Webサービスやアプリでユーザーニーズを受けてこまめに新機能を追加する場合、その品質を担保するために実施されるのがE2E(End to End)テストです。E2Eテストは、コンポーネントやレイヤーをすべて結合した後にシステム全体が正しく動作することを確認するテストで、UI(User Interface)テストとも呼ばれます。
UIテストは、従来人の操作によって行われてきました。しかし、機能が増えるとテストケースが指数関数的に増加して大きな負担となります。新機能を安全にリリースしたい反面、手動テストはテスト工数の負担がかかります。その問題の解決策として、E2Eテストの自動化が注目されています。
E2Eの自動テストは効果があるのか
E2Eテストの自動化には一般的に以下のようなメリットがあります。
- テスト作業にかかる工数の削減
- 人的リソースの有無にかかわらずテストが実行可能
- 手動では実現困難なテストが実行できる
- ヒューマンエラーを排除したテストが行える
自動テストの導入には、テストコードを作成・保守する手間がかかるため一概にコストメリットがあるとはいえません。しかし、Webサービスのように頻繁に新機能が追加される場合は、E2Eテストの頻度が高くなるため、比較的早くコストメリットを得られるでしょう。
また、自動テストには、導入のための手間に加え、作成したテストシナリオに頻繁に変更があるためメンテナンスに負担がかかるという課題もありますが、それらを解消する自動化ツールも登場しています。
自動テストを簡単に、大量に、安定して作るなら「Autify」
テスト自動化自動テストを可能にするツールには、「Selenium」「Appium」「mabl」などがあり、それぞれ得意とするテスト対象や特徴が異なります。今回は、誰もが自動テストを作成でき、メンテナンスも容易な「Autify」を紹介します。

■Autify
https://autify.com/ja
Autifyの特徴(1)ノーコードで使え、習得も容易
Autifyは、テストコードのコーディングが不要な「ノーコード」で使えるソフトウェアテスト自動化プラットフォームです。ユーザーの操作をブラウザ上で行い、その操作を記録するだけでそのままテストシナリオが作成できます。SaaSとして提供されているので環境構築が不要で、環境設定や使い方の習得が容易であるというメリットがあります。
Autifyの特徴(2)AI活用でメンテナンスが楽
自動テストを運用し続けるためには、一度作成したテストコードのメンテナンスが必須です。例えば、UIの一部が変更されると、自動テストではエラーが発生することがありますが、AutifyはAIがUIの変化を監視し、テストシナリオを自動的にアップデートします。自動テスト運用の大きな課題だった、手作業でのメンテナンス負荷を大幅に削減できます。
Autifyの特徴(3)エンジニアのサポートが厚い
手厚いサポートもAutifyの魅力のひとつです。ライブチャットシステムで気軽に問い合わせでき、場合によっては問い合わせする前にトラブルを察知し、連絡してもらえることもあります。自動テストを実行中に意図せず終了してしった場合など、一人でその原因を探すのは精神的にもなかなか大変です。充実したサポート体制があれば、不具合が生じた際にも 安心して対処できます。
Autifyの特徴(4)わかりやすいスクリーンショット
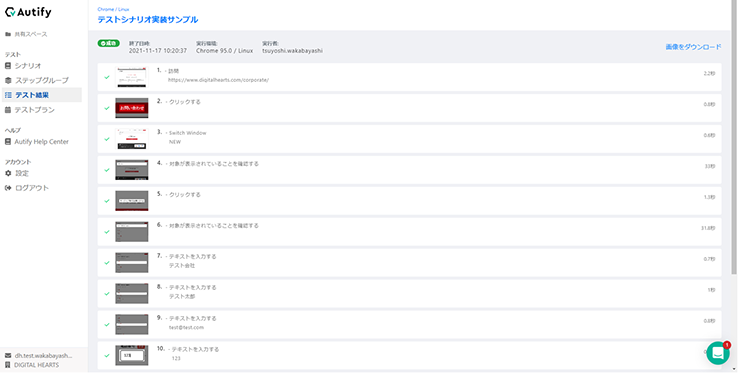
Autifyは、テストシナリオを記録する際に、各ステップの画面キャプチャも同時に保存します。記録したテストシナリオをあとから確認・修正する際、テストコードを読み解くのではなく画面キャプチャを見ながら作業できるため、誰にでもわかりやすいのが特長です。テスト実行結果も、スクリーンショットを見ながら確認できます。なお、テスト結果のスクリーンショットはまとめてダウンロード可能です。
「Autify」を使ってみよう
Autifyは、ウェブブラウザ(Chrome)に「Autify Recorder」という拡張機能を追加し、ユーザー登録するだけで利用環境が整えられます。実際にAutifyを使ってみましょう。
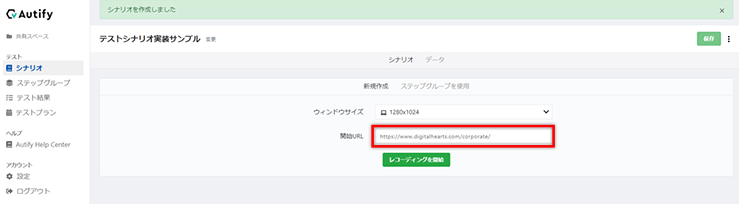
https://app.autify.com/ からAutifyにログインし、左サイドメニューの「シナリオ」>「新規シナリオ」ボタンをクリックすると、新規シナリオ作成画面が表示されます。
シナリオのタイトルをつけてテスト対象サイトのURLを指定します。

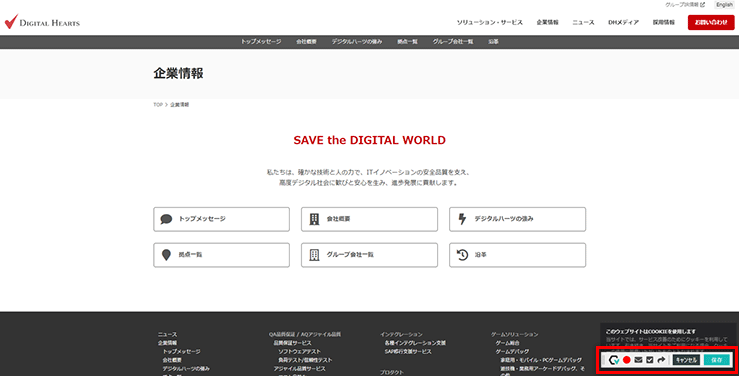
「レコーディングを開始」ボタンを押下すると新しいウィンドウが開き、レコーディングが始まります。この状態でテストしたい操作手順を実行するだけで、テストシナリオが記録されます。レコーディング中の各種操作は、Autify Recorder(画面右下のコントローラー)で行います。

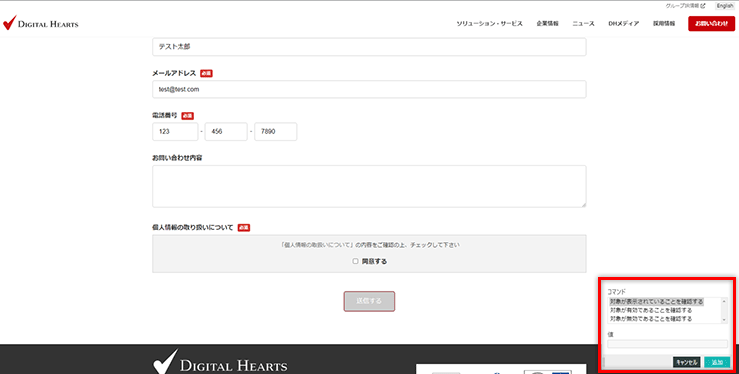
Autify Recorderの☑︎ボタンをクリックし、ページ内のテキスト要素やURLを確認するといった検証(アサーション)を加えることもできます。

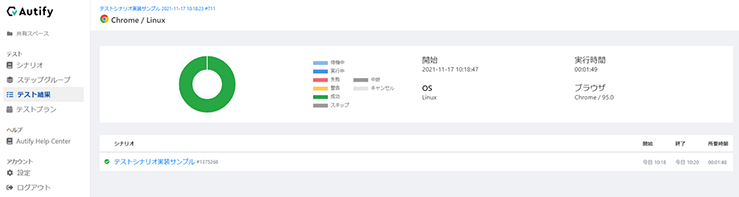
一連の操作後にAutify Recorderの「保存する」ボタンをクリックすると、テストシナリオがスクリーンショットとともに保存されます。ここでテストシナリオの内容確認や修正をします。次に「Chromeで今すぐ実行」ボタンをクリックすると、先ほど記録したテストが自動実行されます。

テスト結果では、ステップごとの成否が一目でわかります。また、各ステップのサムネイル画像をクリックすると、テストを記録した際の画面とテスト実行時の画面を見比べることができ、見た目の差が一目でわかります。


「Autify」の効果と利用する際の注意点
Autifyを利用した人の声がWeb上にも増えています。その中からいくつかご紹介します。
- ・キャプチャがあるので、何をテストしているかがイメージしやすい
- ・実際にテストしてみて、一番正常に動作するサービスだった
- ・UIがわかりやすくて、どう使っていいか困ることなく使えた
- ・ノーコードでQAエンジニアが簡単にシナリオの追加や修正ができるので、開発側とQA側のコミュニケーションにかかるコストが削減できた
このように使いやすいAutifyですが、導入を検討する際には注意点もあります。
まず、Autifyで自動化したE2Eテストを他のサービスや自前のシステムに移行することは困難であることは念頭においておいたほうが良いでしょう。
また、テスト自動化全般に言えることですが、自動化に向かないテストがあることも認識しておきたいところです。例えば、繰り返し実行するテストを自動化することで人的リソースを空け、空いたリソースを動画音声の再生と動画のズレといったような人の目と耳で確認しなければいけない自動化には向かないテスト内容に割く、といった使い分けで自動化の効果が得られることもあります。このようなことを考慮しながら総合的に判断して導入メリットがあるかを考え、テスト自動化ツールを選択すると良いでしょう。
自動テストを成功させるには

E2Eテストの自動化を成功させるためには、自分たちが求めている機能を備えていることはもちろんのこと、中長期で開発プロセスに組み込めるツールを選ぶことも大切です。また、継続して運用するためには以下のようなポイントもおさえておきたいところです。
1.責任者とプロセスを明確にする
導入したツールを有効活用するために、誰がシナリオを実装し、メンテナンスをするのかを明確にし、日々の業務の中でテスト自動化が後回しにされないようにしておきます。
2.小さく始めて徐々に広げる
人がやるべきことと、ツールに任せたほうがいいことを切り分け、小さく始めて徐々に範囲を広げていきましょう。
3.ナレッジの共有と展開を大切に
Autifyを使える人が限られてしまっていては、属人化の問題が生じます。ナレッジを社内で 共有・展開することで、多くのメンバーがAutifyを使える状態にし、全社を挙げて品質向上に取り組む土壌造りを目指しましょう。
テスト自動化の先には、開発工数の増加や品質を高める取り組みがあります。3つのポイントを意識しながら、ぜひAutifyを試してみてください。