こんにちは、見習いフロントエンドエンジニアのぱやぴです。
新卒として2022年4月に入社、9月に配属されもう早一年がたとうとしていることに驚きを隠せません。何より後輩が入ってくるということが最大の驚きです。
そこで今回は入社から執筆現在(4月)までの約1年間に何を行い、何ができるようになったのかを紹介したいと思います。
AGESTの新卒エンジニアはこういう感じなんだなと一つの例として見ていただければ幸いです。
はじめに
まずは簡単に自分のプログラミング歴を紹介します。 情報系の大学を出ており、プログラミングはC言語を簡単に一通り学びました。 C言語を学ぶ中で再帰とポインタにトラウマを植え付けられ、在学中は正直プログラミングに苦手意識を持っていました。
新卒研修(4月 ~ 8月)
AGESTは4月から8月末まで研修を行います。 インフラから開発、テストまで一通りを時間をかけて教えていただきました。
開発の研修ではHTML、PHP、JavaScriptを学びました。 Progateから始まり、いくつかの課題を通してコードの書き方や、コードを書く楽しさなどを学ぶことができました。 また、同期とお互いに教えあったりすることもあり、同期仲を深めると同時に技術について自信を持ちながら研修を進めることができました。
この研修で大学在学中に抱いていたプログラミングへの苦手意識を払拭することができ、9月の配属を迎えることができました。
配属(9月 ~ )
いざ、配属です。 ここから配属後研修でさらに深く技術について学ぶ機会をいただけました。
学んだ技術
配属後研修では主に以下二つの技術について学びました。
TypeScript
現在書いているコードの9割9分はTypeScriptを用いており、現在の自分の開発業務には欠かせないものです。研修ではJavaScriptは学びましたがTypeScriptは配属後から学び始めました。 型を考える大変さはありますが、そのおかげで得られる恩恵が大きく、日々TypeScriptとは喧嘩をしながら仲良く業務をしています。
React
フロントエンジニアとしての第一歩を踏み出しました。 学べば学ぶほど奥の深さを実感し、Notion等今まで何も考えずに使っていたサービス等のコンポーネントに対して「すごいなこのコンポーネント…」となることが増えました。 まだまだ未熟ではありますが、少しずつ作れるものも増えてきており日々学びながら業務に向かっています。
それではそれぞれ詳しく何を行ったのか紹介していきます。
TypeScriptの学習(9月 ~ 11月)
行った内容は以下の3つでした。
- APIの呼び出し
- Playwrightを用いたスクレイピング
- Slackbotの作成
それぞれ簡単に説明します。
APIの呼び出し
TypeScriptとのファーストコンタクトでした。 ここでTypeScriptの基本的な書き方や実行方法、JavaScriptの違いを学びました。
実際にはAxiosを用いてRESAS APIの呼び出しを行うコードを書きました。 ここからAPI呼び出しの際の型との戦いの火ぶたが切られました。
RESAS APIとはRESASという地域経済分析システムのデータを取得することができるAPIです。 詳しくは以下のURLを確認してみてください。
RESAS-API – 地域経済分析システム(RESAS)のAPI提供情報
Playwrightを用いたスクレイピング
弊社はテストの会社ということもありPlaywrightの使い方について学びました。 TypeScriptの書き方に慣れつつ、DOMツリーの学習を踏まえてスクレイピングを行いました。 実際にはO’REILLYの書籍一覧から各書籍のURL、書籍名、表紙の画像URL、発行年月日、ページ数をローカルに保存するコードを書きました。 スクレイピングをする際はrobots.txtや利用規約などを確認し、サーバーに負荷をかけない程度に行いましょう。
Slackbotの作成
一通りTypeScriptを学ぶことができたため、社内用のSlackBot「デジタルコンシェルジュ こころちゃん」の開発を行いました。 以前出した記事で当時に起きた問題とその解決について紹介をしているので良ければぜひ見てみて下さい。 ここではどちらかというとバックエンド寄りの実装をTypeScriptで行っていました。 GCPやGoogle APIのOAuth認証についても学ぶことができ、非常に勉強になりました。
(GitHubの利用)
このSlackBotの開発からGitHubを用いた開発を行っており、同時にGitHubを用いた開発方法についても学ぶことができました。 Gitは取り返しのつかないことをしてしまいそうで怖いと感じていたのですが、今回のような一人のプロダクトで実際に触り動作を理解することで少しずつGitHubの使い方を知ることができ、便利さを改めて実感しました。これからもGitHubとはもっと仲良くしていきたいです。
この三か月の経験でTypeScript、GitHubの知識や開発経験を得ることができ、コードを書くことに自信が持てるようになりました。
Reactの学習(12月 ~ 現在)
Reactの学習では主に以下の2つのことを行いました。
- O’REILLYの「Reactハンズオンラーニング 第2版」
- コンポーネントの作成
O’REILLYの「Reactハンズオンラーニング 第2版」
O’REILLYの書籍を一通り学習し、Reactの基礎を学びました。用いた書籍は以下のものです。
この書籍はクラスコンポーネントではなく、最近の主流である関数コンポーネントの記述方法で書かれており、関数コンポーネントを用いたReactの書き方の基礎を学ぶことができました。
コンポーネントの作成
書籍で一通りReactを学ぶことができたのでいざ実践です。 他のコンポーネントライブラリも参考にしながらコンポーネントの作成について学び、主業務で開発しているサービスに使用するコンポーネントの作成を行いました。 仕様書をもとに、必要な機能を考え実装を行い、デザインを反映する形でコンポーネント開発を行い、自社のコンポーネントライブラリを充実させていきました。
また、ここでUI/UXやパフォーマンス、セキュリティ等フロントエンジニアとして必要な知識や技術を教えていただきフロントエンジニアとして第一歩を踏み出しました。
現在
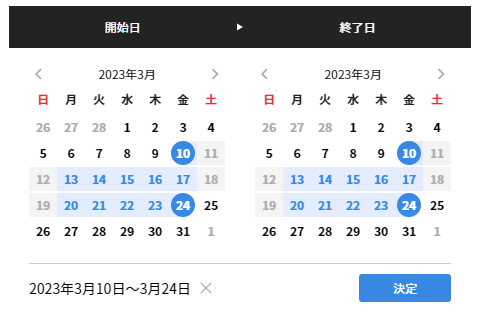
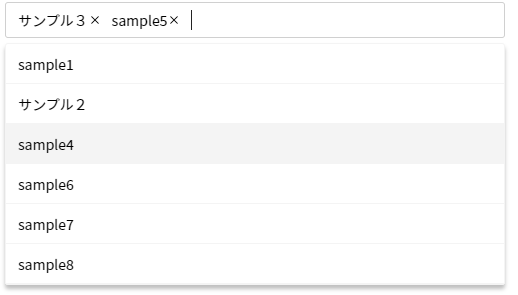
現在は引き続きコンポーネント作成を通してReactについて学んでいます。 カレンダーや検索可能なマルチセレクトなど、ある程度複雑なコンポーネントの作成までできるようになりました。作れるものが増えてきていることを実感することで、楽しくフロントエンジニアとして学ぶことができています。
以下作ったコンポーネントの一部になります。

カレンダーコンポーネント

マルチセレクトコンポーネント
また、コンポーネントの作成の延長で、作成したコンポーネントを用いる機能の開発部分を任されることもあり、徐々にチームの一員として業務に参加することができています!
終わりに
配属からの約一年間をさらっと振り返ってみました。思い返せばいろいろなことをやらせていただいており、非常に充実した半年間でした。 また、実装にあたって相談させていただけることが多く、先輩、上司の方には感謝の念に堪えません。 少し苦手意識を持っていたプログラミングも入社してからの一年で自信を持つことができ、自分自身の成長を感じました。四月から社会人初の後輩が入社してきますが、負けないようにこれからも成長し続けれればと思います。 これからも、かっこいいエンジニアになれるよう日々努力を続けていきます。
この記事が何かの参考になったら幸いです。
<参考サイト・記事>
初心者の「仕事別」おすすめのプログラミング言語と選び方!| STAND4U
クラウドソーシング型 在宅ワーク・内職 支援サービス Craudia(クラウディア)
エンジニア関連用語の基礎知識が身につくメディア「HRpedia」
プログラミング学習や情報を提供するプログラミング情報メディア「コードカキタイ」
【2023年】今学ぶべきおすすめプログラミング言語!これから需要が高まる言語は?|みんなの転職「体験談」。
新人におすすめするプログラミング学習サイト|Pikawaka
※Pikawakaは初心者向けの図解が豊富な解説サイトです。プログラミング初心者の方でプログラミングに詰まったときは参考にしてみてください。
※ITエンジニア応援するエージェント ワークテリア(Workteria) では、お役立ちブログでエンジニア向けの情報を発信しています。