こんにちは。GSです。
Visual Studio CodeとGitHub Copilotの組み合わせは非常に強力です。多くの人が「GitHub Copilotを使う=コード自動補完を使う」と考えているかもしれませんが、Visual Studio Codeのアップデートにより、さらに便利な機能が使えるようになっています。これらの機能を駆使することで、Visual Studio Codeだけでより多くの作業が完結するようになりました。
これらの便利で強力な機能を踏まえ、AIと共に開発を行うための手順と実例をいくつかご紹介します。
「GitHub Copilotを使ってみたら開発効率が劇的に向上した(Sqripts)」という記事もありますので、それを合わせて読むことで、GitHub Copilotについての理解がより深まると思います。
環境
この記事では、Pythonコードを対象としています。そのため、Pythonを実行できる環境を整え、Python向けの拡張機能をインストールしています。
以下は、今回使用した拡張機能の一覧です。
Visual Studio Code
バージョン: 1.85.1 コミット: 0ee08df0cf4527e40edc9aa28f4b5bd38bbff2b2 日付: 2023-12-13T09:48:16.874Z Electron: 25.9.7 ElectronBuildId: 25551756 Chromium: 114.0.5735.289 Node.js: 18.15.0 V8: 11.4.183.29-electron.0 OS: Darwin arm64 23.2.0
Visual Studio Code 拡張機能
Python
名前: Python ID: ms-python.python 説明: IntelliSense (Pylance), Linting, Debugging (Python Debugger), code formatting, refactoring, unit tests, and more. バージョン: 2023.22.1 パブリッシャー: Microsoft VS Marketplace リンク: https://marketplace.visualstudio.com/items?itemName=ms-python.python
Pylance
名前: Pylance ID: ms-python.vscode-pylance 説明: A performant, feature-rich language server for Python in VS Code バージョン: 2023.12.1 パブリッシャー: Microsoft VS Marketplace リンク: https://marketplace.visualstudio.com/items?itemName=ms-python.vscode-pylance
GitHub Copilot
名前: GitHub Copilot ID: GitHub.copilot 説明: Your AI pair programmer バージョン: 1.151.0 パブリッシャー: GitHub VS Marketplace リンク: https://marketplace.visualstudio.com/items?itemName=GitHub.copilot
GitHub Copilot Chat
名前: GitHub Copilot Chat ID: GitHub.copilot-chat 説明: AI chat features powered by Copilot バージョン: 0.11.1 パブリッシャー: GitHub VS Marketplace リンク: https://marketplace.visualstudio.com/items?itemName=GitHub.copilot-chat
GitHub Pull Requests and Issues
名前: GitHub Pull Requests and Issues ID: GitHub.vscode-pull-request-github 説明: Pull Request and Issue Provider for GitHub バージョン: 0.78.1 パブリッシャー: GitHub VS Marketplace リンク: https://marketplace.visualstudio.com/items?itemName=GitHub.vscode-pull-request-github
GitHub Repositories
名前: GitHub Repositories ID: GitHub.remotehub 説明: Remotely browse and edit any GitHub repository バージョン: 0.62.0 パブリッシャー: GitHub VS Marketplace リンク: https://marketplace.visualstudio.com/items?itemName=GitHub.remotehub
GitHub Copilot Chatについて
エージェント
解説に入る前に、GitHub Copilot Chatの重要な機能であるエージェントについて説明します。GitHub Copilot Chatは、開発者のコーディング体験を一新する「エージェント」という先進的な機能を提供します。このエージェントはAI技術を利用して、開発者との対話を通じてコード生成や問題解決をサポートします。従来のコード補完機能を超え、開発者の意図を理解し、複雑なプログラミングタスクを支援することで、GitHub Copilotは単なるツールを超えた存在へと進化しました。開発者の思考を拡張する「パートナー」としての役割を果たし、ソフトウェア開発の生産性と創造性を高める可能性を秘めています。
Visual Studio Codeの最新バージョンでは、GitHub Copilotの機能を拡張する「エージェント」機能が追加されました。この機能は、@workspace、@vscode、@terminalという3つのキーワードに関連しています。
@workspaceキーワードを使用すると、GitHub Copilotのエージェント機能はプロジェクト全体のコンテキストを把握し、コード生成に活用します。これにより、プロジェクト固有のコーディング規約やライブラリの使用方法に合わせた提案が可能になります。
@vscodeキーワードは、Visual Studio Code固有の機能や設定に関連したコード提案を行います。これはエディタのカスタマイズや拡張機能開発に特に有用です。
@terminalキーワードを使用したエージェント機能は、コマンドラインツールやスクリプト作成に関するサポートを提供します。これにより、CLIツールの使用方法やスクリプトの最適化に関する洞察が得られ、効率的な開発環境の構築や自動化スクリプトの作成をサポートします。
これらの機能により、開発者は特定のコンテキストに適したコードをより効率的に生成できるようになります。
スラッシュコマンド
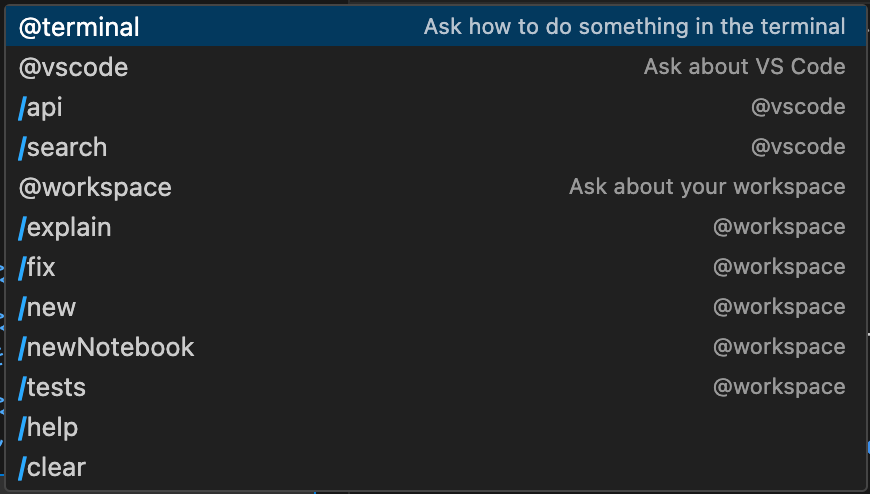
こちらはGitHub Copilotに対して与える命令です。GitHub Copilot Chatの画面で「/」キーを押すことで候補が表示されます。また、「@」で始まるものは前述したエージェントに関するものです。

スラッシュコマンドは、単体で実行できるものと、エージェントと併用して実行されるものの2種類に分かれます。以下は各スラッシュコマンドに関する簡単な説明です。
- @workspace /explain: 選択したコードがどのように動作するかをステップバイステップで説明します。
- 例:
@workspace /explain function calculateDaysBetweenDates(begin, end) {...}
- 例:
- @workspace /fix: 選択したコードのバグを修正する提案をします。
- 例:
@workspace /fix function calculateDaysBetweenDates(begin, end) {...}
- 例:
- @workspace /new: 自然言語の説明に基づいて新しいプロジェクトを作成します。
- 例:
@workspace /new ホームページと紹介ページを持つ新しいReactアプリケーションを作成します。
- 例:
- @workspace /newNotebook: あなたの説明に基づいて新しいJupyter Notebookを作成します。
- 例:
@workspace /newNotebook pandasとmatplotlibを使用したデータ分析のためのノートブックを作成します。
- 例:
- @workspace /tests: 選択したコードのためのユニットテストを生成します。
- 例:
@workspace /tests function calculateDaysBetweenDates(begin, end) {...}
- 例:
- @vscode /api: VS Code拡張開発に関する質問をします。
- 例:
@vscode /api VSCode拡張機能で新しいコマンドを作成する方法は?
- 例:
- @terminal: 統合ターミナルで何かをする方法を説明します。
- 例:
@terminal npmパッケージをインストールする方法は?
- 例:
特定のエージェントを指定せずに与えられたコマンドや指示は、現在開いているファイルを対象とします。また、ファイル内のテキストを選択している場合、対象範囲は選択範囲に限定されます。さらに、命令が特定のエージェントを前提としている場合は、エージェント名が自動的に付与されます。例えば、/testsという指示は、@workspace /testsに置き換えられることもありますが、この置き換えは必須ではありません。Inline Chatで実行する場合は/testsだけでも実行可能です。どこでコマンドを実行するか、またどのようなコマンドを実行するかによって、コマンドの対象となるコンテキストは変わってきます。
プロジェクトの自動作成
GitHub Copilot Chatを使用することで、指定した内容のプロジェクトを作成できます。複雑なプロジェクトを作成する場合には、「作成したいプロジェクトに関する詳細な情報」を提供する必要があります。
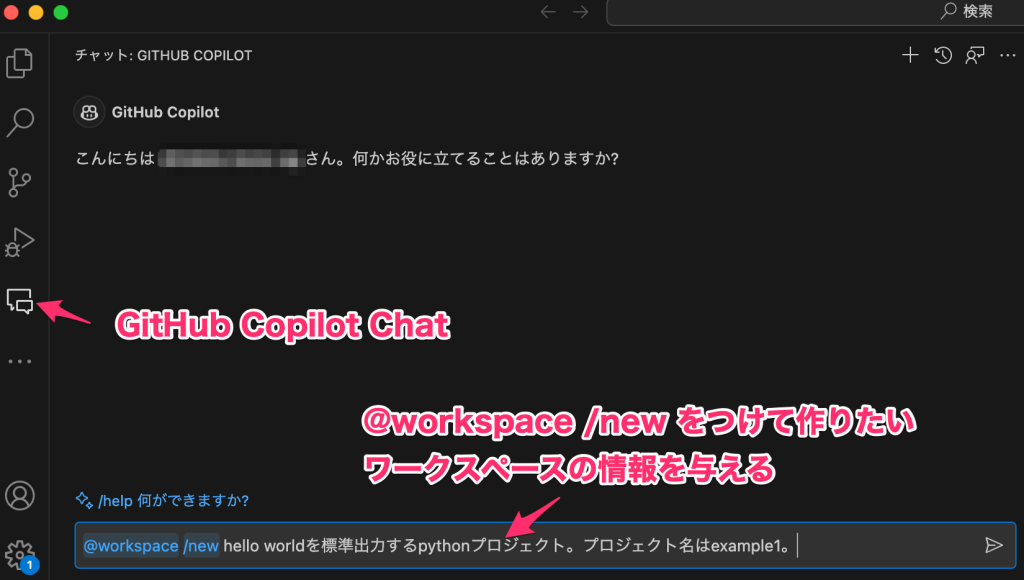
新規にVisual Studio Codeのウインドウを立ち上げ、GitHub Copilot Chatの拡張機能を使用してプロジェクトを作成してみましょう。プロジェクトの作成には、@workspace /newという命令を使用します。
今回は以下の命令を用いてプロジェクトを作成します。
@workspace /new hello worldを標準出力するpythonプロジェクト。プロジェクト名はexample1。

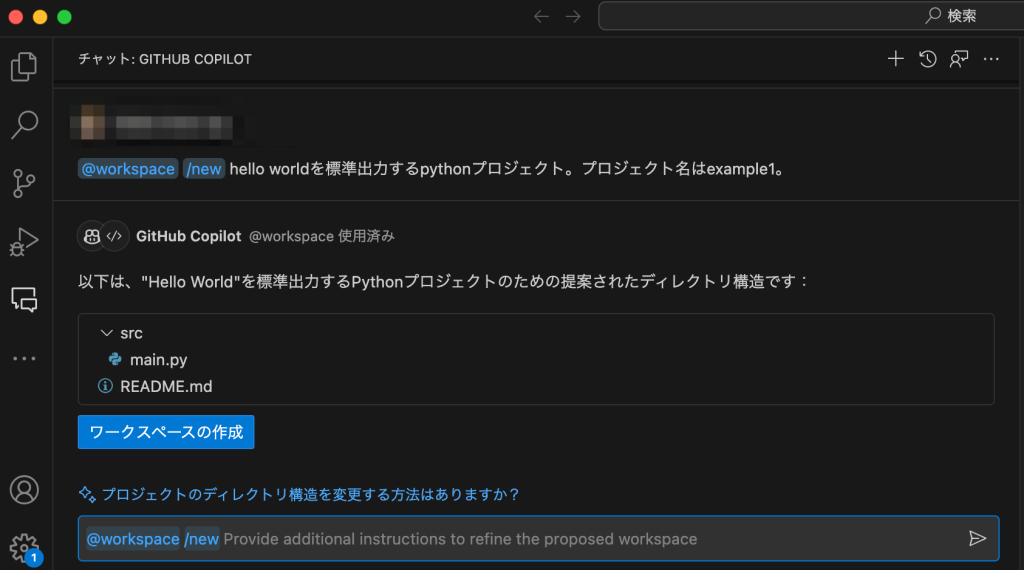
ワークスペースの作成ボタンを押し、保存先フォルダを選択することで、ワークスペースが作成されます。

ワークスペースが作成されると、ウインドウが立ち上がってきます。

Next.jsを使用したワークスペースやFast APIを使用したワークスペースなど、フレームワーク名を指定することで、それに応じたワークスペースを作成することが可能です。
Inline Chatで自動生成
「Hello World」を出力するsrc/main.pyを、GitHub Copilot Chatの機能の一つであるInline Chatで書き換えてみます。
src/main.pyを開き、コマンドパレットからInline Chatを実行してみましょう。
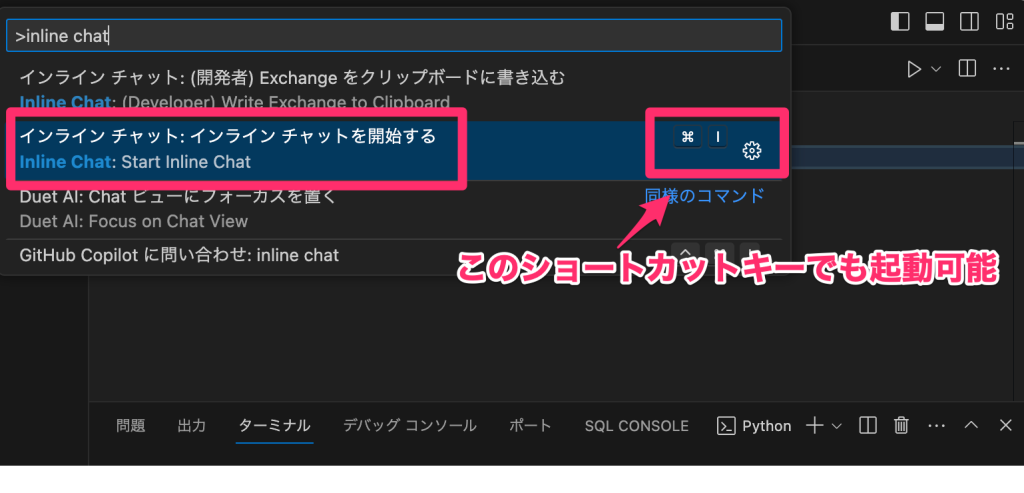
Ctrl + Shift + p(MacではCommand + Shift + p)でコマンドパレットを開き、「inline chat」と入力します。すると、Inline Chatに関する候補がいくつか表示されると思うので、その中から「Inline Chat: Start Inline Chat」を選択します。

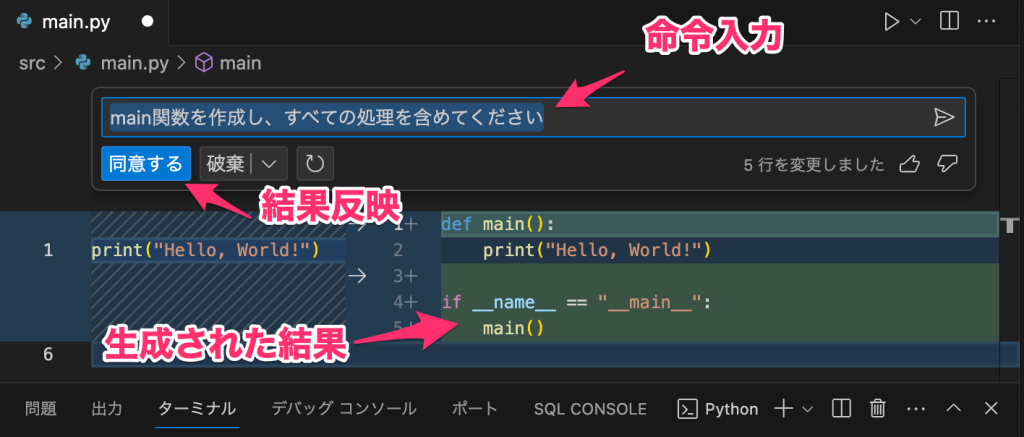
「main関数を作成し、すべての処理を含めてください」と入力し確定させると、依頼内容に沿ったコードが提案されます。

提案されたコードが適切だと思った場合は、「同意する」ボタンを押して結果を反映させましょう。もし適切でないと感じた場合は、「破棄」ボタンを押すか、新たに命令を入力して別のコードを提案してもらいましょう。
今回は、提案されたコードに同意し、さらに続けて関数を書いてもらいます。
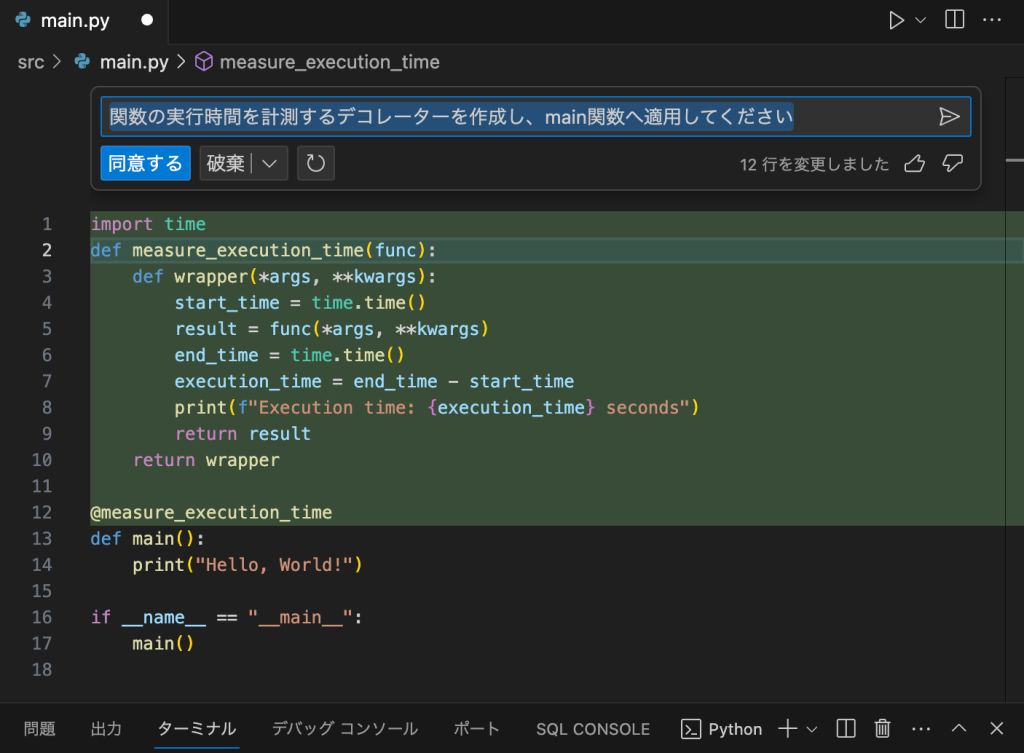
「関数の実行時間を計測するデコレーターを作成し、main関数に適用してください」と入力し、実行してみましょう。

新たなデコレーター用関数が作成され、それがmain関数に適用されたコードが提案されました。
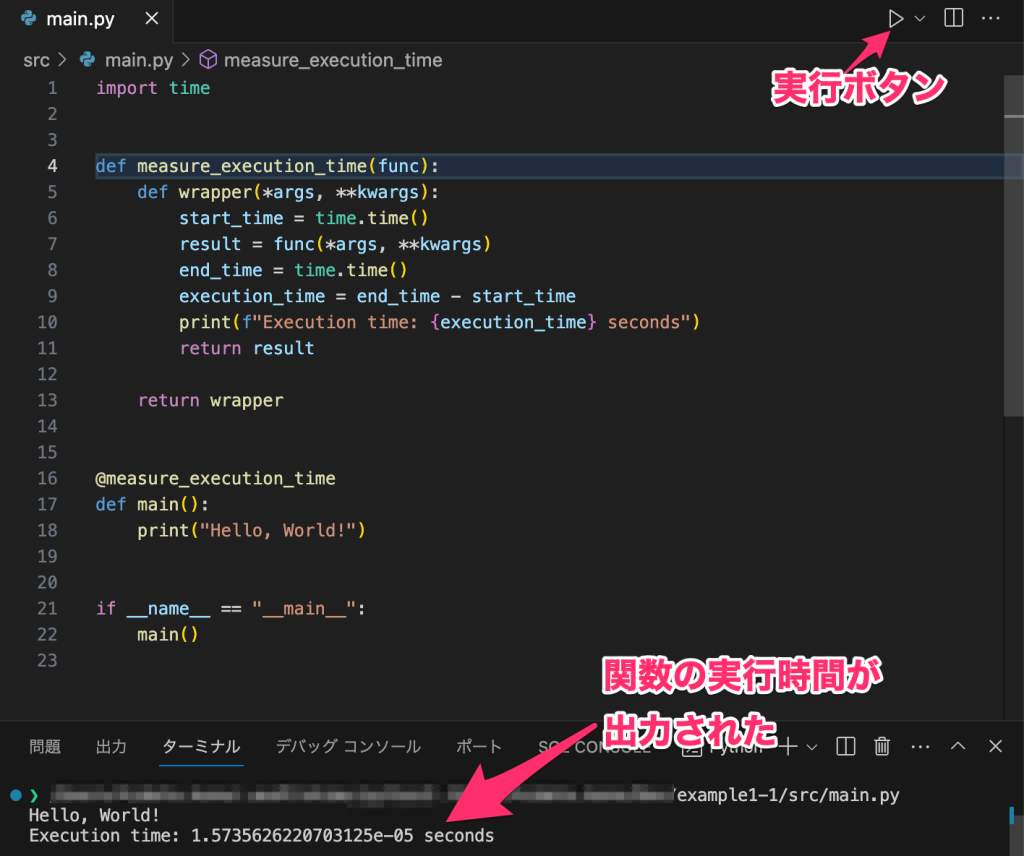
「同意する」ボタンを押して確定させ、コードを実行してみましょう。

GitHub Copilotへの指示に従って指定した通りのコードが作成され、問題なく実行できました。
GitHub Copilotを使用した不具合の説明・修正
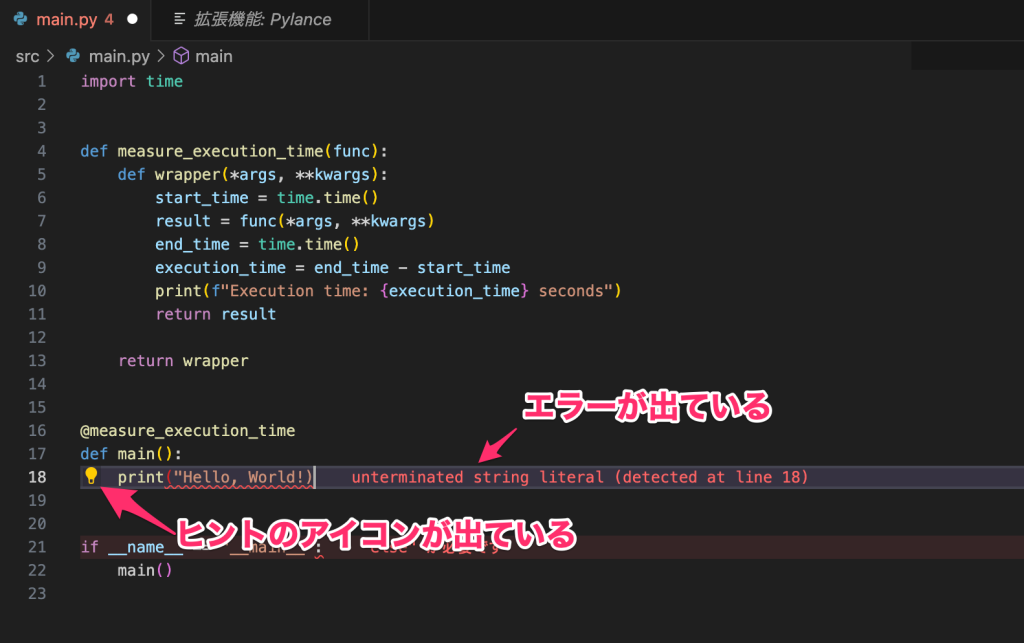
先ほどのコードを一部書き換え、エラーが発生するようにしました。今回はprint関数に渡している文字列から、ダブルクオーテーションを削除してみました。

エラーに対する説明や修正依頼の方法は、一般的にヒントのアイコンから行われることが多いですが、Inline Chatを使用することで、説明と修正案の提供を同時に行うことが可能です。
エラーのある箇所にカーソルを当て、Inline Chatを起動してみましょう。今回はCtrl + i(MacではCommand + i)のショートカットキーを使用して起動します。

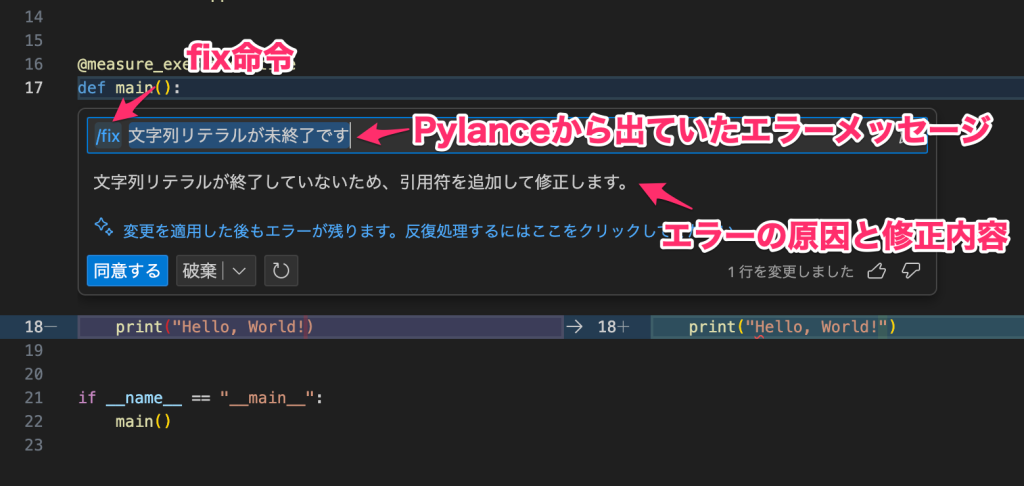
/fix命令(不具合に対する修正提案コマンド)にエラーメッセージが追加された状態でInline Chatが起動します。この状態で命令を確定させると、エラーの原因から修正内容、実際の修正方法までがすべて表示されます。提案された修正内容を適用したい場合は、「同意する」ボタンを押して操作を完了させます。
ターミナルからエラー解決
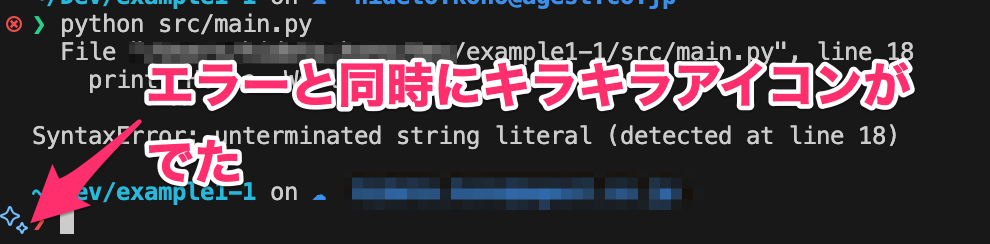
ターミナルから、先ほどエラーが発生していたmain.pyを実行してみましょう。

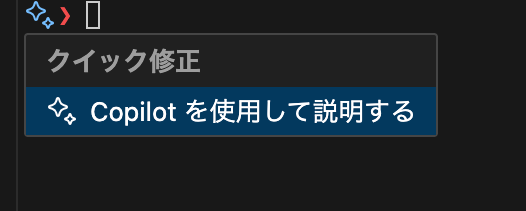
小さなダイアログが表示されます。その中にある「Copilotを使用して説明する」を押すと、

次に、Inline Chatの画面が表示され、最後に実行したコマンドに関する説明が表示されます。

CLIコマンドを聞く(調べる)
ターミナルを使用している際、どのようなコマンドを打つべきか知りたくなることがあります。直接Copilot Chatに質問することも可能ですが、Inline Chatを使用することでより効率的に質問し、回答を得ることができます。
今回は、このワークスペースをgitで管理するために必要なコマンドを聞いてみましょう。
ターミナルでCtrl + i(MacではCommand + i)のショートカットキーを押すとInline Chatが起動します。
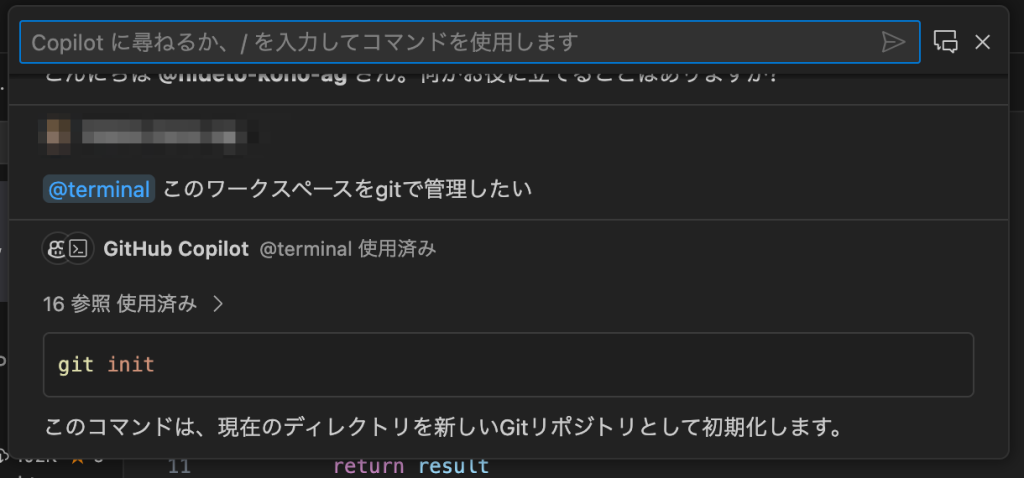
「このワークスペースをgitで管理したい」と質問を入力すると、

このように、必要なコマンドを教えてもらうことができます。インターネットで検索する手間が省けるのは便利ですね。
今回は、git initコマンドを実際に実行し、このワークスペースをgit管理対象として設定しましょう。
最後にターミナルで実行したコマンドを説明する
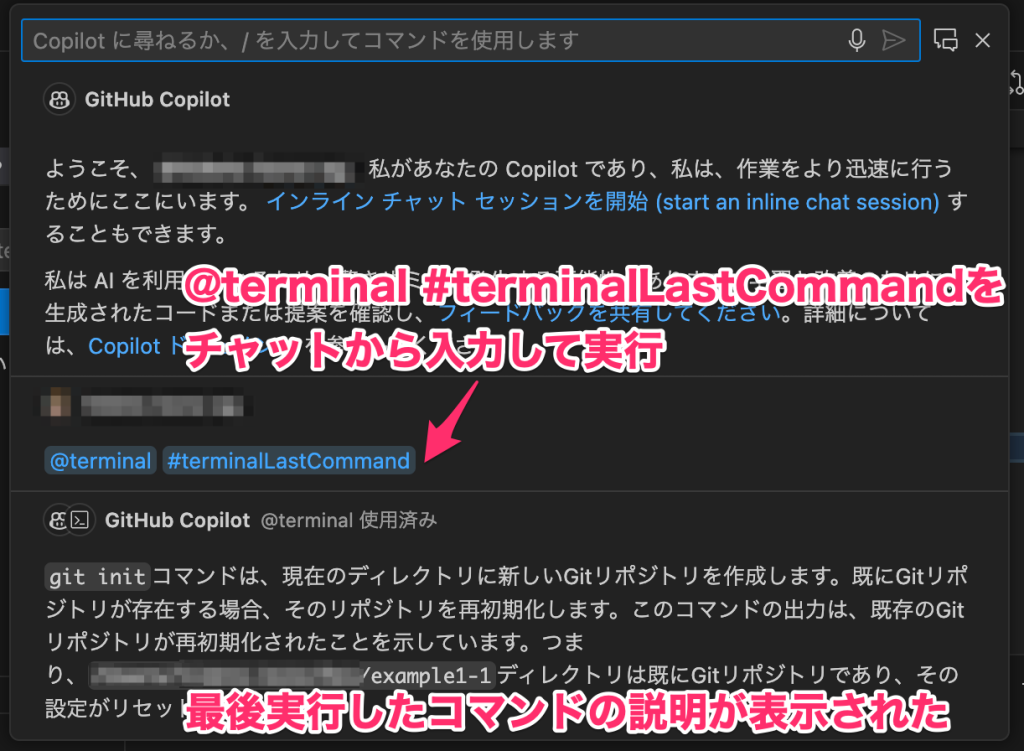
git init コマンドを実行した後、Inline Chatを起動します。チャット欄に表示されている @terminal の後ろに続けて #terminalLastCommand を追加し、確定しましょう(# を入力すると追加のコマンド候補が表示されます)。

実行したコマンドとその結果に関する状況を確認するのに、この方法は適しているようです。
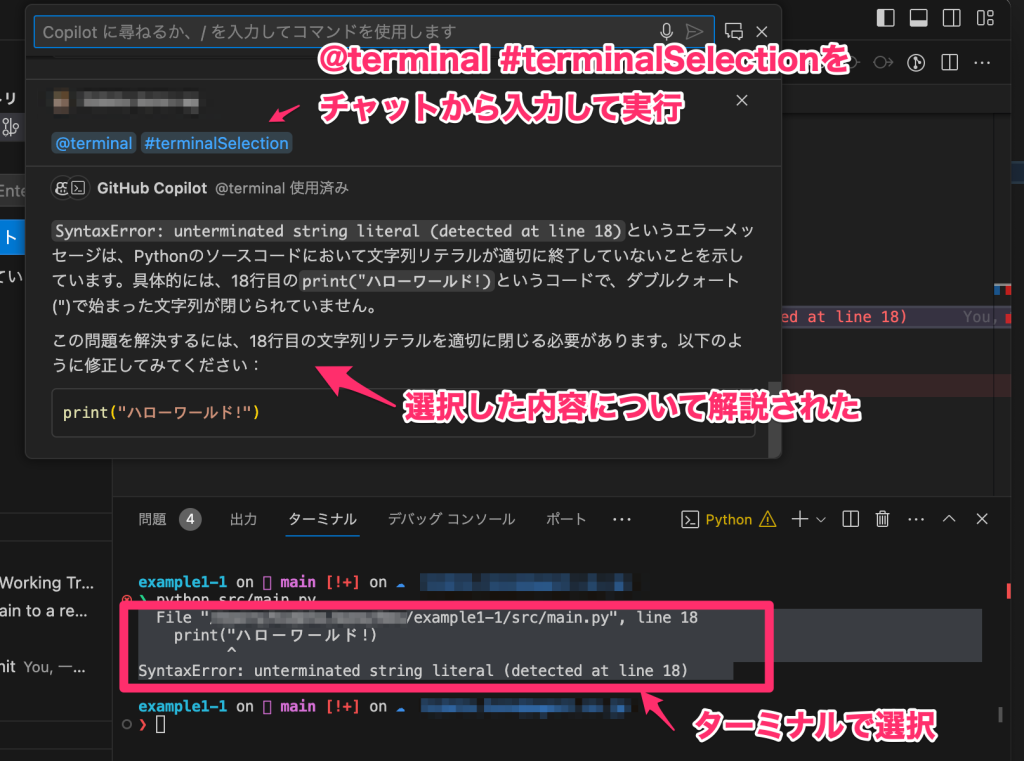
ターミナルの文字列を選択して説明させる
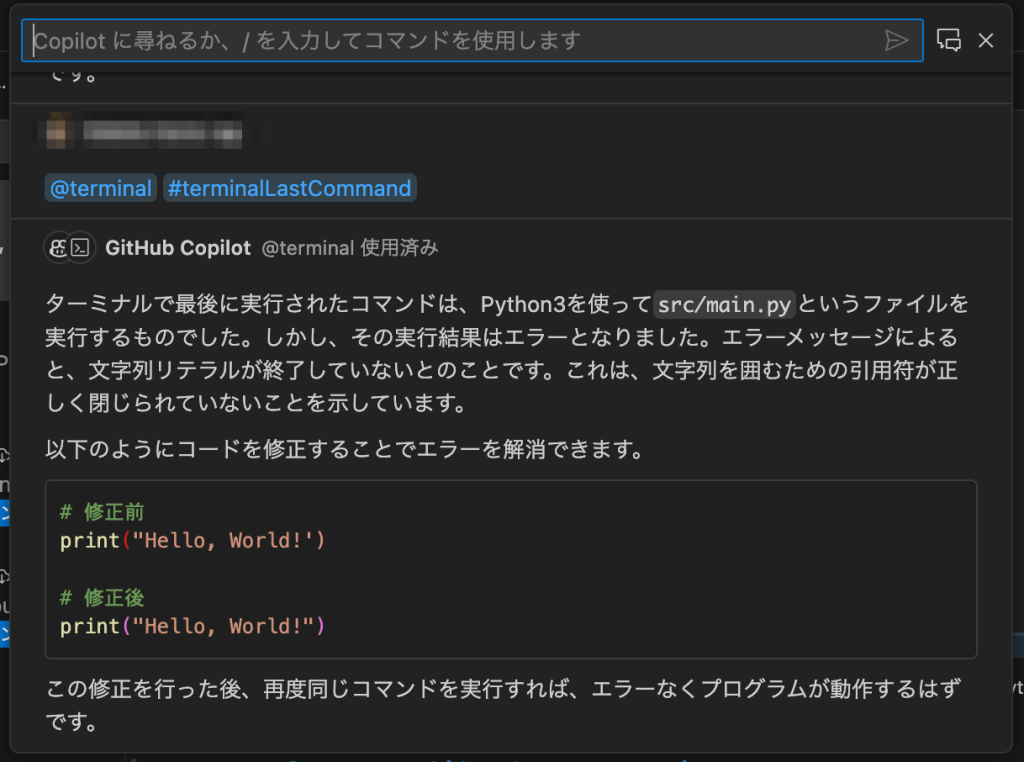
エラーが発生する状態のPythonファイルを実行した後、エラー内容をマウスで選択します。その後、Inline Chatを起動し、チャット欄に表示されている @terminal の後ろに続けて #terminalSelection を追加して確定させます。これにより、選択した文字列についてGitHub Copilotに説明を求めることができます。

ターミナルに表示されている文字列であれば、選択することによってGitHub Copilotに様々な説明を求めることができます。これは多くの用途に利用できる便利な機能だと思います。
GUIでコミットメッセージを自動生成
コミットメッセージを考えるのは意外と難しい作業です。しかし、GitHub Copilotには、コミットされる内容を元に自動的にコミットメッセージを提案する機能があります。
まず、すべてのファイルをコミットすることから始めましょう。
git add .
git commit -m "first commit"
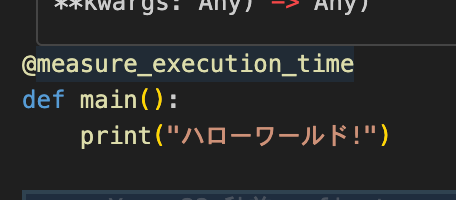
続いて、src/main.pyファイルを修正します。
今回は「hello world!」というメッセージをカタカナに修正しました。

この変更を加えた後、src/main.pyを再度ステージングしましょう。
git add src/main.py
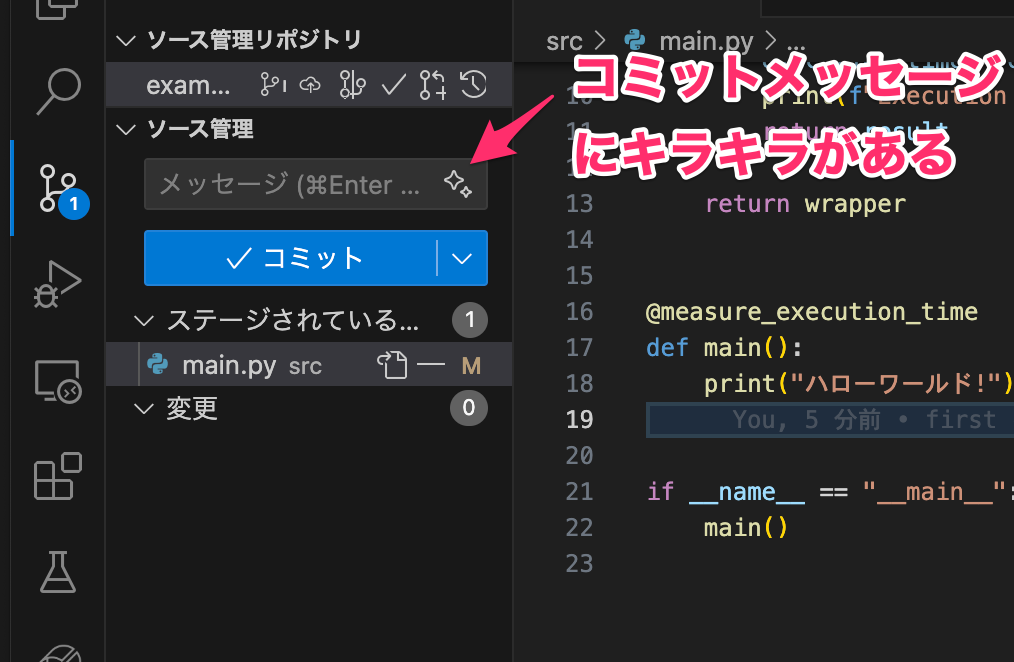
Visual Studio Codeのサイドメニューからgitを開くと、コミットメッセージ欄にキラキラマークが表示されていることが確認できます。

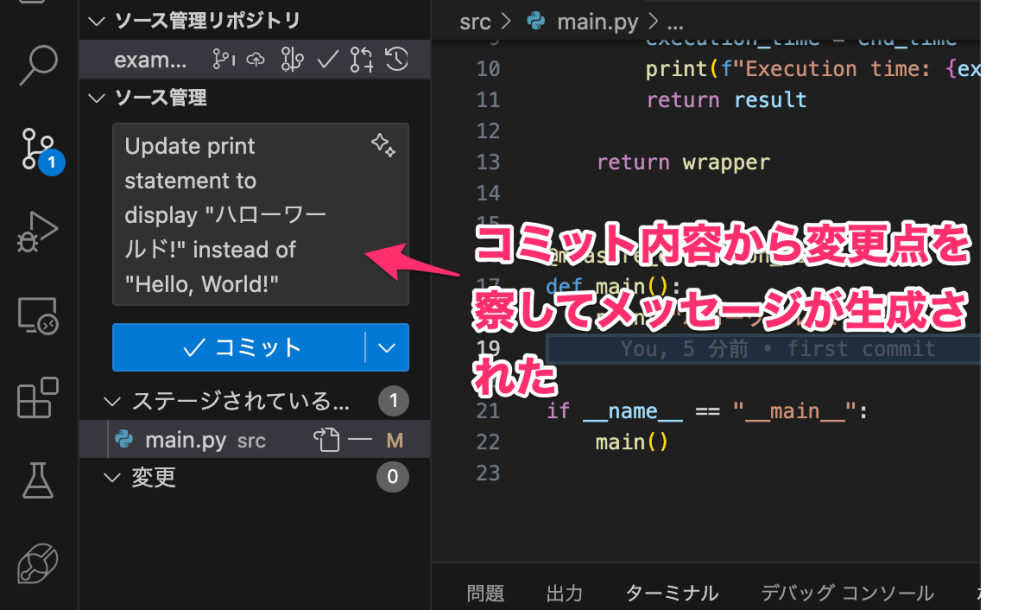
このキラキラマークのボタンを押すと、コミットメッセージが自動的に生成されます。

コミットメッセージの統一に悩んでいるチームには、この「ボタン一発で生成されるコメントを標準とする」というアプローチも良い選択かもしれません。
コミットメッセージからその内容を推測しにくい場合は、コミットが大きすぎる可能性があります。コミットメッセージの自動生成機能を適切に利用することで、コミットのサイズも自然と小さくなる傾向があるでしょう。
CUIからコミットメッセージを自動生成
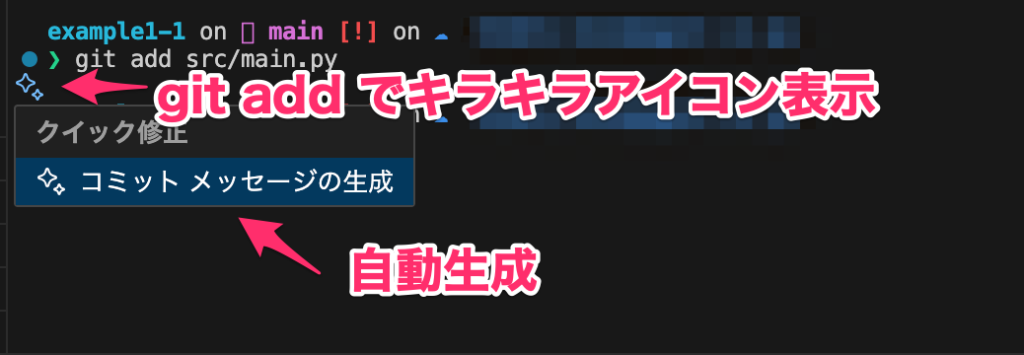
Visual Studio Codeのターミナルを使用すると、コミットメッセージを自動生成することができます。まず、ターミナルで git add src/main.py を実行してみましょう。するとターミナル上にキラキラアイコンが表示されます。このアイコンをクリックし、「コミットメッセージの生成」を選択することで、メッセージの自動生成を行うことができます。

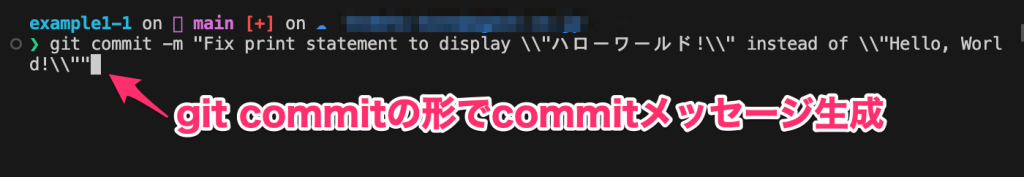
生成されたメッセージは、そのまま git commit コマンドとして表示されます。

Inline Chatでの @terminal エージェントとの対話、各種コマンドの説明・修正、gitの拡張機能など、Visual Studio CodeのターミナルとGitHub Copilotの組み合わせは非常に強力です。別途ターミナルソフトや環境を用意する必要なく、Visual Studio Codeのターミナルだけで作業する方が効率的な場合もあるでしょう。
ドキュメント自動生成
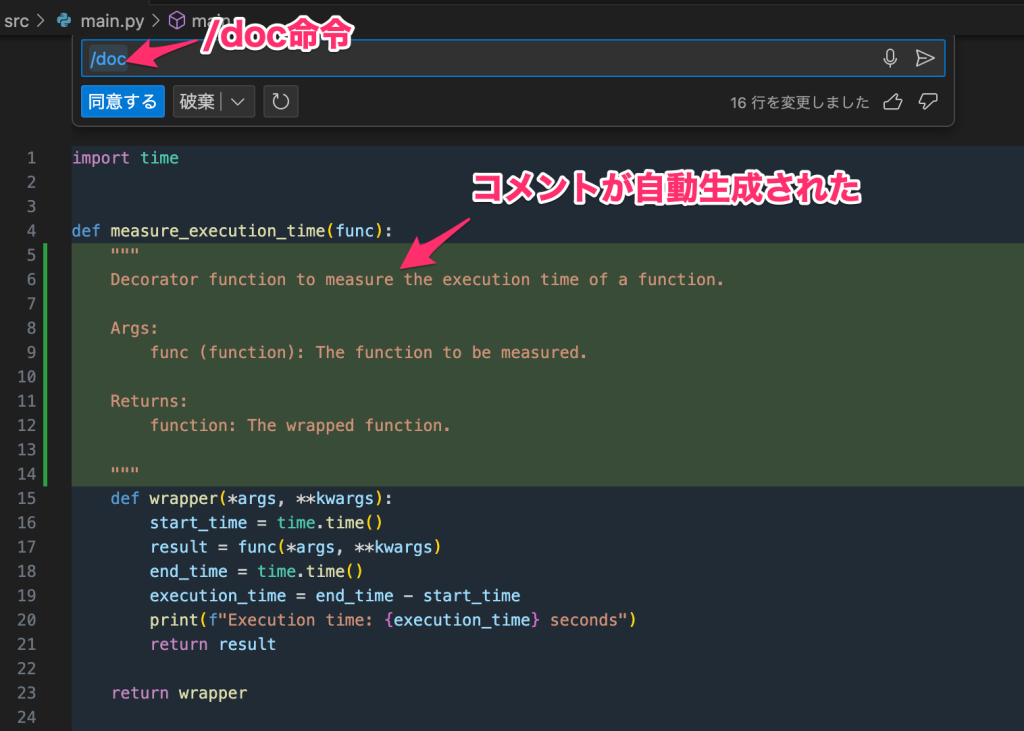
関数や処理に自動的にドキュメントを付けることができます。src/main.pyを開き、Inline Chatから /doc を入力して確定してみましょう。

今回の例では、既存の関数に対してコメントが自動生成され、その内容が提案されました。提案されたコメントが適切だと思った場合は、「同意する」ボタンを押してコメントを確定することができます。コメントを付けることで、IntelliSense(インテリセンス)の使い勝手がさらに良くなります。関数にコメントをつけるルールを設けているチームには特におすすめの機能です。
テストコード自動生成
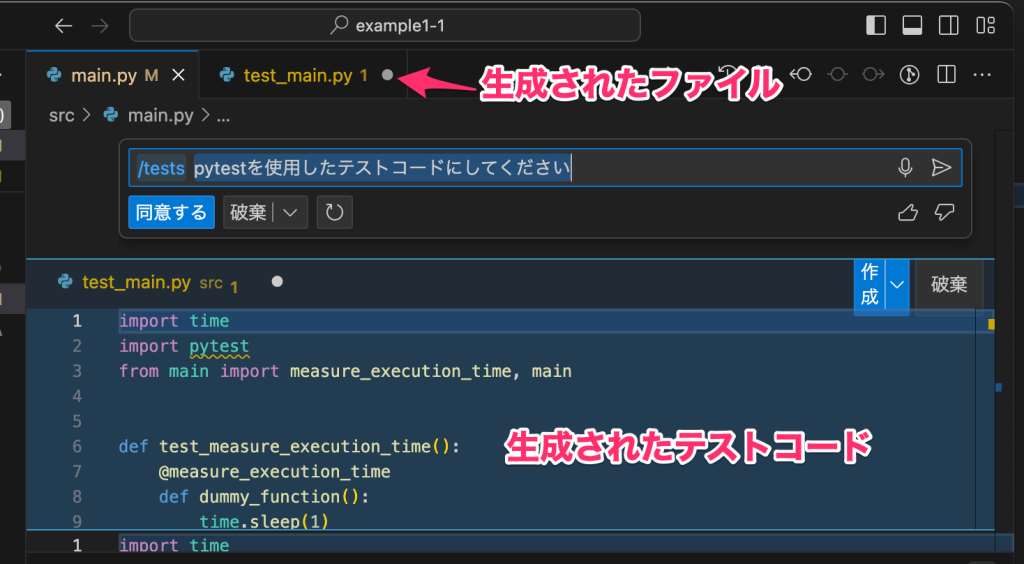
/tests 命令を使用して、src/main.pyに対するpytestを使用したテストコードを自動生成してみましょう。src/main.pyを開き、Inline Chatを起動します。さらに、/tests 命令に「pytestを使用したテストコードにしてください」という指示を付け加えました。

細かな指示を与えること(今回はテストツールを指定)で、生成されるテストコードをある程度コントロールできるようです。このような指示をテンプレート化しておくと、効率的にテストコードを作成する(または作成させる)ことが可能になるかもしれません。
まとめ
GitHub Copilotのエージェント機能は、開発者が抱える疑問や問題に直接対応し、解決策を提示する強力なアシスタントとして機能します。これにより、冗長な検索作業を省略し、コーディングの効率を大幅に向上させることが可能です。たとえば、新しいAPIの学習や新しいライブラリの使い方の理解が必要な場合、GitHub Copilotに問い合わせることで迅速に答えを得られます。また、コーディング中に遭遇する様々なエラーに対しては、自動的な修正提案や説明を通じてデバッグのスピードを上げることが可能です。
GitHub Copilotは単なるコード自動補完ツールにとどまらず、コードを書くユーザーを理解し、それに応じたサポートを提供する知的なパートナーのような存在です。これは特に、独学で学ぶ開発者や新しいプロジェクトに取り組む際のサポートとして非常に有効です。Visual Studio Code内で直接アクセスできるドキュメントの自動生成やテストコードの作成、コミットメッセージの提案など、開発の各ステージで潜在的なサポートを提供します。
最後に、GitHub Copilotは開発者との対話を通じて進化するAIツールです。ユーザーのフィードバックや使用パターンに基づき、より適切なサポートを提供するという点で評価されています。AIテクノロジーと人間の創造性を組み合わせることで、ソフトウェア開発の未来はより刺激的かつ効率的なものになるでしょう
おまけ
この文章は、プロのライターになりきったChatGPTによって校閲されました。タイトルと画像の作成も、ChatGPTとDALL-E3が担当しました。
文章校閲に使用したプロンプトは以下の通りです。
# ペルソナ
プロのライター
# 命令
入力文章をステップに沿って修正してください。
# ステップ
1. 誤字脱字修正
2. 全体の文章トーンを把握
3. 全体の文章スタイルを把握
4. 文章冒頭のトーン、スタイルに合わせて、全体の文章を調整
5. 修正後の文章を出力
# 入力
${入力文章}
ブログの全文を一気に貼り付ける場合も、ブロックごとに分けて貼り付ける場合も、どちらの方法を選んでも、しっかりと校閲することができます。また、「ステップバイステップ」というLLM(Large Language Models)の性能を引き出すマジックワードがあります。このマジックワードをさらに詳細に分解し、具体的な手順を書き出すことで、より高い精度での結果を期待することが可能です。「step by specified function」とでも言いましょうか。
<おすすめ記事・メディア>
Shopifyのテーマ開発にVSCodeを使うならこのプラグインを入れろ
VSCodeのインストール方法・日本語化の手順を解説する