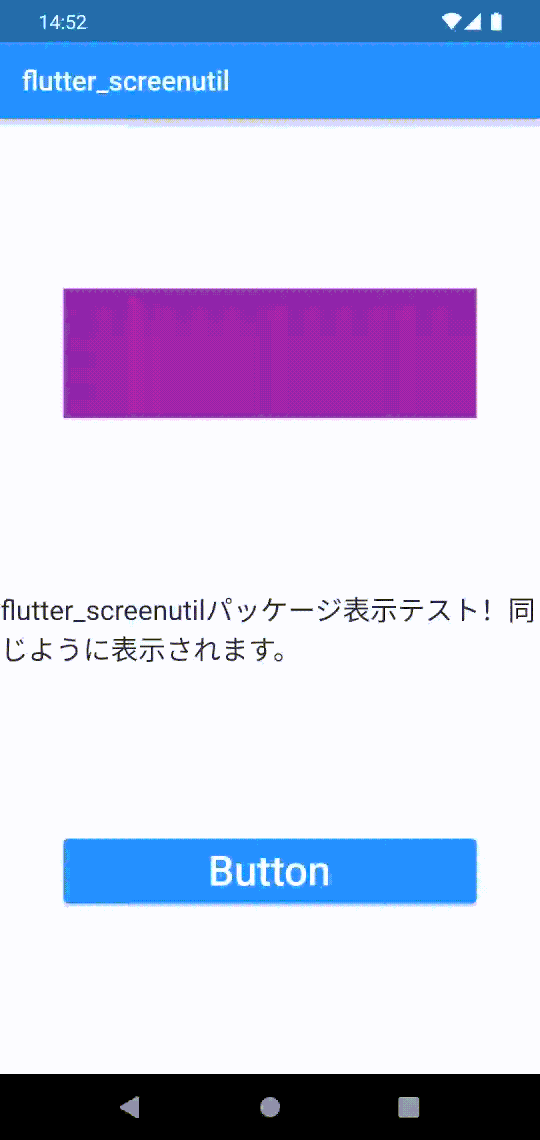
}表示確認
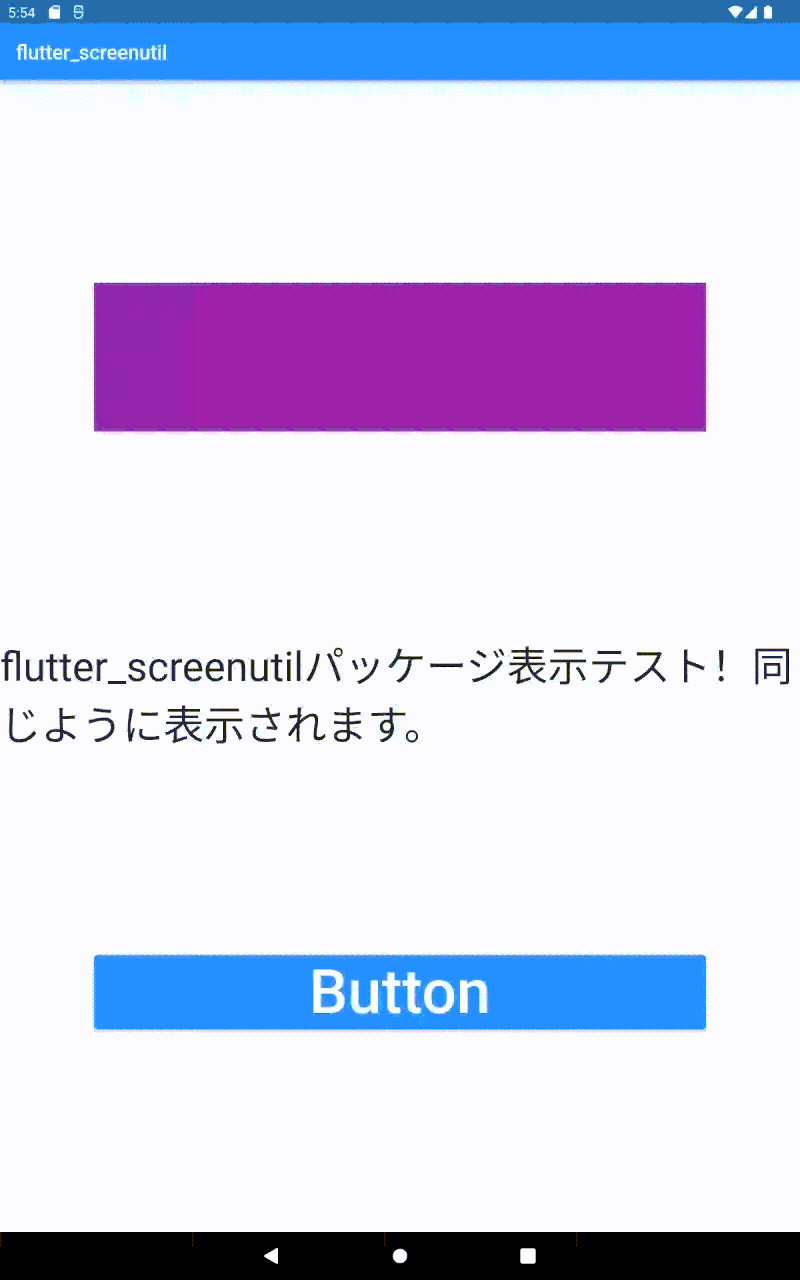
| Android_スマートフォン | Android_タブレット |
|---|---|
 |  |
url_launcher
url_launcherとは、Flutterアプリから外部のURLを開くための便利なパッケージです。
Webサイトをデフォルトブラウザから開くことができます。
インストール
pubspec.yamlのdev_dependenciesに下記を追加します。
追加後、Android Studioのターミナルからflutter pub getを実行し、パッケージのダウンロード・インストールをする。^6.1.9は、最新バージョンを指定してください。
pubspec.yaml
dependencies:
url_launcher: ^6.1.9インポートの追加
import文でurl_launcherパッケージをインポートします。
import 'package:url_launcher/url_launcher.dart';url_launcherの実装
_launchUrlメソッドが呼ばれることによりWebサイトを開きます。
final Uri _url = Uri.parse('https://agest.co.jp');
Future<void> _launchUrl() async {
if (!await launchUrl(_url)) {
throw Exception('Could not launch $_url');
}
}コードサンプル
main.dart
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'url_launcher'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final Uri _url = Uri.parse('https://agest.co.jp');
Future<void> _launchUrl() async {
if (!await launchUrl(_url)) {
throw Exception('Could not launch $_url');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
child: const Text('AGESTのホームページへ'),
onPressed: () {
_launchUrl();
},
),
],
),
),
);
}
}表示確認
| Android_スマートフォン |
|---|
 |
fluttertoast
fluttertoastとは、簡単にトーストメッセージを表示するためのパッケージです
インストール
pubspec.yamlのdev_dependenciesに下記を追加します。
追加後、Android Studioのターミナルからflutter pub getを実行し、パッケージのダウンロード・インストールをする。^8.2.1は、最新バージョンを指定してください。
pubspec.yaml
dependencies:
fluttertoast: ^8.2.1インポートの追加
import文でFlutterToastパッケージをインポートします。
import 'package:fluttertoast/fluttertoast.dart';fluttertoastの実装
Fluttertoast.showToast(
msg: "fluttertoastパッケージ表示テスト!",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIosWeb: 1,
backgroundColor: Colors.black,
textColor: Colors.white,
fontSize: 15.0
);トーストメッセージの背景色やフォントサイズを変更したい場合は、下記の設定を変更します。
- msg:
トーストメッセージのテキストを設定します。 - toastLength:
トーストメッセージが表示される時間を設定します。 - gravity:
トーストメッセージが表示される位置を設定します。 - timeInSecForIosWeb:
iOSとWebプラットフォームでトーストメッセージが表示される時間を設定します。 - backgroundColor:
トーストメッセージの背景色を設定します。 - textColor:
トーストメッセージのテキストの色を設定します。 - fontSize:
トーストメッセージのフォントサイズを設定します。
コードサンプル
main.dart
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'fluttertoast'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
child: const Text('トーストを表示'),
onPressed: () {
Fluttertoast.showToast(
msg: "fluttertoastパッケージ表示テスト!",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIosWeb: 1,
backgroundColor: Colors.black,
textColor: Colors.white,
fontSize: 15.0
);
},
),
],
),
),
);
}
}表示確認
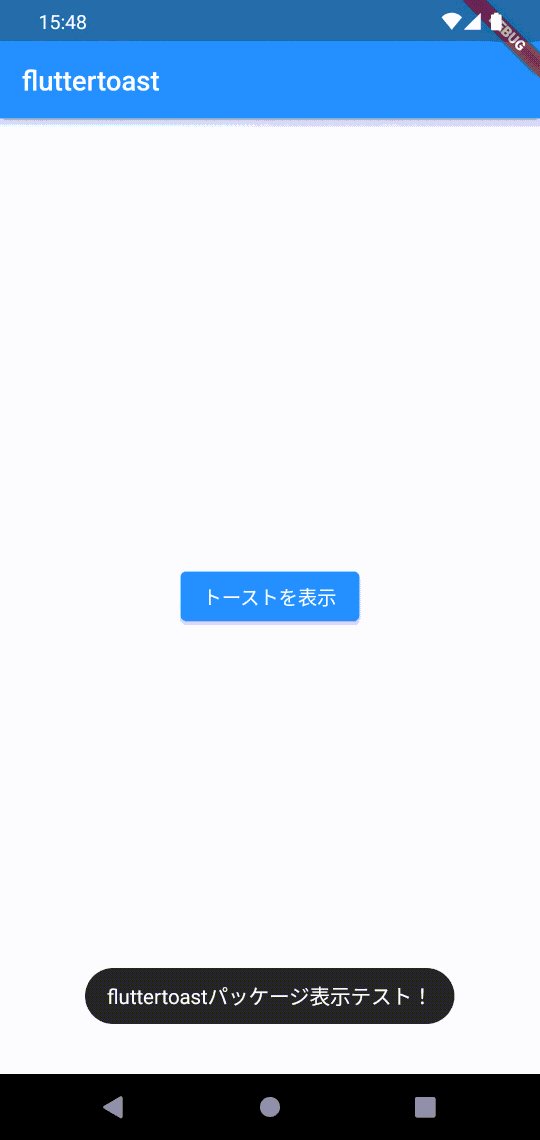
| Android_スマートフォン |
|---|
 |
おわりに
最後までご覧いただきありがとうございました。アプリ開発に役立つパッケージを見つけることができましたでしょうか?アプリアイコン設定は、アプリリリースにおいて欠かせないものだと思います。また、トーストメッセージや自動的にサイズ調整をしてくれるパッケージは、とても便利だと思います。
これらのパッケージのインストールは簡単に行えるため、皆さんぜひ使ってみてください。
今回ご紹介した以外にも、さまざまなパッケージが存在していますので、ぜひ試して面白いものを見つけてみてください。
それでは、よいFlutterライフを。
<おすすめ記事・メディア>
アプリ開発エンジニアのフリーランス案件ならエンジニアファクトリー