
開発者やエンジニアが毎日直面する課題に対して、テスト自動化は時間の節約、精度の向上、リリースサイクルの加速をもたらします。迅速なフィードバックと継続的な改善プロセスを可能にする自動化テストの枠組みを採用することで、効率的かつ信頼性の高いソフトウェア開発の実現が可能になります。
Webアプリケーションの開発と配信が加速する現代では、Webブラウザを活用したテスト自動化が品質保証の重要な役割を果たしています。この記事ではTestArchitectを活用したWebブラウザベースのテスト自動化の特徴と、その効果的な活用方法を解説します。
クロスブラウザ対応による表示比較
TestArchitectは、Internet Explorer、Google Chrome、Mozilla Firefox、Safari、Microsoft EdgeでのWebアプリケーションの自動テストをサポートしています。ただ数多くのWebブラウザが使えるだけでなく、TestArchitectの特徴は実行するWebブラウザの変更が容易に行える点です。
作成したスクリプトは変更せず、異なるWebブラウザに切り変えた試験も簡単に行うことができます。
また、[check picture]アクションを使用することでつのWebブラウザで事前に保存した画像と別のWebブラウザを使った試験での表示項目の違いなども簡単に確認することができるため、クロスブラウザの確認を非常に効率的に行うことができます。
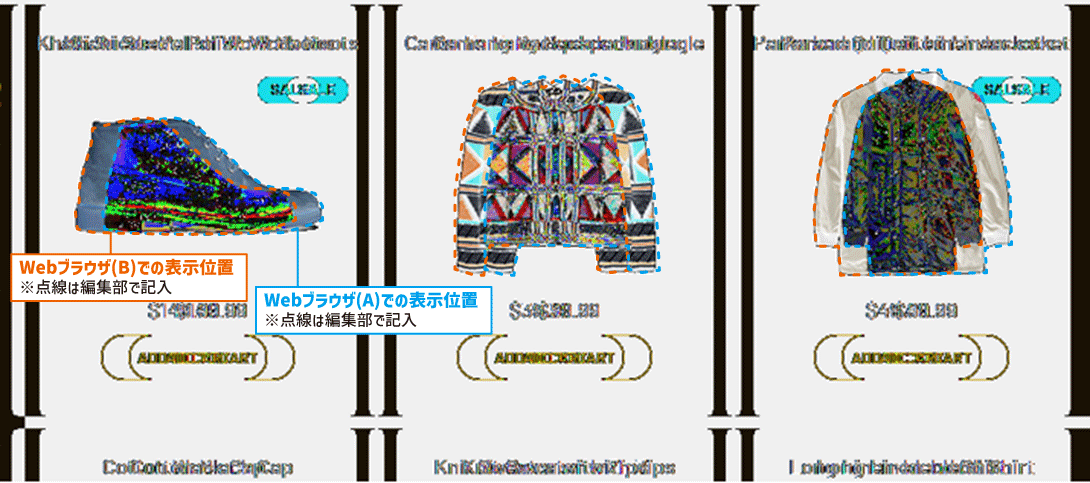
例)ChromeとFirefoxの表示の違い

上記の画像のように、Webブラウザ(A)で事前に保存した画像とWebブラウザ(B)を使ったテストでの表示項目の違いなど目視で捉えにくい表示位置のずれも、TestArchitectを用いれば明確に検出することができます。
このようにTestArchitectでは、クロスブラウザでの自動テストが容易になるだけでなく、高精度な検証を効率的に行うことができます。
Selenium WebDriverの活用
TestArchitectはWebアプリケーションのテストの自動化をサポートする仕組みであるWebDriverを使った自動テストを行うことができます。WebDriverモードに設定することで一度に複数のインスタンスで動作することができ、複数のウェブページを同時にテストすることができます。
またSeleniumベースで構築されたWebDriverは、id、name、tagname、classname、xpath、cssセレクタのようなSeleniumロケータを使用してWeb要素を特定したスクリプト作成を行うことができます。
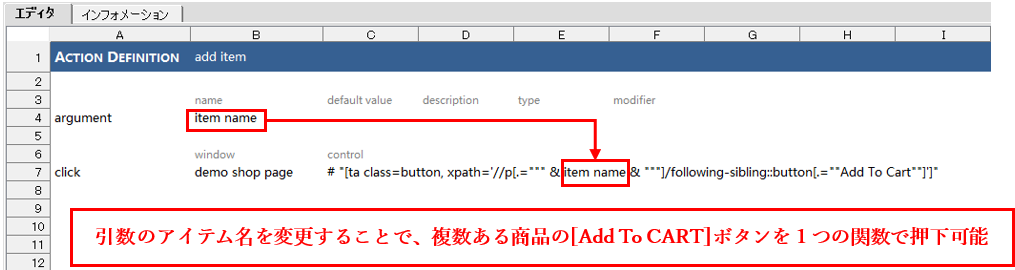
例)xpathを使った共通関数の使い方

WebDriverを活用することでスクリプト作成の自由度を高め、自動化の活用範囲を広げることが可能になり開発の効率化を実現できます。Webブラウザを使った自動テストではWebDriverを使ったテストは必須と言えます。
レコーディング機能によるテストスクリプトの自動生成
TestArchitectのWebブラウザで自動化する場合にレコーディング機能を使用することができます。複雑な手順もレコーディング機能を使えば、ユーザの操作を記録して、その手順に基づいたスクリプトを自動的に生成します。
また、使用するWebブラウザや必要なボタン押下のタイミングの調整なども自動で設定されるため、事前の初期設定が不要となります。
TestArchitectはプログラムスキルを必要としないキーワード駆動型でスクリプト作成を行うため、このレコーディング機能を合わせて使えばプログラミングスキルがない方でもスクリプト作成を行うことができます。つまり、自動テストのスクリプト作成のハードルが下がり、経験の少ない方でも自動テストの作業を行うことが可能になるため、アサインに困ることも少なくなります。
他のプラットフォームと連携した自動化
TestArchitectはWebブラウザだけ自動化できるのではなく、Windowsアプリやモバイルアプリ/モバイルブラウザの自動化も行うことが可能です。例えばWindowsアプリに表示された内容を取得し、Webブラウザの自動テストに使用するといったこともできます。またcsvファイルの内容を取得し、そのデータを使った処理を行い実行結果をcsvファイルに記載することや、Databaseを使用した自動化も行えます。
TestArchitectではWebブラウザの自動化だけでなく、Windowsアプリやモバイルアプリ/モバイルブラウザなど異なるプラットフォームとの連携が可能になるため、自動テストの活用範囲が広がります。
TestArchitectによるWebブラウザのテスト自動化のまとめ
TestArchitectを使ったWebブラウザのテストを自動化することにより、手動でのテストに比べて大幅に時間を節約し、より簡単に広範なテストカバレッジを実現することが可能です。さらに、自動化されたテストは再利用が可能で、異なるバージョンのアプリケーションに対して同一のテストを繰り返し実行することができます。これにより、開発チームは新たな機能の追加やバグ修正に集中できるようになり、製品の品質を一貫して保ちながら、市場へのリリースタイムを短縮することができます。
Webアプリケーションの開発においてテスト自動化を取り入れることは、今や業界標準となっています。ソフトウェア開発者やテストエンジニアは、これらのテスト自動化ツールを活用して、より高品質なアプリケーションをスムーズに提供し続けることが求められています。そのようなテストの自動化がTestArchitectでは可能です。
TestArchitectで自動化することでWebアプリケーションのパフォーマンスを最適化し、Webブラウザ上でのアプリケーション動作をスムーズかつ確実に実行します。さらに、開発プロセスを効率化し、バグの早期発見と迅速な修正を可能にします。