こんにちは、エンジニアのやまたろうです。
会社では Vue + Typescript を使用したフロントエンド開発、Figma を使用したデザイン作成やプロジェクトマネジメント業務など色々なことに挑戦させてもらっています。
本記事は、プロジェクトの技術選定をする時に最新の Vue の開発環境に触れる機会があったので所感など記載します。
2022年の Vue3の推奨開発環境とは
本記事で紹介するVue3の推奨開発環境は、VueToront2021 で紹介された、新しい推奨項目を指します。
具体的には、以下の内容で紹介されています。
| Before | After | |
|---|---|---|
| Tooling | vue-cli | create-vue |
| IDE | Vetur | Volar |
| State Management | Vuex | Pinia |
Tooling : create-vue
vue-cli の代替ツールなのでプロジェクト作成のコマンドになります。以下の npm コマンドで試せるようなので、実際にプロジェクトを作成します。
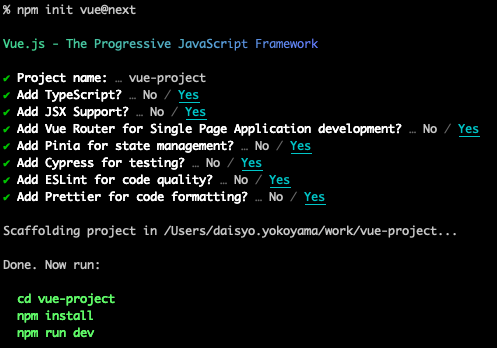
npm init vue@next
vue@next という文字だけ見ると、Vue の次期バージョンが試せるのかと錯覚しますが中身は Vue3 です。
npm コマンドを実行すると設定項目がいくつか表示されます。開発段階のツールなので確定ではないですが vue-cli と比較してシンプルなものになると予想しています。
今回は中身を確認したいので全て Yes でプロジェクトを作成します。

プロジェクト作成は数秒で終わります。
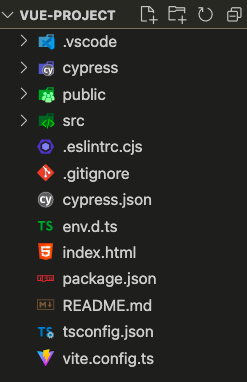
作成されたプロジェクト構成は以下のようになっています。
vue-cli でプロジェクトを作成した人であれば、あまり違和感なく触れることができそうです。

大きな変更点としては、vue-cli-service (Webpack)から Vite に置き換わっています。オプションで設定できない点を見ても Vite を推していく強い意志を感じます。
Vite はビルド時間が早いという点がよく強調されていますが、最小限の設定で SCSS や JSX 使用できるようになったり、Typescript が標準で使えたりと開発者に優しいツールなので、個人的に非常に嬉しい変更です。
ちなみに、Vite 自体は実案件で十分に使用できる完成度だったので私が担当したプロジェクトで採用しています。
IDE : Volar
Vue.js といえば vscode 拡張機能の Vetur が有名でしたが、今後は Volar が推奨されるようです。Vue.js の開発者である Evan You 氏曰く Volar が Vue2 のサポートを行なったタイミングで Vetur は非推奨になるとのこと。
Vetur では Typescript サポートに対応するのが難しい状況だったのと、開発者の方が活動を停止してしまったのがきっかけで Volar が生まれたとコメントがありました。
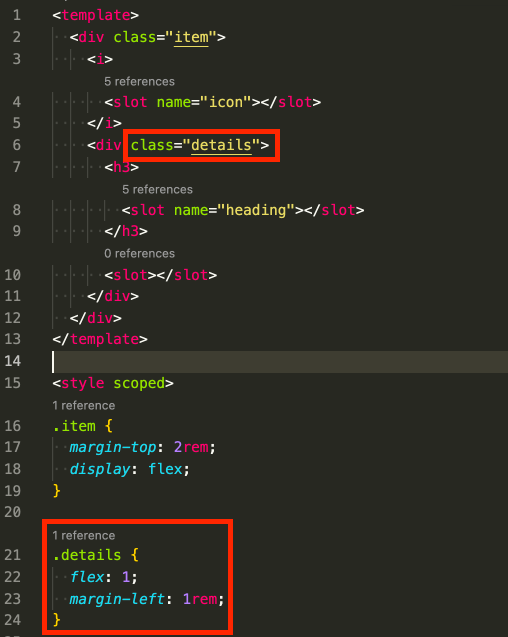
そんな Volar は、Vetur とほぼ変わらない機能を持つ上に SFC のテンプレート構文内部のリネームにも対応しています。

CSS の参照まで対応している、DX が高まります。
State Management : Pinia
Pinia は Vuex に変わる新しい状態管理パターン+ライブラリです。
API は Vuex と酷似していますが、シンプル且つライトに使えるストアを作ることができます。
Typescript のサポートが手厚いことや、CompositionAPI と親和性が高いのが特徴で Vuex と比較すると、mutation が消えたり action 内部で state を変更することができるので実質 Flux ではない何かになっています。
mutation が冗長であまり好きになれなかった私には嬉しい変化です。
番外編 : Vue3.2 <script setup> 構文
開発環境というスコープから少し逸れますが、Vue3.2で追加されたscript setup構文も併せて紹介します。
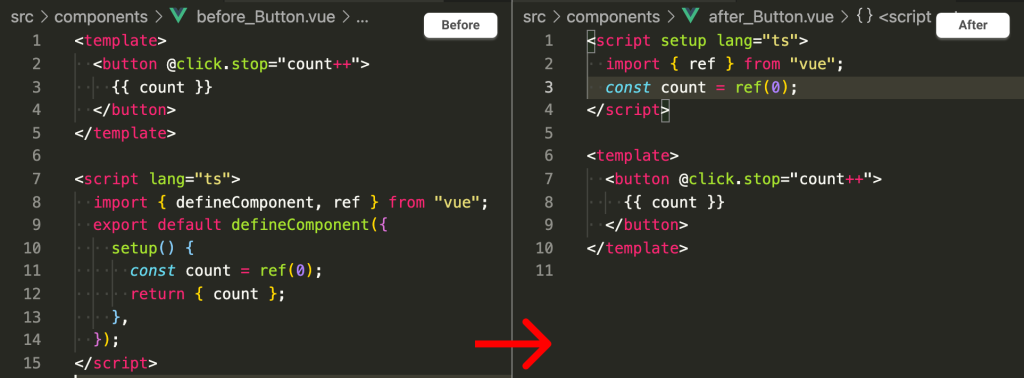
script setup構文とは、Composition APIのsetup関数の糖衣構文のことで、SFC内のscriptタグにsetupを宣言することでscriptタグそのものをsetup関数として使えるものです。
この構文を使用することでコード量をかなり削減できるため、SFC + Composition APIを使用する時は今後この形が主流になると思います。

とてもシンプルなコンポーネントでも可読性がよくなりました。まるでSvelteのようです。
他に、import したコンポーネントをそのまま templateで使用できるようになったり、PropsやEmitを純粋なTypescriptで定義できるようになったり、冗長な箇所や独自の構文を使用しなければいけない箇所も改善されています。
さいごに
新しい構文・エコシステムなど変化が多いフロントエンド界隈ですが、変化は Developer eXperience を上げるための試行錯誤だと私は考えています。
今後も技術の発展に寄与してくれる人たちへの感謝と共に、彼らの考えたソリューションをプロジェクトに導入し、よりよい製品を開発していこうと思います。