
こんにちは!とりです。
実は私、Sqripts記事の推進も担当しているんですが、記事を書く際にもよく使われる記法としてマークダウン(Markdown)記法というものがあります。エンジニアやソフトウェア開発に携わる人がドキュメントを書く際にもよく利用される便利な記法で、ソフトウェアテストと直接関係するテーマではありませんが、利用できるシーンも多いため、まだ触れた事がない方向けに記法書式や実際に使用した所感を交えて紹介したいと思います。
マークダウン記法とは?
ウェブページのファイルに使用されているHTMLは、世間一般的にも有名な記法ですが、それを更にシンプルかつ、楽に書ける様にした記法です。元々は、マークアップ(Markup)と呼ばれる、文章にタグなどの形で文章構造(書式など)を明示するための言語があり(代表的な言語としてHTML)、そのマークアップを簡略軽量化したものがマークダウン記法です。
マークダウン記法とは?基本を解説
マークダウン記法は2004年にジョン・グルーバーによって開発された、テキストをHTML形式に変換するための軽量マークアップ言語です。「Markdown」という名前は「Markup(マークアップ)」を「Down(簡略化)」したという意味が込められています。シンプルな記号を使って見出しや箇条書き、強調などの書式を指定できるため、プログラマーやライターに広く愛用されています。この記事では、初心者でも簡単に使えるマークダウン記法の基本から応用まで詳しく解説します。
マークダウン記法の歴史と普及
マークダウン記法は2004年の誕生以来、そのシンプルさと汎用性から急速に普及しました。特にGitHubがマークダウンを採用したことで、エンジニアやプログラマーの間で広く使われるようになりました。現在では、NotionやSlack、Qiitaなど多くのサービスがマークダウン記法をサポートしており、ドキュメント作成の標準的な方法の一つとなっています。エンジニアだけでなく、ライターやブロガー、学生など幅広い層にも愛用されています。
マークダウン記法の特徴
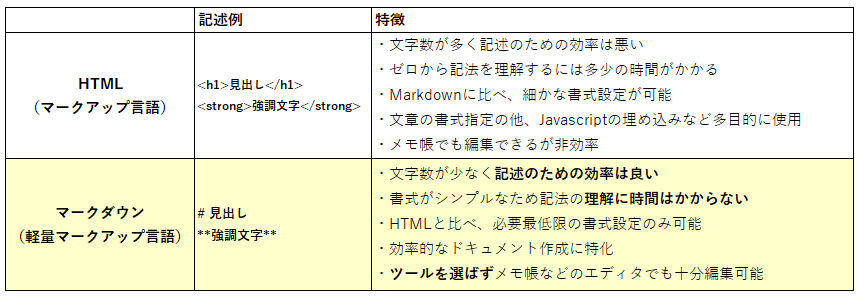
マークダウン記法の特徴をHTMLと比較する形で以下に挙げます。

ツールを選ばず、高い効率性でドキュメントを作成できるため、文章メインのドキュメント作成に特化した記法と言えます。
マークダウン記法とHTMLの比較
| 比較項目 | マークダウン記法 | HTML |
|---|---|---|
| 学習難易度 | 非常に簡単(数分で基本を習得) | 比較的複雑(タグと属性の理解が必要) |
| 記述量 | 少ない(シンプルな記号で表現) | 多い(開始タグと終了タグのペアが必要) |
| 可読性 | 高い(装飾前の状態でも読みやすい) | 低い(タグが多いと読みにくい) |
| 機能性 | 基本的な書式のみ(シンプル) | 非常に高機能(細かい装飾も可能) |
| 変換の必要性 | あり(HTMLへの変換が必要) | なし(そのままブラウザで表示可能) |
マークダウン記法は特にシンプルな文書作成において、HTMLよりも圧倒的に効率的です。例えば、HTMLでは「<h1>見出し</h1>」と書く必要があるところを、マークダウンでは単に「# 見出し」と書くだけで済みます。
マークダウンの使いどころ
マークダウンが用いられる状況は、以下の用途が多い様です。
- マークダウンに対応しているサービスでの利用
Github、Notion、WordPressなどマークダウンに対応しているサービスを利用する際は、マークダウン記法を活用すると作業の効率化が図れます。 - 議事録や技術メモ作成
メモ帳で走り書きするのと大差なく形が整ったドキュメントを作成でき、後でPDF化して共有化する事も出来るため便利です。 - ブログ記事作成
エディタツールを選ばずHTML化する事ができるため記事執筆に便利です。
マークダウン記法の活用シーン
マークダウン記法は以下のような多様なシーンで活躍します。
- 技術ドキュメント作成
エンジニアがプロジェクトのREADMEやAPI仕様書を書く際に最適です - ブログ執筆
WordPress、Mediumなど多くのブログプラットフォームがマークダウンに対応 - 学術論文
LaTeX程ではないものの、基本的な書式付き文書を簡単に作成可能 - プレゼン資料
RevealJSなどのツールを使えばマークダウンからスライドを作成できる - メール作成
Gmailなど一部のメールクライアントではマークダウン記法が使える - チャットコミュニケーション
SlackやDiscordなどのツールでメッセージを整形するのに便利 - 個人的なノート取り
Obsidian、Joplinなどのノートアプリはマークダウンベース - 知識ベース構築
Notionなどのツールを使って社内ナレッジをマークダウンで整理
マークダウン記法を一度習得すれば、これらすべてのシーンで同じ書式知識を活用できるため、非常に効率的です。
書式一覧
先にも書いた通り、使用できる書式は非常に少なくシンプルです。スペースの入れ方にやや癖があるものの、覚えるのは楽だと思います。
| 書式 | 入力例 | 出力サンプル |
| 段落 | 段落1 段落2 ※行間に空白行 |  |
| 改行 | 改行 改行2 ※行末に半角スペース2つ |  |
| 見出し | # 見出し1 ## 見出し2 ### 見出し3 #### 見出し4 ##### 見出し5 ###### 見出し6 ※記号の後に半角スペース必要 |  |
| 強調 | *強調1(斜体)* **強調2(太字)** ***強調3(斜体+太字)*** |  |
| 箇条書き | – 箇条書き ※記号の後に半角スペース必要 |  |
| 番号付きリスト | 1.番号付きリスト 2.番号付きリスト ※記号の後に半角スペース必要 |  |
| 打消し線 | ~~打消し~~ |  |
| 引用 | >引用文章サンプルです 引用終わりには半角スペース×2で改行が必要です。 |  |
| リンク | [Sqriptsのリンクです](https://sqripts.com/) |  |
| 画像 |  |  |
| 罫線 | — ※「*」や「_」でも代用可 |  |
| コード(インライン) | バッククォートで囲うと‘<code>‘この様にインラインコードをそのまま貼れます |  |
| コード(複数行) | 複数行の場合 “` # 見出し1 *強調1(斜体)* – 箇条書き “` |  |
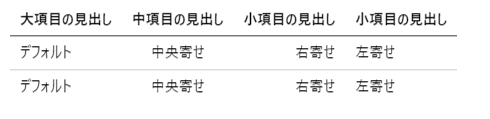
| 表 | |大項目の見出し|中項目の見出し|小項目の見出し|小項目の見出し| |—|:—:|—:|:—| |デフォルト|中央寄せ|右寄せ|左寄せ| |デフォルト|中央寄せ|右寄せ|左寄せ| ※表の2行目に「:」を入れ、文字寄せ可能 |  |
マークダウン記法の実践的なテクニック
マークダウン記法をより効果的に使うためのテクニックをいくつか紹介します。
- 入れ子リスト:階層構造のリストは、スペースを入れることで表現できます
- 親項目
- 子項目
- 孫項目- チェックボックス:タスクリスト用のチェックボックスを作成できます
- [ ] 未完了タスク
- [x] 完了済みタスク- 絵文字:多くのマークダウンエディタでは絵文字コードが使えます
:smile: :rocket: :cat:- 脚注:文章に脚注を追加できます
これは脚注付きのテキスト[^1]です。
[^1]: これが脚注の内容です- 目次の自動生成:見出しから自動的に目次を生成できるエディタが多いです
- 数式記法:多くのマークダウンエディタではLaTeX形式の数式を使用できます
$E=mc^2$これらのテクニックを使いこなすことで、マークダウン記法の可能性がさらに広がります。
便利な無料のマークダウンエディタ
無料で使える便利なマークダウンエディタをいくつか紹介します。 各エディタの詳細は割愛しますが、PC版はいずれもプレビューを確認しながら編集する事ができます。
- Visual Studio Code Microsoft社提供のコードエディタ。拡張機能「Markdown All in One」を導入しましょう。
- Boostnote プログラマ特化のコードエディタ。
- AtomGithub社が提供しているエディタ。Githubと連携。
- Joplin iOS、Android対応アプリあり。
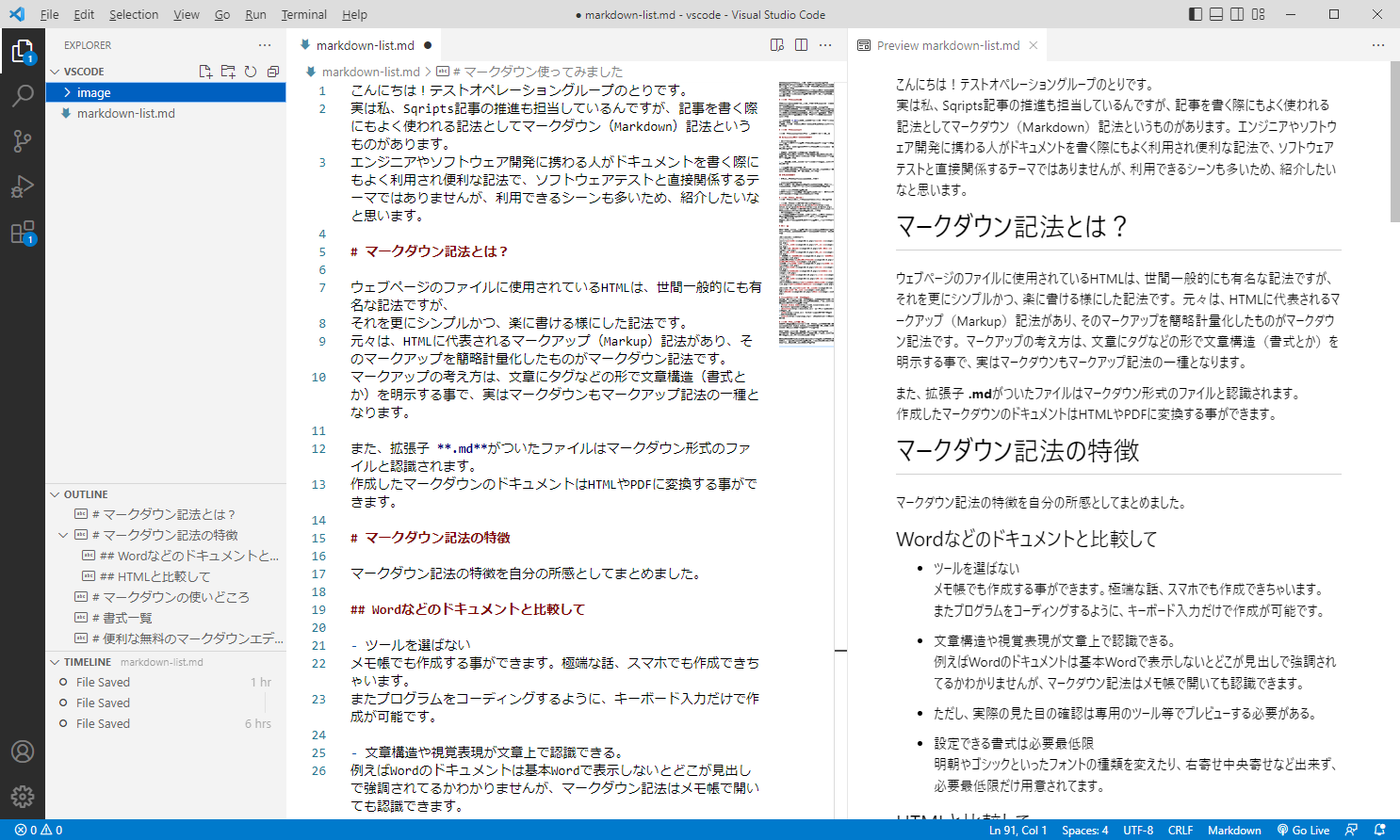
マークダウン使ってみました(VSCode)
というわけで、実は本記事はマークダウンを使って書いてみました。今回は、Visual Studio Code(以降 VSCode)を使用しています。VSCodeには拡張機能「Markdown All in One」をインストールしてください。ファイルは.mdの拡張子で作成します。実際の見た目を確認しながら書けるのでとても便利です。

先にも書いた通り作成だけであればメモ帳でも十分です。 ただ、表はテキストだけでは見栄えがイメージし辛いため、プレビュー確認できるエディタを使うメリットが増します。あと、表に関してはExcelやWordの様にセル内で書式を細かく変えるといった複雑な見せ方は殆どできないため、そこは割り切って表はシンプルな使い方をした方が良さそうです。
VSCodeでマークダウン記法を使うためのステップバイステップガイド
- VSCodeのインストール:Microsoft公式サイトからVisual Studio Codeをダウンロードしてインストール
- 拡張機能のインストール:
- VSCodeを起動し、左側のExtensionsアイコンをクリック
- 検索ボックスに「
Markdown All in One」と入力 - 「Install」ボタンをクリック
- 新規マークダウンファイルの作成:
- File > New File を選択
- Ctrl+S で保存ダイアログを開き、ファイル名の末尾に「.md」を付けて保存
- プレビュー表示:
- Ctrl+Shift+V でプレビューを別ウィンドウで表示
- Ctrl+K V で分割ビューでプレビュー表示
- 便利なショートカット(Markdown All in Oneインストール後):
- Ctrl+B:選択したテキストを太字に
- Ctrl+I:選択したテキストを斜体に
- Alt+S:選択したテキストに打ち消し線を
- Ctrl+Shift+]:見出しレベルを上げる
- Ctrl+Shift+[:見出しレベルを下げる
- Ctrl+M Ctrl+X:チェックボックスの切り替え
- 目次の自動生成:
- ドキュメントのどこかに「
[TOC]」と入力すると自動的に目次が生成される - コマンドパレット(Ctrl+Shift+P)から「Markdown All in One: Create Table of Contents」を選択しても生成可能
- ドキュメントのどこかに「
VSCodeはマークダウン記法の入力支援機能が充実しており、効率的な文書作成が可能です。
マークダウン文章をHTML変換してみました(VSCode)
VSCodeを使用してマークダウンで書いた記事のHTMLへの変換もしてみましたので、そちらも軽く触れます。対象のファイル(mdファイル)を選んでいる状態で、メニューの「View」から「Command Palette」を呼び出します。

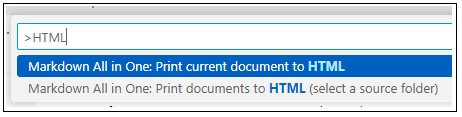
コマンドラインに「HTML」を入力すると候補が出てきますので、その中から「Markdown All in One:Print current document to HTML」を選択します。するとVSCodeで設定されている出力先に変換されたHTMLファイルが出力されます。

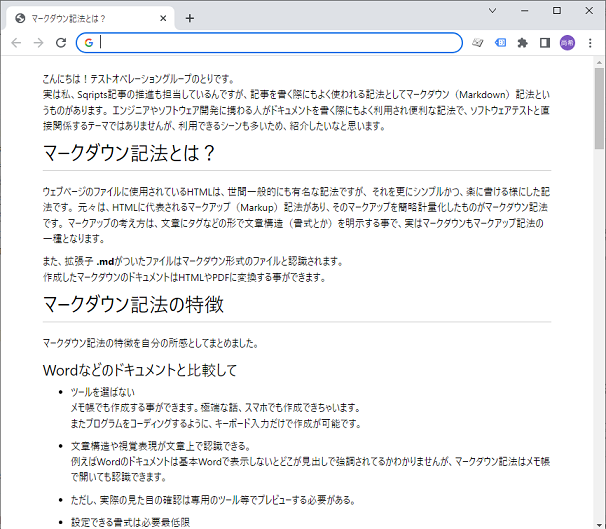
出力されたHTMLファイルをブラウザで開いてみます。

出力されたファイルをメモ帳で開きますと、しっかりHTML化されてますね!

まとめ
ということで意外とまだ浸透していないかもしれない、便利なマークダウン記法について紹介してみました。学生の頃は、ホームページを作成するのにも、ごりごりとHTMLタグをメモ帳で書いていた思い出がありますが、ずいぶんと楽になりましたね・・・。(こういうのも技術の進歩と言えますよね)
大変楽な記法なので、余計な労力はかけず、アウトプットを残せる文化が広まれば良いなと思います。知ってたけど使ってなかったって人も一度是非使ってみてくださいね!
おまけ【マークダウン記法を使いこなすためのヒント】
- まずは基本から
見出し(#)、箇条書き(-)、強調(**)の3つだけでも十分に文書構造が作れます。まずはこれらを使いこなしましょう。 - チートシートを活用
マークダウン記法のチートシート(早見表)を手元に置いておくと学習が早くなります。 - 実践あるのみ
日々のメモやToDo管理など、小さなものからマークダウン記法を使い始めるとよいでしょう。 - 拡張マークダウンを知る
基本的なマークダウン記法をマスターしたら、GitHub Flavored Markdown(GFM)などの拡張版も学んでみましょう。 - 変換先を意識する
マークダウン記法はHTML変換が基本ですが、PDFやスライドなど他の形式に変換することも可能です。 - テンプレートを作る
よく使う文書構造はテンプレートとして保存しておくと効率的です。 - ショートカットを覚える
使用するエディタのショートカットキーを覚えると作業効率が大幅に向上します。
マークダウン記法は学習コストが低く、得られる効果が高いスキルです。日常的な文書作成からプログラミングまで幅広いシーンで活用してみてください。
おすすめ情報
【2024年度最新版】現役大学生の新卒就職先業界を学部別に徹底解説!
就職に強い学部とそうでない学部は存在する?-そんな疑問にお答えする記事です。(外部リンク)