
こんにちは!フロントエンドエンジニアのつかじです。
今回は、私がReact開発で普段利用しているアクセシビリティのチェックツールについてご紹介したいと思います。
アクセシビリティとは
アクセシビリティとは、情報へのアクセスを全ての人が平等に行うことができる状態を意味します。ウェブアクセシビリティは具体的には、視覚・聴覚などの障害を持つ人々や、高齢者などがウェブサイトやアプリケーションを利用する際に遭遇する可能性のある困難を解消することを目指します。
React開発においても、アクセシビリティの確保は重要な観点となります。この記事では、その実現をサポートする一部のツールを紹介します。
アクセシビリティのチェックツール
eslint-plugin-jsx-a11y
React開発においては、コーディングの初期段階からアクセシビリティの問題を特定することが重要です。その一助となるのがESLintのプラグインであるeslint-plugin-jsx-a11yです。 このプラグインは、Reactアプリケーションで使用されるJSXにおけるアクセシビリティルールを検証します。Reactコンポーネント内のJSX要素に関連するアクセシビリティルールをチェックし、開発者に潜在的なアクセシビリティの問題を警告またはエラーとして表示します。

例えば、img要素にalt属性が存在しない場合や、フォーム要素がラベル付けられていない場合など、アクセシビリティに関する問題を検出してくれます。このツールを使用することで、コードの品質を向上させつつアクセシビリティの問題を早期に発見できます。
axe-core
axe-coreは、Deque Systemsが開発したオープンソースのアクセシビリティの問題を診断するためのライブラリです。ブラウザのデベロッパーツールのコンソールにアクセシビリティ違反の警告を表示することで、開発中にリアルタイムのフィードバックを得られます。
導入方法は非常にシンプルで、アプリケーションのメインのエントリーファイルに以下のようにコードを追加するだけです。
Next.jsの_app.jsの例:
import React from 'react';
if (typeof window !== 'undefined' && process.env.NODE_ENV !== 'production') {
const ReactDOM = require('react-dom');
const axe = require('@axe-core/react');
axe(React, ReactDOM, 1000);
}
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />;
}
export default MyApp;
開発環境でのみaxe-coreを有効化します。そのため、本番環境ではパフォーマンスに影響を与えません。
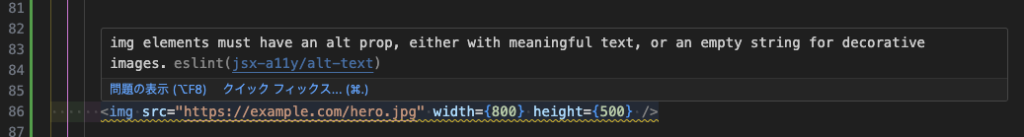
axe Accessibility Linter
axe Accessibility Linterは、アクセシビリティをチェックするためのVSCode拡張機能です。この拡張機能は、上記で紹介したaxe-coreをベースにしています。eslint-plugin-jsx-a11yと同様、アクセシビリティの問題を自動的に検出し、エディタ内で直接フィードバックを提供することができます。
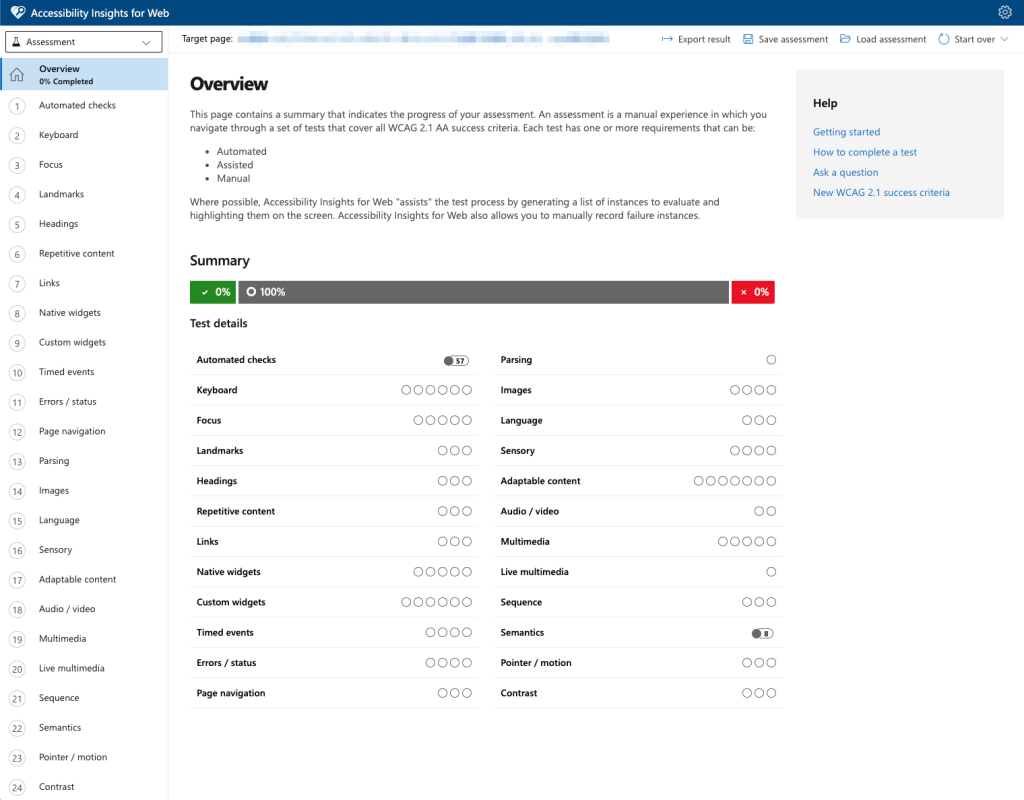
Accessibility Insights for Web
Accessibility Insights for Webは、Microsoftが提供しているChromeとEdgeの拡張機能です。このツールは、アクセシビリティの問題を自動的に検出し、修正ポイントやガイダンスなど豊富なレポート機能を通じて、開発者がアクセシビリティの向上に取り組むことができます。

終わりに
以上、私が日々のReact開発において活用しているアクセシビリティチェックのツールをいくつか紹介しました。これらのツールを利用することで、アプリケーションのアクセシビリティ問題を早期に検出し、可能な限り多くのユーザーにとって使いやすいアプリケーションを開発することが可能になります。
しかしながら、ツールだけで完全なアクセシビリティを保証することは困難です。ツールの活用は重要ですが、それと同時に、アクセシビリティについての知識を深めることも大切です。全てのユーザーが快適にアプリケーションを利用できるよう、我々は引き続き学びを深めていきましょう!