こんにちは!フロントエンドエンジニアのつかじです。
今回はNext.jsアプリケーションにMicrosoft Clarityを導入してみたいと思います。Microsoft Clarityは、ユーザーエクスペリエンスを向上させるための無料の分析ツールです。このツールを使って、ユーザーの行動を理解し、アプリケーションのパフォーマンスを最適化しましょう。
なぜMicrosoft Clarityを導入するのか?
Microsoft Clarityは、ウェブサイトのユーザーエクスペリエンスを向上させることを目的とした無料の分析ツールです。Clarityを導入する際の具体的な目的は下記の通りです。
- ユーザー行動の理解 ヒートマップやセッション再生機能を利用して、ユーザーがウェブサイトでどんな行動をしているのかを知ることができます。これで、ユーザーのニーズや問題点を見つけ出し、対応策を考えることができます。
- ユーザビリティの向上 セッション再生機能を利用して、ユーザーがウェブサイトで困っている場所や、ナビゲーションが難しいところを特定することができます。それらの問題を解決するための改善策を実施することでウェブサイトをもっと使いやすくできます。
- コンテンツの最適化 ヒートマップ機能を利用して、ユーザーが最も興味を持っているコンテンツや、なかなかスクロールされないエリアを特定できます。これを参考に、コンテンツの配置やデザインを工夫し、ユーザーの興味を引くサイトに仕上げることができます。
- コンバージョン率の向上 インサイトを利用して、コンバージョンまでのユーザーの動きを調べ、コンバージョンの障害となるポイントを見つけ出します。これを解決することで、コンバージョン率を向上させることができます。
- デバイスやブラウザの最適化 インサイトダッシュボードで、ユーザーがどんなデバイスやブラウザを使っているのかを調べ、それに合わせて最適化を行います。これにより、すべてのユーザーに適したウェブサイトの提供が可能になります。
Next.jsアプリケーションへMicrosoft Clarityを導入する
1. Microsoft Clarityのアカウント作成
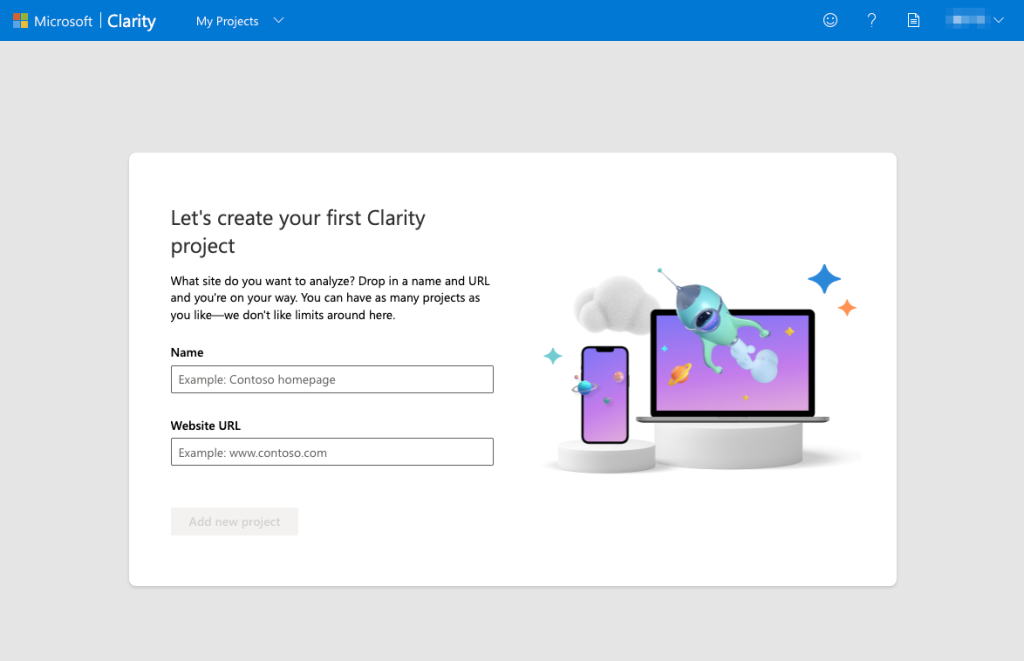
まずはじめに、Microsoft Clarityのウェブサイトにアクセスし、アカウントを作成します。 アカウント作成が完了したら、プロジェクトを追加して、トラッキングコードを取得します。このトラッキングコードがNext.jsアプリケーションに必要になります。プロジェクトの追加はウェブサイト名とURLのみの入力で簡単に登録可能です。

2. Next.jsアプリケーションにトラッキングコードを追加
さて、Microsoft Clarityのトラッキングコードを手に入れたら、次はNext.jsアプリケーションに導入していきます。以下の手順で導入できます。
1._document.tsxファイルを作成する pagesフォルダ内に_document.tsxファイルを作成します。すでに作成済みの場合は、そのファイルを開いてください。
2.Microsoft Clarityのトラッキングコードを追加する
_document.tsxファイルの<Head>タグ内に、Microsoft Clarityのトラッキングコードを追加し、デプロイを行います。 ※ YOUR_TRACKING_CODEの部分は、実際のトラッキングコードに置き換えてください。
import Document, { Head, Html, Main, NextScript } from "next/document";
class MyDocument extends Document {
render() {
return (
<Html>
<Head>
{/* ここにトラッキングコードを追加 */}
<script
type="text/javascript"
dangerouslySetInnerHTML={{
__html: `
(function(c,l,a,r,i,t,y){
c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "YOUR_TRACKING_CODE");
`,
}}
/>
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
}
export default MyDocument;以上で導入は完了です。簡単でしたね。
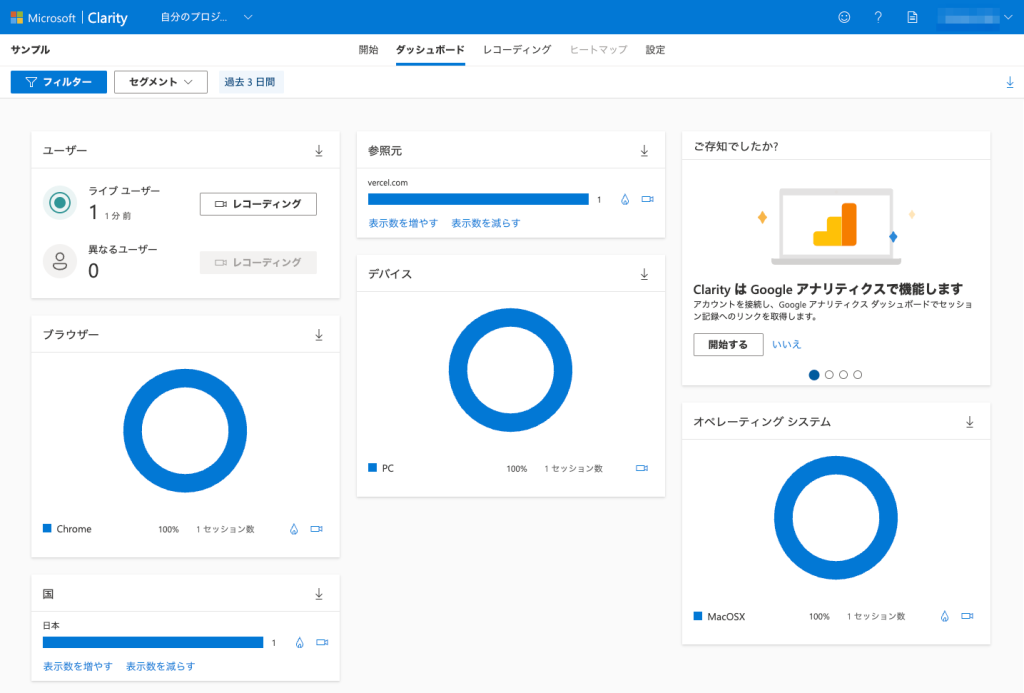
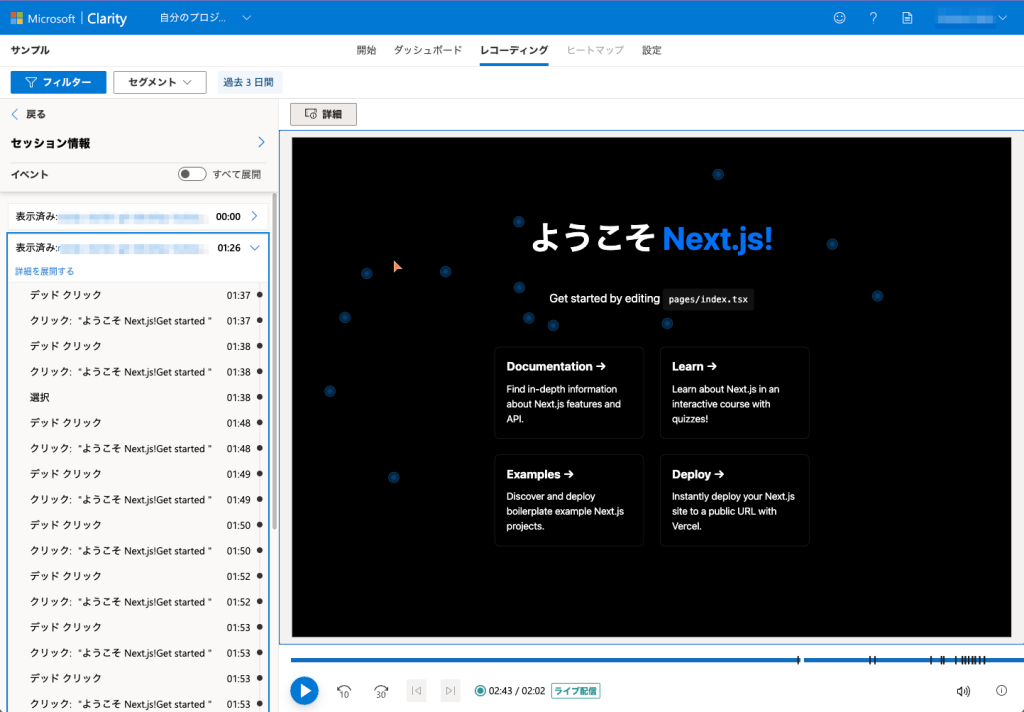
Microsoft Clarityのダッシュボードでユーザー行動のデータが表示されるようになります。ヒートマップやセッション再生などの機能を使って、ユーザーの行動を分析し、アプリケーションの最適化を行いましょう。


終わりに
Next.jsアプリケーションへMicrosoft Clarity導入はかなり簡単でしたね。Microsoft Clarityと統合することで、無料で分析データを取得し、ウェブサイトのユーザーエクスペリエンスを向上させることができます。これらの情報を活用して、ウェブサイトを改善し、より多くのユーザーにとって魅力的なコンテンツを提供しましょう。