こんにちは!ひよこ隊長です!!
先日ファミレスに行ったら、AI音声機能を搭載した猫型ロボットが料理を配膳してくれる場面に遭遇し、世間的にも自動化が進んでいるのを肌で感じました。
また会計時に並んでいたら猫ロボさんの動線上に居たらしく「通れないからどいて欲しいニャー」と言われたのにも少しホッコリしたのでした。

そんなわけで私もE2E自動化ツールAutifyを使って、前回に引き続き今回はJavaScriptを活用した操作を紹介し、自動化を世間に認知・拡散していこうと思います!
前回の記事はこちら
JSステップを使用してテストを行ってみた
AutifyはJavaScript(JSステップ)を使用することでより細かなテストを行うことができます。
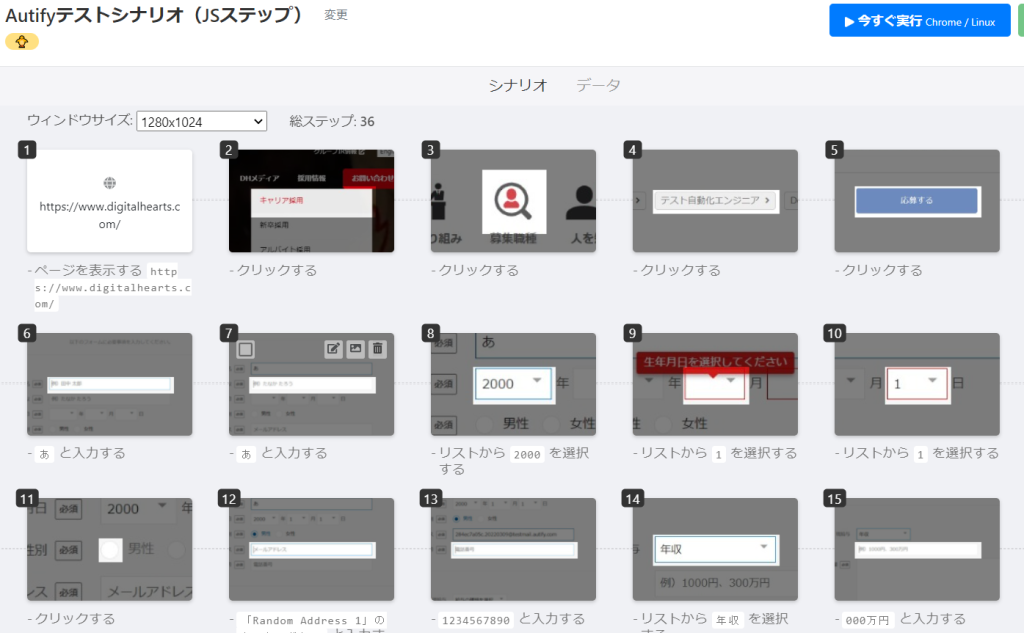
今回はテスト自動化エンジニア応募ページにてJSステップを使って入力と確認をするテストを作ろうと思います。

新規シナリオでテキストエリアに適当な値を入れ込んで、必須の履歴書や職務経歴書ファイルを指定しつつレコーディングを行います。

電話番号項目に毎回異なる10桁の乱数を入れるようにJSステップで設定します。
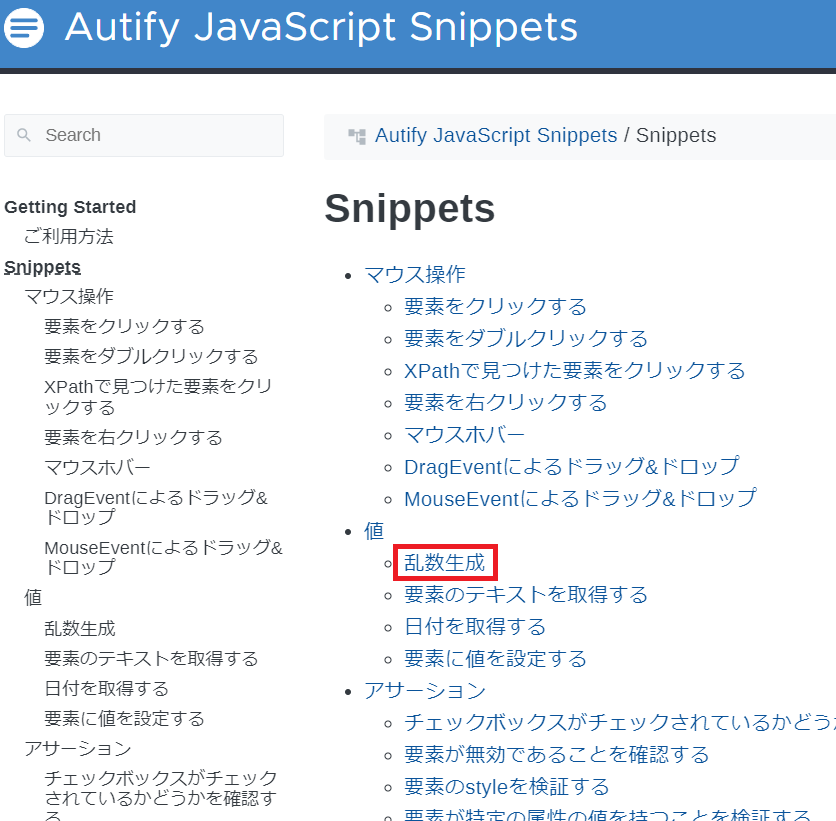
Autifyにはスニペットが用意されているので、そちらの乱数生成スニペットを活用します。


【用語補足】
スニペット …コードスニペットとも言う。コードのテンプレートが記載されており、コピペするだけでJavaScriptを実装できる。必要に応じ一部流用や編集することで応用活用も可能。
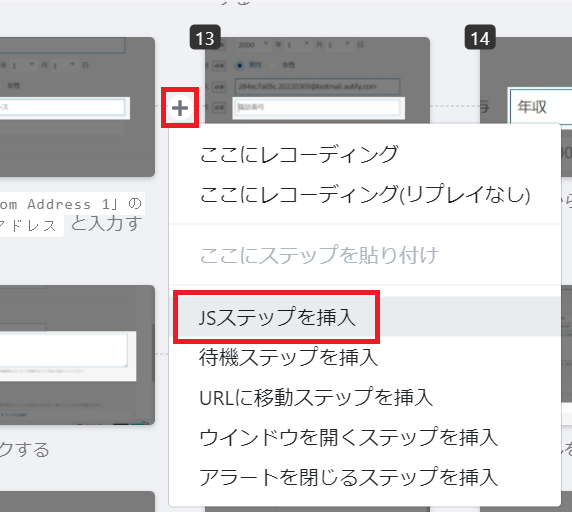
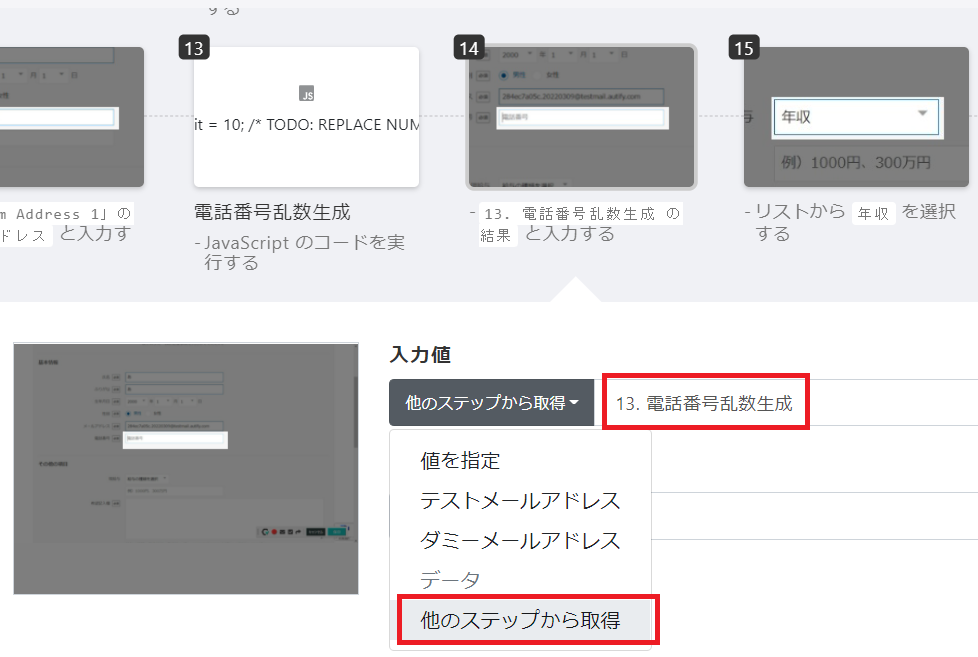
電話番号を入力するステップの前にJSステップを挿入します。

コード記入エリアに乱数生成スニペットを貼りつけ、ステップ名にも何をしているかわかるように動作内容を記載します。

電話番号入力ステップの入力値で「他のステップから取得」を選択し、電話番号乱数生成JSステップを指定します。

続いて年収入力欄を「3桁乱数”万円”」と入力するようにしたいと思います。

今度は年収を入力するステップの前にJSステップを挿入後、3桁乱数と「万円」文字列を返すコードを記入し、年収入力ステップでJSステップを指定します。

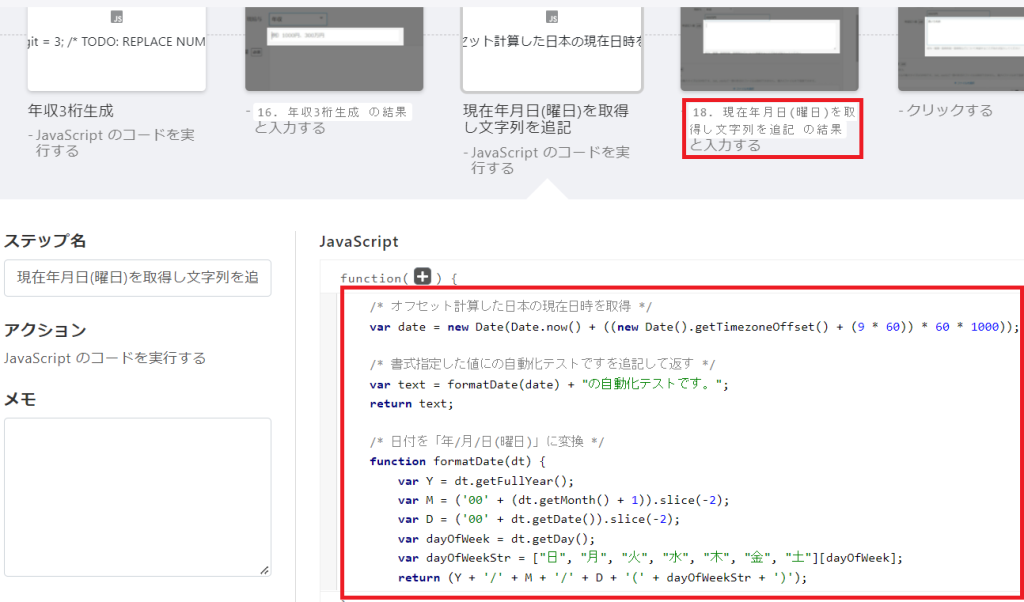
希望記入欄にはテスト時の「年月日(曜日)」とテストである旨を入力しようと思います。

希望を入力するステップの前にJSステップを挿入後、現在年月日を取得した内容と文字列を返すコードを記入し、希望入力ステップでJSステップを指定します。

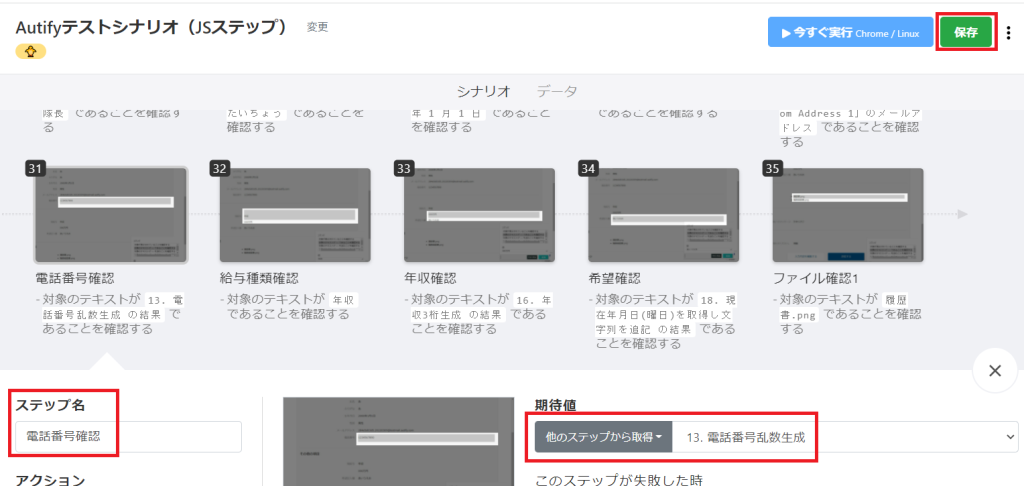
確認ステップの期待値参照先を実装内容に指定し、ステップ名をわかりやすい内容に変更します。
最後に忘れがちな「保存」ボタンも押します。

ここまで出来たら「今すぐ実行」で動かしてみます。
・・・実行が成功して終わり、テスト実行結果の確認もできました!

まとめ
AutifyではJSステップを活用することで、自動化テストの幅をより広げることができます。
またJavaScriptに馴染みが無い方でも多数のスニペットが用意されているので、上手く活用することで色々な実装をすることができます。
まずは展開されているスニペットを、おまじないのようにそのままJSステップに貼り付けどんな動きをするのか確認したり、基礎となるJavaScriptやHTML/CSSなどの学習をすることでより高度な自動化テストをすることが可能です。
上手く有効活用して自動化テストライフを良いものにしていきましょう!