
こんにちは。kobaです。
Windows向けアプリのテスト自動化の業務をしていた際に、rbenvを使用してRuby環境を構築し、プロジェクトごとにバージョンを切り替えていました。しかし、開発環境のバージョンアップやパッケージの依存関係によるエラーの発生など、環境構築が手間に感じることがありました。
そこで、WSL2を利用したLinux環境の構築と、Dockerを利用したRuby環境の構築を実践してみました。
本記事で紹介する環境構築手順のメリット
- 迅速なセットアップ:
- WSL2とDockerを活用することで、Windows上でLinuxと多言語の開発環境やサーバーを迅速に構築できます。
- 再現性のある環境:
- Dockerを利用することで、どのマシンでも同じ開発環境を再現でき、依存関係や環境の違いによる問題を回避できます。
- 開発効率の向上:
- VSCodeとWSL2の連携により、Windowsの利便性を保ちながらLinuxの強力な開発ツールを利用できます。
- 自動化の可能性:
- DockerとDocker Composeを使用することで、開発環境の構築やテストの実行を自動化し、手作業を減らせます。
- 柔軟な環境管理:
- DockerfileとDocker Composeを使えば、プロジェクトごとに異なるバージョンや設定を簡単に管理できます。
概要
本記事で紹介する方法を使うことで、開発環境の構築が大幅に簡素化され、再現性のある環境を作ることができます。また、Dockerを利用することで、依存関係や環境の違いに悩まされることなく、どのマシンでも同じ環境を再現することができます。
今回紹介した例以外にも、他言語の開発やサーバー構築など様々な用途で活用できると思いますので、一例として開発環境構築の際の参考になればと思います。
Linux環境構築
WSL2のインストール
WSL2(Windows Subsystem for Linux 2)は、Windows 10およびWindows 11でLinux環境を実行できる機能です。WSL2は実際のLinuxカーネルを使用しており、開発者はWindows上でLinuxツールやアプリケーションをシームレスに利用でき、特にDockerなどのコンテナ技術の利用が容易になります。
こちらの手順を参考にWSL2をインストールします。
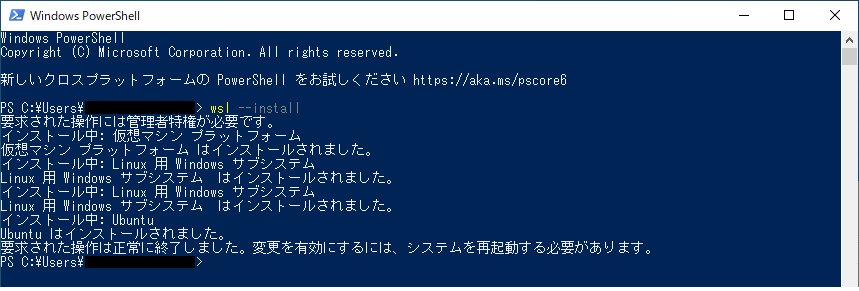
PowerShellで以下のコマンドを実行します。(※Windows 10 バージョン2004 以上 (ビルド19041以上) またはWindows 11を実行している必要があります。)
wsl --install

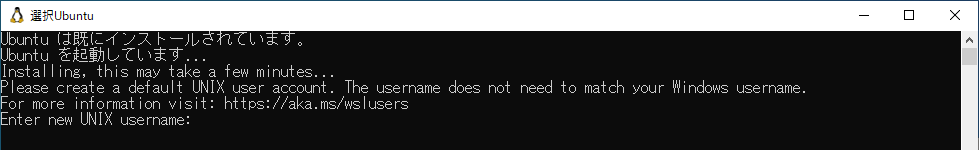
インストールが完了したらPCを再起動します。再起動後、Ubuntuが自動でインストールされます。
ユーザー名とパスワードの入力を求められるので、任意のユーザ名とパスワードを入力します。

VSCodeのインストール
エディターとしてVSCode(Visual Studio Code)をインストールします。インストール後、必要な拡張機能を追加します。
VSCodeはデバッグやコードの可読性を向上させる拡張機能を追加することができ、
自分で開発しやすい環境にカスタマイズできます。今回は必要最低限の拡張機能のみご紹介します。
- WSL(WSL拡張機能)
WSL拡張機能と併用することで、WSLをフルタイムの開発環境としてVSCodeから直接使用できます。 - Japanese Language Pack(VSCodeの日本語化)
VSCodeはデフォルトで表示言語が英語になっていますが、この拡張機能を追加することで日本語表記のUIに変更することができます。
Ubuntuの初期設定
- VSCodeからUbuntuに接続します。
- 画面左下の青色のリモート接続アイコンをクリックします。

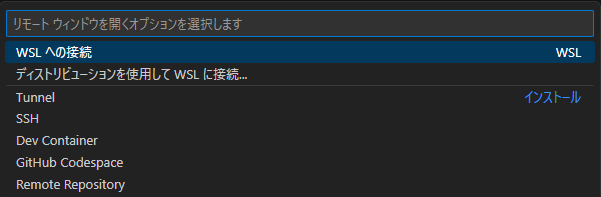
- 画面上部のリモートウィンドウから「WSLへの接続」を選択します。

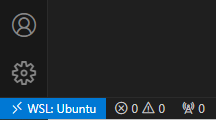
- リモート接続アイコンの横に「WSL:Ubuntu」が表示されていればUbuntuに接続完了です。

- ターミナルを開いてUbuntuの初期設定をおこないます。
- ターミナルはタスクバーの「ターミナル>新しいターミナル」から開くことができます。

- パッケージの更新とアップグレードを実施します。
sudo apt update && sudo apt upgrade
- 日本語環境の設定をおこないます。
sudo apt install -y language-pack-ja
sudo update-locale LANG=ja_JP.UTF-8
- PowserShellからWSLを再起動します。
wsl --shutdown
Dockerのインストール
インストールするDockerについて
- WindowsでDockerを利用する場合、
- Docker Desktop for Windows:WindowsにDockerをインストールする
- Docker Engine:WSL2上のUbuntuにDockerをインストールする
の2種類から利用できます。
今回は WSL2上のUbuntuにインストールするDocker Engine を使用します。
インストール手順
Docker Engineインストール
ドキュメントに記載している手順を参考にDockerのインストールを進めていきます。
インストールにはいくつかの方法が用意されていますが、今回は便利スクリプトを使ったインストール の手順で構築を進めていきます。
- Ubuntuのターミナルから以下のコマンドを実行します。
curl -fsSL https://get.docker.com -o get-docker.sh
sudo sh get-docker.sh
- ユーザーを
dockerグループに追加します。
sudo usermod -aG docker $USER
systemdを有効にする
DockerのサービスをUbuntuの起動後に常駐させるためにsystemdを有効にする必要があります。
- Ubuntuのターミナルから
wsl.confを作成して開きます。
sudo vi /etc/wsl.conf
- 次の行を追加します。
[boot]
systemd=true
- エディターを保存して終了後、PowerShellからWSLを再起動します。
wsl --shutdown
- Ubuntuのターミナルを開き、以下のDockerコマンドが実行できるか確認します。
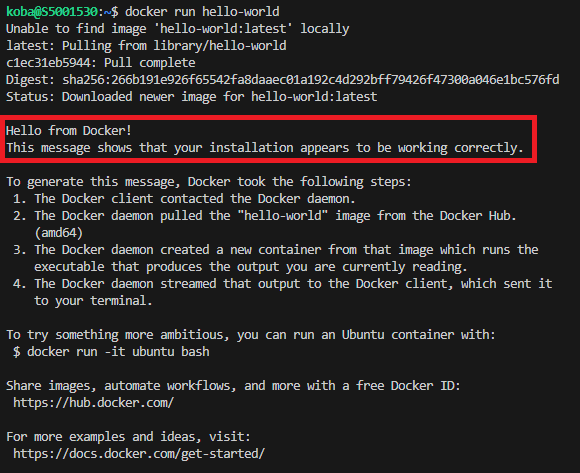
docker run hello-world以下の赤枠のメッセージが表示されていれば、Dockerのインストールは完了です。

DockerでRuby環境を構築
ここからはインストールしたDockerを利用してRuby環境を準備します。
Dockerfile作成
DockerfileはDockerイメージの作成手順を定義するファイルです。
sample_dirディレクトリを作成し、その中にDockerfileを作成します。
# ベースイメージ
FROM ruby:3.2.3
# コンテナ内の作業ディレクトリを指定
WORKDIR /app/project
# ローカルマシンの./sample_dirの内容をコンテナ内の/app/projectディレクトリにコピー
COPY ./sample_dir /app/project
# コンテナが起動した際にデフォルトで実行されるコマンドを指定
CMD ["/bin/bash"]
Dockerコマンド
作成したDockerfileをもとにDockerイメージを作成し、コンテナを起動します。
以下のコマンドを実行します。
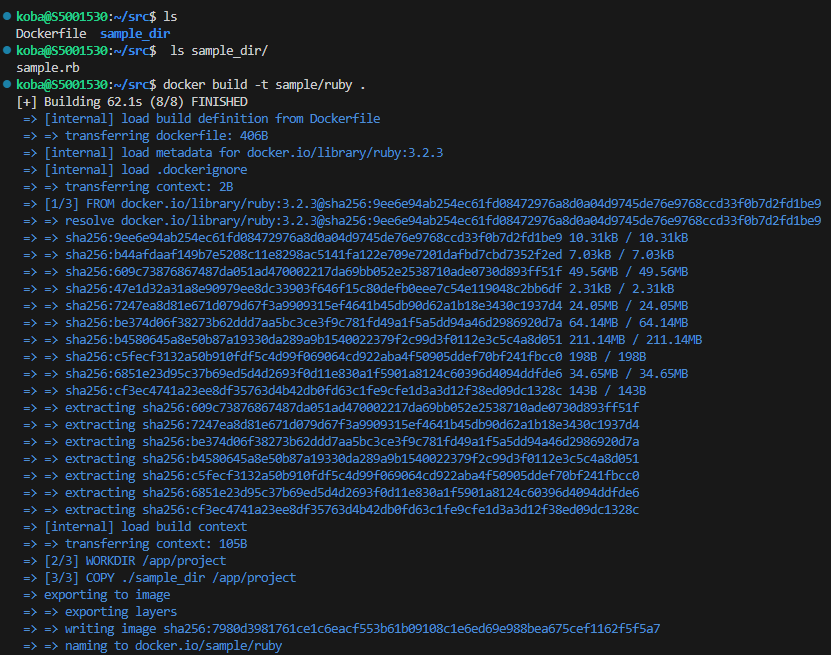
docker build -t sample/ruby .
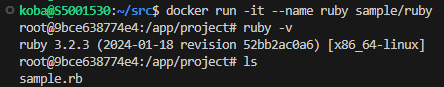
docker run -it --name ruby sample/ruby

Ruby環境のコンテナが作成され、ローカルのRubyファイルもコンテナ内の指定したディレクトリにコピーされていることも確認できました。

ruby環境はexitコマンドで抜けることができます。
活用例
ここからは活用例ということで、実際にCucumberを利用した自動テスト開発環境の準備をしていきます。
Gemfile作成
任意の場所にsample_dirディレクトリを作成し、Gemfileを以下の内容で作成します。
source "https://rubygems.org"
gem 'cucumber'
gem 'rspec'
Dockerfile作成
sample_dir内にDockerfileを作成し、以下の内容を記述します。
FROM ruby:3.2.3
WORKDIR /app/project
COPY . /app/project
# ライブラリをインストールするコマンドを実行
RUN bundle config --local set path 'vender/bundle' \
&& bundle install
CMD ["/bin/bash"]
先ほど紹介したDockerコマンドで起動することもできますが、
今度はDocker Composeを利用します。
docker-compose.yml作成
Dockerfileと同階層にdocker-compose.ymlを以下の内容で作成します。
services:
cucumber:
build: .
environment:
TZ: Asia/Tokyo
volumes:
- .:/app/project
volumes:の指定で、ローカルにあるファイルをコンテナ内の指定したディレクトリに同期します。
ローカルファイルを更新するとコンテナ内のファイルも更新されます。
docker composeコマンド実行
docker composeのコマンドを実行します。
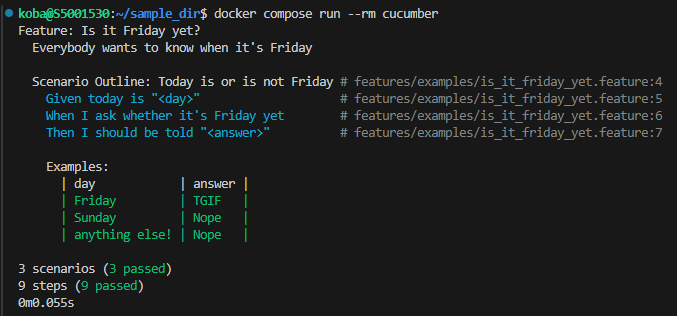
docker compose run --rm cucumber
オプション--rmの指定で、コンテナの終了時にコンテナを自動削除します。
Cucumberの初期設定
Ruby環境のコンテナ内でCucumberの初期設定を行うコマンドを実行します。
bundle exec cucumber --init
コマンドを実行するとCucumberで必要なディレクトリが生成されます。
- features ディレクトリ
- features/step_definitions ディレクトリ
- features/support ディレクトリ
- /env.rbファイル
今回はCucumberのチュートリアルを元に実装します。
features/is_it_friday_yet.featureファイルを作成し、以下の内容を記述します。
Feature: Is it Friday yet?
Everybody wants to know when it's Friday
Scenario Outline: Today is or is not Friday
Given today is "<day>"
When I ask whether it's Friday yet
Then I should be told "<answer>"
Examples:
| day | answer |
| Friday | TGIF |
| Sunday | Nope |
| anything else! | Nope |
次に、features/step_definitions/stepdefs.rbファイルを作成し、以下の内容を記述します。
module FridayStepHelper
def is_it_friday(day)
if day == 'Friday'
'TGIF'
else
'Nope'
end
end
end
World FridayStepHelper
Given("today is {string}") do |given_day|
@today = given_day
end
When("I ask whether it's Friday yet") do
@actual_answer = is_it_friday(@today)
end
Then("I should be told {string}") do |expected_answer|
expect(@actual_answer).to eq(expected_answer)
end
テストの実行
コンテナ内のruby環境でcucumberコマンドを実行すると、ドキュメントに載っているような結果が出力できます。
新規実装の例のため、コンテナ内で実行コマンドを叩きましたが、ある程度実装が進んでいる場合、DockerfileのCMDにcucumberコマンドを記載することで、Docker コンテナ起動時にテストが実行され、結果を表示するところまで進めることができます。
FROM ruby:3.2.3
WORKDIR /app/project
COPY . /app/project
RUN bundle config --local set path 'vender/bundle' \
&& bundle install
# cucumberコマンドを実行する
CMD ["cucumber"]
これでdockerコマンドを実行すると、コンテナ起動>テスト実行>結果出力>コンテナ削除まで1コマンドで実行できます。

また、docker-compose.ymlでファイルを同期する設定にしているので、ローカルでコード修正後にdockerコマンドを実行すると、修正したコードで実行結果をすぐに確認でき、効率的に開発を進められます。
最後に
今回は、Windows上でWSL2を利用してLinux環境を構築し、その上にDockerを使ってRuby環境を整える手順を解説しました。これにより、開発環境のセットアップを迅速かつ効率的に行う方法を学びました。
この基礎を活かして、さらなる自動化や効率化を図ることができます。例えば、CI/CDパイプラインに組み込んで自動テストを行うことで、開発プロセス全体の品質とスピードを向上させることができます。また、他の開発言語やフレームワークにも応用できるため、幅広いプロジェクトで役立てることができます。
環境構築を行えることで様々な対応への汎用性が上がるので、ぜひ、この記事を参考にして、自分の開発環境を構築・改善してみてください。