こんにちは、AGESTでエンジニアをしているやまたろうです。
皆さんは、FigmaやAdobeXDといったデザインツールをご存知でしょうか。Webシステム開発に携わっている方であれば、聞いたことがあったり、使っている方が多いと思います。
デザインツールという名前を聞くと「デザイナーのためのツール」という印象を持たれるかもしれません。(私も最初はそう思っていました)しかし、実際にエンジニアとしてデザインツールを使って得られたものは想像以上に大きかったので紹介させていただきます。
本記事は、筆者がメインで利用しているFigmaをベースにお話しします。
超高速なプロトタイピング
私はフロントエンド領域を得意とするエンジニアで、2日もあればTwitterのクローンアプリを作れる程度には自信があります。なので、実務でプロトタイプを作成する際はFirebaseやSPAフレームワークを駆使していました。また、デザインツールを活用したプロトタイプは、インタラクションの表現に乏しい「紙芝居」に近いものしか表現できないと思っていたため、実際にアプリケーションの利用イメージを伝えるためには、アプリケーションを開発してしまうことが確実であると考えていました。しかし、それは大きな誤りでした。
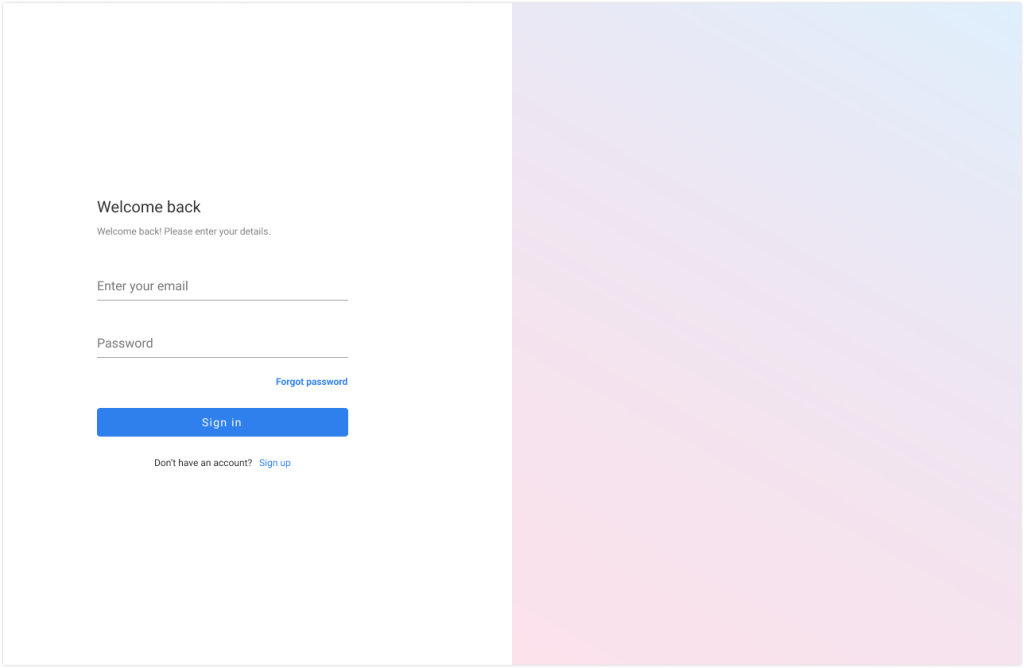
以下は、この記事のために作成したサンプルのログインページのイメージです。非常にシンプルな画面ですが、プログラム開発の場合、画面を作る時間に加えて、開発環境の構築やユーザーに触れてもらうためのホスティングなどの設定を行う必要があるため、短く見積もっても30分はかかります。しかし、Figmaを使用する場合は、それらの工程は必要ないため、5分もあれば作成することができます。

また、Figmaのコンポーネント機能を使用することで、状態や振る舞いを持ったUIパーツを定義することができます。そのため、懸念していた紙芝居のような印象を与えることはありません。むしろ、「もうアプリケーションを開発したの?」と勘違いされることのほうが多いです。

よくあるトグルスイッチ

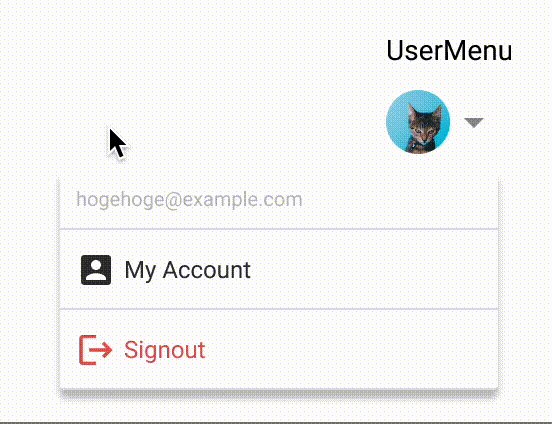
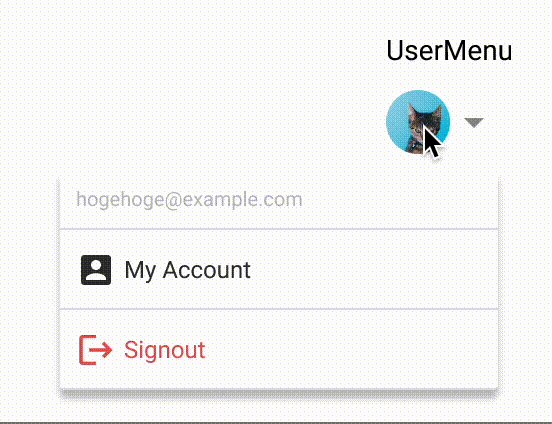
プログラムを書かずにコンテキストメニューを表示まで再現可能
その他、豊富なプラグインや無料で公開されているUI Kitを利用することで更に効率よくプロトタイプ/デザインを作成することができます。こちらはオススメが数多く存在するので実際に見たり触ったりして頂くのがよいと思います。
円滑なコミュニケーションの実現
今まではプロトタイプ修正後、デプロイしてからチャットやメールで変更した旨を共有していたのですが、Figmaであればリアルタイムでデザインやプロトタイプが変更されるのでコミュニケーションコストが大きく削減されました。
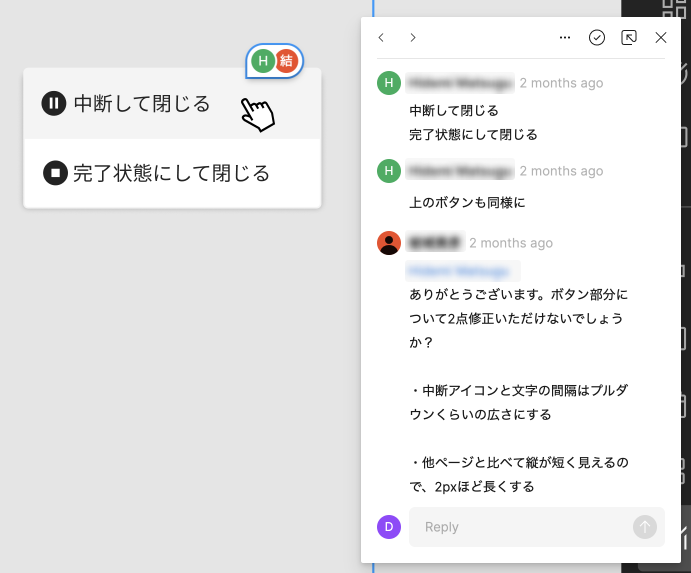
また、Figmaのコメント機能で修正すべき箇所に直接フィードバックが貰えるので、メンバー間で認識の齟齬が減ったように思います。

UIに直接フィードバックを受けることができるので、どこかを伝える必要がない
ドキュメント作成の選択肢が増える
設計資料の中で言葉だけでは伝わりにくい箇所に図面を活用するのですが、Figmaで作成することが増えています。
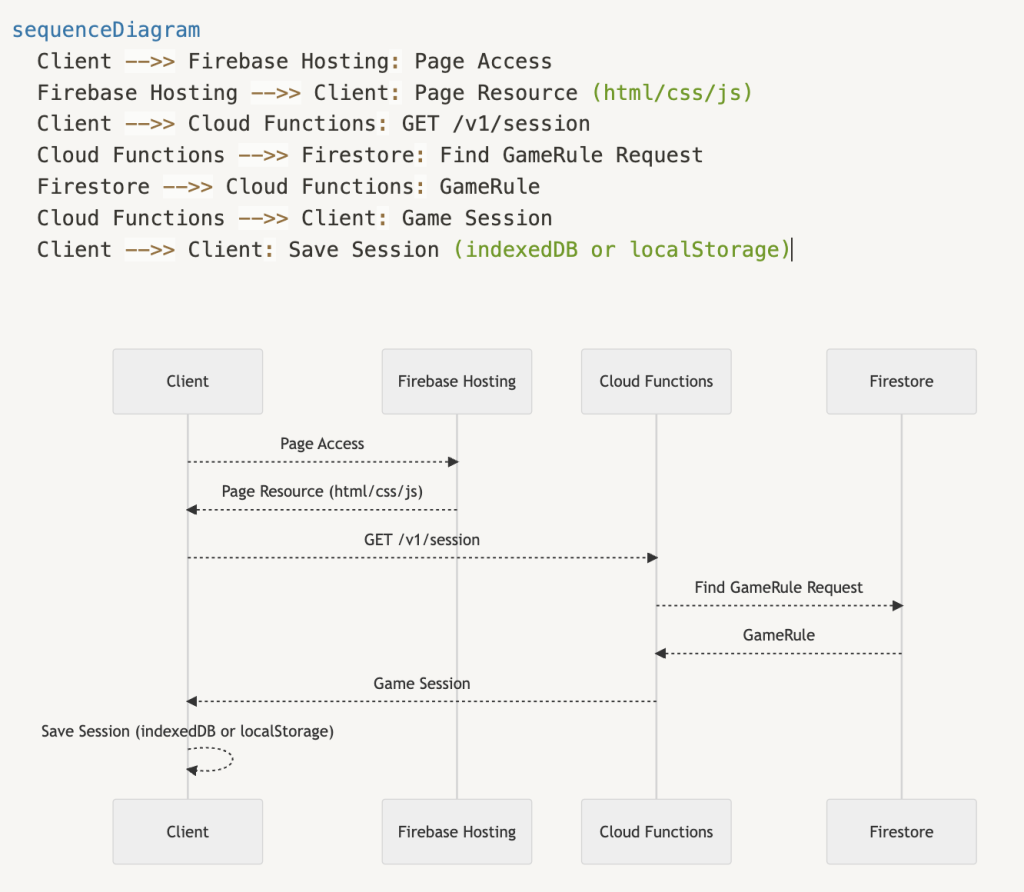
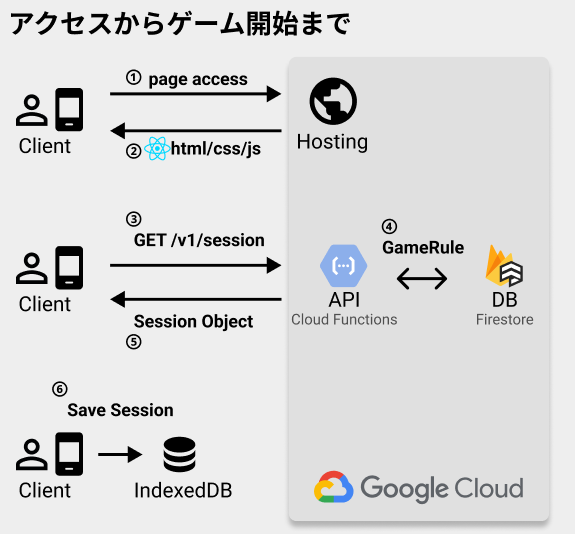
以下は、Mermaidで作成した構成図を具体的にイメージを持ってもらうために簡略化やアイコンを追加してFigmaで作り直した例です。

Mermaidで作成したエンジニア向け資料

Biz向けFigma製の資料
一般的に、PowerPointを使って図面を作られている方が多いと思いますが、見た目に特化したツールではありませんし、Illustratorは学習コストや料金面で手が出しにくいため、私はFigmaやAdobeXDなどのツールを活用することをおすすめします。
見た目や資料の品質は別のスキルが必要になりますが、自由にデザイン・レイアウトを作れるのはデザインツールならではの長所だと思います。
さいごに
元々はデザイナーさんとのコミュニケーションのために触り始めたFigmaですが、使えば使うほどこのツールの汎用性の高さと洗練された機能に驚かされます。特に資料を作るのが苦手なエンジニアの方であれば十分な恩恵を得られると思うので、利用していない方は是非試してみてください!
それでは、よいFigmaライフを👋
<参考サイト・記事>