こんにちは!フロントエンドエンジニアのつかじです。
今回は、私たちの開発チームで導入した「Vercelのv0 Teamプラン」について、その魅力や実際に使ってみて感じた効果、そして活用方法を詳しくご紹介します。
v0とは?
まず、v0についてご存知ない方のために簡単に説明します。v0は、Vercelが提供するAIを活用したUI自動生成ツールです。自然言語での入力から直感的にUIを生成し、React、Svelte、Vue、そしてHTML+CSSとして出力することができます。
v0の主な特徴
- 自然言語によるUI生成:テキストでの指示から、即座にUIコンポーネントを生成。
- 複数のデザインバリエーション:同じ指示から複数のデザインを提案し、最適なものを選択可能。
- React/Next.jsとの高い互換性:生成されたコードは即座にプロジェクトに統合可能。
- カスタマイズの容易さ:生成後のコードを自由に編集・調整できる。
v0 Teamプランとは?
次に、v0 Teamプランについて詳しく見ていきましょう。v0 Teamプランは、2024年10月15日に発表された、チーム全体でv0の機能を効率的に活用できるように設計されたプランです。詳しくはこちらをご覧ください。
主な特徴
- チームメンバーとの共有:生成したコンポーネントやプロジェクトをチーム内で共有可能。
- クレジットの集約管理:チーム全体でクレジットを共有し、効率的に利用。
- カスタム指示の設定:チーム全体で共通のカスタム指示を設定し、一貫性のある開発が可能。
導入の経緯
私たちの開発チームでは、プロトタイピングの効率化とデザインの一貫性を図るためのツールを探していました。そこで目を付けたのが、AIを活用してUIを自動生成できるv0でした。個人での試用期間を経て、その有用性を実感し、チーム全体で活用するためにv0 Teamプランの導入を決定しました。
実際に使ってみて感じた効果
1. プロトタイピングの高速化
自然言語での指示から即座にUIを生成できるため、プロトタイピングに要する時間が大幅に短縮されました。
- 迅速なデザイン提案:アイデアをすぐに形にし、チーム内で共有。
- 複数案の比較検討:異なるデザインバリエーションを簡単に生成し、最適なものを選択。
2. コードの統一性と品質向上
生成されるコードは、Tailwind CSSやshadcn/uiといったモダンな技術スタックを基盤としており、コードの品質と統一性が向上しました。
- 一貫したスタイリング:チーム全体で同じスタイルガイドに基づいた開発が可能。
- 可読性の高いコード:メンテナンス性が向上し、後続の開発がスムーズに。
3. カスタム指示による開発効率の飛躍的向上

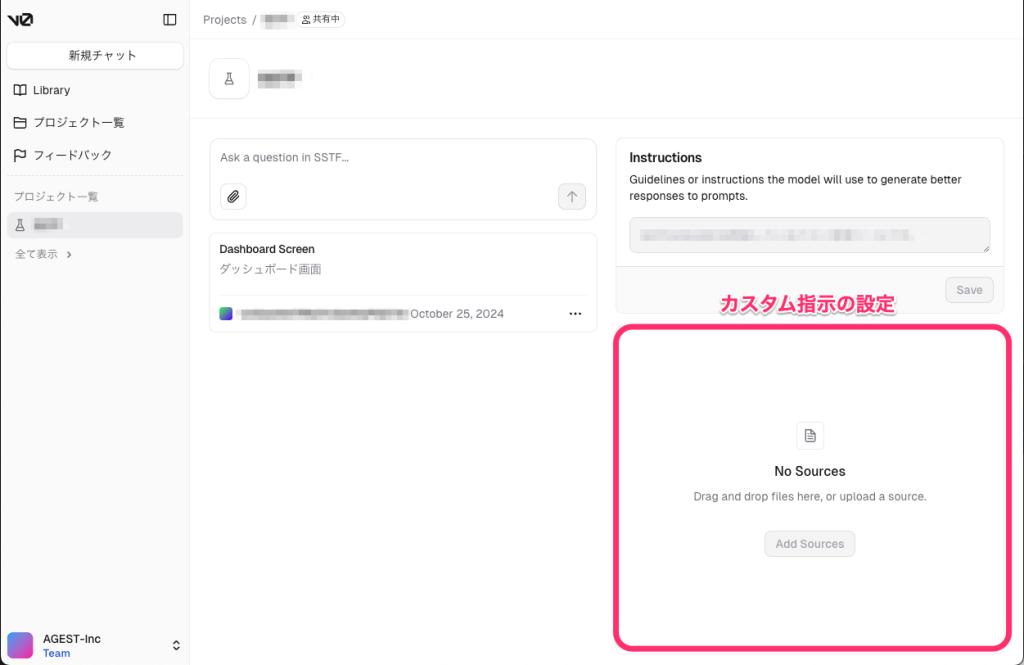
v0 Teamプランの大きな魅力の一つが、カスタム指示を活用できる点です。
カスタム指示とは、v0に対してプロジェクト固有の要件やガイドラインを設定できる機能です。これにより、AIがUIを生成する際に、チーム独自のルールやベストプラクティスを考慮することができます。v0 Teamプランでは、このカスタム指示機能を活用することで、以下のような効果を実感しました。
- チーム知識の集約:v0のプロジェクトごとにカスタム指示を設定することで、チームメンバー全員が同じ指示を基に開発できます。個々の知見が埋もれたり忘れ去られたりすることなく、チーム全体で共有・活用できます。
- 独自資料の活用:プロジェクトに独自のアーキテクチャ手法、スタイルガイド、ドキュメントをソースとして追加できます。これにより、v0はチーム特有の情報を参照しながら、より適切なUIを生成します。
- 多様なドキュメント形式のサポート:PDF、TXT、コードファイルなどのドキュメントをソースとして追加可能で、プロジェクトに合わせたカスタムな生成が期待できます。
具体的には、よく使うコンポーネントやデザインパターンをカスタム指示として登録し、必要なときにすぐに呼び出せるようになりました。これにより、新機能の実装やページ追加時にも、一貫性のあるデザインと効率的な開発が可能となりました。
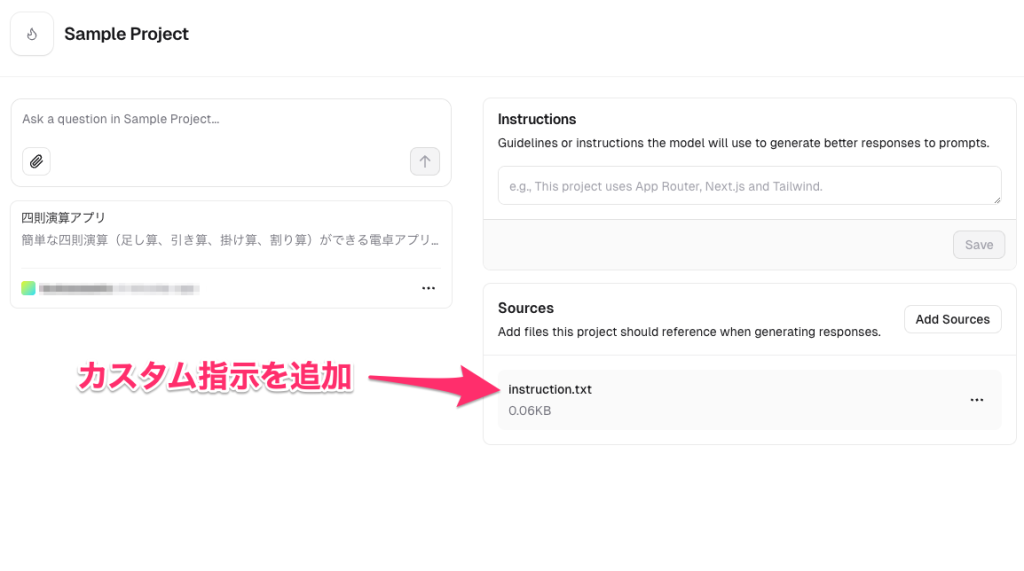
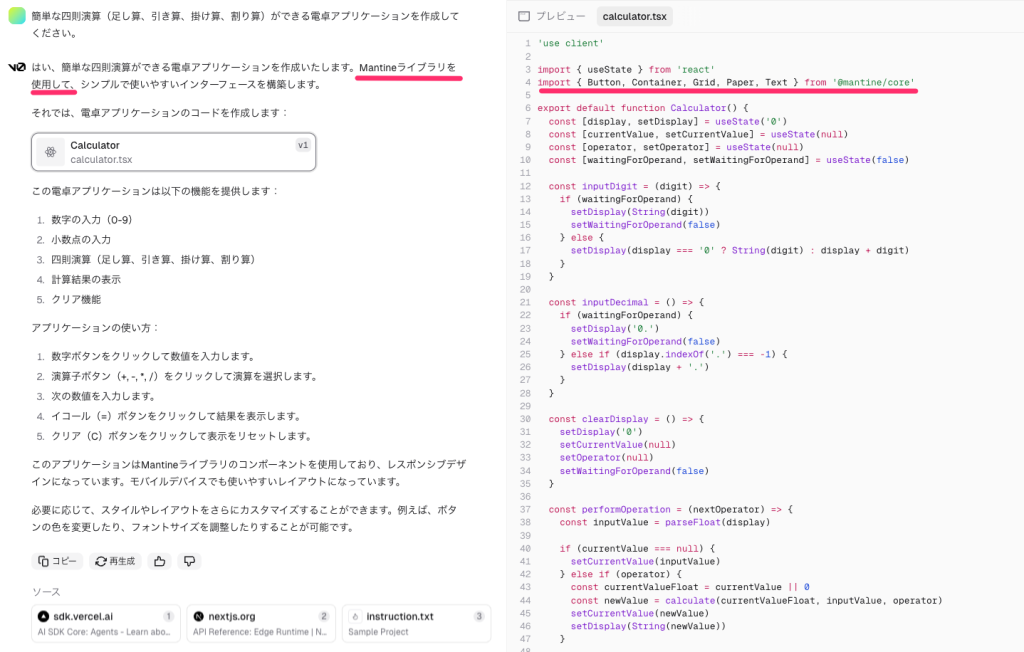
例えば、カスタム指示として「UIライブラリにはMantineを利用」と記載したinstruction.txtを追加すると、

アプリケーション生成の指示を出す際に、特にChatで指示をしなくても、Mantineライブラリを利用してコードを生成してくれます。

また、カスタム指示はチーム内で共有・更新が可能なため、プロジェクトの進行に伴って指示内容を改善・拡充することができます。これにより、常に最新の開発手法やデザイントレンドを取り入れたUIを提供できるようになりました。
まとめ
Vercelのv0 Teamプランを導入したことで、チームの開発効率やコラボレーションが飛躍的に向上しました。AIを活用したUI自動生成により、プロトタイピングがスピードアップし、デザインの一貫性も確保できます。フロントエンド開発において、新しいツールや技術を積極的に取り入れたいチームには、v0 Teamプランは非常におすすめです。