
こんにちは!フロントエンドエンジニアのつかじです。
皆さんは日々の開発の中でテスト自動化に取り組んでいますか?手動での繰り返しテストは時間がかかり、ヒューマンエラーも発生しがちです。そこで今回は、JavaScriptベースのE2Eテストフレームワーク「CodeceptJS」をご紹介します。シンプルな記述でありながら、強力な自動テストを実現できるツールです。
CodeceptJSとは?
CodeceptJSは、エンドツーエンド(E2E)テストをシンプルに記述できるテストフレームワークです。 主な特徴は以下の通りです。
- 直感的なDSL記述
- 自然言語に近いDSL(ドメイン固有言語)を採用しており、テストコードが読みやすく、出力結果も直感的に理解しやすいです
- このシンプルな記述方法は、BDD(振る舞い駆動開発)の文脈で、テストの意図を明確に伝え、保守性の向上にも寄与します
- 複数のヘルパーへの対応
- Puppeteer、Playwright、WebDriver、TestCafe など、さまざまなブラウザ操作ライブラリをヘルパーとしてサポート
- ヘルパーを切り替えるだけで、同一のテストコードを異なるバックエンドで実行可能なため、プロジェクトの要件に合わせた柔軟な運用が実現できます
- 複数ブラウザでのテスト実行
- Chromium、Firefox、WebKit など、複数のブラウザ上でテストを実行でき、クロスブラウザテストが容易に行えます
- エコシステムの充実
- 豊富なプラグイン群(スクリーンショット自動取得、レポート生成、リトライ機能、データ駆動テストなど)により、様々なニーズに対応可能
- カスタムヘルパーやプラグインを自作することも容易で、コミュニティによるサポートも充実しています
- APIテストへの対応
- HTTPリクエストの送信やレスポンスの検証を行うためのAPIヘルパーが用意されており、Webアプリケーションだけでなく、APIテストもシンプルに記述できます
- モバイルテスト(Appium利用)への対応
- Appiumを利用することで、CodeceptJSからモバイルアプリケーションのテストも可能です
- 同一のDSLで、WebだけでなくモバイルのUIテストも統一的に記述できるため、テスト環境の統合が容易です
他ツールとの比較
- Cypress
高速で自動ウェイト機能が強力ですが、対応ブラウザが限定的です。一方、CodeceptJSは複数のドライバーに対応しており、柔軟なテスト環境を提供します。 - Selenium
ほぼ全てのブラウザに対応する実績がありますが、APIが冗長でテストコードが複雑になりがちです。CodeceptJSは抽象化レイヤーを提供することで、シンプルな記述を可能にします。 - Robot Framework
非エンジニアでも扱いやすいキーワード駆動型ですが、JavaScript環境との統合が難しいという点があります。 - Playwright/Puppeteer
低レベルのAPIで柔軟な自動化が可能ですが、テスト全体を構築する際に記述量が増えがちです。CodeceptJSはこれらをヘルパーとして統合し、BDDスタイルの簡潔な記述を実現します。 - WebdriverIO
柔軟性が高く、多くのプラグインや拡張機能が利用可能ですが、設定が複雑になりがちです。また、BDDスタイルの記述を行うには追加のプラグイン導入が必要な場合があります。 - TestCafe
インストールや設定が非常にシンプルで、Seleniumを必要としません。自動待機機能が組み込まれており、非同期処理が扱いやすいですが、細かいカスタマイズや多様なブラウザサポートには制限がある場合があります。 - Gauge + Taiko
Gaugeはシナリオ記述に重点を置いたフレームワークで、Taikoはシンプルな構文でブラウザ操作を実現します。非常にシンプルな記述が可能ですが、CodeceptJSのような豊富なプラグインや柔軟なヘルパーの選択肢は少ないです。 - Nightwatch.js
Selenium/WebDriverを利用した標準的なE2Eテストフレームワークとして実績がありますが、設定が煩雑になりがちで、BDDスタイルの記述を実現するには追加の工夫が必要です。一方、CodeceptJSは複数のヘルパーをサポートし、シンプルなAPIで記述できる点で差別化できます。
各ツールともに独自の強みがあるが、CodeceptJSはDSLの記述のシンプルさ、多様なヘルパー対応、豊富なプラグインエコシステム、さらにはAPIテストやモバイルテストまでカバーできる点で、非常にバランスの取れたテスト自動化フレームワークと言えます。
CodeceptJSのインストールとセットアップ
必要な環境
- Node.js(バージョン12以上) ※ 執筆時(2025/04/03)時点での CodeceptJS 最新バージョン:3.7.3
インストール
CodeceptJSは、インストーラーを使用する方法が最も簡単で推奨されています。以下の手順で簡単にセットアップできます:
# 新しいディレクトリを作成してインストール
mkdir codeceptjs-demo
cd codeceptjs-demo
npx create-codeceptjs .
特定のディレクトリにインストールする場合は、以下のようにディレクトリ名を指定できます:
npx create-codeceptjs e2e-tests
デフォルトではPlaywrightがインストールされますが、他のテストエンジンを使用したい場合は、以下のようにオプションを指定できます:
# Puppeteerを使用する場合
npx create-codeceptjs . --puppeteer
# WebDriverIOを使用する場合
npx create-codeceptjs . --webdriverio
その他のインストール方法や詳細な設定については、公式マニュアルをご参照ください。
セットアップ
インストール完了後、以下のコマンドでCodeceptJSのセットアップを行います:
npx codeceptjs init
対話形式で以下の設定を行います(本記事のセットアップ内容。テスト対象の機能名以外はデフォルト値です。):
# TypeScriptを使用するか?
? Do you plan to write tests in TypeScript? -> No
# テストファイルの配置場所
? Where are your tests located? -> ./*_test.js
# 使用するヘルパー(テストエンジン)の選択
? What helpers do you want to use? -> Playwright
# テスト実行時の出力ディレクトリ(スクリーンショットやレポートの保存先)
? Where should logs, screenshots, and reports to be stored? -> ./output
# テストの言語設定
? Do you want to enable localization for tests? <http://bit.ly/3GNUBbh> -> English (no localization)
# Playwrightの設定:使用するブラウザの選択
? [Playwright] Browser in which testing will be performed. Possible options: chromium, firefox, webkit or electron -> chromium
# テスト対象のベースURL
? [Playwright] Base url of site to be tested -> <http://localhost>
# ブラウザウィンドウを表示するかどうか
? [Playwright] Show browser window -> Yes
# テスト対象の機能名(今回は予約機能をテスト)
? Feature which is being tested (ex: account, login, etc) -> reservation
# 作成するテストファイルの名前
? Filename of a test -> reservation_test.js
基本的なテストの作成|CodeceptJS
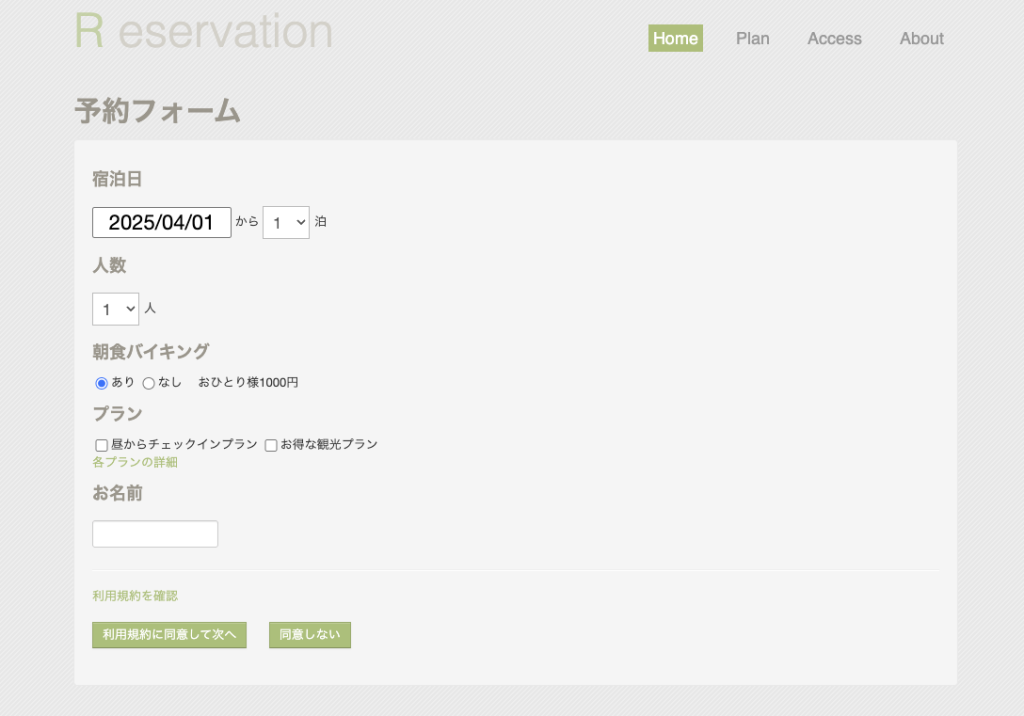
ここでは、日本Seleniumユーザーコミュニティが提供しているデモサイト「予約情報入力」にアクセスして簡単な操作をテストします。

今回は以下のケースを記述します。
- トップページを開く
- 入力フォームに日付、宿泊人数、名前などを入力
- 「利用規約に同意して次へ」をクリック後、予約内容を確認
- 「確定」をクリック後、予約完了を確認
※ デモサイトは現時点で利用可能ですが、将来的にURLが変更される可能性があります。
テストファイル作成
reservation_test.jsへ以下のようなテストコードを作成します。
Feature('reservation');
Scenario('宿泊予約ができることを確認する', ({ I }) => {
// 1. トップページへ遷移
I.amOnPage('<http://example.selenium.jp/reserveApp_Renewal/>');
// 2. 入力フォームに日付, 宿泊人数, 名前などを入力
// 日付を選択(例: 2025/05/01) ※ 翌日以降3ヶ月以内の日付を指定
I.fillField('#datePick', '2025/05/01');
// 宿泊日を入力(例: 3日)
I.selectOption('#reserve_term', '3');
// 人数を入力(例: 2人)
I.selectOption('#headcount', '2');
// 名前を入力(例: 山田太郎)
I.fillField('#guestname', '山田太郎');
// 3. 「利用規約に同意して次へ」をクリック
I.click('利用規約に同意して次へ');
I.see('予約内容');
I.see('2025年5月1日');
I.see('3泊');
I.see('2名');
I.see('山田太郎');
// 4. 「確定」をクリック
I.click('確定');
I.see('予約を完了しました');
I.see('ご来館、心よりお待ちしております。');
});
ポイント:
- CodeceptJSでは、Scenarioの第2引数に{ I }を受け取ることでブラウザ操作APIを利用できます
- .amOnPage() でページを開き、.fillField() や .checkOption() などでフォーム操作を行います
- I.see() によってページ上に特定の文字列が存在するかをテストできます
- I.see() のシンプルな記述方法は、ユーザー視点でページに表示されるテキストの存在をシンプルに確認できるため、テストコードの保守性と可読性を向上させ、BDDの振る舞い記述と非常に相性が良いです。テストの目的に応じて、単にテキストの存在を確認するだけの場合は I.see() を使用し、特定のエリアや要素内でのテキストの存在確認など、より厳密な検証が必要な場合にはセレクタなどを追加するのが望ましいです。
例:
// ページ上のどこかに「ログイン成功」が存在すればOK
I.see('ログイン成功');
// ヘッダー部分に「ログイン成功」が表示されているかを検証する場合
I.see('ログイン成功', '.header');テストの実行|CodeceptJS
ターミナル上で次のコマンドを実行します。
npx codeceptjs run --steps
- -stepsオプション: テストの各ステップ(I.fillFieldなど)をコンソールに詳細表示します。
実行結果:
CodeceptJS v3.7.3 #StandWithUkraine
Using test root "path-to-your-project"
reservation --
宿泊予約ができることを確認する
Scenario()
I am on page "<http://example.selenium.jp/reserveApp_Renewal/>"
I fill field "#datePick", "2025/05/01"
I select option "#reserve_term", "3"
I select option "#headcount", "2"
I fill field "#guestname", "山田太郎"
I click "利用規約に同意して次へ"
I see "予約内容"
I see "2025年5月1日"
I see "3泊"
I see "2名"
I see "山田太郎"
I click "確定"
I see "予約を完了しました"
I see "ご来館、心よりお待ちしております。"
✔ OK in 2197ms
OK | 1 passed // 3s
上記のように「OK」と表示されればテスト成功です。もし失敗すると、該当ステップでエラーが表示され、スクリーンショットも自動保存されます(デフォルトでoutputフォルダ内)。
また、言語設定で日本語に設定している場合は、下記のような実行結果になります。(日本語でのテスト記述も可能)
CodeceptJS v3.7.3 #StandWithUkraine
Using test root "path-to-your-project"
reservation --
宿泊予約ができることを確認する
Scenario()
私は ページを移動する "<http://example.selenium.jp/reserveApp_Renewal/>"
私は フィールドに入力する "#datePick", "2025/05/01"
私は オプションを選ぶ "#reserve_term", "3"
私は オプションを選ぶ "#headcount", "2"
私は フィールドに入力する "#guestname", "山田太郎"
私は クリックする "利用規約に同意して次へ"
私は テキストがあることを確認する "予約内容"
私は テキストがあることを確認する "2025年5月1日"
私は テキストがあることを確認する "3泊"
私は テキストがあることを確認する "2名"
私は テキストがあることを確認する "山田太郎"
私は クリックする "確定"
私は テキストがあることを確認する "予約を完了しました"
私は テキストがあることを確認する "ご来館、心よりお待ちしております。"
✔ OK in 1444ms
CodeceptJSと他のツールとの連携について
CodeceptJSは複数のブラウザ制御エンジン(ヘルパー)に対応しており、以下のように設定を変更するだけでテストが動作します。
- Playwright(今回使用)
- Puppeteer
- WebDriver
- TestCafe
codecept.conf.jsファイルの中でヘルパーを指定する部分があります。たとえばPlaywrightの場合は以下のようになります。
helpers: {
Playwright: {
url: '<http://example.selenium.jp/reserveApp_Renewal/>',
show: true,
browser: 'chromium'
}
}
browserを切り替えるとFirefoxやSafari相当でもテスト可能です。 また、他のプロダクトと連携したい場合(Allureレポート、BDDツールなど)のプラグインも充実しています。
おわりに
デモサイトを使った簡単なテストを書くことで、CodeceptJSの導入からE2Eテストの実行までの流れを理解していただけたかと思います。シンプルな記述で強力なE2Eテストが実現できるCodeceptJSは、テスト自動化の強い味方となるでしょう。ぜひ本記事を参考に、あなたのプロジェクトでもCodeceptJSを導入・活用してみてください。
また、今後はAIを活用したテストコードについても解説したいと考えています。CodeceptJSは公式にAI連携機能を提供しており、ChatGPTなどの生成AIを活用したテストコードの自動生成や、自然言語での指示によるテスト作成が可能です。さらに、テスト失敗時の原因分析やテストケースの提案など、AIの力でテスト自動化をさらに効率化できます。CodeceptJSのAI機能を活用すれば、テストコードの品質向上と開発時間の短縮を同時に実現できるでしょう。