こんにちは。和菓子大好き、まめもちです。
ブログ記事を書くのは学生時代以来でちょっとドキドキしてます。みなさん、テスト実施作業はどのように進行しておられますか。昔ながらの手動テストで堅実に実施している方、支援ツールを活用している方など、様々だと思います。実は半年ほど前に担当案件で初めて自動化支援ツールに触れました。これまでの業務では手動テストの設計と実施に携わっており、テスト実施の過程で作業を支援するツールを使うことはありました。しかし、いずれもキーボードやマウス操作を記録してリプレイする単純な機能のもので、自動化支援ツールについては小耳に挟む程度の知識しかありませんでした。
試しに検索してみると、パッケージやWebアプリケーション等の媒体や、得意とするテスト手法等で様々なツールが山のように存在するようです。その中でも、「Autify」は正式ローンチから3年余り経過して利用者が増加したこともあり、Webアプリケーションの自動化支援ツールを検討する際には候補に入ることが少なくないようです。「Autify」については、初心者向けに使い方を紹介した当社テックブログの過去記事も有ります。コードを使わずに簡単に実装できるという視点で説明していますので、初めての方はこちらも参考にしていただければと思います。
今回は「Autify」を、自動化初心者でちょっと抜けている私がいきなり案件で使用してみて、なんとか定期実行可能なシナリオ実装に至ったお話をしてみたいと思います。
早速登録
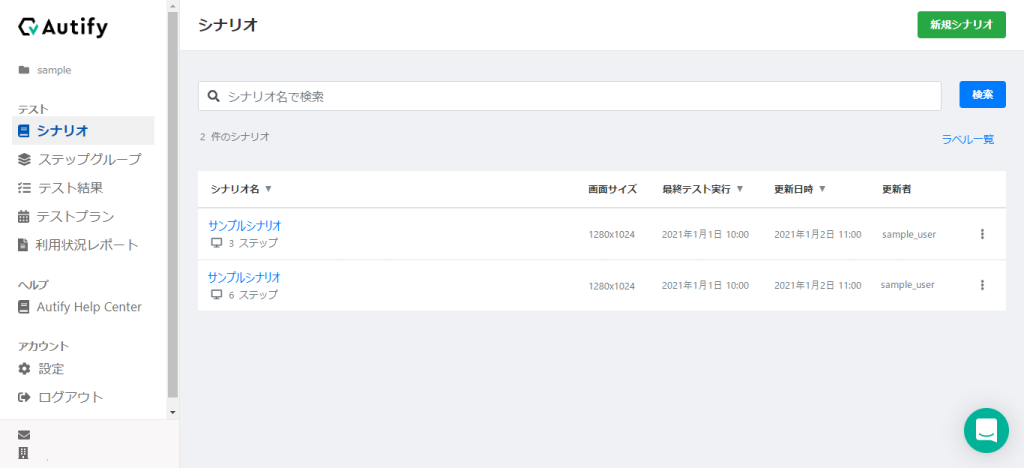
AutifyのUIはシンプルで使いやすく、初心者でも何がどこにあるのか察することができるデザインです。

試しに、テスト対象のWebアプリケーションに既存アカウントでログインし、会員メニューに存在する特定のボタンを押下できるか確認するシナリオの登録を進めてみたところ、初心者だった私も、ぽちぽち押しているだけで、特に難しい操作もなく、なんなくシナリオのレコーディングができました。基本的には収録するWebアプリケーションの仕様さえ理解していればするすると滞りなく進めることが可能です。
シナリオ完成するも、実行すると失敗判定に。
作業開始から1時間もせずに1シナリオ完成しました。初心者にしてはなかなか良いペースだと思っていましたが、いざ回してみると…

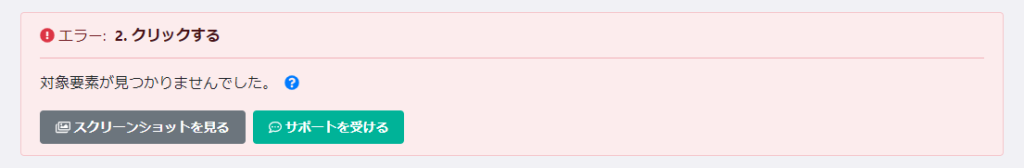
失敗してしまいました!レコーディング時は手動で操作していて、エラー等の支障なくスムーズにシナリオを進められていたので、思ったとおりのシナリオが組めたと思っていたのですが、どうやらどこかでミスしているようでした。エラーのログを確認すると、どこでテストが失敗したのかがわかります。

今回のエラーはレコーディング時にクリックするよう指定した要素が実行時に存在しなかったため、そこから先のステップに進めず、発生していました。しかし、レコーディングしている以上、対象の要素はWebアプリケーション上に存在しているはずです。レコーディングから実行までの短時間の間に要素や導線が変更された可能性もありましたが、手動で再度確認しても、レコーディング時との差異はありませんでした。
では、何がエラーの元になっているか。原因は自動シナリオの進行速度と、ページ読み込み待機時間のミスマッチでした。Autifyは基本的には1つのステップが終わればすぐに次のステップを実行する素早さと、一定時間は読み込み見込みとして待機する機能を合わせ持ちます。しかし、人間のように状況に合わせて柔軟に「待つ」ことは現時点では難しいようです。今回のエラーは、クリックする要素を探したものの、前ステップの操作で発生した画面の読み込みが完了しておらず、一定の時間待機しても画面上にクリック対象の要素が表示されなかったことにより発生した、というものでした。
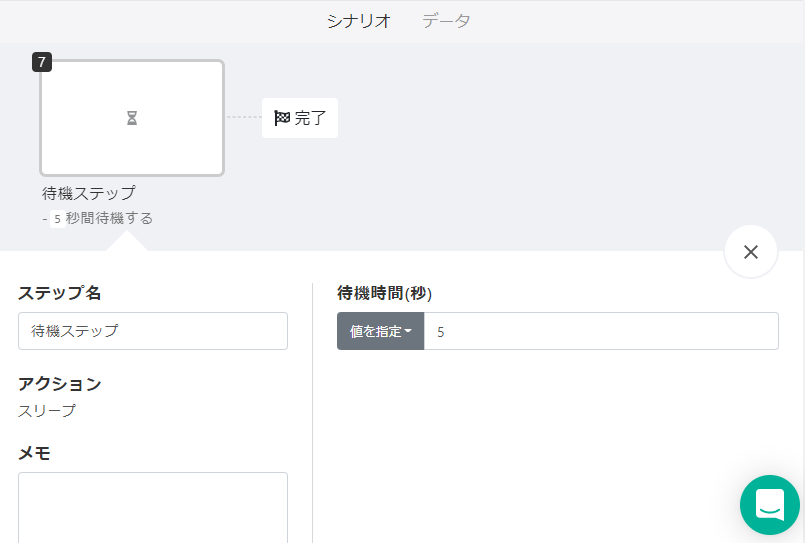
Autifyのデフォルト機能を調べたところ、レコーディングで登録できる通常ステップとは別に、シナリオ編集画面から差し込める「待機ステップ」というものがあったので、こちらを使用して対策してみました。「待機ステップ」はステップで指定した時間分、一つ前のステップと次のステップの間に何も操作を行わない時間を設けるステップです。

それほど長い時間待機できるわけでは有りませんが、ページ遷移や検索結果表示、メール受信等、処理完了までに通信を伴い、少し時間がかかる対象物がある場合は有効な機能です。最大で10分まで待機させられるのですが、少なくともシナリオ編集中に10分も待機していたらとても効率が悪いです。そのため、一旦10秒待機で設定して、シナリオを実行。今度は成功しました!以降、じりじりと時間を調整して試しましたが、個人的な体感ですと、ページサイズが膨大であったり、ネットワーク環境等の影響でページ読み込みに問題が発生している状況でもなければ、画面遷移は3~5秒程度待機させることで安定するように感じました。
※本機能にはデメリットも存在し、短時間の待機でも1シナリオ内で乱用するとテスト実行完了までに膨大な時間を要する可能性があるため、適度な使用をおススメします。
人力が必要になる箇所もある
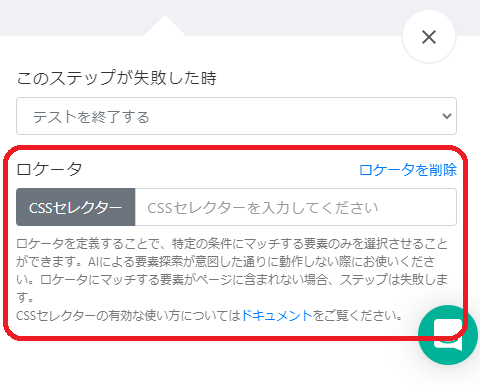
ぶつかった壁は待機時間だけではありません。どうしてもAutifyでテストできないものがいくつか存在したのです。例えばですが、コミュニケーションを伴うWebアプリケーションの場合、最近ではビデオ会議を導入しているところも多いです。私が担当した案件でもそうした機能がテスト対象となっておりましたので、試行錯誤してみたのですが、マイクに働きかける操作をレコーディングできないため、音声は自動シナリオでは入力が行えませんでした。まずこの時点でビデオ会議は自動化テスト対象に適していないと思われます。映像面に関しては、指定した任意のステップに設定できる「ロケータ機能」を用いればある程度はテスト可能です。「ロケータ機能」は対象とする要素をCSSセレクターで指定する機能で、主にAIによる要素検出がうまくいかない時に使用します。
「ロケータ」機能の使用方法
- シナリオのレコーディングを行う
- シナリオ編集画面で、「ロケータ機能」を使用したいステップを選択
- ステップ編集メニューの「ロケータを追加」をクリック
- 当該ステップで対象としたい要素をCSSセレクター欄に入力

「CSSセレクター」の取得方法
- ブラウザで、CSSセレクターを取得したい要素が存在するページにアクセスする
- 対象の要素を右クリックしてメニューから「検証」を選択する
- 「Elements」タブで、ハイライト表示されている箇所を右クリックし、コピーメニューの「Copy selector」を選択する
「ロケータ機能」により要素指定を、ビデオONとOFFそれぞれの状態のステップで行うことで、映像表示部の要素がビデオON/OFFに合わせて切り替わることまではシナリオに組み込めます。
しかし、この方法では、あくまでも「映像OFF状態から映像ON状態に切り替わっていること」の確認となってしまい、表示されている映像の表示が正しい状態となっているかの確認まではできませんでした。せっかく調べた「ロケータ機能」ですが、Autifyでは「マイクで音声を入力できるか/聞こえるか」や「画像/映像が正しい内容で表示されるか」といった視聴覚に頼る部分は組み込みが難しいようです。こういった部分はまだまだ人力でのテストが必要になると感じます。
尚、私が自動化実装したタイミングでは上記の通り、事実上対処方法が存在しない状況でしたが、2023年1月現在は、実行結果画面でキャプチャ比較できる機能が実装されています。
■参考:実行結果のキャプチャを比較する機能
こちらの補助機能を使用すれば目視での確認が必要ではありますが、実行結果画面で簡単に画像比較が行えます。画像のある画面まで実際に操作して遷移する時間が短縮できる分、テスト実施の負担を軽減する効果が期待できそうです。
実行結果が「成功」でも安定して実行できるとは限らない
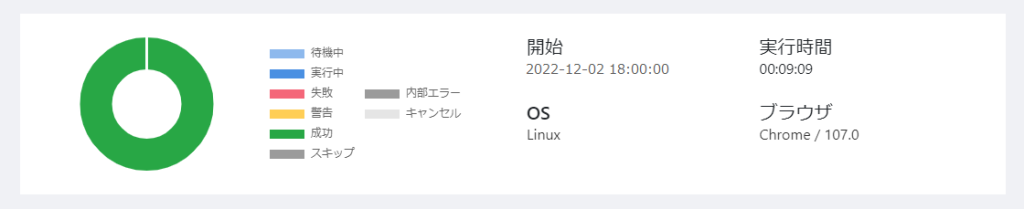
知識的にも技術的にも壁にぶつかりつつの進行となりましたが、エラーを山ほど出しつつ試行錯誤を繰り返して、なんとかシナリオの実行結果が成功になる段階にたどり着きました。初めて成功するとちょっと感動します。

一度成功したところで、安定的に実行できるのかの確認も必要です。繰り返し実行して、3回程度連続で成功すればシナリオ登録対応はひとまず区切りとしてよいと思い、テスト成功判定となっていたシナリオを再度実行してみました。ところが、結果は失敗判定に。後から考えると単純な理由であり、自動化するWebアプリケーションのルールにもよるとは思いますが、前回実行時のデータが残っていたことが原因でした。
では、どうするか。
これについては一律、各シナリオとセットにする形で、作成したデータを削除するシナリオを追加作成することにしました。元となるシナリオが全て完了した後に、削除シナリオを実行することで、次回実行の妨げになるデータを削除する目的です。
実行時に実際に作成されたデータ自体は消えてしまいますが、Autifyには実行したシナリオの各ステップで表示された画面をキャプチャしてログを残してくれる機能があります。仮に環境の変化によって何らかの事象が発生し、エラーとなった場合でも記録されたキャプチャ画像から、何が起きているかを判別することが可能です。上記の対応により、安定して繰り返し実行出来るシナリオが完成しました。
膨れあがるステップ数への対応
さて、慣れてきたら、より複雑な構成のシナリオの登録も行っていくことになると思います。例えばユーザーストーリーに沿って「メールを受信できること」のシナリオを実装する際、通知設定やユーザー設定、グループ設定等、複数の設定が絡み合うものであった場合は、ステップ数が跳ね上がってしまう恐れがあります。私の場合は自動化支援ツールを使ったこともなく、自動化に適した設計知識も浅いものでしたので、当初はこの点に気づかずに平常通りのシナリオテストとして実装を進めていました。すると、これまでのエラーの経験等から、実装自体はそう苦になる箇所もなくスムーズに出来るのですが、徐々に増えていくステップ数に若干の嫌な予感が…。
最終的には200ステップを越える長いシナリオが出来上がってしまっていました。(問い合わせ時に知ったことですが、Autifyでサポート対応してもらえるステップ数は200までとなっています。)ステップ数が多いといっても、シナリオ自体は実行可能で、結果も成功となります。
単純にテスト実行するという目的のみであれば、この状態でも使えなくはないのですが、問題点が4つあります。
- 1シナリオ分の実行時間が10分、15分と他のシナリオより長い
- 編集画面で確認してもステップ数が膨大で、どの操作がどの部分に当たるのかを探しにくい
- リプレイ機能を使用して編集対象ステップまで到達するのに時間がかかり、メンテナンス性が低い
- 途中のステップでエラー判定となった場合、以降のステップが実行されない為、本来実行したかった観点のテストまで到達せずにシナリオ実行失敗となってしまう
この通り、長期的な運用を考えると使いにくいものになってしまいました。とはいえ、「設定できること」と「メールを受信できること」は、いずれも観点として必要ですので、長かったシナリオを分割し、それぞれの観点を独立したシナリオとして収録することにしました。まず、「設定できること」については、設定種別ごとに個別のシナリオとして細分化しました。そのうえで、「メールを受信できること」については、設定の過程は前述の個別シナリオでテスト出来るため考慮外とし、実行環境上に確認観点にマッチする設定に変更済みの固定データを用意することにしました。これにより、「メールを受信できること」は、「メールを送信する」ステップと、「受信確認」ステップへ構成変更することが可能になりました。
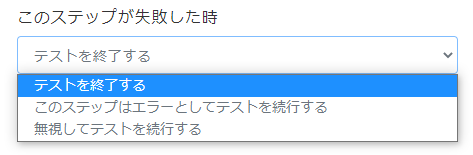
最終的に観点の主軸となる部分に重点を置いた簡潔なシナリオにできた為、メンテナンス性の面や、実行速度の面も向上していたように思います。尚、一連の流れを上記のようにばらけさせずに、一つのシナリオにまとめたい場合もあるかと思います。この場合、4つ目の問題に関してはステップのメニューにある、エラー発生時の対処に関するコマンドを「テストを続行する」内容のものに設定すればエラーをスキップしてテスト進行出来るため、回避可能です。コマンドは2種類存在し、実行結果をエラーとして記録するか、成功として記録するか選択可能なため、場面や着目したい観点に合わせて調整できます。

少し不便に感じる部分も
Autifyの扱いに慣れてくると、少し歯痒く感じる部分も出てきます。例えば、アカウントAでログイン後、一つのシナリオ内で少しステップを開けて、アカウントBでもログインを行うシナリオがあったとします。このシナリオをメンテナンスする際、ログイン先のURLを変更するには、2つのログインステップをそれぞれ編集しなければならず、編集漏れがあった場合はテスト実行時にエラーとなってしまう可能性があります。同じ値が入る箇所は、シナリオ編集画面上で変数を使用して一括変更出来ると便利に思いますが、残念ながら現在のAutifyに変数を管理する機能は実装されていないようです。
まとめ
今回の案件のケースでは、リグレッションテスト部分の自動化に約2人月の時間を要しました。ツール自体の学習についても1日もあれば基本機能は網羅できます。自動化実装は初期投資として、実装作業にまとまった工数が必要ですが、実装以降は一定周期で発生するリグレッションテストを自動で回せるようになるため、テストを実行する程ほど効果を実感できるかと思います。人力でテストする工数を軽減できる点は大きなメリットであると思います。実際に、自動シナリオの実装が完了したイテレーションから、新規機能は手動でテスト実施、リグレッションテスト部分は自動実行で運用する形を導入いただき、約160シナリオ分の工数を新規機能やその他の作業に当てていただける状況となりました。
ただし、勢いに乗ってシナリオを作成しすぎると、仕様変更が有った箇所や、シナリオ実装時に考慮漏れがあったことが判明した箇所等のメンテナンスが難しくなるデメリットもあります。
少し手間になってしまいますが、後のことを考慮するとシナリオの構成、分岐がしっかりわかるドキュメントの作成・メンテナンスも平行して進める必要性を感じました。最近、別の自動化支援ツールを使う機会も有ったのですが、シナリオ内のステップを範囲選択でコピーできるAutifyの機能はとても便利に感じています。
変数を管理できる機能が実装されていなかったり、まだ歯痒い部分はありますが、総合的にみて初心者でも少し慣れれば使いやすいツールであると感じました。尚、しばらく使用していない間に、過去にサポートチャットで質問を投稿していた「ランダムな値を入力する」機能がデフォルト機能として実装されており、この他にも頻繁にアップデートが行われ、どんどん便利に使いやすく進化しているようです!何より驚いたのが、私が使っていた時、全て英語表記だったリリースノート等が日本仕様にローカライズされていました!

すごくわかりやすくなっています。実地で自動化対応にあたり、四苦八苦しながら、最終的には思い通りのシナリオを構成できるようになりました。最近では実装対応が楽しみになっています。いろいろなツールの知見を深めるため、引き続き自動化には積極的に取り組んでいきたいと思っています。上述の通り、機能は日々進歩しているので、過去に苦戦していた方も今一度Autifyを試してみてはいかがでしょうか。