こんにちは。バックエンドエンジニアのカズです。
最近、開発効率を向上させるためにAIを活用することが増えてきています。この記事では、Claude 3.5 SonnetのArtifacts機能をどう開発に活用するかについて共有したいと思います。
Claude 3.5 Sonnetとは
Claude 3シリーズはAnthropic社の生成AIモデルであり、Claude 3.5 Sonnetは2024年6月21日にリリースされました。このモデルでは、従来のモデルの2倍の処理速度を実現し、自然言語処理、推論、判断能力が向上している点や、画像や動画の視覚情報を理解することができるマルチモーダル対応や、コード生成を行うことができるようになっています。
Artifacts機能とは
Artifactsの具体例としては、以下のようなものがあります。
- プログラマー向け: まとまったコードブロックやReactコンポーネント
- ビジネスユーザー向け: 詳細なレポートやプレゼンテーションの資料
- デザイナー向け: 複雑な図表やダイアグラム •ウェブ開発者向け: 完成度の高いウェブページのHTMLコード
しかし、ユーザーの質問への回答にArtifactsを利用するかどうかは、回答の長さや複雑さに基づいてClaude側で自動的に判断されます。また、同じ言語の複数のコードファイルが、コメントで区切られて1つのArtifactsにまとめられることがあります。
使ってみる
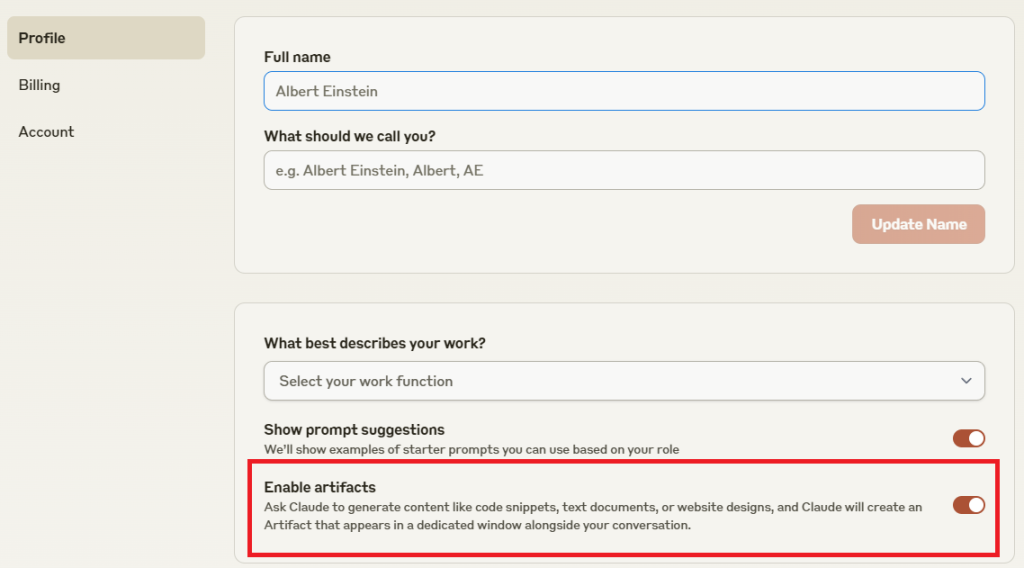
Claude 3.5 Sonnetはこちらのサイトで利用できますが、Artifacts機能は初期設定ではOFFになっているので、設定画面のEnable ArtifactsをONにします。

今回は、この機能を使って、Reactで簡単なSNSサイトを作ります。
LLMの特性上、この記事での画面レイアウトとは別のものが生成される可能性がある点に注意してください。
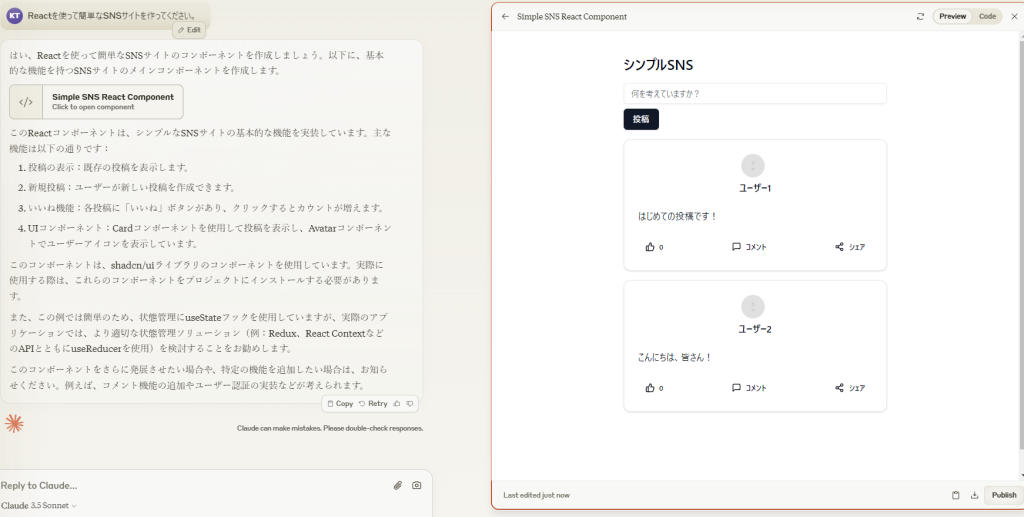
まずは、「Reactを使って簡単なSNSサイトを作ってください。」と指示を行います。

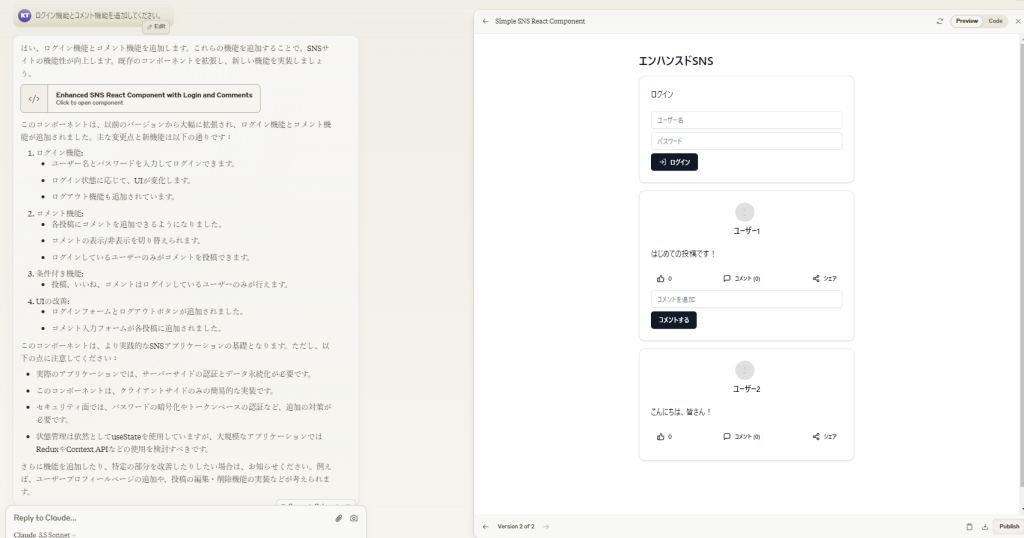
このように数秒でWebサイトが完成しましたが、まだユーザー認証やコメント機能の追加が行われていないので、次に、「ログイン機能とコメント機能を追加してください。」と指示を行います。

指示通りの機能が追加されました。
しかし、編集や削除機能が足りないため、まだ未完成の状態です。
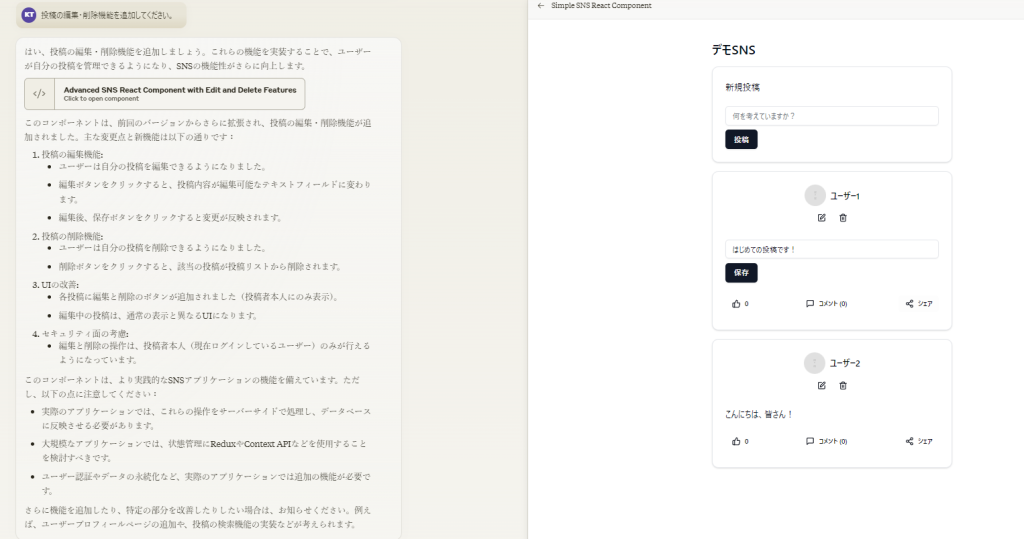
次に、「投稿の編集・削除機能を追加してください。」と指示を行います。

このように、簡単な指示を3つほど与えるだけで、シンプルなSNSサイトが完成しました。
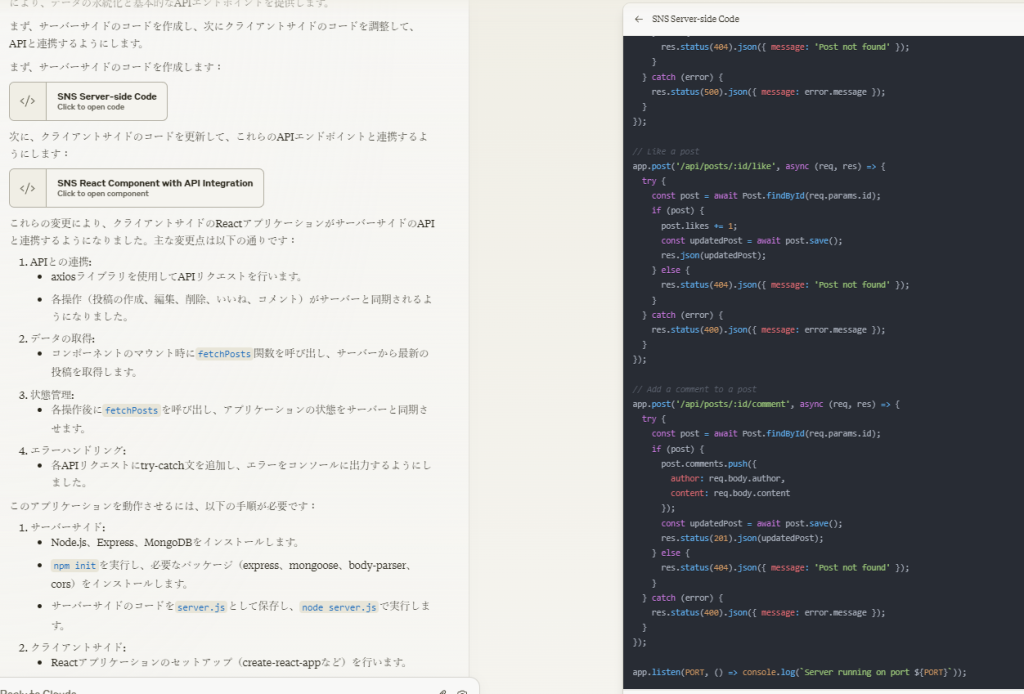
この状態ではまだサーバサイドの実装ができていないので、実際のアプリケーションでは実装を行う必要がありますが、その実装についても生成を行うことができます。以下の画像は、その一部の例となります。

このように導入手順まで示して解説が行われます。
しかし、生成されたコードは必ずしも完璧ではなく、使用前に必ず確認し、エラーや文法、セキュリティやライセンスについて確認する必要があることに留意してください。
まとめ
このように、ソフトウェア開発の初期段階で素案を作成し、アイデアの説明をスムーズにすることや、開発中の問題解決に役立っていると感じます。
一方で、間違っているコードがあり実際に実行してみると動かないなど、チェックや修正が必要な点も多々あるため、自分自身の知識も必要だと考えます。
AI生成は開発プロセスを大幅に加速させる可能性を秘めていますが、それを活用する人間の判断と専門知識が最も重要です。これらの注意点を守ることで、AIの力を最大限に活かしつつ、安全で信頼性の高いソフトウェア開発を実現できるでしょう。