
こんにちは!QAエンジニアのうえやまです。
現在、E2Eテスト自動化に携わっている中で「メンテナンス性の高いロケーター」を使うことの大切さを実感しています。
本記事では簡単なロケーターの解説から始め、私が普段意識しているロケーターの書き方を実体験とあわせて紹介していきます。
ロケーターとは?
UI自動テストツールにおいて「入力欄」や「ボタン」等の要素を指定する部分です。例として以下のように書きます。
![id=signIn :システムIDがsignInの画面要素
xpath=//input[1]:上から1番目の入力エリア
xpath=//button[text()=’サインイン’] :テキストが「サインイン」のボタン](https://sqripts.com/wp-content/uploads/2024/12/image.png)
- id=signIn :システムIDがsignInの画面要素
- xpath=//input[1]:上から1番目の入力エリア
- xpath=//button[text()=’サインイン’] :テキストが「サインイン」のボタン
※細かい文法はツールによって異なるようですが、本記事ではSeleniumに近い文法で紹介します。
「良い」ロケーターとは?
良いロケーター=メンテナンス性が高い=変更が入っても壊れづらい
- メンテナンス性とは「コード/スクリプトの保守性」を指します。
- 変更とは主に「ソースコードの変更」を指します。(e.g. 要素の階層変更、テキストの変更)
以下のような変更があった際はスクリプト修正が必要になります。- 仕様の変更
- オブジェクトIDの変更(要素をID指定している場合)
⇒ツールによっては自動修復してくれるものもあるようです。
一意のロケーター
- idとname
どちらも識別子としての役割を果たしますが、以下の違いがあるようです。- idは一意性あり
- nameは一意性なし(グループ化された要素の識別に使用されることが多いとこのこと)
nameを指定する場合は画面上で一意であるか確かめる必要がありそうですね。
次に、「xpath」で一意性を持たせる書き方を紹介します。

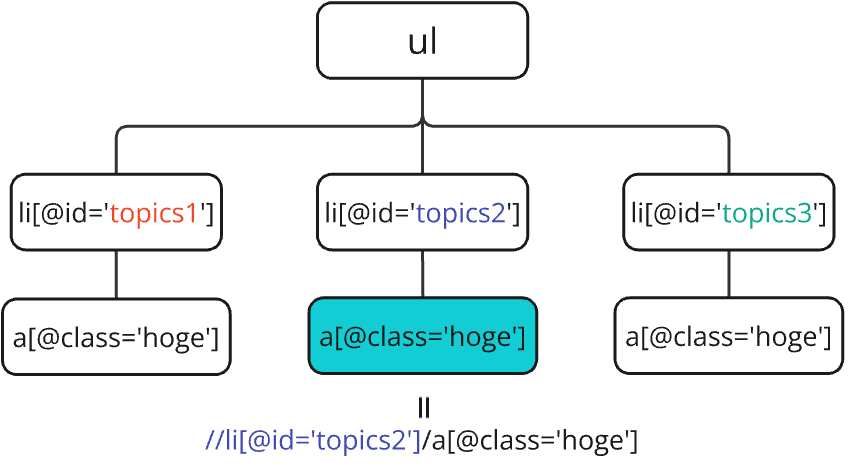
- 水色の要素を指定したい時、以下だけだと当てはまる要素が複数あります。
- //a[@class=’hoge’]
ですが、親要素も指定することで一意にすることが出来ます。 - //li[@id=’topics2′]/a[@class=’hoge’]
- //a[@class=’hoge’]
- 「xxが存在すること」のような期待値確認でこれらを意識することで、「Aのテーブルに存在することを確認したかったのに、Bのテーブルに存在する時でもOK扱いになってしまった」のようなミスを防げます。
汎用性の高いロケーター
- テストを作っている時に「これ他のケースでも使うだろうな」と思った部品(e.g. ログイン動作、データの初期化)は共有ステップとして登録しておくと後が楽になります。またスクリプトの可読性も上がります。
- さらに汎用性の高いロケーターにしておくと「過去の自分ナイス!」または「○○さんさすが!」ということになります。
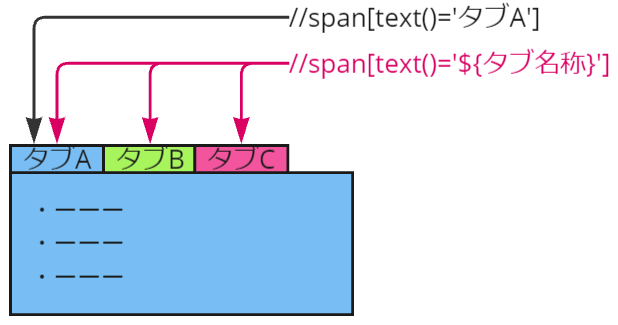
例えば自分が今作っているのはタブAのテストだとしても、BとCもテストすることが決まっているなら変数にして他のタブでも選択出来るような作りにしておくと良いです。

Tips: text指定の使い分け
text指定する場合は「文字列自体が正しいかチェックしたい時」または「変更されにくいテキストであること」が望ましいと考えます。
経験談として、ツールが推奨してくるtext指定のロケーターをやみくもに採用し、ソースコードのリファクタが入った際に元々入っていたスペースが消えてNGが多発するということがありました。影響範囲の調査と対応に1日かかり、その後も何らかのコード修正がきっかけで同じ問題が散見されてます。text以外で指定するか、containsを使った部分一致で文字列指定していれば防げた例です。
どんなロケーターを使うとより良いテストが出来るか、またリスクがあるか考えながら実装出来ると良いですね。
実践編
私がロケーターを作成する時の方法を紹介します。
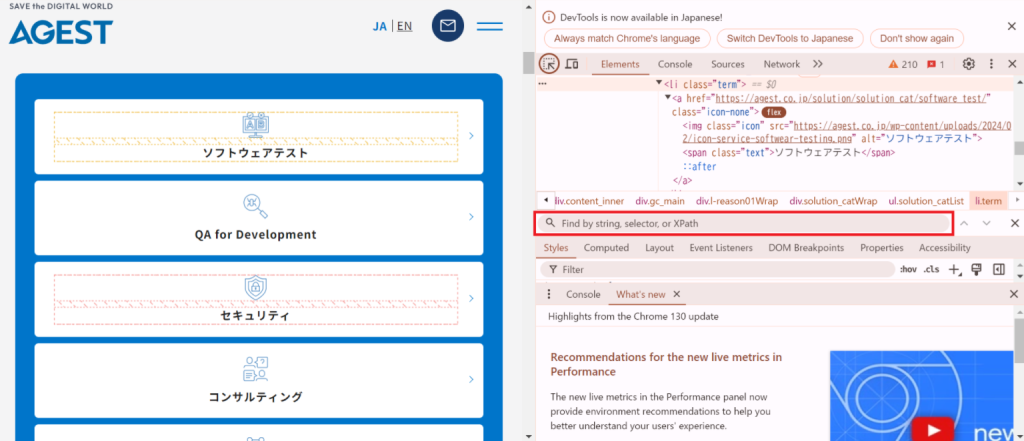
テストを作っていると、ツールのロケーター生成には出てこないけど「こういう感じで要素指定したいから自分で書きたいな」という箇所が出てきます。その時に一々ロケーターを実装して流して失敗してを繰り返すのは大変なので、以下の方法でパスが通ることと一意であることを確認してから実装します。
- F12または右クリック→検証で開発者ツールを開く
- ctrl+Fでセレクター検索窓を出す

- パスを書いてみる
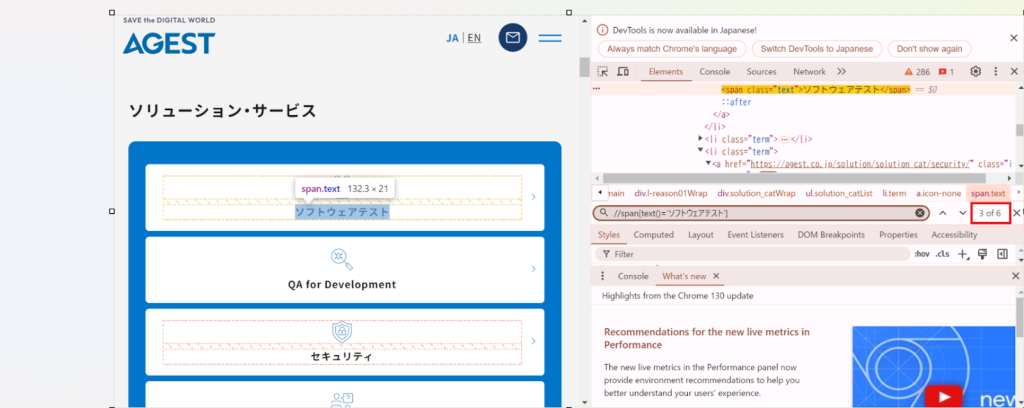
- ヒットすれば要素にハイライトが当たります。画像では右下の数字が「3 of 6」になっていて、「同じパスの要素が6個あるうち、今は上から3個目にハイライトが当たっているよ」という意味になります。

- 目的の要素を一意に指定出来るまで試行錯誤する
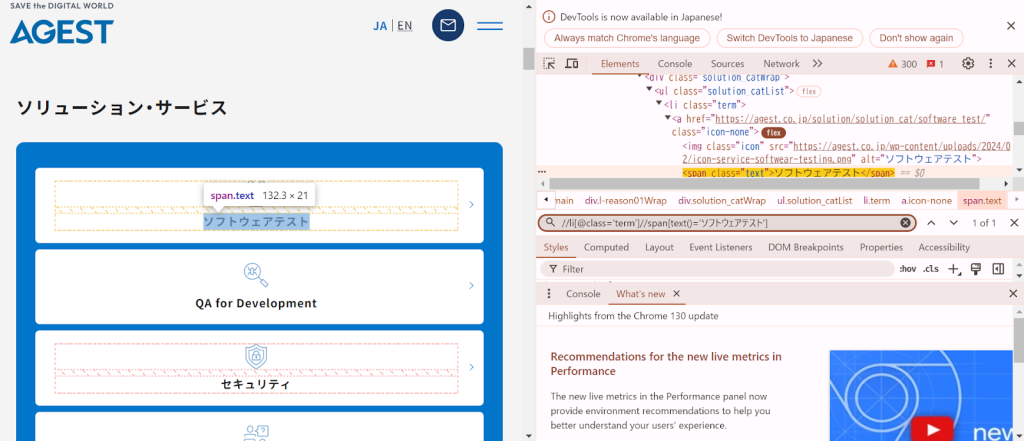
- 1 of 1になったら成功。パスをコピーして実装する。
今回は親要素を指定して一意にしました。

おまけとして、ロケーターを探してくれるツールも紹介します。
Chromeのアドオンに入れて、先ほど紹介した開発者ツールの中で使うツールです。
お手軽に推奨のロケーターを生成してくれます。
ただ、万能ではないので複雑なロケーター指定をしたい場合はやはり自分で作成する必要があります。
最後に
私自身も自動テストについてはまだまだ研究中ながら、実践を通して得た知識を紹介しました。テスト実装初心者の方やロケーターの書き方に興味がある方に少しでも参考になれば幸いです。
メンテナンス性が高いロケーターを書いて、壊れづらい自動テストを作りましょう!
最後まで見ていただきありがとうございました。