
こんにちは。QAエンジニアのTHです。
普段からGoogle Chromeをウェブブラウザとして使用されている方は多いと思います。 このGoogle Chromeにはデベロッパーツールと呼ばれる機能があります。 一般ユーザーとしてウェブサイトを閲覧するだけの人は使うことのない機能ですが、ウェブ開発や検証においてはとても便利なツールです。ウェブ開発や検証に携わったことのある方は一度は見聞きしたことがあるのではないでしょうか?
本記事が下記のような方にとって Chromeデベロッパーツール 使い始めの第一歩として参考になればと思っています。
- Chromeデベロッパーツールはなんとなく知っているけど何ができるのか分からない
- Chromeデベロッパーツールの使い方が分からないので敬遠している
- ウェブデザイン・コーディング初心者
- 意図しないブラウザ表示の原因特定や微調整に苦労している沢山あるChromeデベロッパーツールの機能の中でも、特に基本となる「要素(Elements)パネル」の機能について紹介していきます。要素(Elements)パネルは、Chromeデベロッパーツールの中でも特に重要な機能の一つで、ウェブページの要素やDOMツリーの視覚的な表示、スタイルの編集などに使用されます。
要素(Elements)パネルを活用すると、HTML構造や、CSSでどのようなスタイル指定がされているのかを確認しながら、ブラウザ上の表示や動作のシミュレーションを即時反映で確認することができます。要素の微妙な表示位置やサイズ、色合い調整のために、HTMLやCSSをエディター画面で少しいじっては、ブラウザ画面の表示を確認する、といった作業を繰り返しているような方は作業効率がぐんと上がるはずです。
その他、本記事を読んでいただくことで以下のようなことができるようになります。少しでも皆様のお役に立てばと思いますので、ぜひ最後までお付き合いください。
- HTMLやCSS編集によるブラウザ表示の変化を即時反映で確認しながらコードを決定
- 決定したコード(シミュレーションした内容)を手軽に実ファイルへ反映
- マウスオーバー時など、特別な状態の要素を即時反映でシミュレーション確認
- 様々なデバイス端末のブラウザ表示状態をシミュレーション確認※本記事の執筆時のGoogle Chromeのバージョンは 117.0.5938.92 です。
※本記事内の画像はWindowsで起動したChromeデベロッパーツールのものになります。
【Chrome デベロッパーツールとは】
Chrome デベロッパーツールは、Google Chromeブラウザに組み込まれた強力な開発支援ツールです。ウェブ開発者やテスターが、ウェブサイトのHTMLやCSSの構造を検証したり、JavaScriptのデバッグ、ネットワークリクエストの分析、パフォーマンスの最適化などを行うために使用できます。無料で利用でき、使い方を覚えることで開発効率を大幅に向上させることができるツールです。
【Chrome デベロッパーツールを使うメリット】
・リアルタイムでHTMLとCSSの編集と結果確認ができる
・JavaScriptのデバッグが簡単に行える
・ページの読み込み速度やパフォーマンスを分析できる
・モバイルデバイスの表示をシミュレーションできる
・ネットワークリクエストを監視し、問題を特定できる
・開発環境と本番環境の違いを素早く発見できる
まずは使ってみよう
起動
まずは以下手順でChromeデベロッパーツールを起動してみましょう。

- Chromeブラウザを開きます。
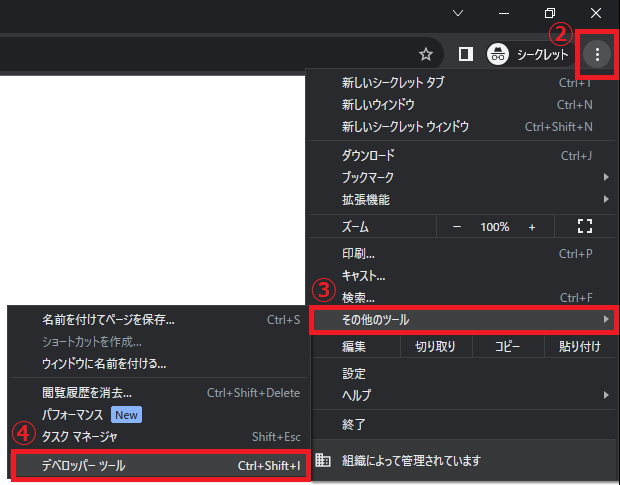
- ブラウザウィンドウの右上隅にあるメニューアイコン(3つの垂直な点)をクリックします。
- メニューが表示されたら、「その他のツール」を選択します。
- 「デベロッパーツール」をクリックします。※または、以下のショートカットキーでも起動することができます。 Windows/Linux:F12 Windows:Ctrl + Shift + I Mac:Option + Command + I
- デベロッパーツールが表示されます。
日本語化
Chromeデベロッパーツールはデフォルトでは英語表示となります。
英語がどうにも苦手という方もいらっしゃるかと思いますが、それで利用を敬遠してしまっては非常に勿体ないので以下手順で日本語化しましょう。
・Chromeデベロッパーツールを起動します。
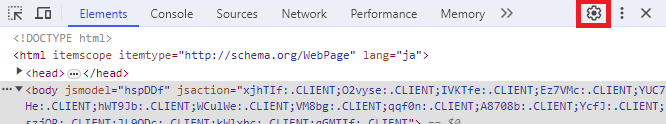
・デベロッパーツール右上に表示されているSettingsアイコン(歯車のアイコン)をクリックして、Settingsメニューを表示します。

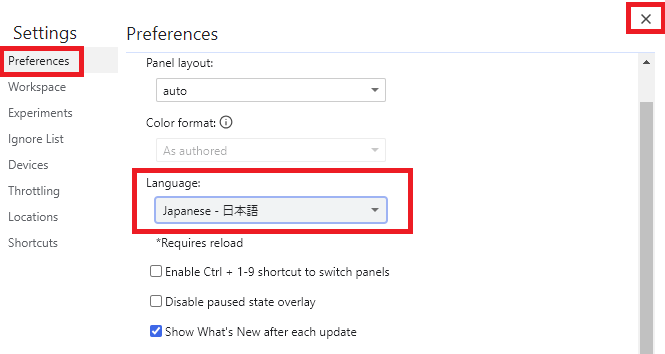
・Settingsメニューの「Preferences」を選択して、「Language:」の項目で「Japanese – 日本語」を選択後、右上の×ボタンで閉じます。

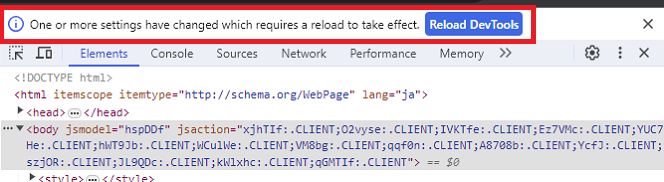
・設定変更を反映するためのリロードが必要である旨のメッセージが表示されますので、「Reload DevTools」をクリックします。

・リロード後、デベロッパーツールが日本語表示になります。
画面配置の変更
Chromeデベロッパーツールは画面配置を変更することができます。 以下手順で検証対象のウェブページや自分の好みに合わせてデベロッパーツールの画面配置を変更して使ってください。

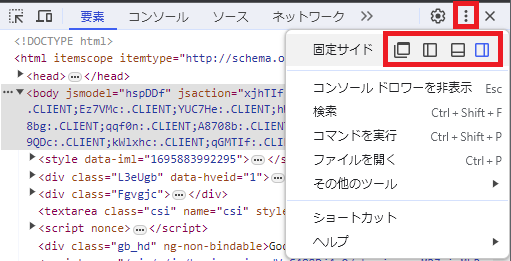
・デベロッパーツールの右上にあるメニューアイコン(3つの垂直な点)をクリックします。
・メニューが表示されたら、「固定サイド」のいずれかのアイコンを選択します。選択肢には次のものがあります:
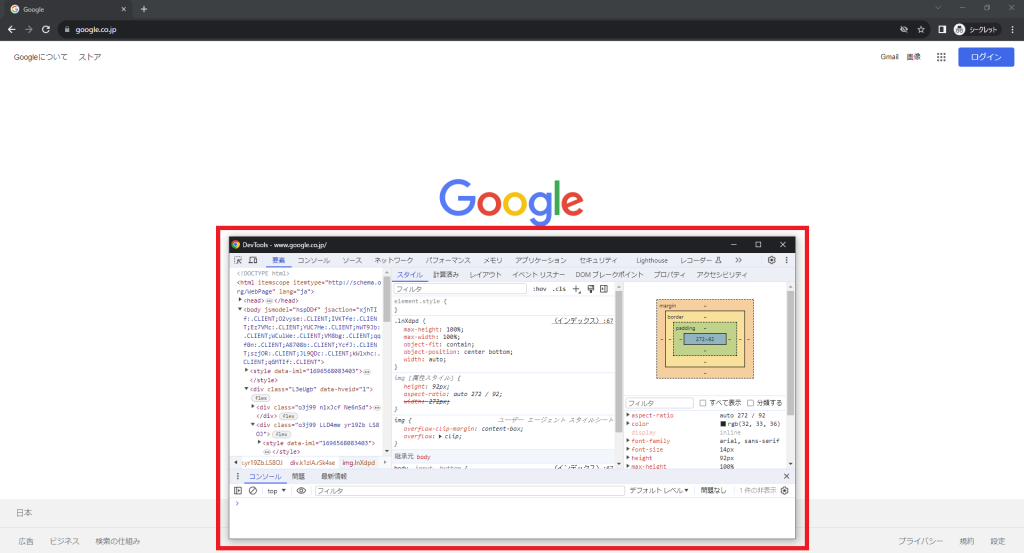
- 固定を解除して別ウィンドウに表示:デベロッパーツールを独立したウィンドウとして表示します。

- 左に固定:デベロッパーツールをブラウザウィンドウの左側に固定表示します。

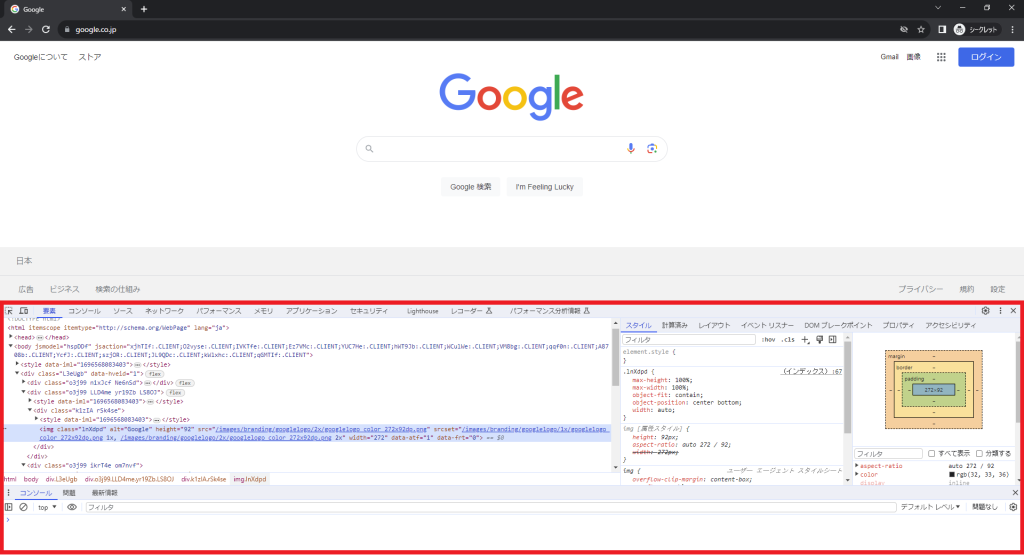
- 下部に固定:デベロッパーツールをブラウザウィンドウの下部に固定表示します。

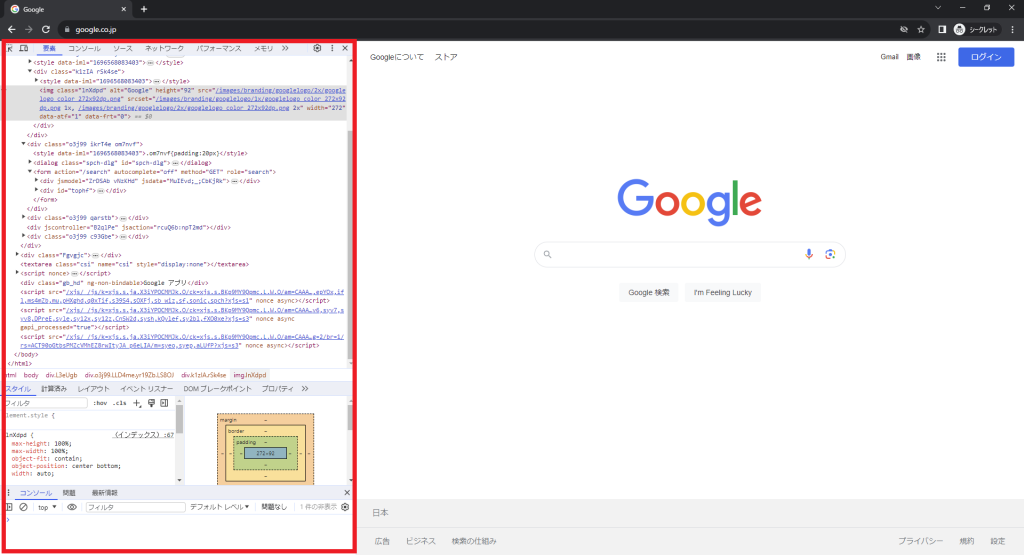
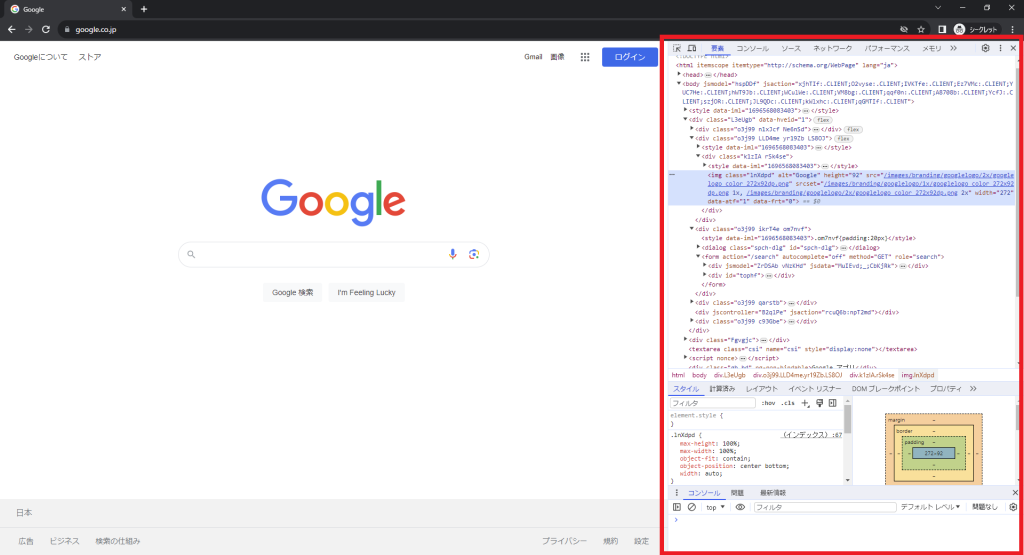
- 右に固定:デベロッパーツールをブラウザウィンドウの右側に固定表示します。

【Chrome デベロッパーツールのパネル一覧】
Chrome デベロッパーツールには要素パネル以外にも多くの便利なパネルがあります。
- Elements(要素): 本記事で紹介するHTML構造とCSSスタイルの検証・編集
- Console(コンソール): JavaScriptのデバッグや実行
- Sources(ソース): ソースコードの表示、編集、デバッグ
- Network(ネットワーク): ネットワークリクエストと応答の監視
- Performance(パフォーマンス): ページのパフォーマンス分析
- Memory(メモリ): メモリ使用状況の分析
- Application(アプリケーション): ストレージ、キャッシュ、マニフェストの管理
- Security(セキュリティ): セキュリティの問題を診断
- Lighthouse: ウェブサイトの品質チェック
用途に応じて適切なパネルを選択することで、効率的な開発や検証が可能になります。
要素(Elements)パネルの基本的な使い方
ここからは、本題の「要素(Elements)パネル」でできることについて記載していきます。
HTMLやCSSの表示を確認したり、加えた変更をシミュレーションしながら最終的なファイル更新を行う、といった活用の仕方の例を紹介していきます。
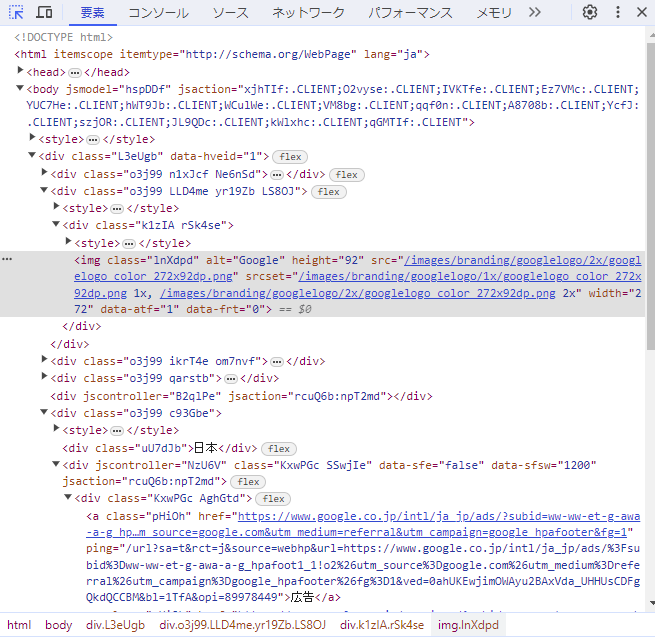
DOMツリー表示と要素選択
要素パネルでは、ウェブページのDOMツリーが表示されます。DOMツリーは、ウェブページの要素の階層構造を示しており、子要素と親要素の関係を視覚的に確認することができます。DOMツリーは展開/収納することもできます。

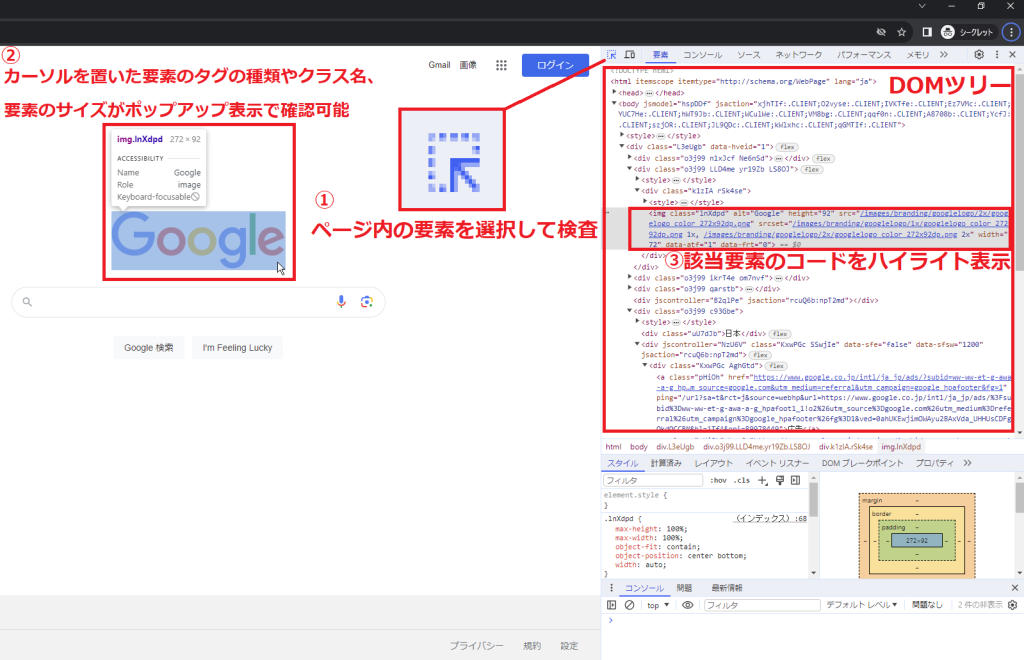
また、要素パネルの上部にあるポインターのアイコンをクリックすることで、ウェブページ上の要素を直接選択することもできます。
[1]デベロッパーツール左上の「ページ内の要素を選択して検査」アイコンをクリックします。アイコンが青色になっている時は要素の選択モードになっている状態です。
[2]そのままウェブページの表示画面のほうにカーソルを移動して要素上にかざすと、その要素がハイライト表示され、ポップアップ表示でタグの種類やクラス名、要素のサイズが確認できるようになっています。
[3]さらに検証ツール画面のほうでも連動して該当要素のコードをハイライト表示してくれます。

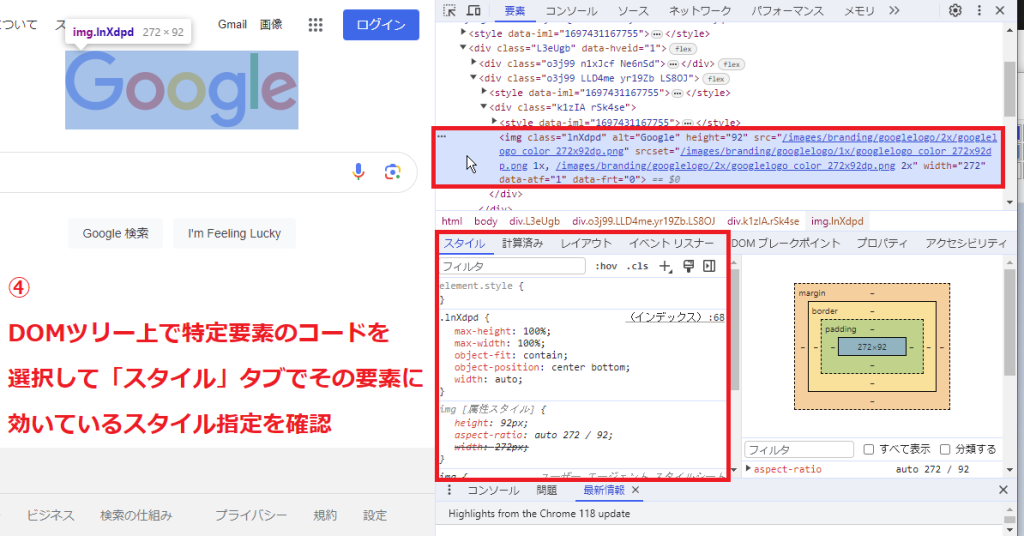
[4]DOMツリー上のハイライト表示箇所をクリックして選択すると検証ツールの画面でそのままその要素の詳細(CSSでどのようなスタイルが適用されているか等)を詳しく確認できます。

スタイルの編集
要素パネルの最も多い使い方としては、実際のブラウザ上での表示の変化を見てシミュレーションしながらCSSの指定の仕方を決めたり、CSSの記述が効いていない場合に何が原因で上手くいかないのかを検証ツールで確認したりするケースかと思います。
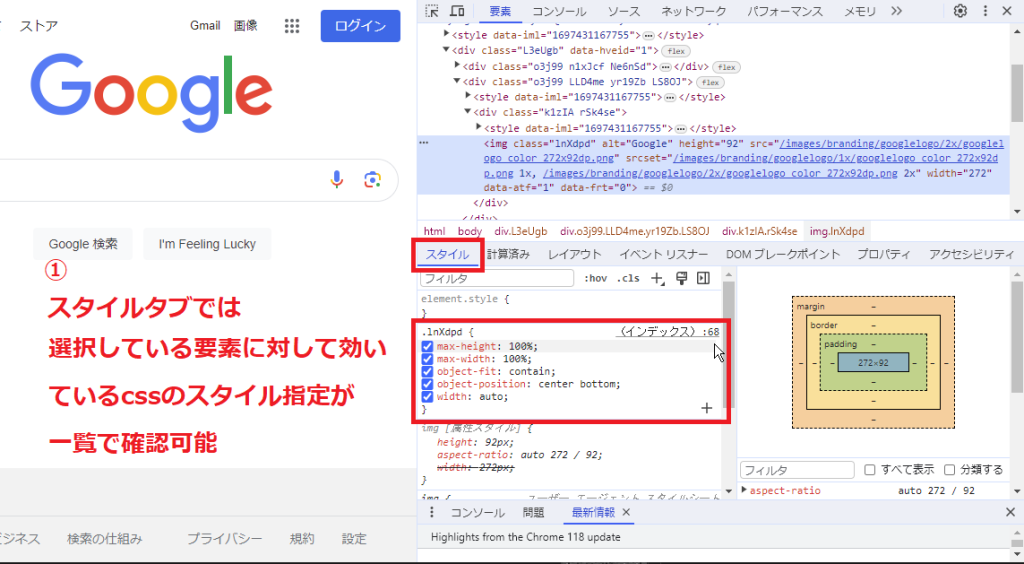
[1]スタイルタブでは、選択中の要素に対して効いているCSSのスタイル指定が一覧で確認できます。プロパティ指定の一つ一つに対してチェックを付けたり外したりできるようになっており、この指定がなかった場合、または、あった場合、というようなシミュレーションができます。

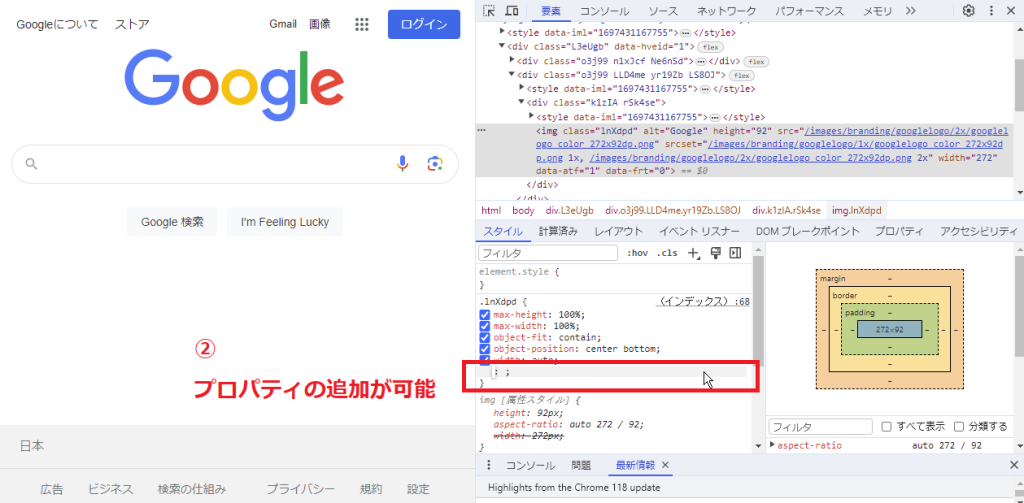
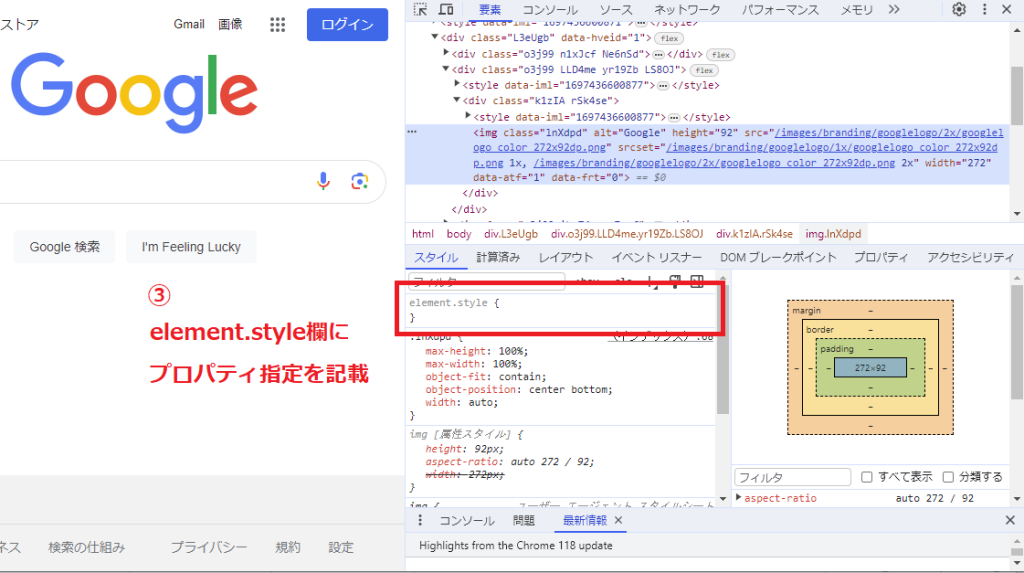
[2]プロパティに書いてないものを追加することもできます。プロパティ欄をクリックすることで新しいプロパティ指定を増やせるようなモードになります。この状態で何かプロパティを追加した場合どう変わるかといったシミュレーションをしながらコードを決めることができます。
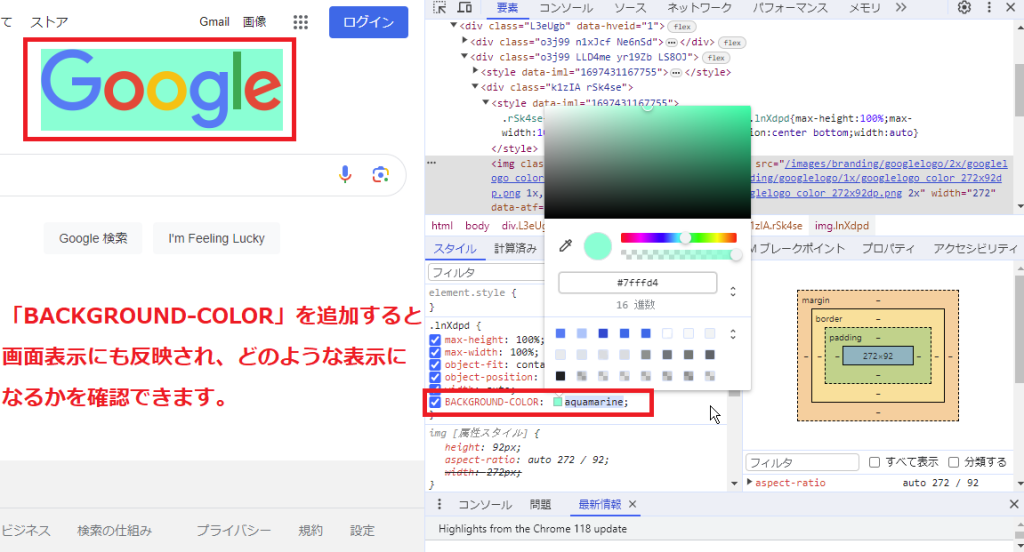
例として「Google」表示の要素に対して「BACKGROUND-COLOR」のプロパティ指定を追加すると、実際の画面にその背景色が反映され、どのような表示になるかをシミュレーションすることができます。


【Chrome デベロッパーツールでのCSS優先順位確認方法】
Chrome デベロッパーツールでは、スタイルタブに表示されるCSSは優先順位の高い順に表示されます。打ち消し線の入ったプロパティは、より優先度の高いプロパティによって上書きされていることを示しています。
この機能を使うと、「なぜ自分が指定したCSSが適用されないのか」という問題をすばやく特定できます。CSSの詳細度(Specificity)や継承関係が一目でわかるので、スタイルのデバッグに非常に役立ちます。
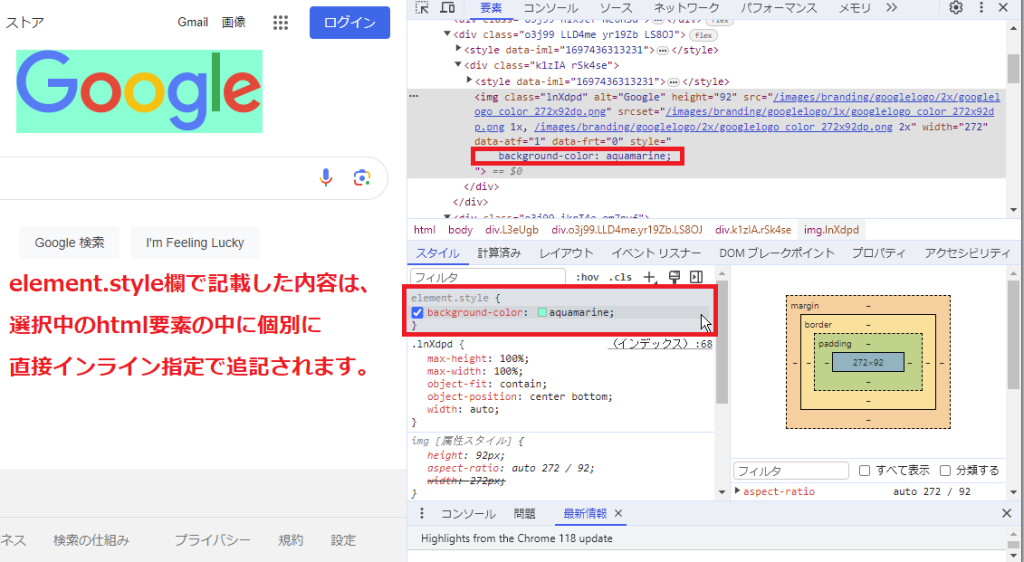
[3]また、element.style欄にプロパティ指定を追加することで、タグ名やクラス名等のセレクタ指定があるCSSでのスタイル指定ではなく、選択中の要素一つ一つに対して直接プロパティ指定をすることもできます。element.style欄で記載した内容は、個別にHTMLの要素の中に直接インライン指定でスタイル属性が追記されます。ある特定の個別要素に対して表示の検証がしたいような場合にはこちらが便利です。


ここで注意点です。
💡 検証ツール上での変更は、あくまでシミュレーションなので実際のファイル内容が書き換わることはありません。ブラウザでのページ再読み込みやクローズで検証ツール上でのシミュレーション内容は全て消えてしまいます。 反映する場合には同じ内容を実際のファイルに書き写して更新する作業が必要になりますので忘れないようにしましょう。
inspector-stylesheet を利用したスタイル編集
上記の通り、実際にシミュレーションした内容を反映させるためには記載内容の実ファイルへの書き写しが必要となりますが、この作業を少し楽にしてくれる方法として、inspector-stylesheetを利用したプロパティ指定の方法があります。ここではその方法を紹介していきます。
この inspector-stylesheet とは、簡単に言うと検証用に一時的に読み込むためのCSSファイルになります。
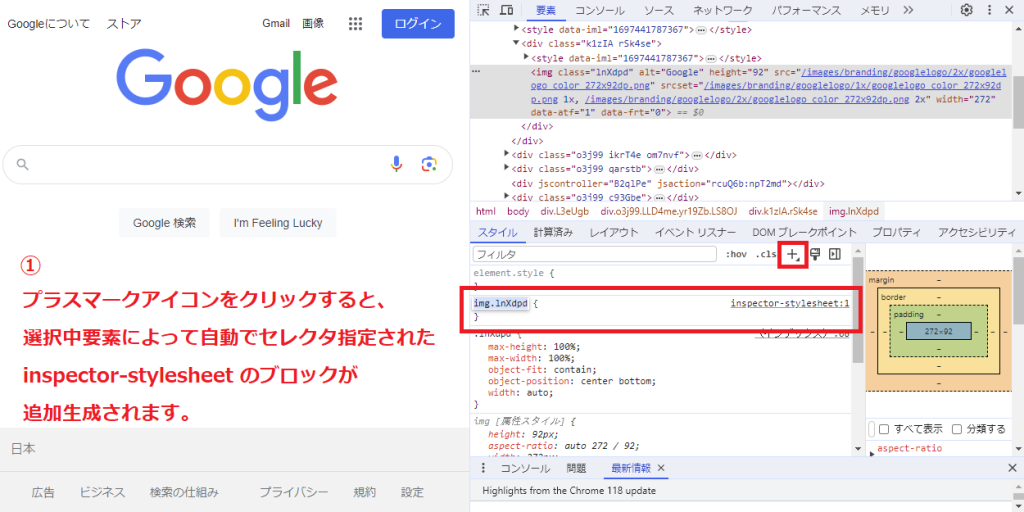
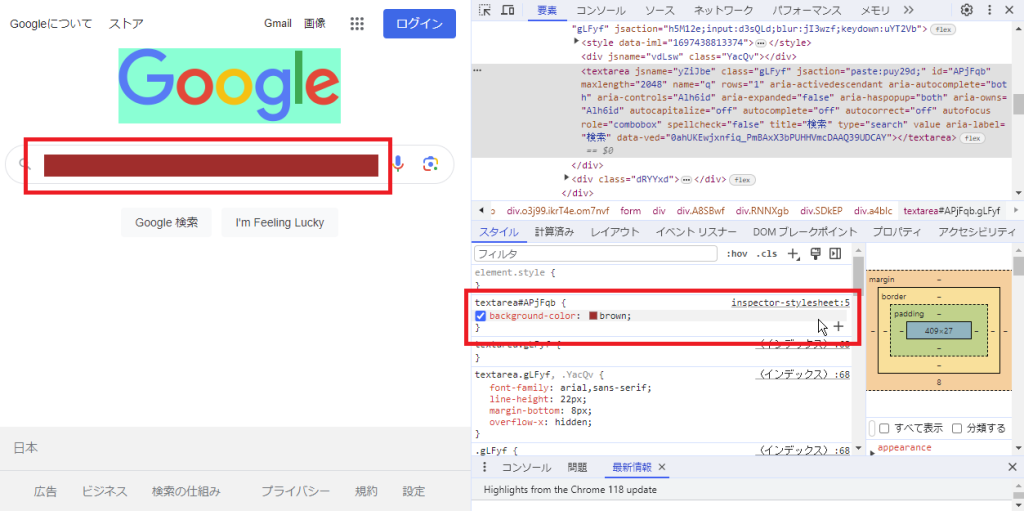
[1]スタイルタブ右上にある「新しいスタイルルール」アイコン(プラスマークアイコン)をクリックすると、選択中要素のタグ名やクラス名などのセレクタ指定で自動で inspector-stylesheet のブロックが生成されます。自動で生成されたセレクタの内容が意図したものではない場合には編集して修正も可能です。

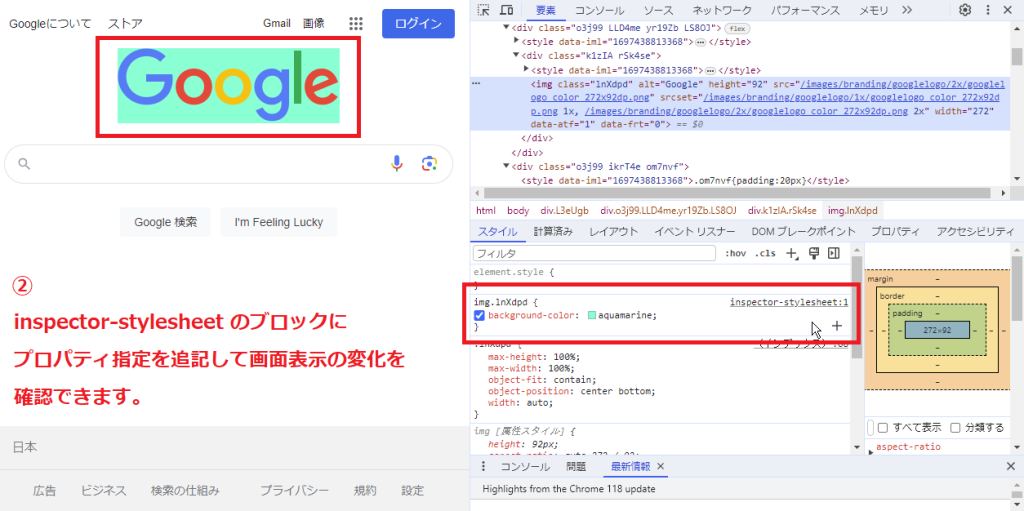
[2]この inspector-stylesheet のブロックにプロパティ指定を追記できます。この場合は、先程のelement.style欄でのプロパティ指定とは違い、HTMLの要素には直接インライン指定でのスタイル属性は追記されません。

[3]続けて他の要素を選択して、同様にスタイルタブ右上にある「新しいスタイルルール」アイコン(プラスマークアイコン)をクリックして、inspector-stylesheet のブロックでプロパティ指定を追記します。

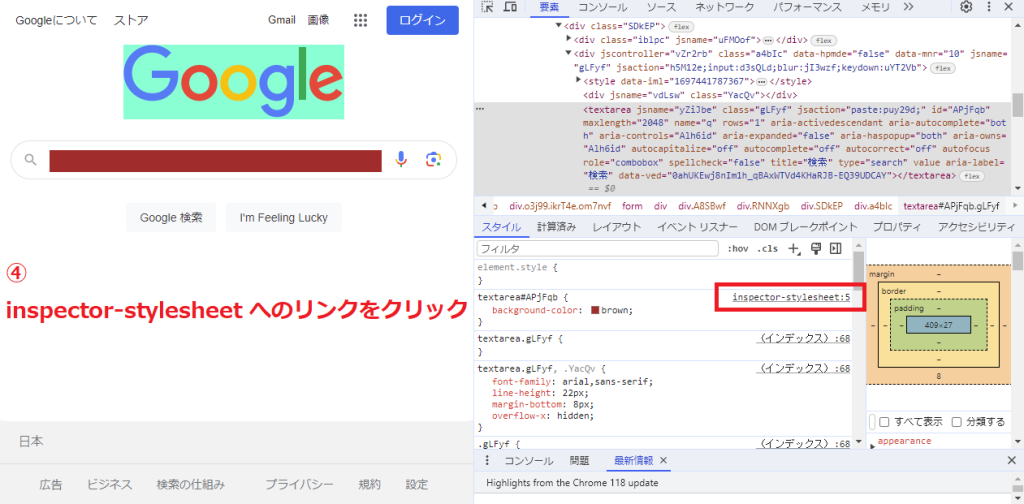
[4]ここで、inspector-stylesheet のブロック右上にある「inspector-stylesheet:数字」の表示をクリックしてみます。各ブロック右上のこの欄には、そのブロックに表示されているスタイル指定が実際に記載されているCSSファイルの名前が表示されています。またファイル名の後のコロン記号に続く数字はCSSファイルの何行目にそのスタイル指定の記載があるかが表示されています。

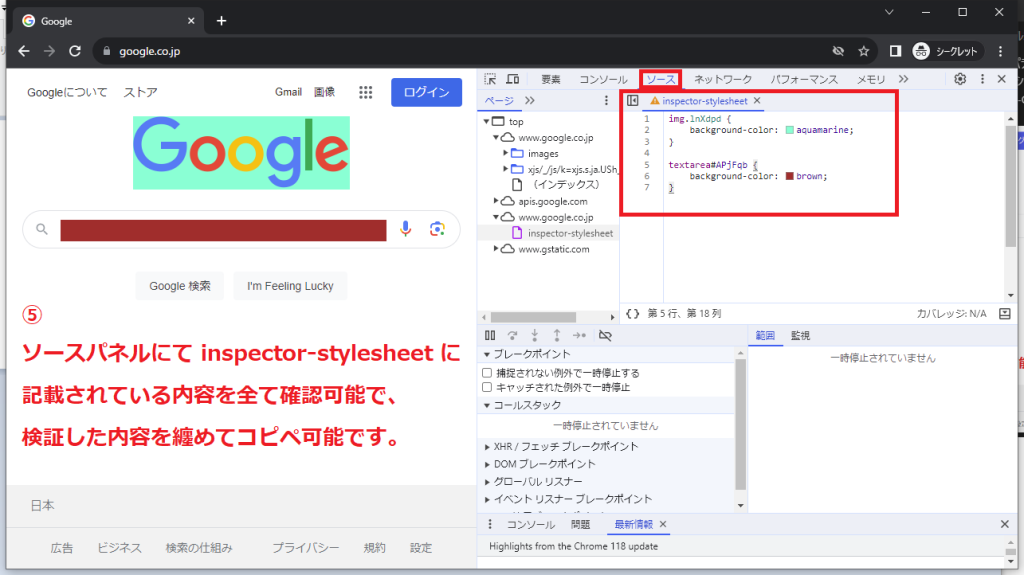
[5]表示が要素パネルからソースパネルへと変わり、inspector-stylesheet(検証用に一時的に読み込むためのCSSファイル)に記載されている内容を全て確認することができます。

今回は、上記の手順2と手順3で、inspector-stylesheet に追記した内容をまとめて確認することができ、その内容をまとめて選択してコピーすることが可能です。つまり、inspector-stylesheet を利用してシミュレーションをした場合には、全ての表示確認を終えてから実際のファイルに反映させる時にも、こちらのソースパネルから纏めてコピペができることになります。
hover要素のスタイル編集
ウェブサイトにはマウスオーバー時(hover時)に表示スタイルが変わる仕様のボタン等が数多く存在します。 例えば、Googleトップページでは下記キャプチャのように「Googleアプリ」アイコン(9つの点でできたブロックアイコン)は、hover時とそれ以外で表示が切り替わります。
・通常時(9つの点でできたブロックアイコンのみ表示)

・hover時(円形のグレー背景が追加表示される)

当たり前ですが、ブラウザ上の表示はマウスオーバー時にはhover時表示に変わりますが、マウスを動かしてしまうと通常表示に戻ってしまいます。なので、このhover時のスタイル指定編集を実際のウェブページ上でシミュレーション確認しながら実施するには特別に表示設定を固定する必要があります。 この方法が少し分かりづらいのでここで説明しておきます。
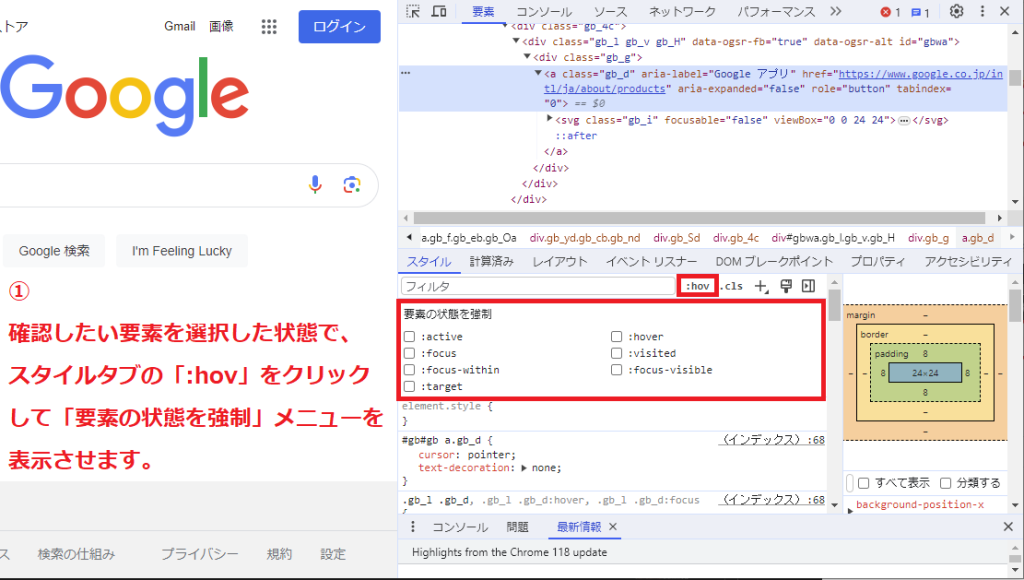
[1]確認したい要素を選択した状態で、スタイルタブの「:hov」をクリックして「要素の状態を強制」メニューを表示します。

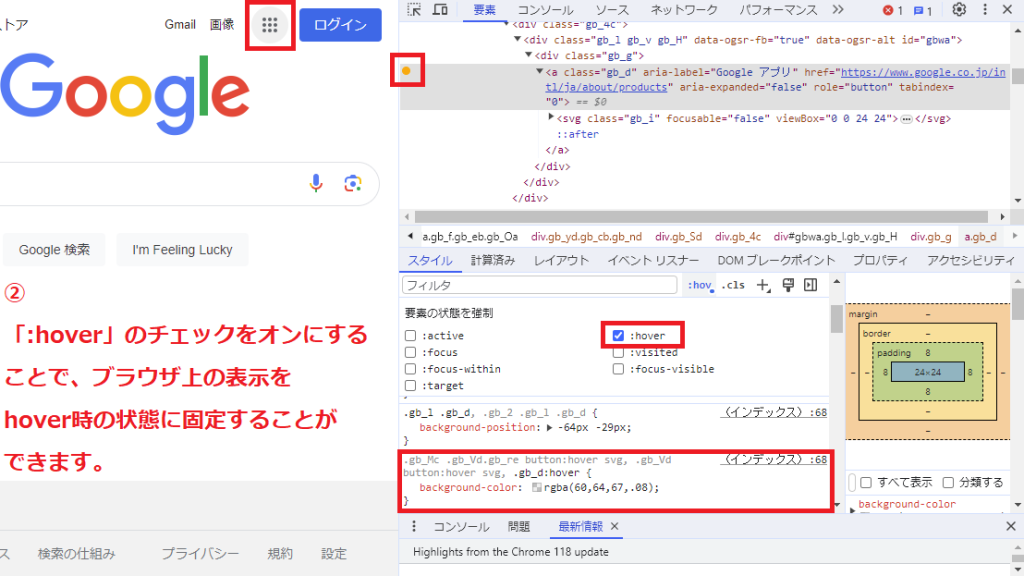
[2]「要素の状態を強制」メニューで「:hover」のチェックをオンにします。
チェックをオンにするとブラウザ上の表示がマウスオーバーしているいないに関わらずhover時の表示で固定されます。
また、該当要素のコードの左上にはhover表示固定であることを示すオレンジ丸のマークが表示されます。
そして、スタイルタブには、該当要素のhover時のプロパティ指定が表示されて編集が可能になります。

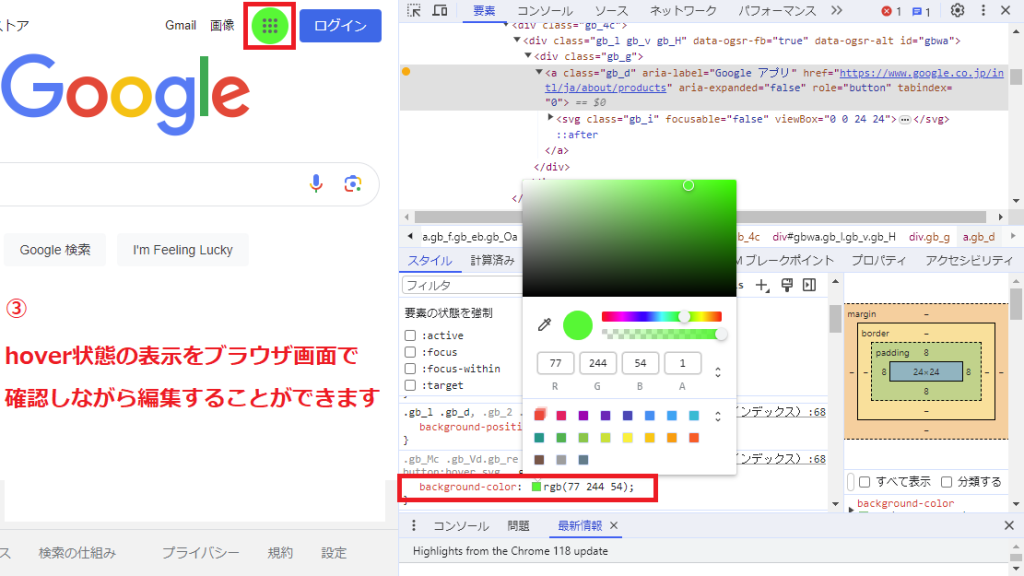
[3]この状態であれば、hover時のスタイル指定を編集してブラウザ上での表示をシミュレーションすることができます。

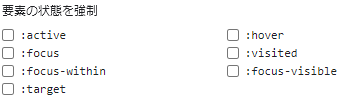
- また、「要素の状態を強制」メニューには、hover以外にも機能がありますので、ここでhoverも含めて簡単に説明しておきます。 それぞれ、hoverと同様の手順で各状態のスタイル編集をシミュレーションできます。

- active:クリックされた状態
- hover:マウスオーバー時の状態
- focus:テキストエリアやテキストフィールドが選択された状態
- visited:過去に訪問したことのあるリンク色の状態
- focus-within:テキストエリアやテキストフィールドが選択された状態(focusとの違いは一つの入力欄だけでなくフォーム全体の状態であること)
- focus-visible:タブキー操作などのキー操作で選択している状態
- target:アンカーリンクなどのリンク先に適用される状態
【Chrome デベロッパーツールによるレスポンシブデザインのテスト方法】
Chrome デベロッパーツールのデバイスモードを使用すると、さまざまな画面サイズでのウェブサイトの表示をテストできます。以下の方法でより効果的なレスポンシブデザインのテストが可能です。
- 特定のブレークポイントをテスト:一般的なブレークポイント(768px、992px、1200pxなど)でサイトがどのように見えるかを確認
- デバイス回転のシミュレーション:デバイスモードの回転アイコンをクリックして横向き/縦向き表示を切り替え
- ネットワーク条件のシミュレーション:低速接続でのパフォーマンスをテスト
- タッチ操作のシミュレーション:タッチ操作のテスト機能を使ってタップやスワイプをシミュレーション
これらの機能を活用することで、実機がなくても様々な環境でのテストが可能になります。
デバイスモードでの表示確認
デバイスモードはウェブぺージをさまざまなデバイスや画面サイズで表示するための機能になります。これにより、モバイルデバイスでの表示やレスポンシブデザインのシミュレーションが容易になります。また、実際のデバイスでの操作同様に画面のスクロールやタッチイベントのシミュレーションも可能です。
デバイスモードを使用する手順は以下の通りです。
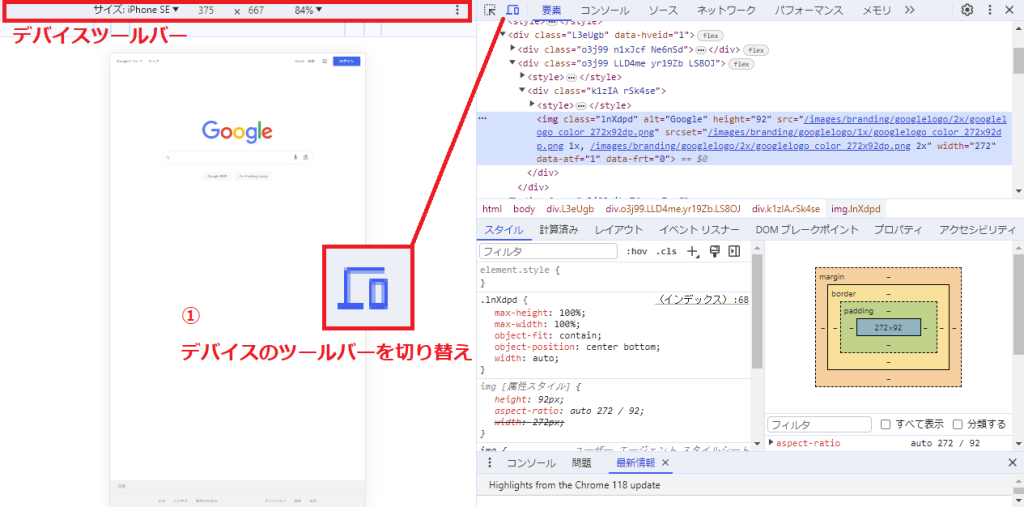
[1]デベロッパーツール左上の「デバイスのツールバーを切り替え」アイコンをクリックします。ウェブページ表示画面がデバイスモードの表示に切り替わり、上部にはデバイスツールバーが表示されます。

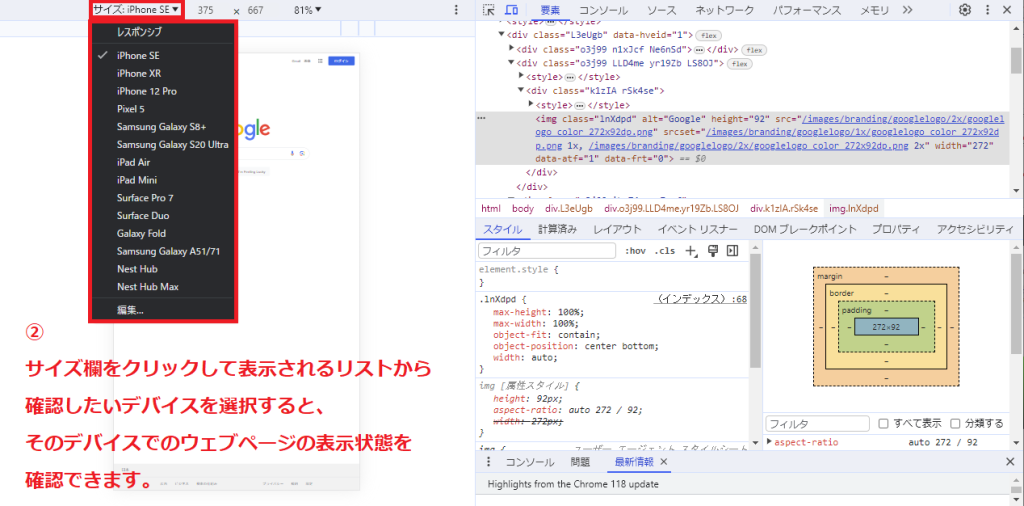
[2]デバイスツールバーの中央にあるサイズ欄をクリックすると、利用可能なデバイスやプリセットが表示されます。確認したいデバイスを選択すると、ウェブページが自動的にリロードされ、選択したデバイスでの表示に切り替わります。その状態でデバイス固有の表示問題の特定などを行うことができます。

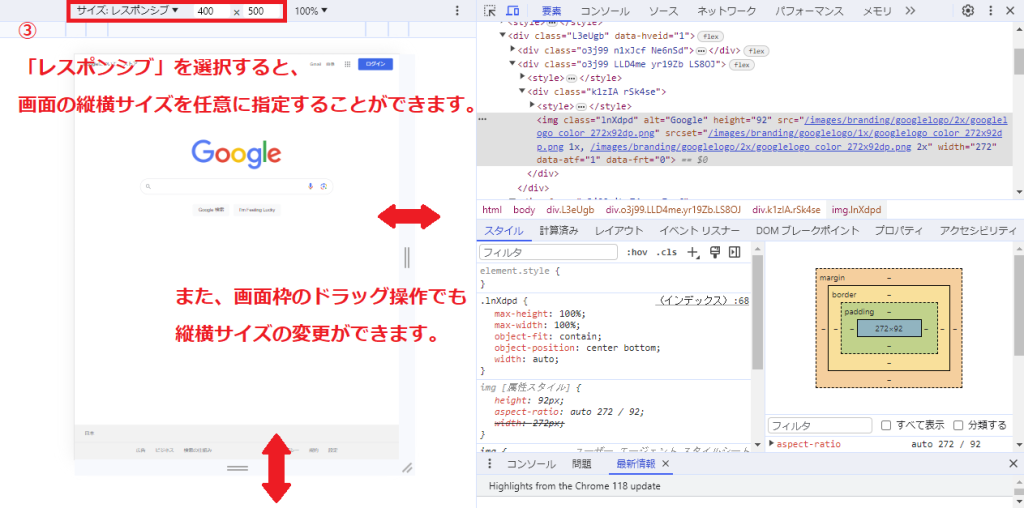
[3]表示されたデバイスリスト一番上の「レスポンシブ」を選択した場合には、特定機種のサイズではなく自由に横幅と縦幅を設定して表示を確認することができます。

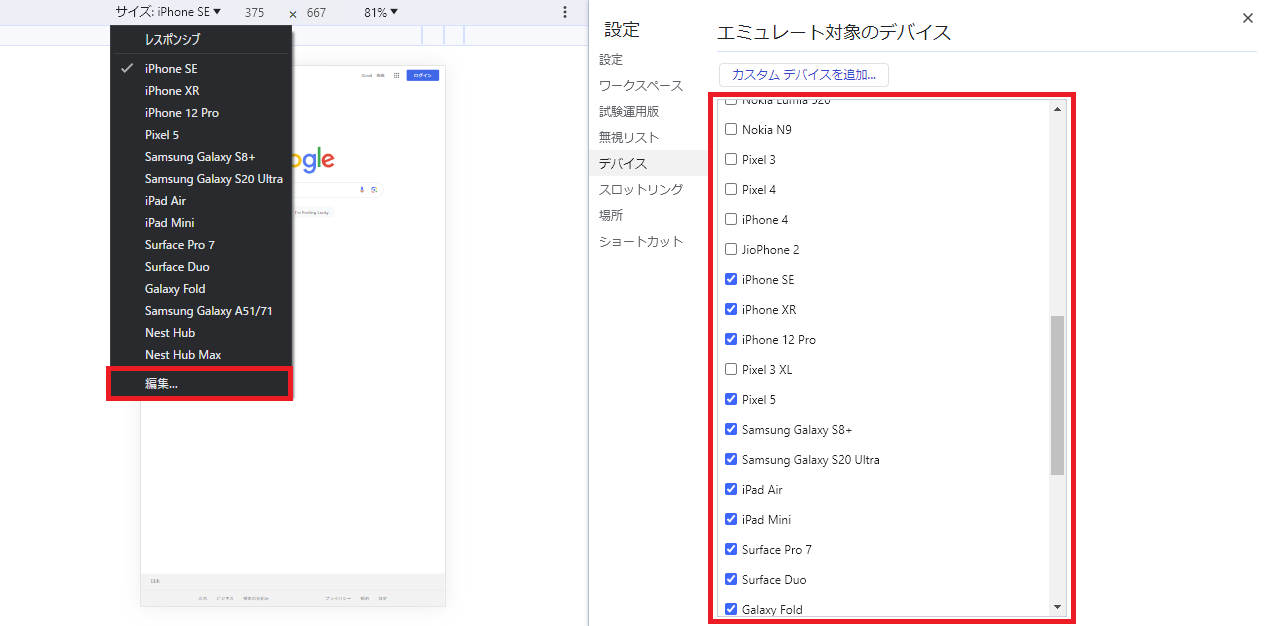
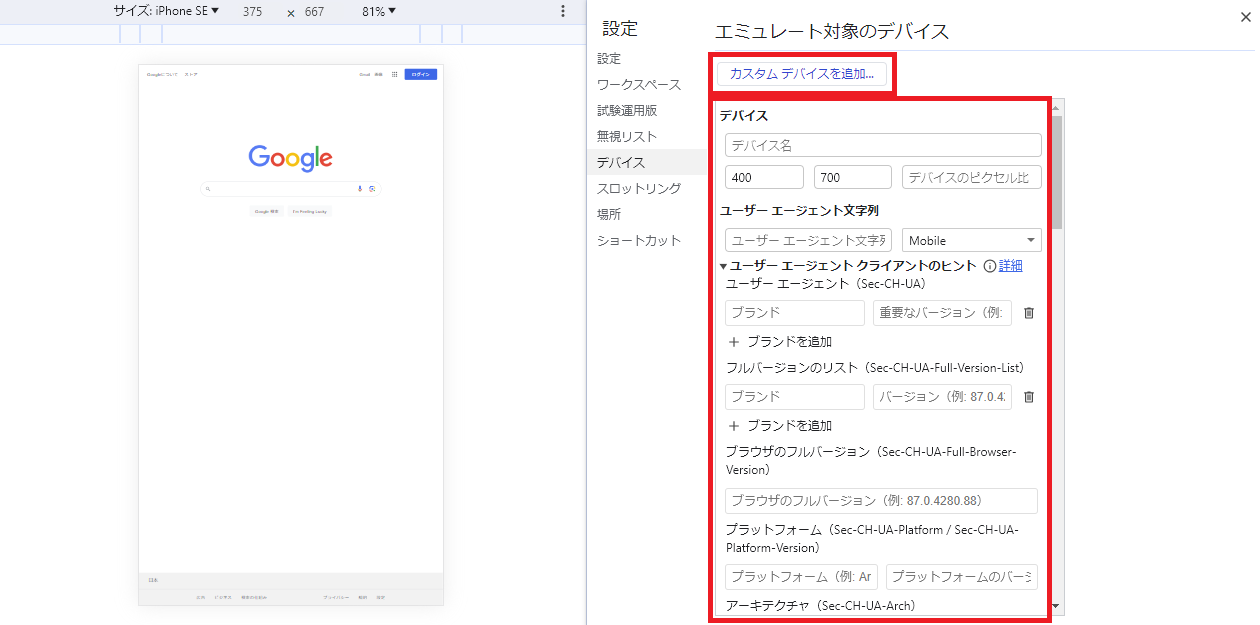
- 表示されたデバイスリストで「編集」を選択した場合には、エミュレート対象のデバイスリストが表示され、リストに表示または非表示にするデバイスを選択することができます。

- さらに「カスタムデバイスを追加」ボタンをクリックすると、任意に画面サイズを設定したデバイスを追加することも可能です。

ただ、非常に便利なデバイスモード機能ではりますが、あくまでもシミュレーション用になります。この機能を使って確認をしながらデザイン実装を進めた後に、最後は必ず実機での検証確認をお勧めします。
おわりに
今回ご紹介した要素(Elements)パネルの機能は基本的なものばかりですが、ウェブページの表示や、各要素のスタイルを確認したり変更したりする際にとても役立ちます。 意図しないブラウザ表示の原因特定や微調整など、HTMLやCSSエディターでの編集作業とブラウザの表示確認で、繰り返しの画面切り替えが発生して時間をロスしているような方は、Chromeデベロッパーツールを使うことで画面表示を予めシミュレーションして作業を効率的に実施することができるようになりますので、ぜひご活用ください。
また、Chromeデベロッパーツールには、他にも多くの機能があります。この記事がデベロッパーツール利用の機会となれば嬉しいです。機会があれば今回ご紹介できなかった他パネルについてもご紹介していければと思います。
おまけ【Chrome デベロッパーツールの学習リソース】
Chrome デベロッパーツールの使い方をさらに深く学びたい方には、以下のリソースがおすすめです。
- Google Developers: Googleが提供する公式ドキュメント
- Chrome DevTools Protocol: APIを使った高度な活用法
- Udemy/Coursera: Webデベロッパーコースの中でデベロッパーツールについて学べる
- YouTube: 「Chrome DevTools Tutorial」で検索すると多くのチュートリアル動画が見つかる
- Stack Overflow: 特定の問題に対する解決策が見つかることが多い
定期的にアップデートされる機能もあるため、最新情報をチェックすることをおすすめします。
<おすすめ記事・メディア>
Webサイトテスト時の便利技・PCブラウザのデベロッパーツールをスマホで使おう
【アフィリエイター必見】便利なおすすめChrome拡張機能8選徹底解説!














