
こんにちは、AGESTでエンジニアをしているタカです。
今回は、最近話題のAI活用型コードエディタ「Cursor」のComposer機能を使って、簡単なNext.js製Webアプリケーションを開発し、CI/CDパイプラインを構築してGoogle Cloudの環境にデプロイする、という一連の流れに挑戦します。
目的は、個人的にCursorの操作に慣れることと、直近で触れていなかったGoogle Cloudの設定やCI/CD周りの知識を思い出すことです。実践を通して、これらのスキルをブラッシュアップできればと思っています。
ちなみに、CursorエディタやComposer機能の基本的な使い方については、2024年10月に公開されたこちらの記事で詳しく解説していますので、併せてご覧ください。
Webアプリケーションのシステム構成について
今回は、あくまでCursorを使った開発に焦点を当てたいので、Google Cloud上のインフラ構成は、できる限りシンプルにすることを意識しました。具体的には、以下のような構成で進めます。
- CI/CDパイプラインはGitHub Actionsで構築: アプリケーションのビルド、テスト、デプロイはGitHub Actionsを使って自動化します。
- アプリケーションはCloud Runに直接デプロイ: Container Registryを経由せず、Cloud Runに直接デプロイします。これにより、手順を簡略化します。
- Load BalancerやCloud Armorは使用しない: これらの機能も便利ですが、今回は扱う範囲が広くなりすぎてしまうため、見送ります。必要に応じて、今後の記事で取り上げたいと考えています。
- IaC (Infrastructure as Code)は使用しない: 今回はTerraformなどのIaCツールは使用せず、手動で設定を行います。
- 開発環境については
GitHub Codespaces上に構築: ローカル環境を汚さず、かつ、どこからでも同じ環境で開発できるようにする
プロンプト1(Webアプリケーション)
さて、ここからは実際にCursorにコード生成を依頼してみます。まずは、どのようなプロンプトでコード生成を依頼したのか、その内容と結果について掲載します。
初回は、以下のようなプロンプトで、Cursorの生成AIモデルとしてgpt-4oを指定して依頼してみました。
Webアプリケーションを構築したいです。
以下の条件でファイルの生成や手順を提示してください
-----------------------------------
# リポジトリ
* GitHubで作成したリポジトリをcloneしてcursorで現在開いています。ファイルを作成してください。
* gitの操作は把握済みなので、commit、pushなどは自分で行います。手順から省いてください。
# 開発環境
* GitHub CodeSpacesを使用します。
* ローカルのIDEはCursorを使います。CursorからGitHub CodeSpacesの接続手順を提供してください。
# アプリケーション
* Next.jsで構築してください。まずはデフォルトで良いので、コマンドでの構築手順を提供してください
* 今後、データベースやAPIのサーバーを立てる可能性がありますが、今回は不要です。
# インフラ
* DockerコンテナにてWebアプリケーションを立ち上げてください
* いずれTerraformでインフラ管理を行いますが、今回は不要です。
# 本番環境
* Google Cloud の Cloud Runにデプロイを行います。東京リージョンを使用してください。
* GitHub Actionsのワークフローを作り、CI/CDを行ってください。
* デプロイのために必要なシークレットの情報を提供してください。権限情報が必要だと思います。
-----------------------------------
プロンプト1の出力結果
生成された出力結果を全て貼り付けると長いため、ここでは概要のみ掲載します。以降の記事で必要に応じてキャプチャを掲載します。
1. Next.jsアプリケーションのセットアップ
npx create-next-app@latest
2. GitHub CodeSpacesのセットアップ
GitHubリポジトリで「Code」ボタンをクリックし、「Open with Codespaces」を選択します。
新しいCodespacesを作成するか、既存のものを選択します。
3. Dockerコンテナの設定
4. GitHub ActionsによるCI/CDの設定
5. 必要なシークレット情報
GCP_SA_KEY: Google Cloudのサービスアカウントキー(JSON形式)
GCP_PROJECT_ID: Google CloudのプロジェクトID**
この出力結果を見ると、少し順番を前後させた方が良い箇所もありますが、概ねやりたいことは実現できそうです。
プロンプト1で自動生成されたファイル
3、4の手順では、Cursorにより、ファイルが自動生成されました。以下に内容を記載します。
# ベースイメージ
FROM node:16
# 作業ディレクトリの設定
WORKDIR /app
# package.jsonとpackage-lock.jsonをコピー
COPY package*.json ./
# 依存関係のインストール
RUN npm install
# アプリケーションのソースをコピー
COPY . .
# ビルド
RUN npm run build
# ポートの設定
EXPOSE 3000
# アプリケーションの起動
CMD ["npm", "start"]
Dockerfile
name: Deploy to Cloud Run
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Set up Cloud SDK
uses: google-github-actions/setup-gcloud@v0
with:
project_id: ${{ secrets.GOOGLE_CLOUD_PROJECT_ID }}
service_account_key: ${{ secrets.GOOGLE_CLOUD_SERVICE_ACCOUNT_KEY }}
- name: Deploy to Cloud Run
run: |
gcloud run deploy my-nextjs-app --source . --region asia-northeast1
プロンプト2(動作確認手順)
プロンプト1では、アプリケーションに必要なファイルの生成に成功しましたが、動作確認の手順については言及されていませんでした。そこで、今回は動作確認に焦点を当てたプロンプトを作成し、Cursorに追加で指示を出します。
以下に、今回使用したプロンプトの全文を記載します。
開発の方法として段階を踏んで動作確認を行いたいと思います。
* まずは、CodeSpaces上でアプリケーションの構築を行ったうえで、
Dockerコンテナを起動し、ブラウザでエンドポイントにアクセスして表示が問題ないことを確認します。
* 次にワークフローを構築しますが、動作確認をCodeSpaces上でactというツールで行いたいです。
* 動作確認が問題なければ、mainブランチにマージしてワークフローを動かして
Google Cloudにデプロイします。
これらのコマンドなどを示してください
プロンプト2の出力結果
生成された手順は少し長いため、ここでは概要のみを掲載します。
1. CodeSpaces上でのアプリケーション構築と確認
2. Google Cloud Runへの手動デプロイ
3. GitHub Actionsワークフローの設定とローカルテスト
4. Google Cloudへのデプロイこの動作確認手順に従って、以降の記事を進めていきます。
1. CodeSpaces上でのアプリケーション構築と確認
CodeSpacesへのアクセス
まずは、GitHub Codespaces上に開発環境を構築し、そこでNext.jsアプリケーションのセットアップと動作確認を行います。
GitHub Codespacesの起動は、本来であれば、Cursorのリモートエクスプローラーから行えるはずでした。

しかし、残念ながらこの記事の執筆時点では、CursorからGitHub Codespacesへの接続がタイムアウトしてしまい、正常に動作しませんでした。
そのため、今回は代替策として、ブラウザでGitHub上から直接Codespacesを作成してログインすることにしました。コードに関してはCursor上でpushし、ブラウザのCodespacesでpullするという流れになります。
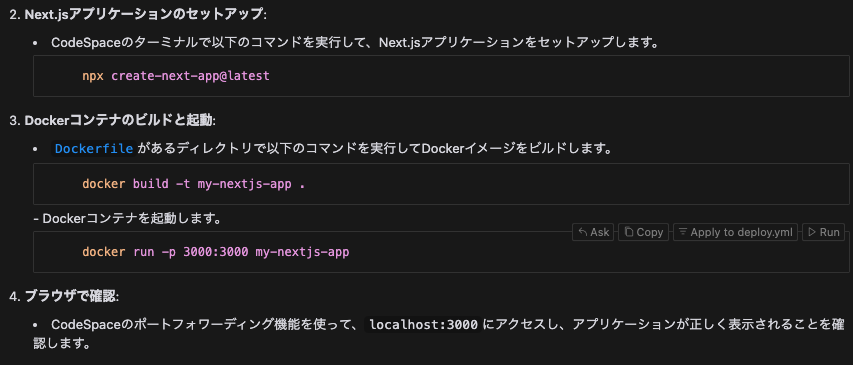
Next.jsアプリケーションの起動とDockerビルドエラーへの対処

続いて、Next.jsアプリケーションのセットアップを行い、Dockerコンテナを起動してみます。今回は、Next.jsのデフォルトアプリケーションをそのまま利用したため、セットアップ自体は非常に簡単でした。
ただし、Dockerコンテナの起動ではビルドエラーがいくつか発生したため、エラーメッセージをCursorに貼り付け、解析と自動修正を行いました。
なお、本来Cursorでは、キャプチャ画像に表示されている「▶️Run」アイコンをクリックすることで、自動的にコマンドを実行しますが、今回はブラウザのCodeSpacesが開発環境のためnpxやdockerコマンドをコピー&ペーストして実行しています。
結果として、初期生成のDockerfileから自動修正した差分は以下の通りとなりました。
# ベースイメージ
- FROM node:16
+ FROM node:20
# package.jsonとpackage-lock.jsonをコピー
- COPY package*.json ./
+ COPY my-app/package*.json ./
# アプリケーションのソースをコピー
- COPY . .
+ COPY my-app/. .
また、参考までに、ディレクトリ構成は以下のようになりました。
赤字がCursorでの自動生成ファイル、青字がnpxコマンドで生成されたNext.jsのアプリケーションファイルです。
.
├── .github
│ └── workflows
│ └── deploy.yml
├── Dockerfile
├── README.md
└── my-app
├── README.md
├── eslint.config.mjs
├── next.config.ts
├── package-lock.json
├── package.json
├── public
│ ├── file.svg
│ ├── globe.svg
│ ├── next.svg
│ ├── vercel.svg
│ └── window.svg
├── src
│ └── app
│ ├── favicon.ico
│ ├── globals.css
│ ├── layout.tsx
│ ├── page.module.css
│ └── page.tsx
└── tsconfig.json
今回はシンプルな構成のため、Cursorで生成されるファイル数は少ないですが、仮にTerraformでインフラの管理を行う場合などは、生成するファイルが増え、Cursorの力が発揮される場面が増える見込みです。
2. Google Cloudへの手動デプロイ
アプリケーション起動が確認できたので、次はCodeSpaces上からGoogle Cloudへ手動デプロイします。手動デプロイの手順についてCursorに出力を指示したところ、以下のような手順が提示されました。
1. Google Cloud SDKのインストール
2. Google Cloudにログイン:
gcloud auth login
3.プロジェクトの設定
gcloud config set project YOUR_PROJECT_ID
4. Cloud Runへのデプロイ
gcloud run deploy my-nextjs-app --source . --region asia-northeast1
Google Cloud SDKのインストール
gcloudコマンドを利用するため、まずはGoogle Cloud SDKをインストールする必要があります。インストール手順については、Google Cloud公式サイトを参照し、apt-getやcurlなどのコマンドを利用して、CodeSpacesにインストールを行います。
CodeSpaces上での実行のため、手順1.と同様に、Google Cloudへのログイン、プロジェクトの設定、Cloud Runへのデプロイコマンドを、コピー&ペーストで実行しました。
デプロイ完了後に、表示されたURLにブラウザでアクセスしたところ、無事にアプリケーション画面が表示されることを確認できました。

3. GitHub Actionsワークフローの設定とローカルテスト
次はいよいよGitHub Actionsを使ったCI/CDパイプラインの構築に取り掛かります。
シークレットの設定
まずは、GitHub ActionsでGoogle Cloudにアクセスするために必要なシークレットを手動で設定します。具体的には、以下の2つをGitHubリポジトリのSecretsに登録します。
- Google CloudプロジェクトID
- Google Cloudサービスアカウントの秘密鍵
なお、サービスアカウントの作成と秘密鍵の取得は、Google CloudのIAM(Identity and Access Management)の画面から行います。
サービスアカウントのロールは、Cloud Run関係で充分かと考え、まずは下記を割り当てました。

actでのワークフロー動作確認
GitHub Actionsのワークフローは、設定ミスがあると何度もトライ&エラーが必要になることが多いです。そこで今回は、CodeSpaces上でactというツールを使って、ワークフローのローカルテストを行うことにしました。
actを使うことで、GitHub Actionsのワークフローをローカル環境で実行でき、本番環境への影響を最小限に抑えて動作確認を進めることができます。
インストールと設定は以下のコマンドを実行しました。
$ curl -s <https://raw.githubusercontent.com/nektos/act/master/install.sh> | sudo bash
$ ./bin/act --secret-file .secrets
※実行して表示される選択肢は Medium を選択。
実行コマンドのオプションですが、actでシークレットを使うためには、.secretsというファイルを作成し、そこにシークレットを記述した上で、–secret-fileオプションで読み込ませる必要があります。
actの動作確認と修正
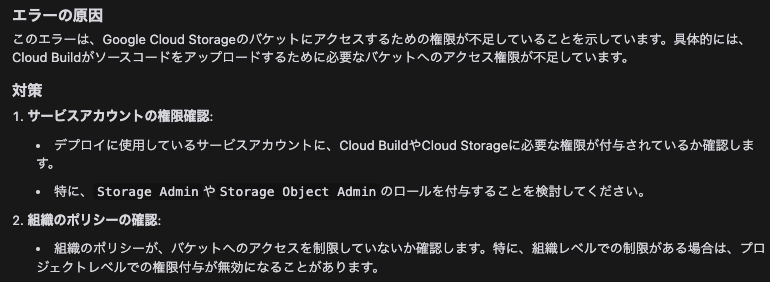
動作確認で判明しましたが、最初に設定したサービスアカウントはロールが不足しており、エラーが発生したため、このエラーログをCursorに貼り付け、解決を試みました。

Cursorは、具体的なロール名を直接教えてくれるわけではありませんでしたが、関連する情報を提供してくれたため、Google Cloudのコンソール画面でのロール検索や公式ドキュメントを参照して、以下の画像のロールをサービスアカウントに割り当てることで解決しました。

最終的に、actでワークフローを実行した際のデプロイログは以下の通りです。
[Deploy to Cloud Run/build] 🐳 docker exec cmd=[bash -e /var/run/act/workflow/2] user= workdir=
| Building using Dockerfile and deploying container to Cloud Run service [my-nextjs-app] in project [***] region [asia-northeast1]
| Service [my-nextjs-app] revision [my-nextjs-app-00002-zs9] has been deployed and is serving 100 percent of traffic.
| Service URL: <https://my-nextjs-app-346239942346.asia-northeast1.run.app>
[Deploy to Cloud Run/build] ✅ Success - Main Deploy to Cloud Run
[Deploy to Cloud Run/build] ⭐ Run Post Set up Cloud SDK
[Deploy to Cloud Run/build] 🐳 docker exec cmd=[/opt/acttoolcache/node/18.20.5/x64/bin/node /var/run/act/actions/google-github-actions-setup-gcloud@v0/dist/post/index.js] user= workdir=
| Skipping credential cleanup - "export_default_credentials" is false.
[Deploy to Cloud Run/build] ✅ Success - Post Set up Cloud SDK
[Deploy to Cloud Run/build] Cleaning up container
注意点: actでワークフローを実行すると、実際にGoogle Cloudへのデプロイまでが行われます
4. GitHub Actionsによる自動デプロイ
actを使ったローカルテストでワークフローの動作確認が完了したので、最後にGitHub Actionsによる自動デプロイを実行します。
mainブランチへのpushをトリガーとしてCI/CDパイプラインが動き、アプリケーションがGoogle Cloudに自動でデプロイされることを確認しました。
おわりに:AIを活用した開発を振り返って
開発スピードと効率の大幅な向上
今回の開発を通じて、AIを活用することで、トライ&エラーのサイクルを高速に回せるようになったことを実感しました。
特に、コード生成やエラー解決において、Cursorが強力なサポートツールとして機能したことで、開発スピードが向上し、効率的な開発が可能になったと感じています。
AIの活用には基礎知識が不可欠
一方で、AIを効果的に活用するためには、開発者自身にも一定レベルの基礎知識が必要であることを改めて認識しました。
例えば、GitHubへのコードpushや手順3のGoogle Cloudでのユーザープロファイル生成など、セキュリティ上の理由から、人間が介在する必要がある操作は依然として存在します。
また、AIが生成したコードをそのまま使用するのではなく、内容を理解し、必要に応じて修正する能力も必要になります。
AIは開発の強力な「補助輪」
今回の経験から、AIは開発の「丸投げ」ではなく、あくまで「補助輪」であるという認識を強くしました。
AIは、開発者の作業を大幅に効率化してくれる一方で、最終的な判断や責任は依然として開発者が担う必要があります。このため、AIの得意なことと苦手なことを理解し、適切な役割分担を行うことが重要となります。
最後に
今回の記事では、特にソースコードの生成や、エラーの解決をCursorによって効率的に行うことができました。CodeSpaces上での実行のため、ソースコードはpushとpull、コマンドはコピー&ペーストという手間を挟みましたが、本来は生成されたコマンドを直接実行することが可能です。
Cursorを活用する中で、当初の目的だった直近で触れてこなかった技術領域の知識を思い出し、また、更に知識を深めることができたと実感しています。
今後、AIにどこまでを任せ、どこからを人間が担当するのか、その境界線は変化していくとは思います。しかし、AIによって開発の学習コストが大幅に下がったことは間違いないので、今後もAIを賢く活用し、より効率的で創造的な開発を目指していきたいと思います。