こんにちは!フロントエンドエンジニアのつかじです。
皆さんはREST APIクライアントをどのように開発していますか?私はAPIクライアントを手作業で作成するのは手間がかかるため、普段のプロダクト開発ではOpenAPI Generatorを使って自動生成しています。しかし先日、Microsoftが新しいAPIクライアント生成ツール「Kiota」を発表しました。気になった方も多いのではないでしょうか?
今回は、Microsoftから新しく発表されたAPIクライアント生成ツール「Kiota」を使って、Node.js(TypeScript)のプロジェクトでAPIクライアントを生成し、実際に動かしてみたいと思います。
1. Kiotaのインストール
こちらの公式ドキュメントを参照してインストールします。 ※ 私は.NET toolでインストールしました
2. Node.js(Typescript)サンプルプロジェクト作成
npm init
npm install -D typescript ts-node
npx tsc --init
3. Kiotaの依存パッケージをインストール
Kiotaが生成したAPIクライアントのビルド、実行のために抽象化パッケージへの参照が必要です。
npm install @microsoft/kiota-abstractions
npm install @microsoft/kiota-http-fetchlibrary
npm install @microsoft/kiota-serialization-form
npm install @microsoft/kiota-serialization-json
npm install @microsoft/kiota-serialization-text
4. KiotaでAPIクライアントを生成
今回はSwagger PetStoreからAPIクライアントを生成したいと思います。 Swagger PetStoreは、Swagger(現在のOpenAPI)のサンプルAPIで、ペットストアの基本的な操作を提供しています。Swagger PetStoreは、APIの定義、実装、ドキュメント化のデモンストレーションを目的として設計されており、試すことができます。
Kiota CLIにて下記のコマンドを実行
kiota generate -l typescript -d <https://petstore.swagger.io/v2/swagger.json> -c PetStoreClient -o ./petstore-client
すると、petstore-clientディレクトリ以下に下記のAPIクライアントのコードが無事に生成されました!
.
├── kiota-lock.json
├── models
│ ├── apiResponse.ts
│ ├── category.ts
│ ├── createApiResponseFromDiscriminatorValue.ts
│ ├── createCategoryFromDiscriminatorValue.ts
│ ├── createOrderFromDiscriminatorValue.ts
│ ├── createPetFromDiscriminatorValue.ts
│ ├── createTagFromDiscriminatorValue.ts
│ ├── createUserFromDiscriminatorValue.ts
│ ├── index.ts
│ ├── order.ts
│ ├── order_status.ts
│ ├── pet.ts
│ ├── pet_status.ts
│ ├── tag.ts
│ └── user.ts
├── pet
│ ├── findByStatus
│ │ ├── findByStatusRequestBuilder.ts
│ │ ├── findByStatusRequestBuilderGetQueryParameters.ts
│ │ └── findByStatusRequestBuilderGetRequestConfiguration.ts
│ ├── findByTags
│ │ ├── findByTagsRequestBuilder.ts
│ │ ├── findByTagsRequestBuilderGetQueryParameters.ts
│ │ └── findByTagsRequestBuilderGetRequestConfiguration.ts
│ ├── item
│ │ ├── createWithPetPostRequestBodyFromDiscriminatorValue.ts
│ │ ├── index.ts
│ │ ├── uploadImage
│ │ │ ├── uploadImageRequestBuilder.ts
│ │ │ └── uploadImageRequestBuilderPostRequestConfiguration.ts
│ │ ├── withPetItemRequestBuilder.ts
│ │ ├── withPetItemRequestBuilderDeleteRequestConfiguration.ts
│ │ ├── withPetItemRequestBuilderGetRequestConfiguration.ts
│ │ ├── withPetItemRequestBuilderPostRequestConfiguration.ts
│ │ └── withPetPostRequestBody.ts
│ ├── petRequestBuilder.ts
│ ├── petRequestBuilderPostRequestConfiguration.ts
│ └── petRequestBuilderPutRequestConfiguration.ts
├── petStoreClient.ts
├── store
│ ├── inventory
│ │ ├── createInventoryResponseFromDiscriminatorValue.ts
│ │ ├── index.ts
│ │ ├── inventoryRequestBuilder.ts
│ │ ├── inventoryRequestBuilderGetRequestConfiguration.ts
│ │ └── inventoryResponse.ts
│ ├── order
│ │ ├── item
│ │ │ ├── withOrderItemRequestBuilder.ts
│ │ │ ├── withOrderItemRequestBuilderDeleteRequestConfiguration.ts
│ │ │ └── withOrderItemRequestBuilderGetRequestConfiguration.ts
│ │ ├── orderRequestBuilder.ts
│ │ └── orderRequestBuilderPostRequestConfiguration.ts
│ └── storeRequestBuilder.ts
└── user
├── createWithArray
│ ├── createWithArrayRequestBuilder.ts
│ └── createWithArrayRequestBuilderPostRequestConfiguration.ts
├── createWithList
│ ├── createWithListRequestBuilder.ts
│ └── createWithListRequestBuilderPostRequestConfiguration.ts
├── item
│ ├── withUsernameItemRequestBuilder.ts
│ ├── withUsernameItemRequestBuilderDeleteRequestConfiguration.ts
│ ├── withUsernameItemRequestBuilderGetRequestConfiguration.ts
│ └── withUsernameItemRequestBuilderPutRequestConfiguration.ts
├── login
│ ├── loginRequestBuilder.ts
│ ├── loginRequestBuilderGetQueryParameters.ts
│ └── loginRequestBuilderGetRequestConfiguration.ts
├── logout
│ ├── logoutRequestBuilder.ts
│ └── logoutRequestBuilderGetRequestConfiguration.ts
├── userRequestBuilder.ts
└── userRequestBuilderPostRequestConfiguration.ts
5. Kiotaで生成されたAPIクライアントでAPIを叩く
次に、生成されたAPIクライアントを使って、実際にSwagger PetStore APIにアクセスしてみましょう。 以下のサンプルコードを**index.ts**というファイル名でプロジェクトディレクトリに作成し、
import { AnonymousAuthenticationProvider } from "@microsoft/kiota-abstractions";
import { FetchRequestAdapter } from "@microsoft/kiota-http-fetchlibrary";
import { PetStoreClient } from "./petstore-client/petStoreClient";
(async () => {
const authProvider = new AnonymousAuthenticationProvider();
const adapter = new FetchRequestAdapter(authProvider);
const client = new PetStoreClient(adapter);
const pet = await client.petById("1").get();
console.log(pet);
})();
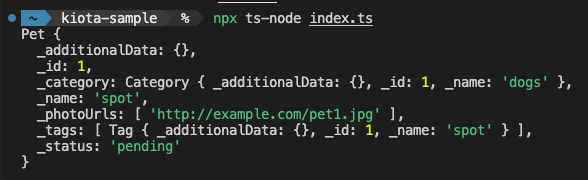
実行すると、コンソールログにレスポンスの内容が表示されます。これでSwagger PetStore APIとのやりとりができるようになりました!

おわりに
今回は、Microsoftから発表されたばかりのKiotaを使って、TypeScriptのAPIクライアントを簡単に生成することができました。Kiotaは新しいプロジェクトであり、まだ発展途上ですが、今後の機能追加や言語サポートにも期待大ですね!みなさんもぜひ試してみてください!