はじめまして、KMです。
昨今はモバイルWi-Fiやキャリア回線でのテザリング等で、自宅でも外出先でもPCをネットワークに接続できる便利な時代になりました。
一方、環境要因や接続機器要因等で、サイトの読み込みや保存に時間がかかってしまうといった事象に遭遇してストレスに感じてしまう方も多いのではないかと思います。読み込みに時間がかかっても正常に動作するのであれば特に問題があるというわけではありませんが、中には通信速度の低下が原因で重篤な不具合が発生するケースもあります。
私が対応している業務でWebサイトのテストに関わることが多いのですが、過去にPCとスマートフォン(以下スマホ)のWebテストを実施中にスマホの通信状況が悪いタイミングで画面の表示崩れが発生したことがあります。
その際、クライアントからPCも含めて同様の現象が他の画面でも発生していないか確認して欲しいと依頼があり、通信速度低下のテスト方法を調査しました。
スマホの場合は、通信速度の制限やアクセス集中によって速度低下状態となる事があるため容易に再現する事が可能だったので、PCでも再現できないか調査したところ意図的に速度低下状態にする方法が見つかり、テストを実施した結果重篤な不具合も検出することが出来ました。
今回は、通信速度低下による重篤な不具合発生のリスクをテスト段階で可能な限り取り除けるように、意図的に通信速度低下状態にする方法と、テストによって実際に検出できた不具合を紹介したいと思います。
過去に発生した不具合紹介
まずは、実際に通信速度低下状態でのテストを行った際に検出できた不具合を紹介させていただきます。
事例1:通信速度低下状態で登録完了画面に遷移すると入力データの一部が欠損
Webサイトで個人情報を入力して会員情報の登録をする画面で、通信速度低下状態で登録完了画面への遷移を行い、読み込み中に通信速度を通常に戻して読み込みを完了させると、入力データの一部が欠損する不具合が発生していました。
こちらは通信速度低下状態で遷移を行ってから通常の速度に戻って登録完了になった場合、低速で読み込んでいたデータ部分しか保存されなかったというのが原因でした。
事例2:通信速度低下状態で登録完了を行うと完了メールが送信されない
登録完了画面に遷移した際に完了メールが送信されるという機能があるサイトにおいて、通信速度低下状態で登録完了画面に遷移すると、完了メールが送信されない不具合が発生していました。
こちらは通信速度低下状態で登録完了に遷移すると完了失敗の判定になっていたことが原因でした。
このように、実際に通信速度低下のテストを行うことで、データの欠損や完了失敗の判定となる等の重篤な不具合が検出される場合があることから、表示確認以外にもデータの読み込み、入力等の特定の画面に対しては通信速度低下状態でのテストを行う必要性を感じることができたのではないかと思います。
では次に実際に通信速度を低下させる方法を紹介します。
デベロッパーツールの設定手順
今回紹介する方法はブラウザの機能となるため、Chrome、Edge、Firefoxがインストールされている全てのPCで使用可能となります。
※Safariに関してもデベロッパーツールと同様の機能「Webインスペクタ」がありますが、通信速度の変更を行うためには無料ツールの「Xcode」と「Additional Tools for Xcode」のインストールが必要となりますので今回は割愛します。
ChromeとEdgeの設定手順
1 Chrome(Edge)を起動する
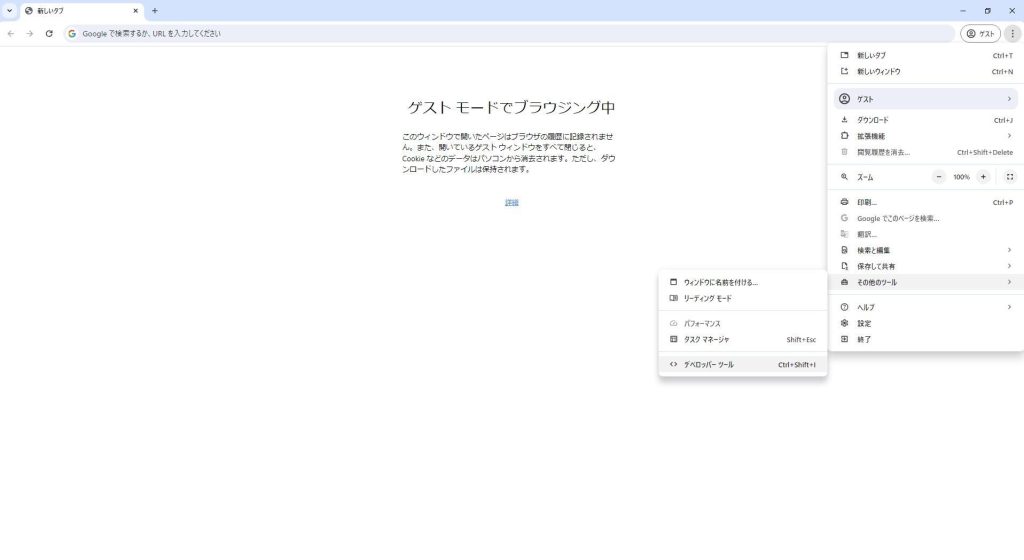
2 その他のツールからデベロッパーツール(開発者ツール)を起動する

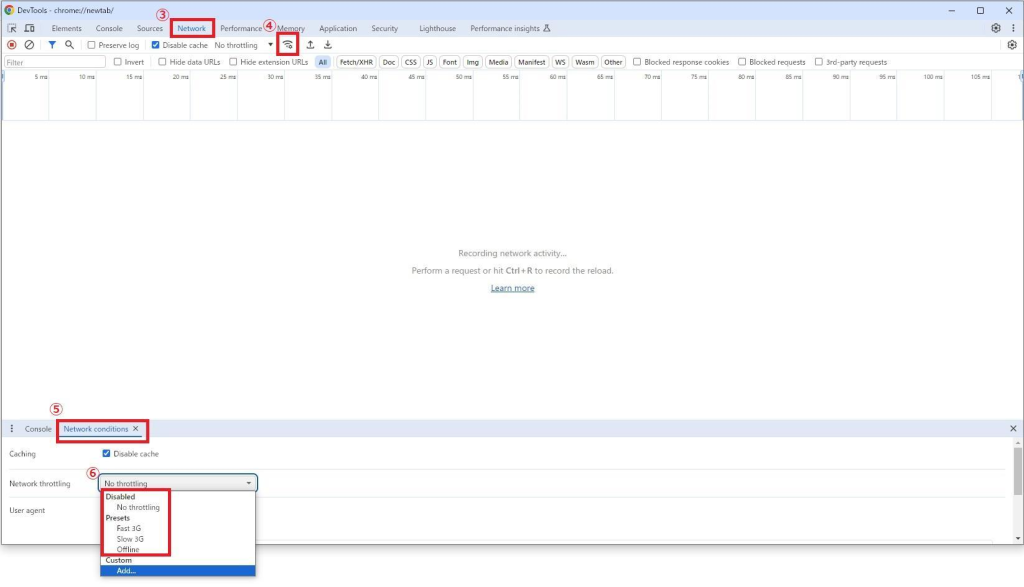
3 「Network」を選択する
4 扇形の通信アイコンを選択する
5 画面下に「Network conditions」が表示されることを確認する
6 「Network throttling」のプルダウンリストから「Fast 3G(Slow 3G)」を選択する

7 確認したいWebページに遷移すると通信速度が制限された状態になる
8 元の速度に戻したい場合はプルダウンリストの「No throttling」を選択する
※デベロッパーツールが起動しているタブのページのみ通信速度の影響を受けます。
※一例として「Slow 3G」を選択して画面遷移→画面読み込み中に「No throttling」を選択すると一時的に地下鉄でスマホを使用しているような通信速度低下状態を再現できます。
また6の「Network throttling」のプルダウンリストから「Add…」を選択し、設定を行うことで任意の速度にすることも可能となります。
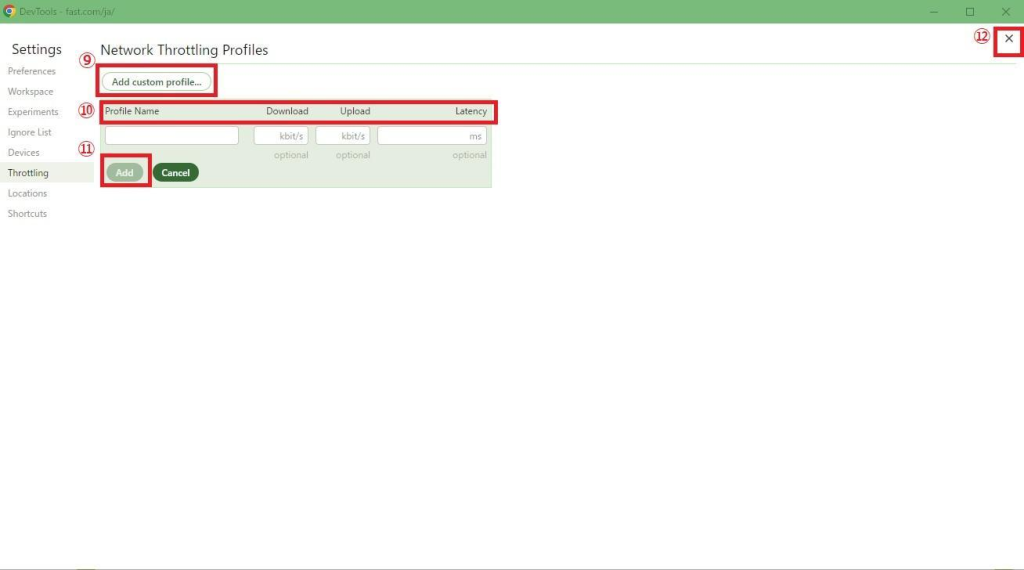
9 「Add custom profile…」を選択する
10 下記入力欄に任意の値を入力する
- Profile Name:任意の名前
- Download(下り速度):インターネット上にあるデータをダウンロードする速さ
- Upload(上り速度):手元のデータをインターネット上にアップロードする速さ
- Latency(遅延速度):疎通確認と同時にデータを送信してから返ってくるまでの応答速度
※Latencyの時間が長いほど、下り速度および上り速度が速くても表示に時間がかかります。
11 入力が完了したら「Add」を選択する
12 追加が完了したら画面右の「×」を選択する

13 「Network throttling」のプルダウンリストから作成したCustomを選択する
以上で設定通りの通信速度でブラウザ操作が可能になります。
Firefoxの設定手順
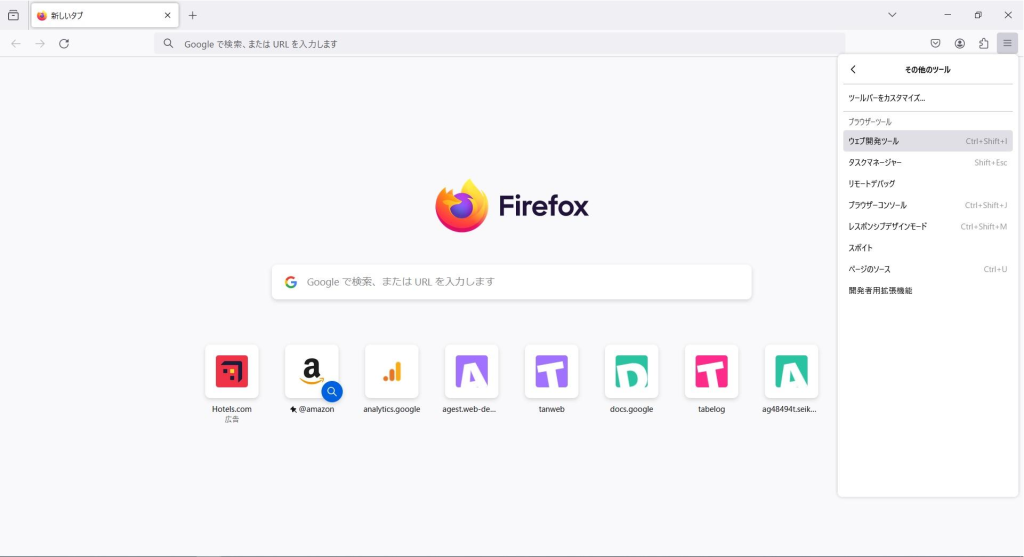
1 Firefoxを起動する
2 その他のツールからウェブ開発者ツールを起動する

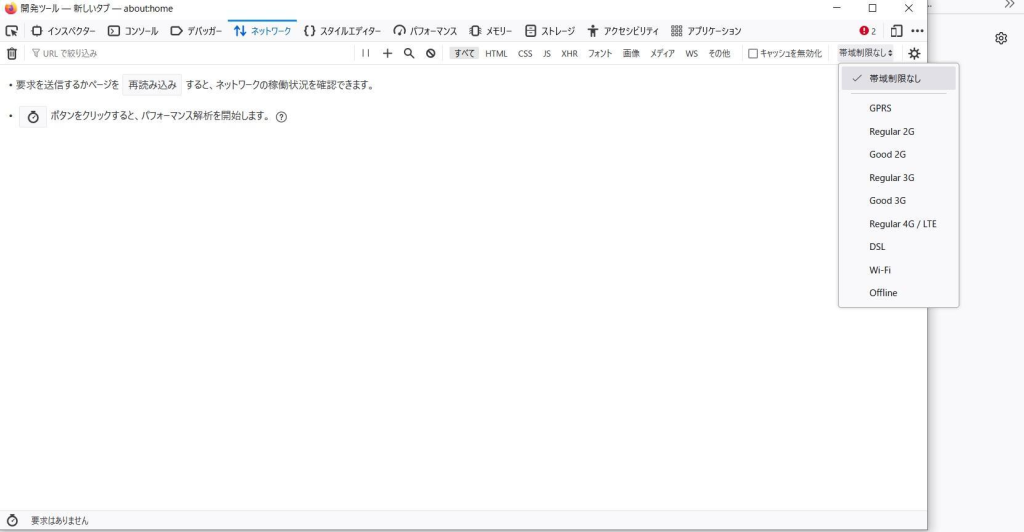
3 「ネットワーク」を選択する
4 「帯域制限なし」のプルダウンリストから任意の制限を選択する

※以下がFirefoxのプルダウンリストにある大まかな速度表記になり、Chrome、Edgeと異なり、カスタム設定は出来ません。

デベロッパーツールで設定した速度表示の確認
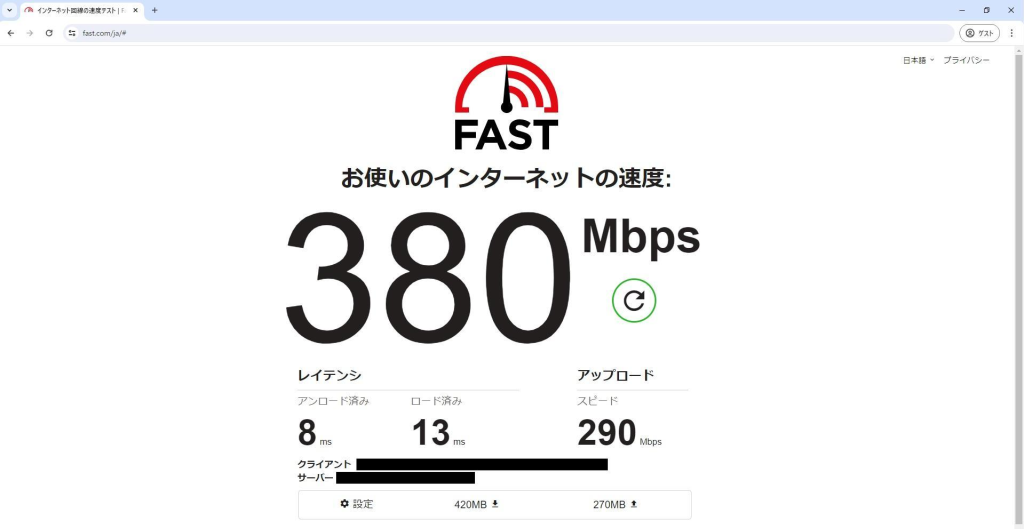
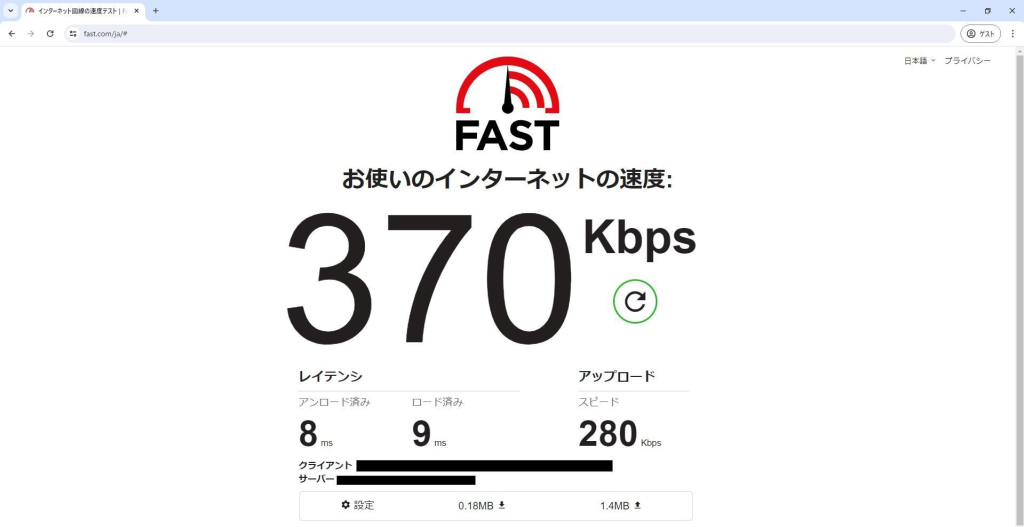
速度表示の確認ができるサイトで実際に通信速度が制限されているかを確認してみました。
・デベロッパーツールで速度制限を設定していない画面

・デベロッパーツールで「Slow 3G」を選択して速度制限を設定した画面

このように、デベロッパーツールのプルダウンリストを切り替えるだけで速度制限の状態を簡単に再現することが可能です。
通信速度低下状態に設定する際の注意点
低速にすることによりWebページの読み込みに時間がかかり、表示されるまで操作できない状態になるため通常のテスト実施を行うよりテスト工数がかかります。
そのため全ての画面で通信速度低下状態でのテストを行うことは現実的ではないので、「過去に発生した不具合紹介」でも記載したような、データの読み込み、入力等の特定画面のみの限定的な使用にする必要があります。
またデベロッパーツールで容易に速度変更を行えますが、Webページの作りによっては使用を想定していない場合もあるので、クライアントとの事前確認を行ってから使用する必要があります。
まとめ
PCのブラウザ機能となるため、Safari以外のブラウザ(Chrome、Edge、Firefox)ではインストール等必要なく使用が可能で、通信速度が低下する現象も容易に再現が可能となります。
テスト工数がかかるデメリットもありますが、紹介した不具合のように重篤な不具合を発見することができる可能性がありますので、データの読み込み、入力等の画面では通信速度低下状態でのテストも、品質を担保するために効果的なのではないかと思います。
本記事が皆さんのお役に立てれば幸いです。