はじめまして!ひよこ隊長です!!
とうとうブログを書くという役割が私にも回ってきました!
テストのことはよくわからないけど少し興味あるという方にも、わかりやすく理解して頂けることも目指しつつ書いていこうと思いますので、今後ともよろしくお願いします。
今回はE2E自動化テストツール「Autify」使ってみたことについて共有させて頂こうと思います。 自動化テストといえば、プログラミング技術を駆使してScriptを作成し動かすといったイメージがあり、プログラム作成技術がない人にとってはとても手が出しづらい領域となっていました。私は今までどの現場でも基本的に手動でのテストメインで対応をしており、自動化テストやコードを書くといったこととはほぼ無縁でした。せいぜいMySQLで教えてもらった手順に従い、DBの参照/追加/変更/削除などを行ったり、ExcelのVBAを使って簡易自動操作を行ったり、HTMLで単純なテスト用検証サイトを作成したり、「Selenium IDE」を使って簡単なデータ作成の自動化をしたくらいでした。
自動化を取り入れようとしていた前職のプロジェクトでも、自動化エンジニアの人がただ一人黙々とQAチームと関わることもなく何やらごにょごにょ作業している…というのを見ていたことがあるくらいで、結局その人がいなくなったと同時にメンテナンスも滞り自動化は使えないと判断され失敗するといった惨状を目の当たりにしてました。
そんな敷居が高く感じる自動化テストですが、「Autify」を使うことによって、私でも簡単に自動化テストを動かすことができたので、この後詳しく紹介していきたいと思います!
【用語補足】
E2E … End to Endの略、システム全体を実働に近い状況で動かしつつテストすること
MySQL … 世界的なシェアを持つデータベースの1つ
Selenium IDE … ブラウザ操作を記録して自動操作してくれるツール
QA … Quality Assuranceの略、テスト等を実施して、製品の品質保証を担う
Autify(オーティファイ)ついて
Autifyとは、オーティファイ株式会社が提供する「直感的」に誰でも使えるSaaS型ソフトウェアテストのE2E自動化テストのツールサービスです。
なぜ誰にでも使えるかと言うと、ユーザ操作を行うだけで内容が記録され、そのままテストシナリオとして作成することができ、環境や実行タイミングも簡単に指定をしてあげるだけでテストが動き実行結果画面も自動で取得するようになっています。
また、AIによってリリースで変更されたUIの変化を監視し、影響があるテストシナリオを自動的にアップデートもしてくれます。
UI画面も日本語表記となっており、直感的にツールを使用することが可能となっています。
※設定から表示言語を「English」に切り替えることも可能
【用語補足】
SaaS … Software as a Serviceの略、ソフトをインターネット越しに使えるサービスのこと
■ Autifyの製品紹介ページはこちら
https://agest.co.jp/solution/autify/
Autifyの特徴
特徴をまとめると以下のようになります。
-直感的なUIで誰にでもテスト自動化が実現可能
-レコーディングによるノーコードでのテストシナリオ作成
-AIによるシナリオ変更点の検出
-実行結果のエビデンス(画像)の取得が可能
-クラウド環境での実行 ~クライアント環境の準備が不要
【用語補足】
レコーディング … 通常の画面操作を行うだけでテストシナリオに記録をとることができる機能
テストシナリオ … 一連の操作や検証のまとまりのこと、操作や検証の一つ一つを「ステップ」と呼ぶ
Autifyを動かしてみた
では実際に動かしてみましょう。
今回はテストシナリオ作成と実行、テストプラン作成と実行結果確認を見ていきます。
【用語補足】
テストプラン … 曜日や時間、実行環境を指定して定期的に複数の「テストシナリオ」をまとめて実行することができる機能
テストシナリオの作成
シナリオの新規作成
まずはテストシナリオの作成を行います。
ログインすると表示されるメニューの「シナリオ」を選ぶとシナリオ一覧が表示されるので上部の「新規シナリオ」をクリックします。
メニュー表記もシンプルなので迷うことはなさそうです。


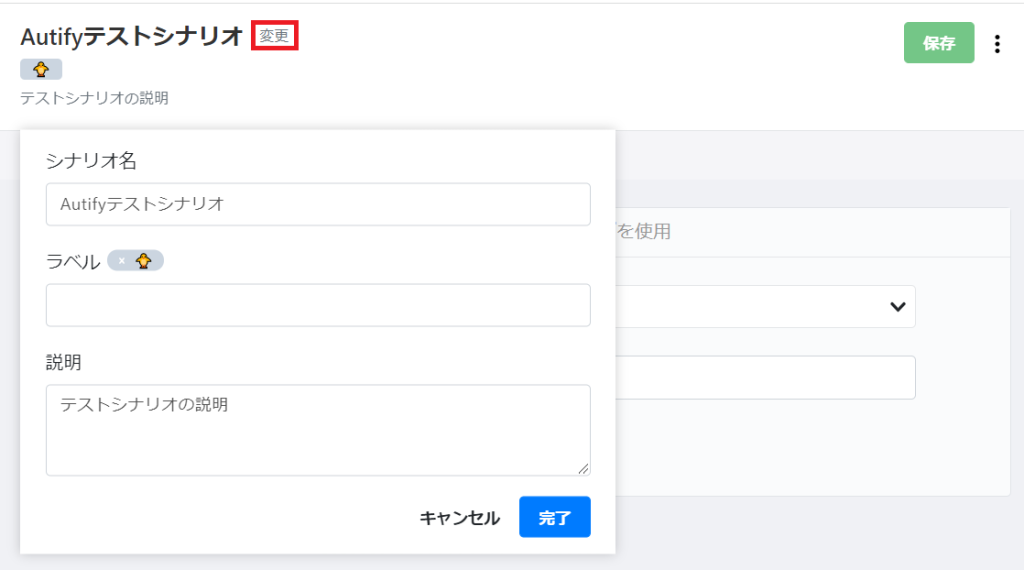
「変更」をクリックしシナリオ名をわかりやすい名前に変更します、必要に応じラベルを付けやシナリオの説明も入力します。
絵文字も登録できるようだったので、ひよこラベルを付けてみました。

最初に表示させたいテスト対象サイトのURLを開始URLに入力し、「レコーディングを開始」をクリックします。
ここでは弊社のホームページをお借りして影響ない範囲の操作をしてみようと思います。

シナリオのレコーディング
シークレットモードで開始URLの画面が開き、右下にレコーディング時(操作記録)の設定が行えるAutify Recorderが表示されます。
ポチポチカチャカチャといつものように手動で操作することで手順が記録されていきます。
必要に応じAutify Recorderを操作することで、レコーディングの一時停止/再開、メール設定(ランダムor固定メールアドレス)、文字画像やページの対象要素チェックができる確認ステップ(アサーション)、ページ移動ができます。
レコーディングしたい操作が終わったら「保存」をクリックすることで操作手順をシナリオ実装化してくれます、中止したい場合は「キャンセル」をクリックします。

テストシナリオの編集
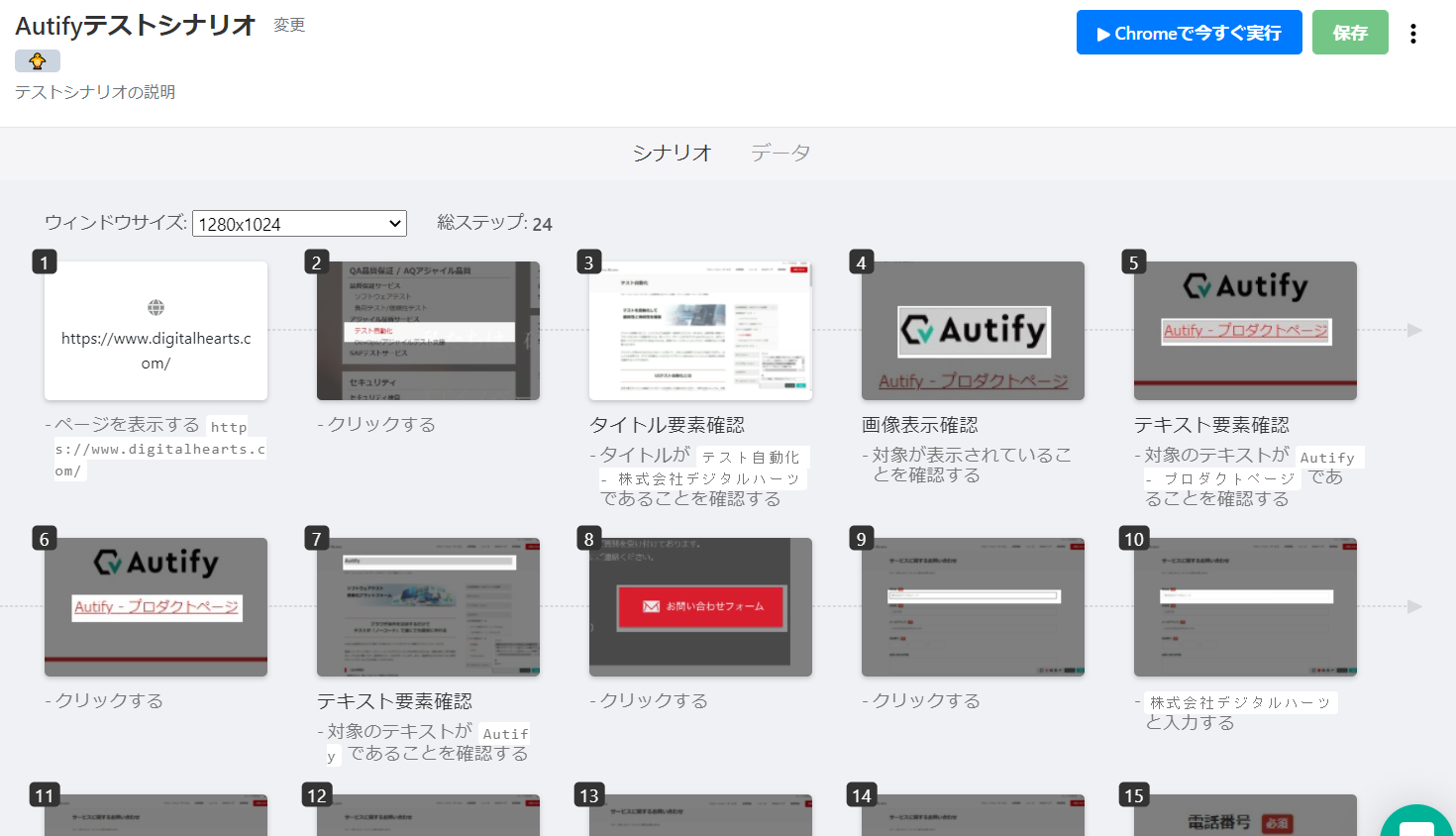
レコーディングが終わると作成されたテストシナリオが1ステップごとに表示されます。
何をどのような順番で操作していたかわかりやすく画像付きで追えるようになってます。
間違えてしまった余計な操作なども例外なく記録してくれます。
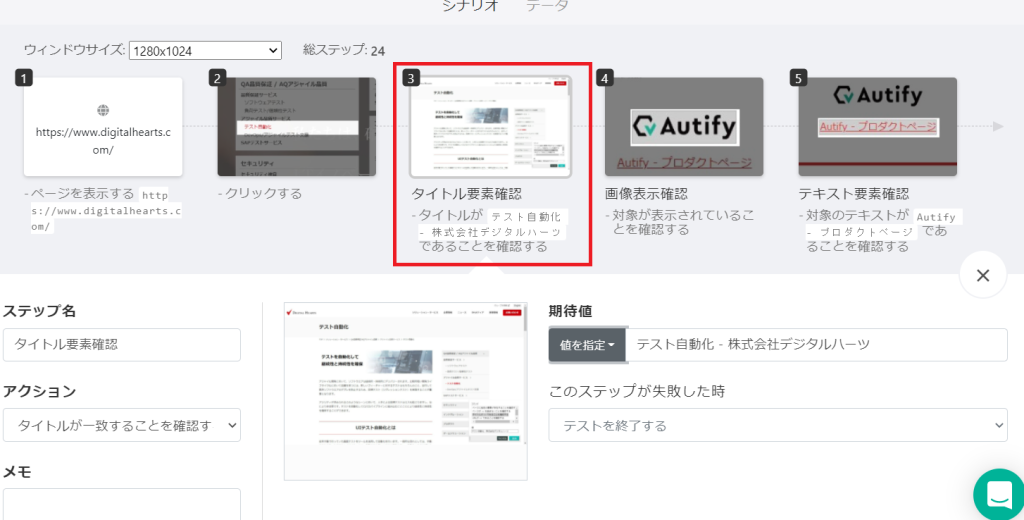
ステップをクリックすると編集が行えます。
ステップ名の入力、アクション(確認内容)の変更、期待値の編集、ステップ失敗時の動作指定ができます。
ステップ名を登録すると実行結果時に表示されわかりやすくなるので、要所となる部分には必要に応じて入れておくと便利です。

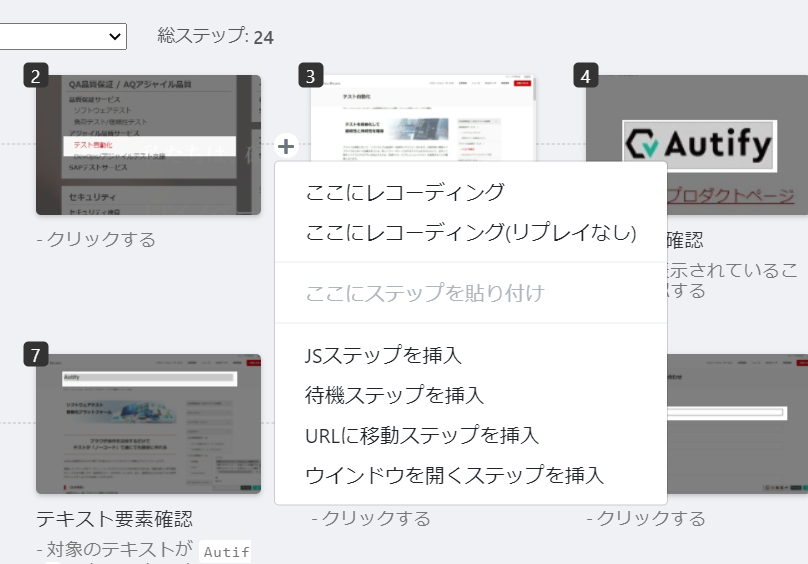
再度レコーディングしたい時は挿入したいステップの所をクリックし、「ここにレコーディング」をクリックすることで挿入手順まで自動で再生されるので、そのまま続きの操作記録を行うことができます。
リプレイなしを選んだ場合は自動再生されないので、記録したい手前の操作までを行ってから、Autify Recorderの一時停止をレコーディング開始に切り替えることで任意箇所から記録を行うことができます。
「ここにレコーディング」はローカルリプレイとも呼ばれ、検証ステップ以外の動作確認が行えるようになっています。
また、コピーした別ステップの貼り付けやスリープを行う待機ステップ、JavaScriptを書き込むことができるJSステップなどもステップとして挿入できます。

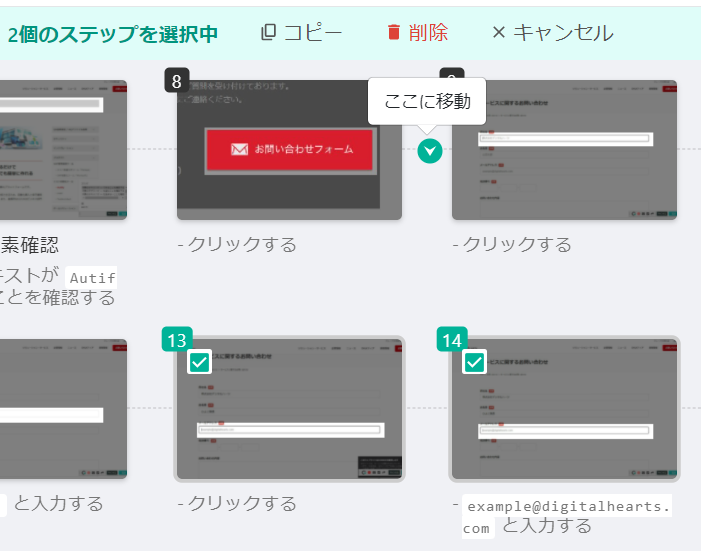
ステップを選択状態にすることで移動やコピー、削除をすることができます。
※ステップは複数選択可能
編集が完了したら画面上部の「保存」をクリックすることで変更したシナリオ内容が登録されます。
保存ボタンは押し忘れやすいので注意しましょう。
テストシナリオの実行と結果確認
テストシナリオ実行
シナリオ画面で「Chromeで今すぐ実行」をクリックするだけで実際に自動テストとして動かすことができます。
この操作をすると月間実行回数に上限がある場合は、回数を1回分消費する形となります。
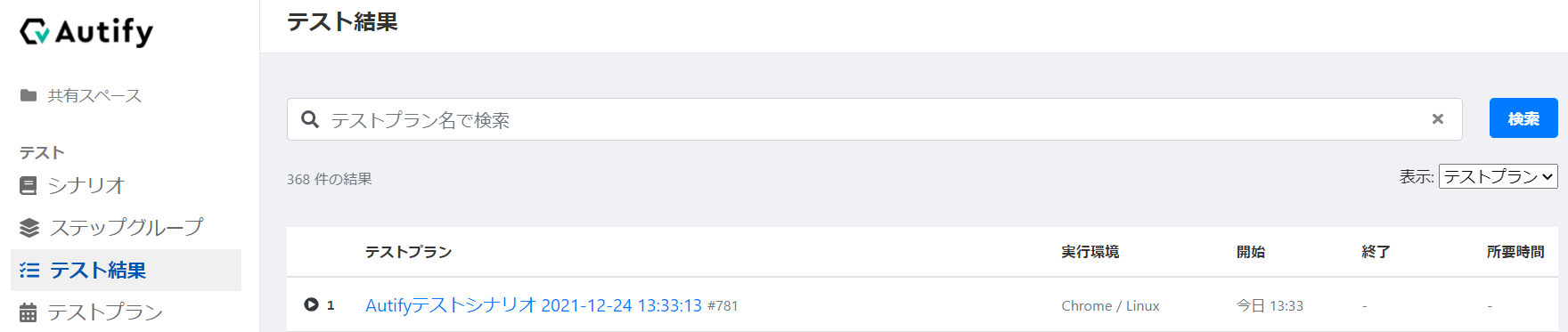
実行するとテスト結果の一覧画面に遷移します。
実行中であることがわかるものの、結果が出るまで少しかかるので行く末を見守ります。
テストシナリオ実行結果確認
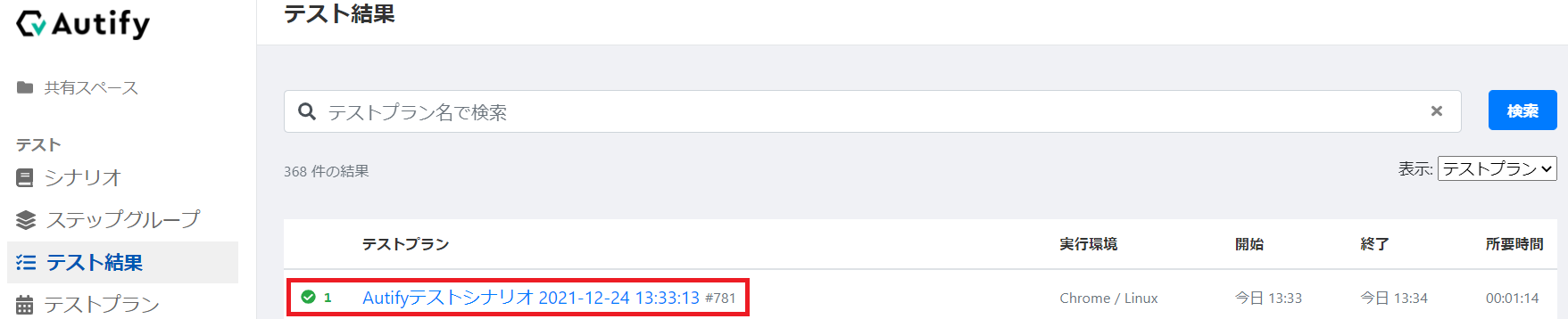
約1分ほどで無事成功として終わったようです。
まだ詳細未確認ではあるものの、結果OKの緑チェックマークが出ると安堵します。
シナリオ名(テストプラン)をクリックして詳細結果を見ていきましょう。
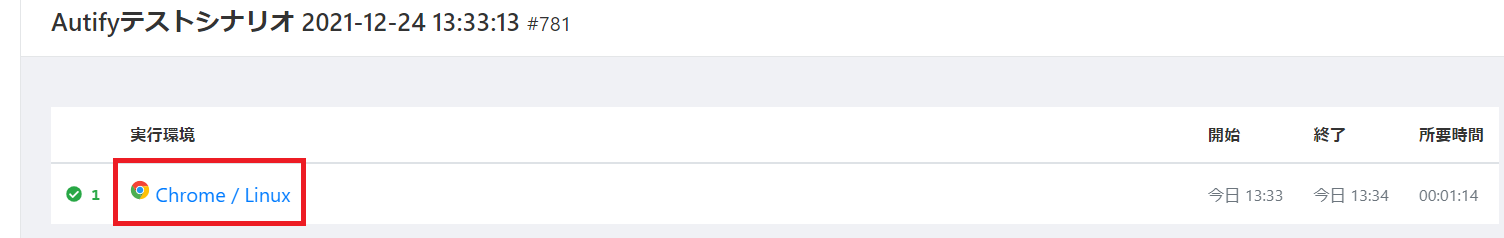
実行環境をクリックします。
シナリオから実行した場合は「Chrome/Linux」のみになります。
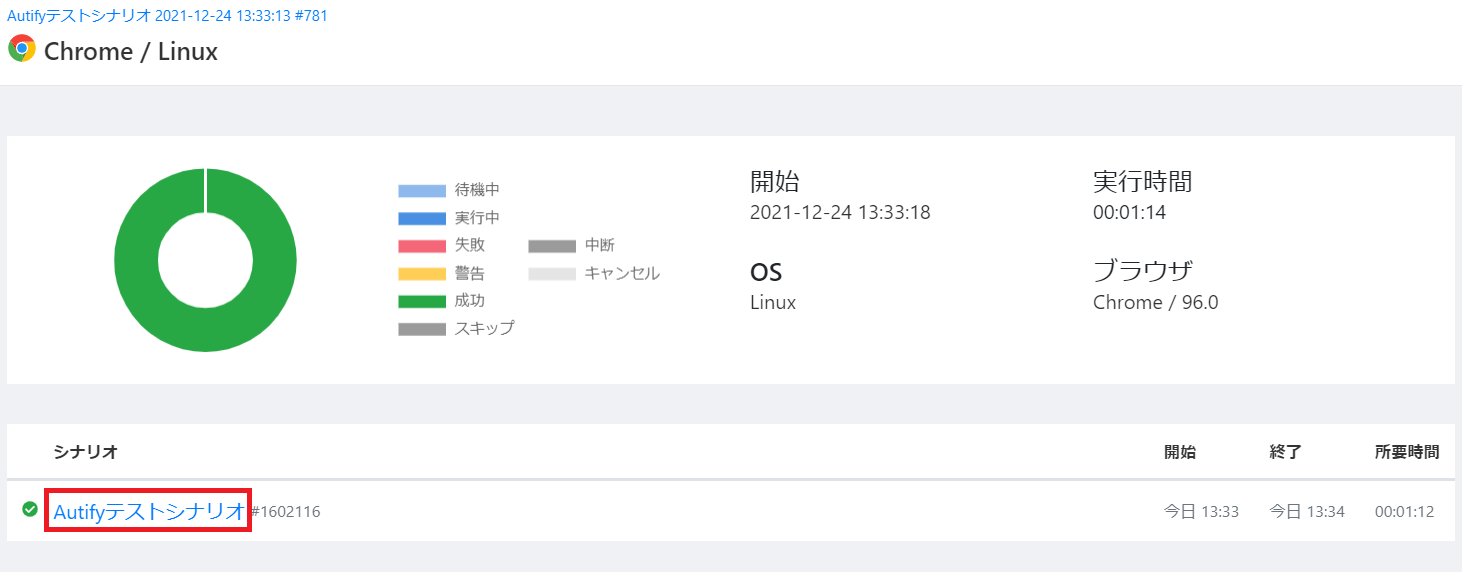
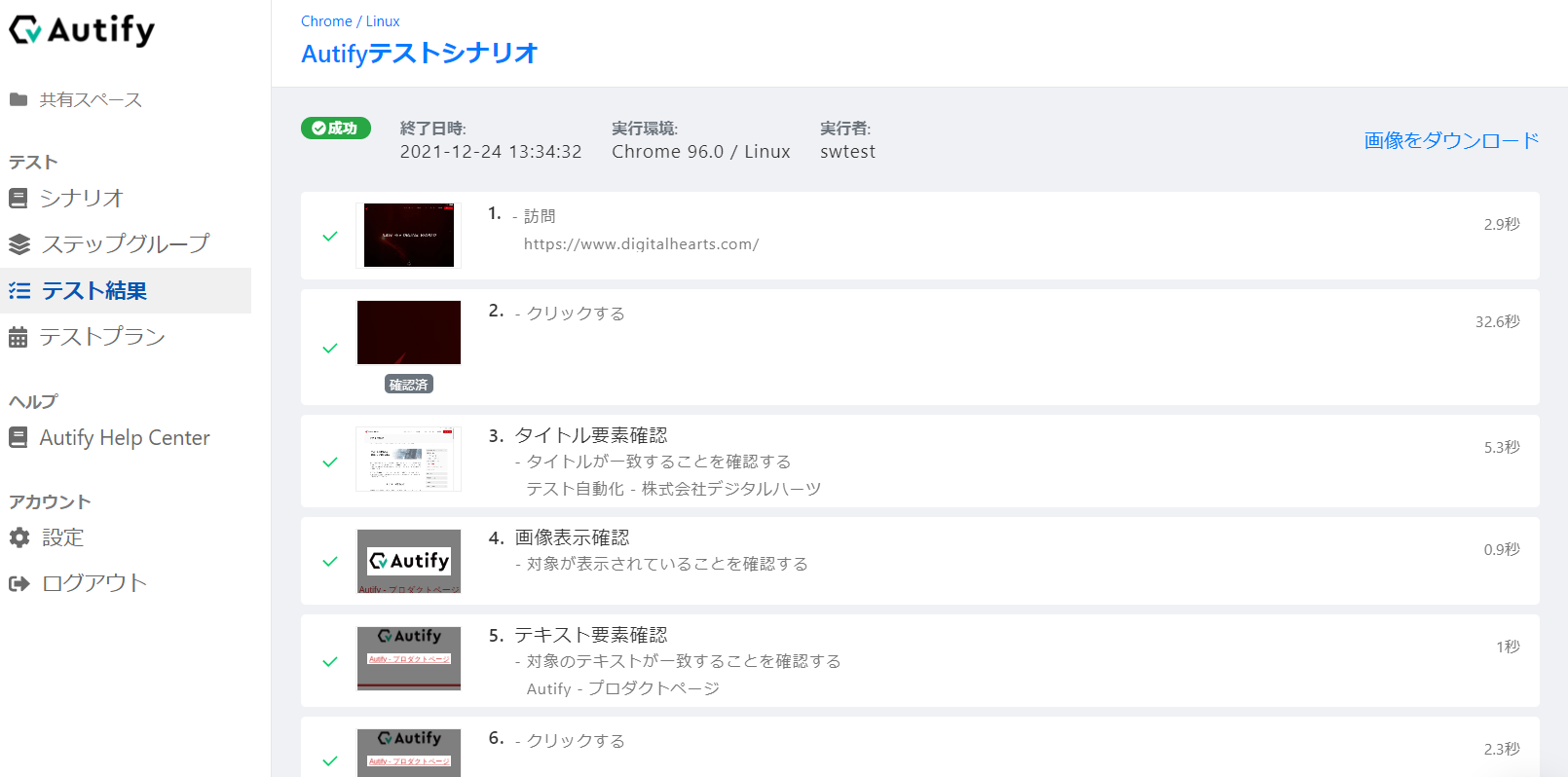
実行詳細画面が表示されます。
1つ1つのステップを確認するにはシナリオをクリックします。
1ステップごとに画像付きで結果を確認することができるようになっています。
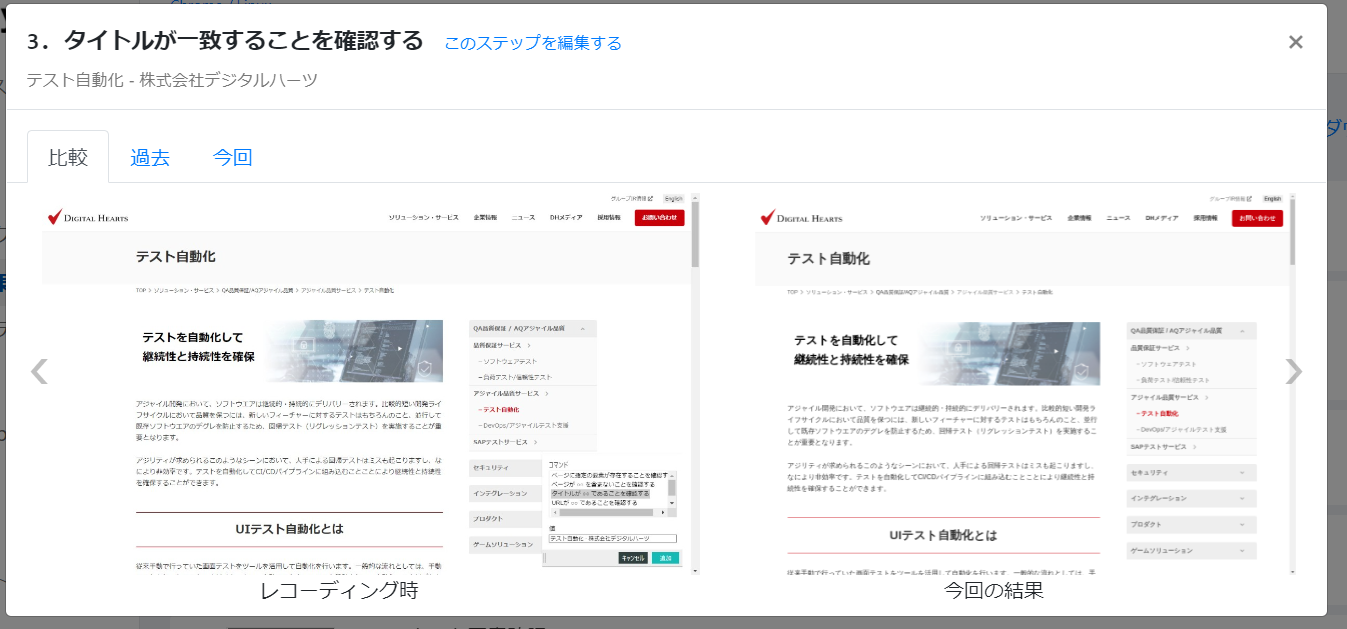
ステップをクリックすると前回実行時やレコーディング時と比較した画像の確認をすることができます。
テストプラン作成
テストプランの作成
シナリオでの動作確認ができたので、続いてテストプラン化していきたいと思います。
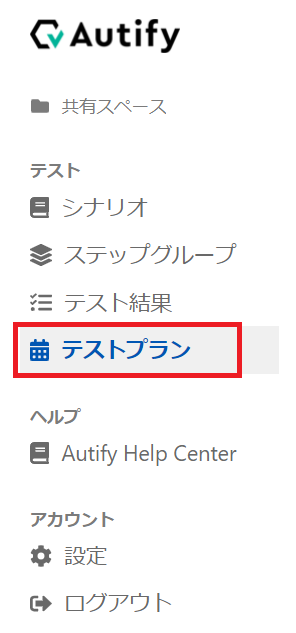
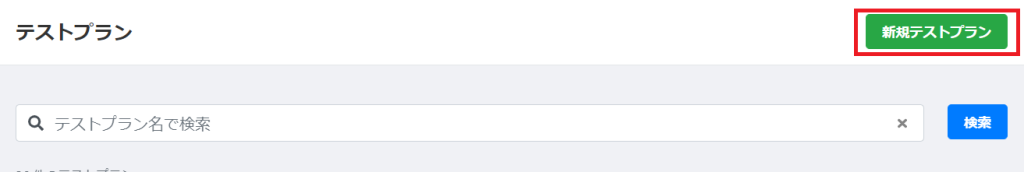
メニューの「テストプラン」を選ぶとテストプラン一覧が表示されるので上部の「新規テストプラン」をクリックします。

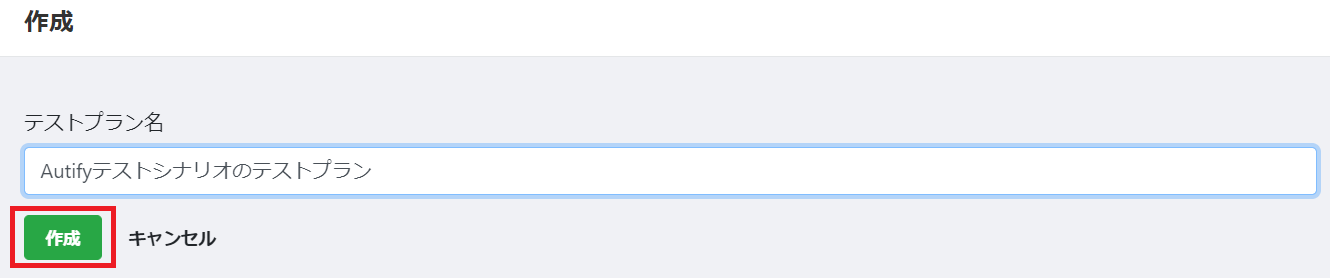
テストプラン名を入力し、「作成」をクリックします。
テストプラン作成直後の状態です。
今回は実行環境とシナリオを指定します。
設定は「追加」や「編集」から行います。
実行環境ではOS、ブラウザを指定して「追加」をクリックします。
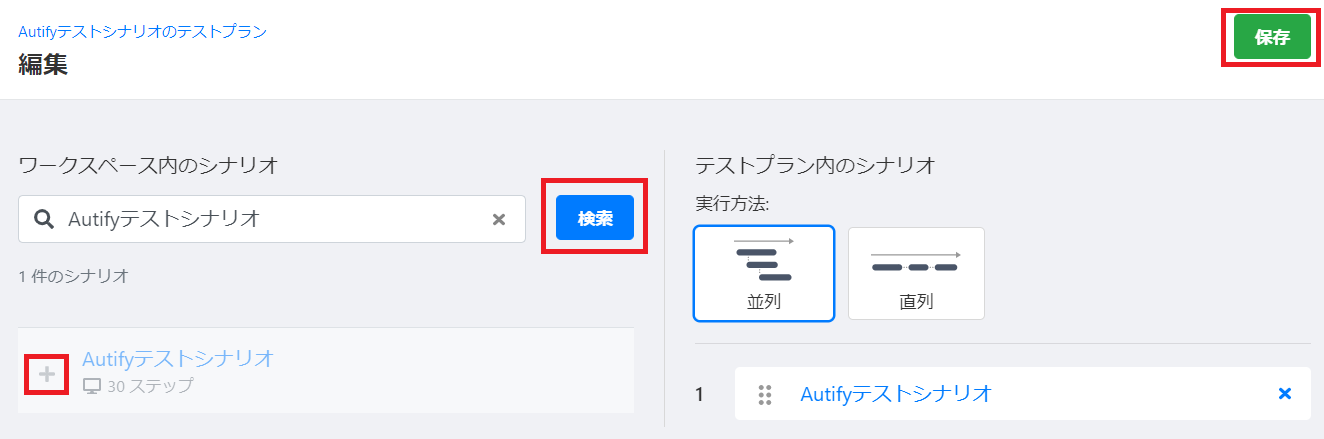
シナリオ設定ではテストプラン対象にしたいシナリオ名を検索後「+」をクリックすることでテストプラン対象とすることができます。
対象選択が終わったら「保存」をクリックして登録します。
テストプランの実行と結果確認
テストプラン実行
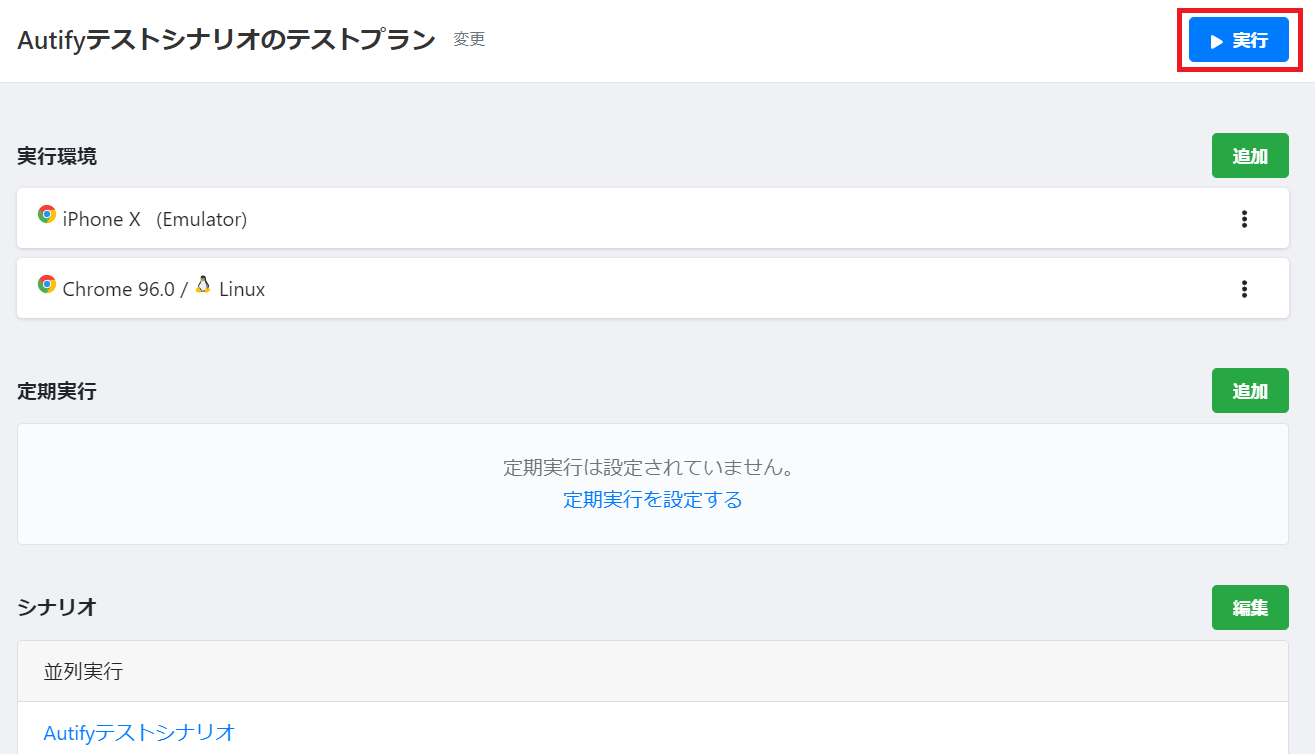
テストプランを実行するには定期実行を設定するかテストプラン画面上部の「実行」をクリックします。
今回は「実行」をクリックします。
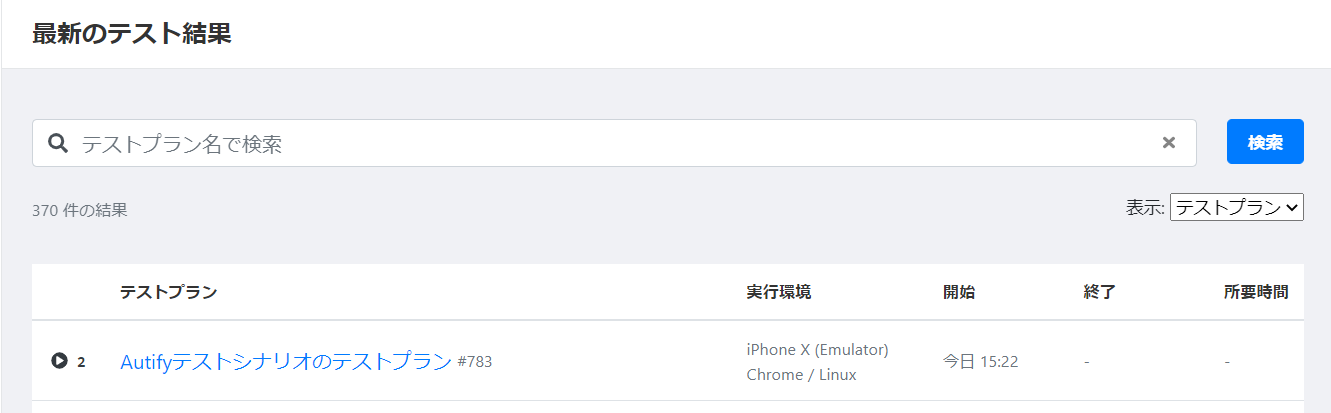
テストプランもシナリオと同様に実行するとテスト結果の一覧画面に遷移します。
実行中であることがわかるものの、結果が出るまで少しかかるので行く末を見守ります。
テストプラン実行結果確認
無事成功として終わったようです。
2環境で実行しているため結果OKの緑チェックマークの横に2と表示されています。
テストプラン名をクリックして詳細結果を見ることができます。
実行環境をクリックした以降の表示は、シナリオ実行時と同様に詳細確認ができる形となります。

実際に使ってみた感想
◎コードを書かずに自動化実装できる
やはり一番ポイントなのはコードを書かないで操作手順を行うだけでテストシナリオが作成できることだと思います。
これによってかなり自動化=プログラムが書けないとできないというイメージを打ち砕いた印象があります。
◎UIが無駄なくわかりやすい
日本語表記のシンプルなメニューとマニュアルを見なくても直感的に操作ができてしまうUIはとてもよかったです。
シナリオ画面や実行結果も1ステップごとに画像付きで見れるのはとても便利でした。
◎ヘルプが充実し、チャットで相談も可能
マニュアルを見なくても直感的にできるのですが、ヘルプも充実しています。
こちらを読みこむことによって、細かな操作方法が把握できたり、こんなこともできるのかという発見にもなります。
また、テスト結果が実行エラーになった際でもサポートチャットですぐに相談することができるので助かります。
◎アップデートを適宜しておりどんどん使いやすくなっている
2021年7月以降は月に1回~3回のペースで新たな機能がリリースされている状態になっています。
2021年12月に実装された、ステップを複数選択しコピーや移動、削除するなどの動作は、実装時にはかなり重宝すると思ってます。
以降に記載する気になった点についても、そのうち解消されるかもしれません。
△テスト実行中のシナリオ経過や中止ができない
システムとの相性によっては1つの確認に30秒ほどかかってしまうことがあるため、実行に時間がかかる場合がありました。
そのような場合、今どこを行っているのかもわからず、実行を中止したくても中止ができないのはもどかしい限りでした。
△ローカルリプレイの挙動が不安定な時がある
システムとの相性によるのかもしれないが、シナリオ実行やテストプラン実行は正常に動くにも関わらず、リプレイ時はテキストエリアの入力がずれたりすることがありました。
テキストエリアクリックのステップと文字入力ステップを分けたり、待機ステップを入れるなどすることで安定はしますが、ステップ数がその分増えてしまうので少し気になりました。
△自動保存の挙動が分かりにくい
シナリオ編集でレコーディングした際は自動保存されるのですが、シナリオ名編集やステップの編集をした際は自動保存されない為、保存ボタンを押し忘れることがたまにありました。
また、シナリオの新規作成をクリックしただけで新規シナリオが作成保存されてしまうので、初めて使う人が多い環境だと、ステップ0の新規シナリオが無駄にあふれかえる事態となってました。
逆にテストプランの新規作成ボタンを押しても、テストプランが作成保存されないのもよくわからなくなる要因だと思いました。
まとめ
Autifyは優しくわかりやすいUIかつコードが書けない方でも簡単に自動化することができる為、自動化導入のハードルをグッと下げたのではないかと思われます。
しかしいくら簡単とはいえ、あくまでもツールなので自動化するということだけが目的となっている場合は失敗するケースが多くなってしまいます。
意味のあるテストを行うためのテスト技法や、どこを自動化すれば効果的かの判断や導入後の運用メンテナンスの流れなどを加味した自動化プロセスの知識などは必須となるので、導入する際はそのあたりの事前準備をしておくことも大切なのかなと感じました。















