こんにちは!ひよこ隊長が再登場です!!
世間的には未だにコロナが猛威を奮っていますが、我が家ではニャンサムウェアが猛威を振るう今日この頃です。
そんなわけで今回は 、
こちらで紹介したAutifyでCSVデータ指定やロケータ機能、JavaScriptなどを使ったもう1歩踏み込んだ形での応用的な操作をご紹介していこうと思います。
もちろん今回もテストのことはよくわからないけど少し興味あるという方にも、わかりやすく理解して頂けることも目指しつつ書いていこうと思います。
【用語補足】
ニャンサムウェア … リモートワーク中にPC操作を物理的に妨害してくる飼い猫を示す。膝に乗って来ると思わずマウスを手放しキャットを撫でてしまう症状に見舞われる。尚web会議中に映り込んだり鳴いたりすると和むらしいが我が家では一度もそのようなファインプレーをしたことはない。
また似たもので「ランサムウェア」があるがこちらは別物となる。

CSVを使ってのデータパターンテストを行ってみた
AutifyはCSVでデータを指定することにより1つのシナリオで、複数パターンのテストを行うことができます。
問合せページで各必須テキストエリアに4名分データの入力と確認をするパターンでの簡易シナリオテストを作ろうと思います。

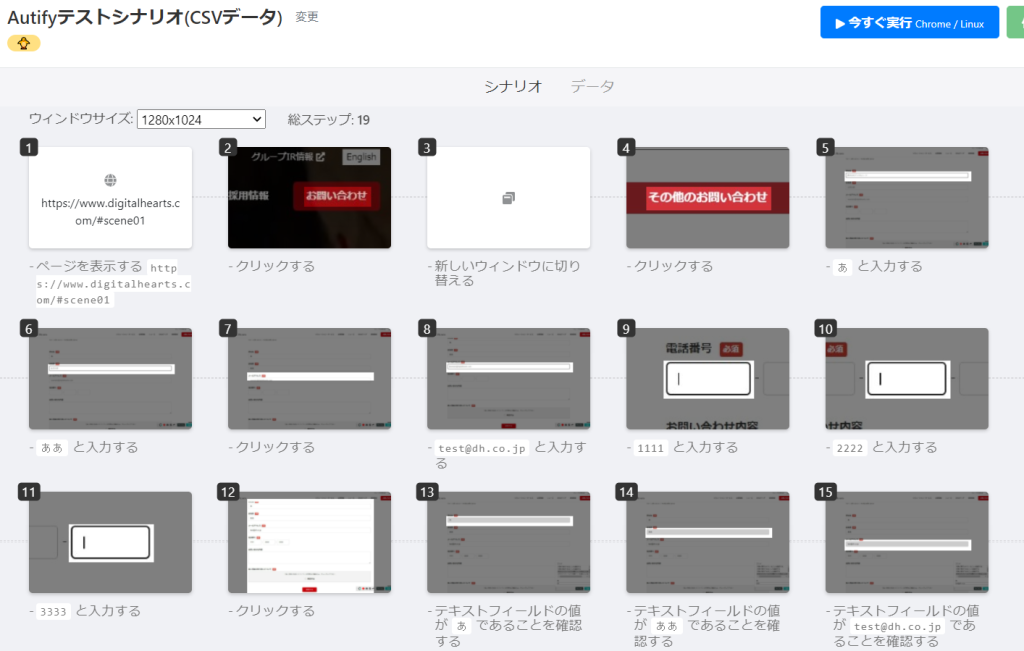
まずはテキストエリアに適当な値を入れつつレコーディングを行います。

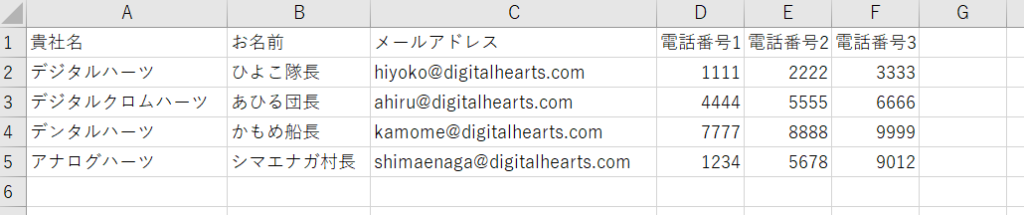
必須テキストエリアに入れ込む4名分のCSVデータを作成します。
CSVでは1行目にそれぞれの項目名を、2行目から5行目に入力したいデータ値を設定します。

Autifyシナリオの「データ」タブに作成したCSVをアップロードします。

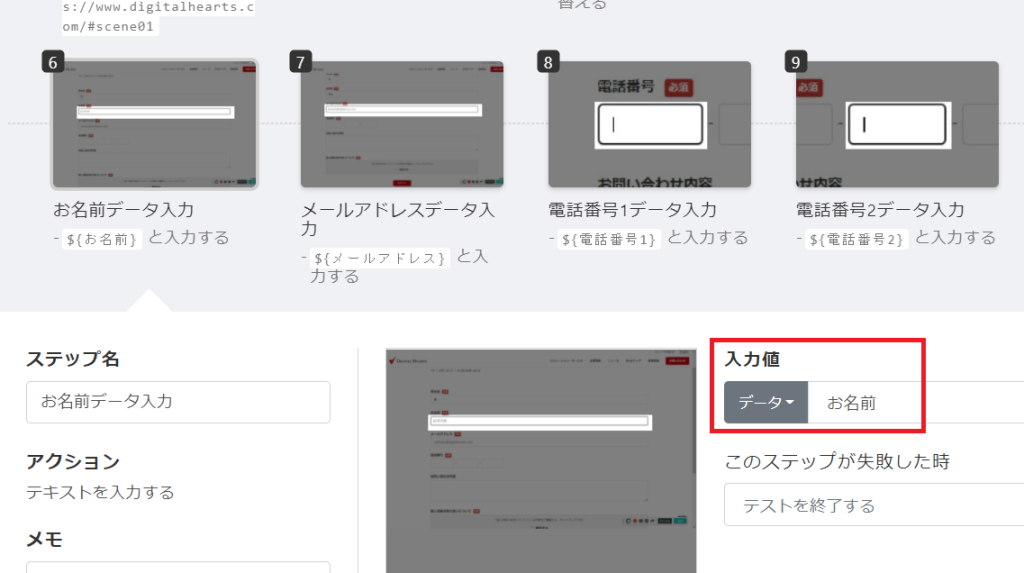
各ステップ詳細での入力値や期待値にて、データを選択しCSVの項目値を設定します。

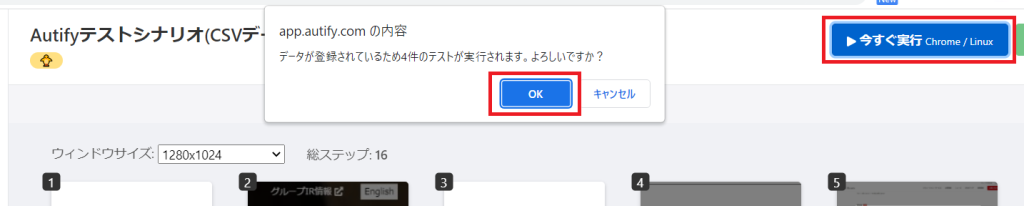
「保存」して設定ができたら実行します。4名分のデータがあるためシナリオは4回実行されます。

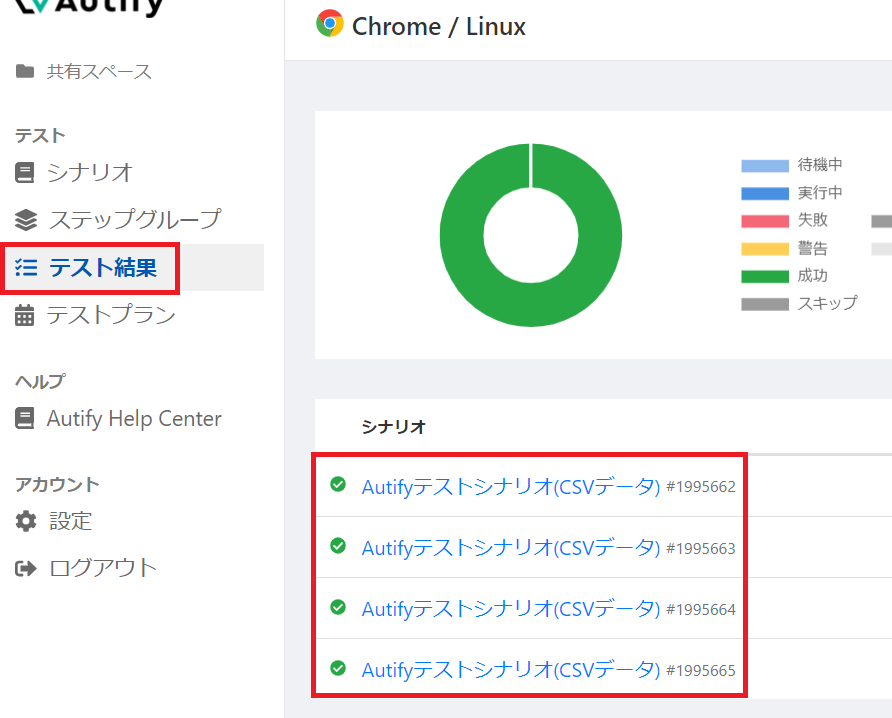
テスト結果には各データで実行した4件分の実行結果が表示され、詳細で入力内容が確認できます。


ロケータを使ったのテストを行ってみた
AutifyではAI機能でページ内に変化があっても要素を選択することができるようになっていますが、ロケータではAIに頼らずCSSセレクターを使用し特定の要素を選択することができます。
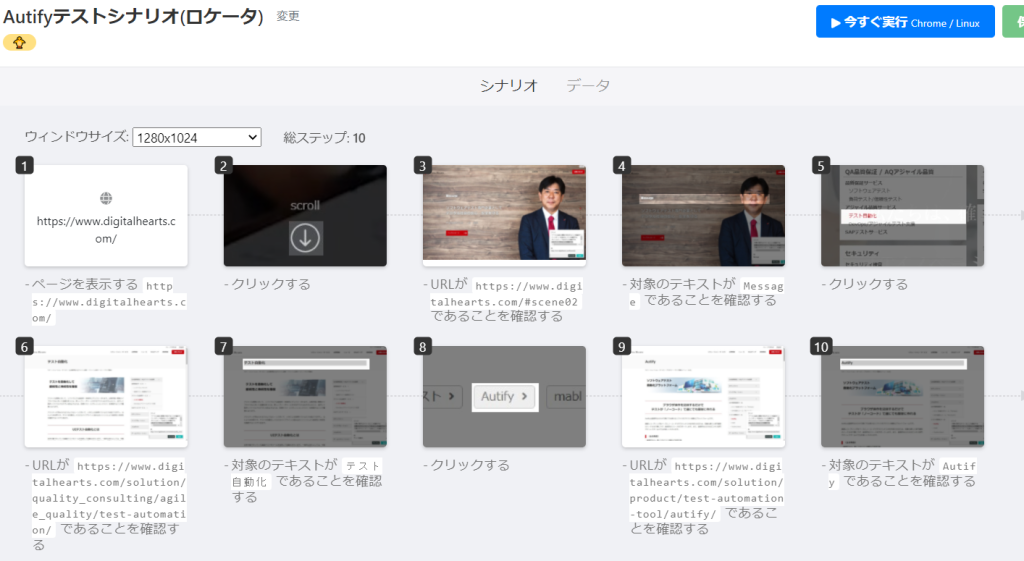
メニュークリックする動作を、ロケータを使い実装してみます。
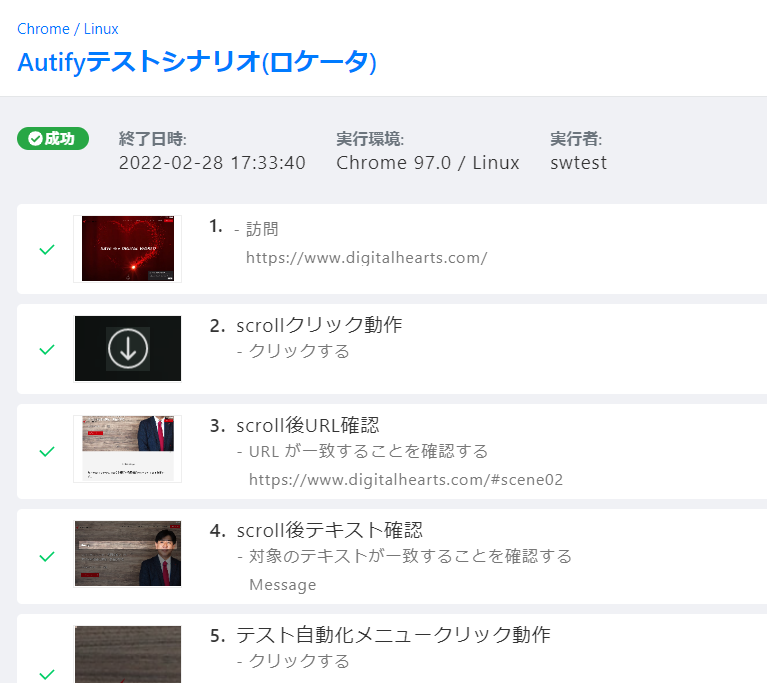
まずは通常操作を行い、「scroll」「テスト自動化メニュー」「Autify」ボタンをそれぞれクリックした動作やアサーションのレコーディングを行います。

scrollボタンクリックのCSSセレクターを取得します。
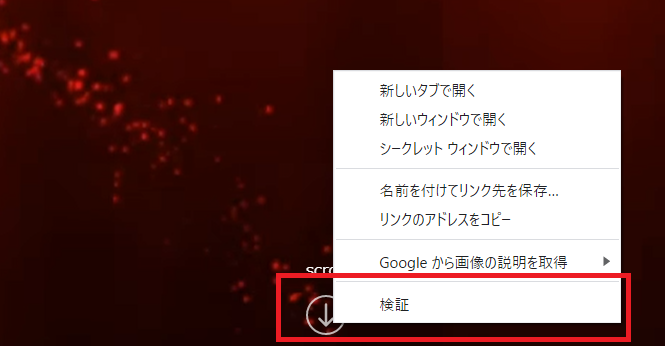
取得したい要素の上で右クリックし、「検証」からデベロッパーツールを開きます。

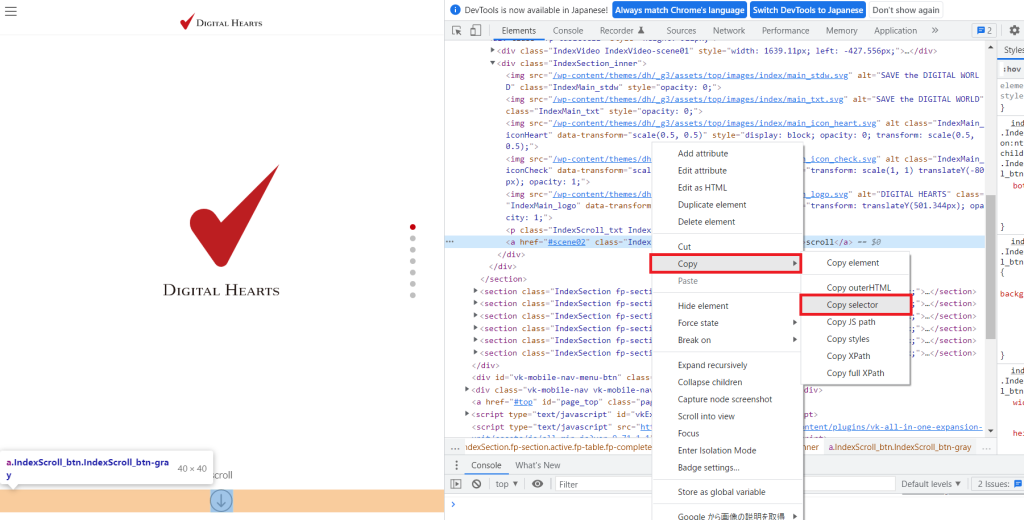
ハイライトされた対象要素の上で右クリックを行い、「Copy」→「CopySelector」の順で選択する。

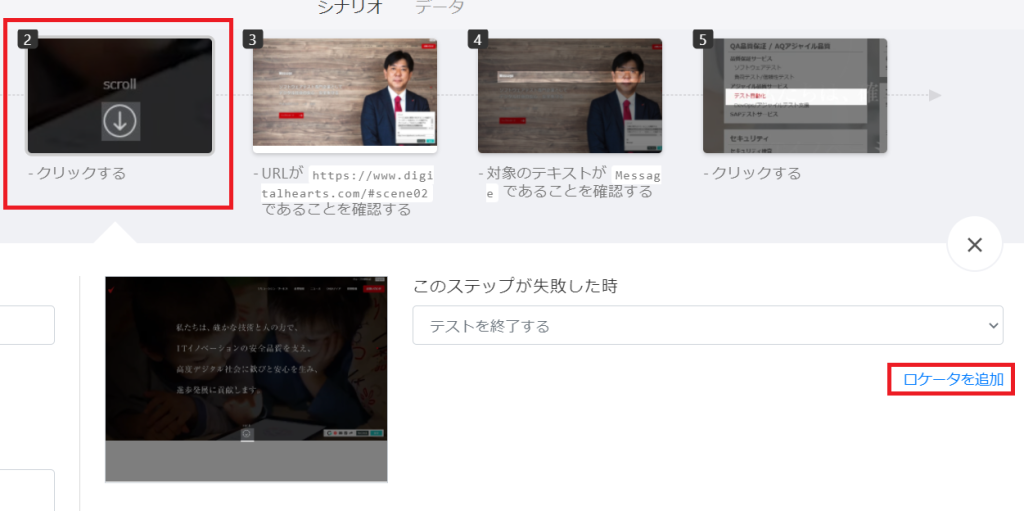
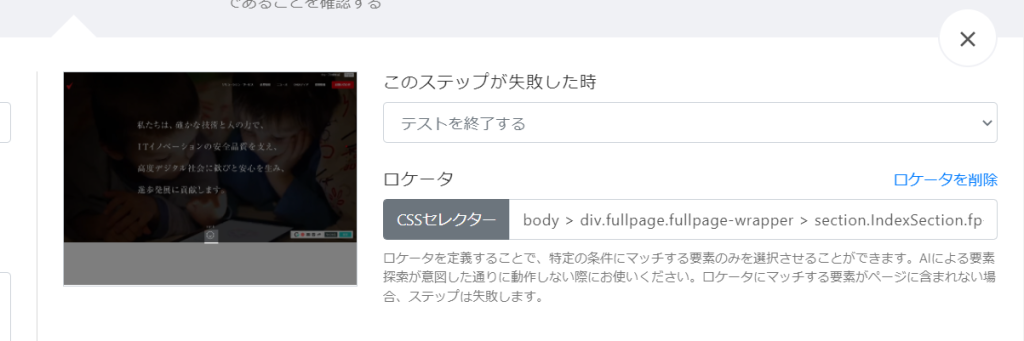
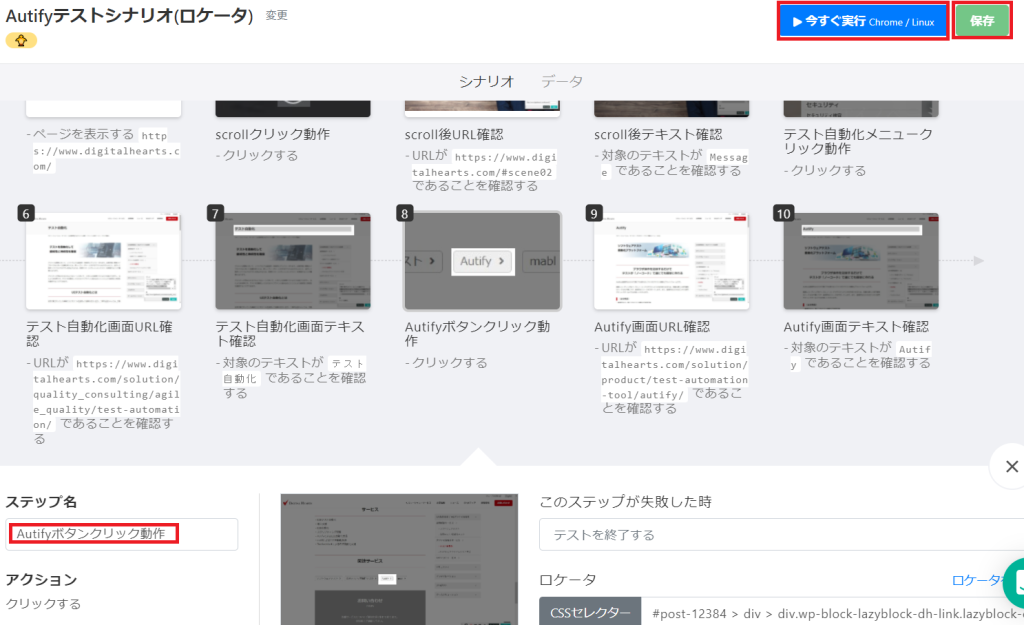
シナリオのscrollボタンクリックのステップ詳細を開き「ロケータを追加」をクリックし、CSSセレクター部分に先ほどコピーした要素のCSSセレクターを貼りつける。


「テスト自動化メニュー」「Autify」ボタンのクリック動作も同様にロケータを追加及びCSSセレクター指定し、必要に応じ各ステップ名を設定できたら保存後実行します。


【用語補足】
デベロッパーツール …開発者ツールとも呼ばれるwebサイトの要素HTMLを特定したりすることができる。ほとんどのブラウザに実装されておりF12キー(MACはCtrl+Shift+I)で起動できる。
まとめ
今回はCSVデータ参照やロケータ追加をやってみましたがAutifyはやはりUI的にもわかりやすく、必要に応じヘルプなどを読むことでコードが書けない方でも簡単に自動化することができると実感ができました。
次回はJavaScriptを使用したステップ作成を中心に行ってみたいと思います。