
こんにちは、AGESTでエンジニアをしているタカです。
普段はスクラムマスターや開発者として様々な角度からプロダクトの開発に関わっています。
今回は、私たちのチームで導入したGitHub Projectsについての機能紹介や、プロダクト開発におけるバックログの管理などについて紹介したいと思います。
※本記事の情報は、2024年7月時点の情報です。
GitHub Projectsを利用した経緯
私たちプロダクト開発チームは、これまでNotionを用いたプロダクトバックログの管理などを行ってきました。
その内容はSqriptsでも過去に紹介しており、こちらがその記事になります。
Notionの機能には満足しているのですが、Notionで管理している不具合やプロダクトバックログと、GitHub上のpull requestの連携には引き続き課題を感じていました。インテグレーション機能を使っても、NotionとGitHubのそれぞれのツールを行き来しながらpull requestを作成、および連携をする必要があるため、やや手間がかかっていたのです。
GitHubのIssueであれば数クリックでpull requestと連携できるため、便利に感じていました。また、Issueを管理できるGitHub Projectsという機能の存在も、以前から知っていました。
そこで、ちょうど大きな開発の切れ目でスプリントゼロの期間を設けることになり、GitHub Projectsの導入を検討することになりました。チーム体制が変わるタイミングだったこともあり、私が最初にツール選定を行ったうえで、その後に各自が触り、問題なければ導入するという流れになりました。
GitHub Projectsの特徴
GitHub Projectsは複数のリポジトリのIssueやpull requestをカードとして追加し、ビューとして表示できます。
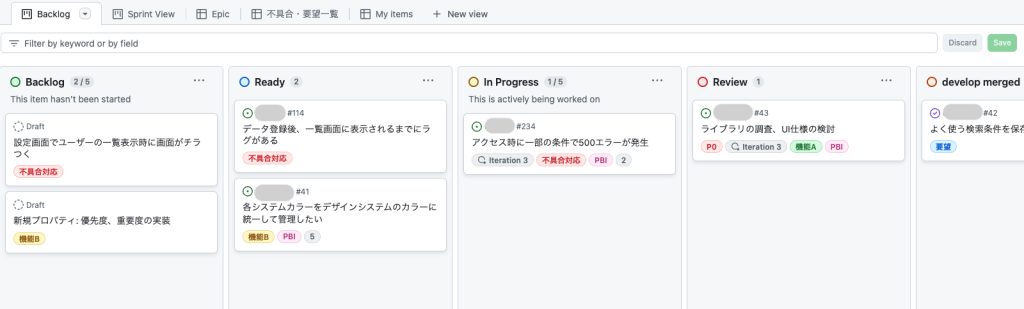
以下の画像ががビューの1つであるボードビューですが、ここに追加したIssueやpull requestが表示されます。なお、このビュー上から新たにカードをDraftとして追加し、リポジトリのIssueに変換することもできます。

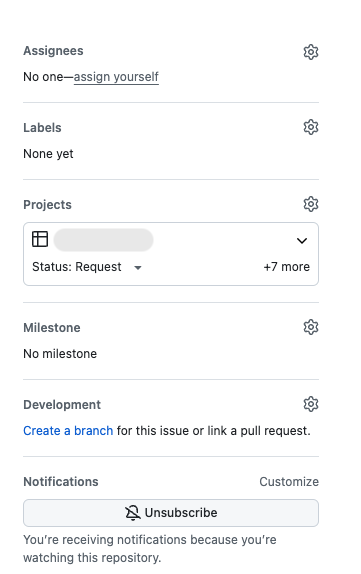
GitHub Projects上で表示したIssueやPull Requestに、ラベルや担当者を割り当てる操作は、リポジトリ側にも反映されます。また、GitHub Projects独自でステータスなどのプロパティも付与でき、それらはリポジトリ側でも確認可能です。

独自のプロパティは、ビュー上の一覧画面で直接の更新が可能です。
例えば、Open/Close のステータスしか持たないIssueに、「ステータス」といったプロパティをGitHub Projects側で定義できるのですが、Issue の状態に合わせて、ボードビューで簡単にステータスを変更できるため、管理をより視覚的にかつスムーズに行うことができます。
GitHub ProjectsとNotionの比較
NotionとGitHub Projectsはそれぞれを触ってみると、ツールとしての方向性の違いを感じました。
Notionは柔軟性とカスタマイズ性に優れたオールインワンのワークスペースである一方、GitHub Projectsはソフトウェア開発に特化したプロジェクト管理ツールです。
GitHub Projectsはリポジトリとの連携が強く、IssueやPull Requestをカンバンボードで視覚化して管理できます。
それぞれの主な特徴をざっと記載しますが、ソフトウェアの開発プロジェクトの用途と考えた場合、高い柔軟性を求める場合はNotion、GitHubとの連携を求める場合はGitHub Projectsが良いと感じました。
| ツール名 | 主な特徴 |
|---|---|
| Notion | • 高い柔軟性: カスタマイズ性が高く、データベース、カンバン、カレンダー、ドキュメントなどを自由に組み合わせ可能。 • 豊富な機能: 機能も多彩にあり、タスク管理、ドキュメント作成、ナレッジベースなど幅広い用途に対応。 • 共同作業のしやすさ: リアルタイムで共同で編集が可能。 |
| GitHub Projects | • GitHubとの連携: GitHubのIssueやPull Request等と連携し、開発ワークフローを効率化。 • 使い慣れたUI: GitHubユーザーにとって、使い慣れたインターフェースでプロジェクト管理が可能。 • 自動化機能: GitHub Actionsを用いて、IssueやPull Requestの変更に基づいた自動化が可能。 |
GitHub Projectsを使った感触
ここからはGitHub ProjectsとNotionをより細かく比較していきます。なお、プロパティなどのカスタマイズは、GitHub ProjectsのAdminロールを持っていれば可能です。
ビュー、レイアウトの機能は必要十分
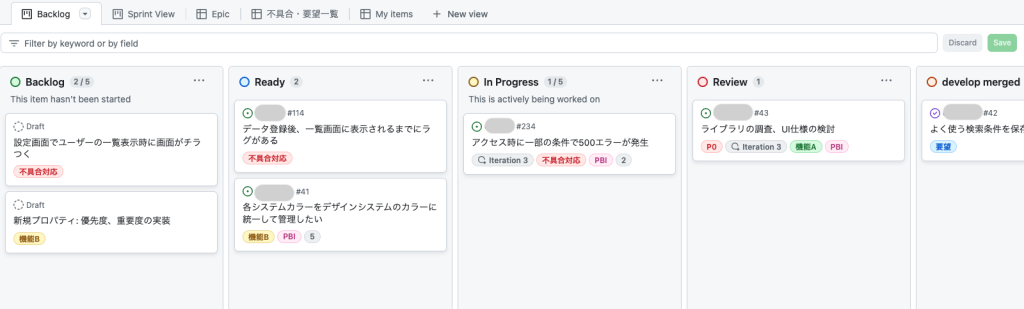
初めてGitHub Projectsを使うと表示されるボードビューは、特にアジャイル開発では使うことが多いビューで、私たちのチームもNotionで使用していたため、引き続き使用することにしました。

なお、デフォルトの状態ではステータスが足りなかったため、開発の流れに沿ったステータスを追加しました。使い方としては、PBI(プロダクトバックログ)の進行状態やマージのステータスに合わせて右に移していきます。
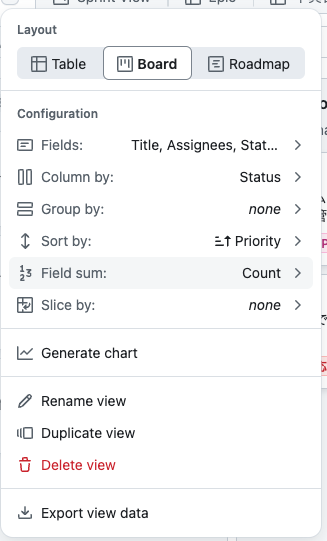
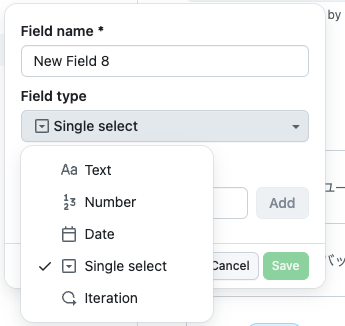
また、新たにビューを作成する際は、レイアウトを3種類から選択できます。

プロジェクト管理に絞るならカスタマイズ性も問題無し

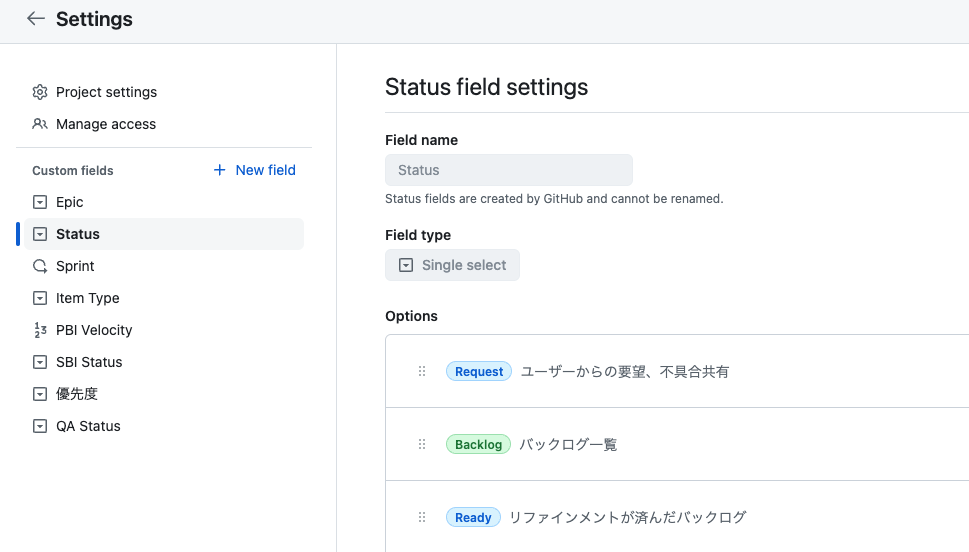
GitHub Projectsの持つプロパティはカスタマイズができ、ソフトウェア開発のプロジェクト管理という用途で絞った場合は、プロパティの種類も最低限のものが揃っており、それらを用途に併せて自由に作成可能です。

プロパティの種類は5項目です。Notion のようにリレーションを自由に作成することはできませんが、アジャイル開発で必ず使う Sprint(イテレーション)などは専用の項目が用意されています。
なお、私たちの開発チームでは、主に以下のようなプロパティを作成して使用しています。
| プロパティ名 | 用途 |
|---|---|
| Epic | 機能の種別として使用 機能A、機能B、機能C..など |
| Sprint | スプリント期間 |
| PBI Velocity | PBIのベロシティ |
UIが使い慣れている
GitHub Projectsは、開発者が使い慣れているGitHubのUIとシームレスに統合されている点は大きなメリットになると感じました。
普段からIssueやPull Requestの確認で使い慣れたGitHubのインターフェースと操作感のままGitHub Projectsを利用できます。そのため、新たなツールを導入する際に付き物の学習コストは非常に低く、実際に導入した後もチームでスムーズに使い始めることができました。
ただ、元々のUIと同様、Issueのコメントは書いていくと段々見辛くなってしまいます。そのため、意識的にコメントを閉じていく必要があると感じました。
GitHub Wikiの利便性は△
GitHub Projectsとは直接関係の無い機能ですが、もともとNotionで管理していたページについても、主に開発・運用チームしか使わないものはGitHub WikiというWiki機能に移すことも行いました。
しかし、正直なところ、GitHub Wikiは「痒いところに手が届かない」という印象を拭えませんでした。
具体的には、以下のような点が気になりました。
- デザインやカスタマイズ面がシンプルすぎる:Notionで出来ていたような、目次の生成や検索機能、見た目のカスタマイズなど細かい部分で出来ないことが多いです。
- 権限管理が粗い:Notionのように、ページごとに閲覧権限を設定することができず、チーム全体に公開するか、完全に非公開にするかの二択になっています。
- ページ管理の難しさ:ページ一覧をボードやリストで表示などが出来ないため、ページを作った後の管理に問題があると感じました。
もちろん、ページ数を抑えたシンプルなWikiとして利用するには十分な機能が備わっています。バージョン管理が容易であるなど、GitHubとの親和性の高さも魅力です。
このため、現段階では、開発者しか触らない内容をコンパクトに数ページ〜十数ページ程度にまとめると使いやすいのではと考えています。
おわりに
今回の内容は以上となります。
GitHub Projectsは無料プランでも利用できる機能です。すでにGitHubを使っているソフトウェア開発の現場では自然と取り入れられるプロジェクト管理機能で、利用ハードルが低いながらも、必要十分な機能を満たしていると感じました。
これからプロジェクト管理ツールを導入しようと考えている方や、今使っているツールに満足していない方は、ぜひ一度GitHub Projectsを試してみてはいかがでしょうか。