こんにちは、バックエンドエンジニアをやっているまるです。
アジャイル開発において、チームで使用するツールの選択というのは意外に重要な要素です。
使用するツールの使いやすさは、コミュニケーション、ソースコード管理、タスク管理の質を左右し、ひいては リリースされるプロダクトの品質にも影響すると言えます。
私が所属する部署ではプロダクトやツールの開発を行っています。2週間スプリントでアジャイル開発を続けており、今回は一つの開発モデルとして私たちのチームで利用しているツールをご紹介します。
Github

初めにソースコード管理ツールGitHubをご紹介します。
GitHubはソースコードのバージョン管理やレビュー機能、課題管理機能などを提供しており、チーム開発に欠かせないツールと言えます。
GitHub(Git)の機能をすべて説明するには紙幅が足りないので、この記事ではチーム開発に必要な機能としてブランチ、マージ(プルリクエスト)、GitHub Actionsに絞って解説します。
ブランチ
ブランチとは、ファイルの履歴の流れを分岐して記録していくためのものです。
ブランチが異なれば編集の影響を受けないので、同じソースコードのまとまりの中で複数の編集を同時に進めることができます。
ブランチの利用例を見ていきましょう。
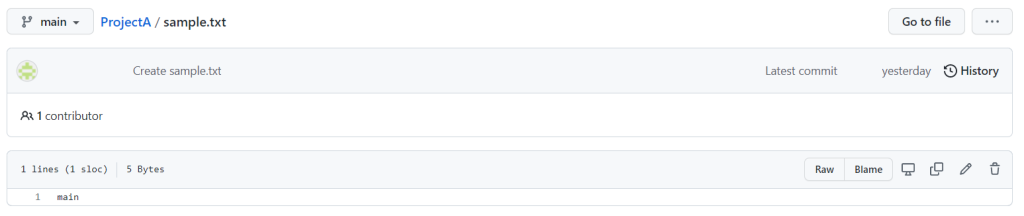
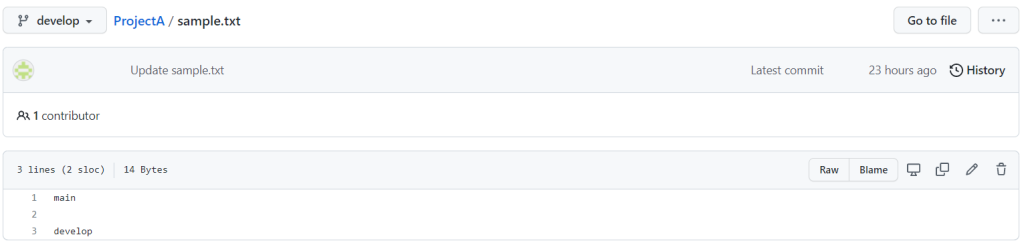
GitHubでリポジトリを作成するとmainという名前のブランチが作成されます。
mainブランチ上でsample.txtというテキストファイルを作成しました。中にはmainとだけ書いてあります。

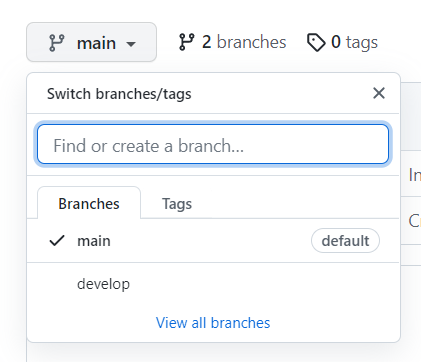
ここで、developというブランチを作成します。

mainブランチとdevelopブランチは別のブランチなので、developブランチ上で行われた変更はmainブランチのファイルに影響を与えません。
developブランチ上でsample.txtにdevelopと追記してみました。

mainブランチに戻ってsample.txtを見てみると、mainと書かれた1行しかないことが分かります。
このように、作業者ごと、変更点ごとにブランチを分けることで、他の作業者に影響を与えることなく変更作業を行うことができます。
マージ(プルリクエスト)
developブランチ上の変更をmainに反映させるには、マージという作業を行う必要があります。
マージ自体は誰でも行うことができるのですが、バグのあるソースコードをマージされてしまうと困るので、チーム開発ではレビュー担当者にマージ予定のソースコードをレビューしてもらうことが多いです。
GitHubにはプルリクエストという機能が存在し、こういったレビュー作業をサポートしてくれます。
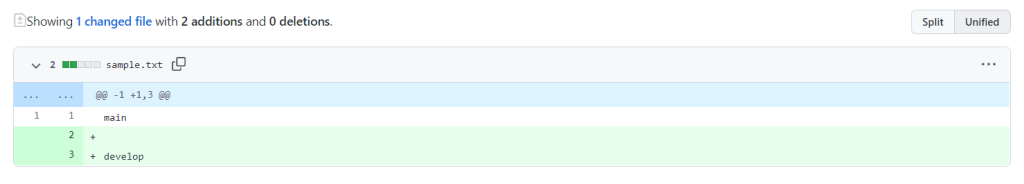
先ほどの例でdevelopからmainにマージするプルリクエストを作成すると、ファイルごとに差分を表示してくれます。

レビュー担当者は差分にだけ注目して問題がないか確認すればよいので、レビュー作業の負担を減らすことができます。
また、Assigneesにレビュー担当者のアカウントを設定することで、プルリクエストが作成された旨のメールがレビュー担当者宛に送信されます。
さらに、プルリクエストが承認され実際にマージされると変更作業者宛にマージされた旨のメールが届きます。
このように、プルリクエストを活用することで、チーム内の連絡を円滑にしながら開発者の負担を軽減し、ソースコードの品質も保つことができます。
GitHub Actions
GitHub Actionsは、GitHub上の操作や時刻をトリガーとしてあらかじめ定義しておいた処理を実行できる機能で、いわゆるCI(継続的インテグレーション)/CD(継続的デリバリー)を実現することができます。
GitHub Actionsは非常に自由度が高く、例として以下のようなことができます。
・マージされたときに自動でユニットテストが実行され、コードに品質が保たれていることをチェックする
・特定のブランチにマージされたときに自動でソースコードがデプロイされる
・Secretsに機密情報を登録することで、アクセストークンなどの機密情報をソースコードに残すことなく扱う
CI/CDツールは他にJenkinsやCircleCIなどが存在しますが、GitHub ActionsはGitHubとの親和性が高く、実行にかかる費用が安いという特徴があります。
Githubまとめ
GitHubはチーム開発でのソースコード管理においては必要不可欠なツールと言えます。
さらにGitHub Actionsを利用することで、ソースコードの品質を保ちながら迅速なリリースを行うことができます。
Notion

私たちのチームではナレッジ管理ツールとしてNotionを使っています。
Notionは非常に多機能なツールで、Wikiやタスク管理やドキュメント管理など様々な用途があります。
我々のチームでは主にプロジェクトのWikiと議事録置き場として使用しています。

Notionは「ページ」という単位で情報を管理します。
プロジェクトページの下に議事録管理ページ、その下に特定の日付の議事録ページ、といったように階層構造で分かりやすく情報をまとめることができます。
ページにはタグをつけることができます。タグでページを管理すると検索性が高まります。

ページの中には「ブロック」という単位で情報を記述することができます。
テキストブロック、テーブルブロック、リストブロックなど、用途に合わせた様々なブロックが用意されています。
ブロックの追加や編集は非常に簡単で、活用することで可読性の高いページを作ることができます。

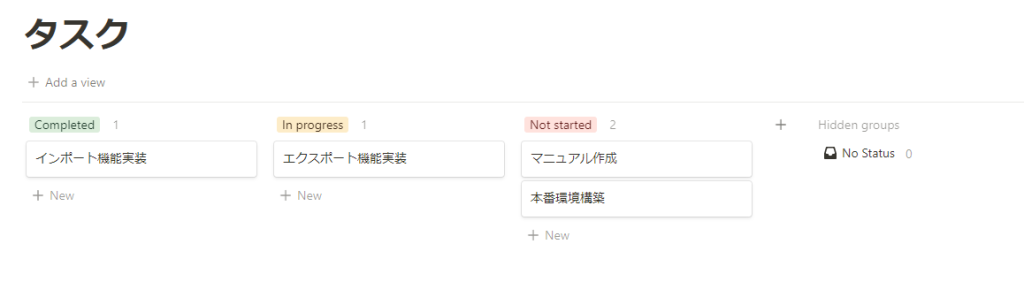
カンバンボードのようにタスク管理ができるブロックも存在します。
各チケットは「ページ」ですので、チケットを開くことで詳細な情報を追記することができます。

Notionまとめ
共同で利用するドキュメント管理ツールとして十分な機能がそろっており、非常に使いやすいです。
使い方はドキュメント管理に収まらず、タスク管理や表として使うこともできます。
ただし、使い方の幅が広すぎるせいで統一性のないページが作られる可能性もあるので、運用ルールは初めに決めておいた方がよいと思います。
ZenHub

チケット管理ツールとしてZenHubをご紹介します。
アジャイル開発に必要な機能が一通りそろっており、きめ細やかなチケット管理を行うことができます。
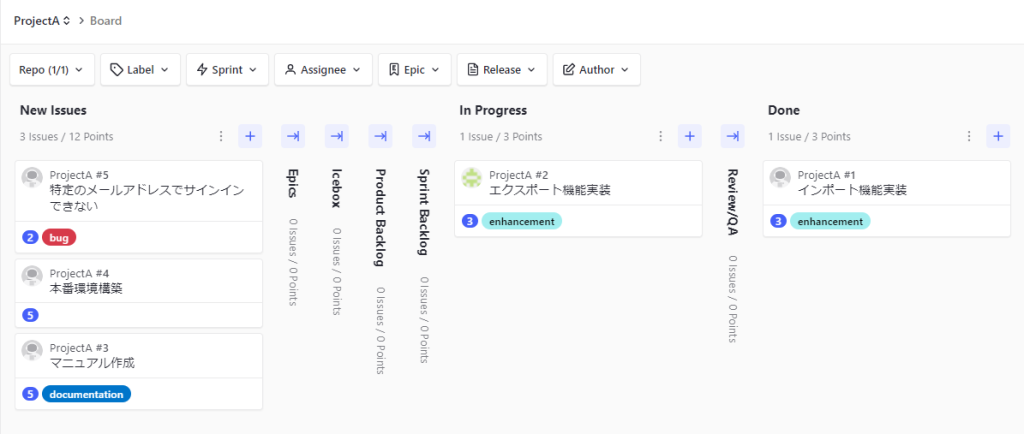
ZenHubのBoardはこのようになっています。
チケットに担当者やラベルを付けることができ、Board上でもどのようなタスクなのか視覚的に把握しやすいです。
また、チケットにストーリーポイントを付与することで、課題の相対見積もできます。

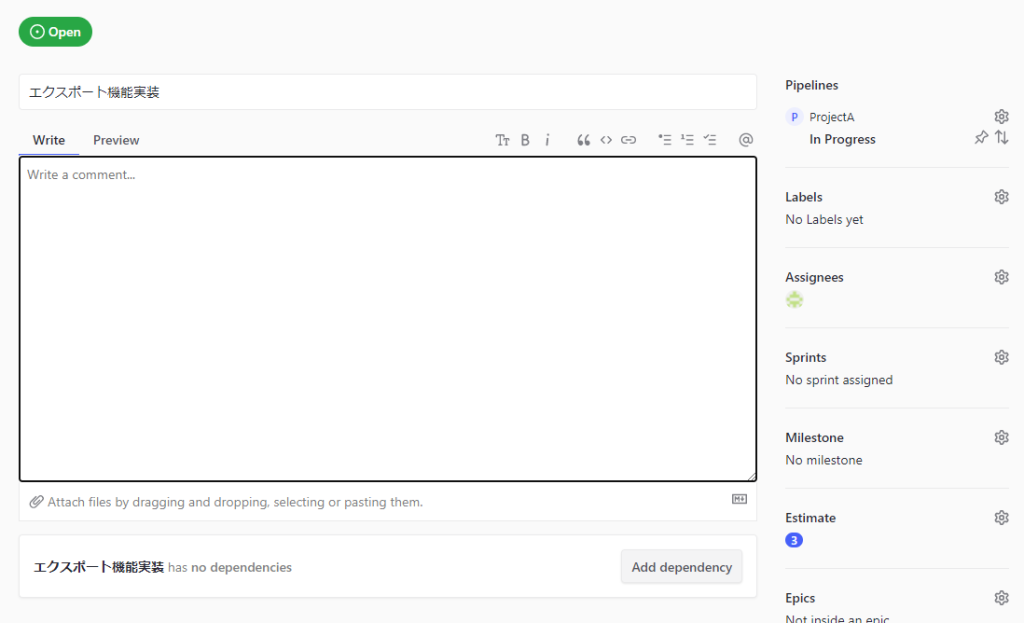
チケットを開くと詳細を記述することができます。マークダウンにも対応しています。

ZenHubの一番の特徴は、Githubリポジトリと連携できる点です。
Githubリポジトリと連携することで、ZenHubでチケットを作成したときにGithubのIssueとして登録されます。逆も同様で、GithubのIssueを作成したときにZenHubのチケットが自動で作成されます。
この連携によって、よりコードに密接に結びついたタスク管理を行うことができます。
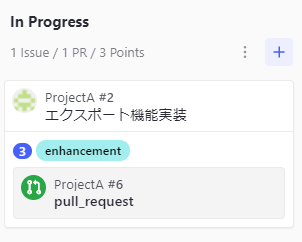
GithubのプルリクエストをIssueに紐づけることで、変更がマージされているのか把握することもできます。

バーンダウングラフ、ベロシティトラッキングなど進捗管理に必要な機能も揃っています。
ZenHubまとめ
Githubとの連携機能が強力で、エンジニアが使うチケット管理ツールとして優秀です。
Githubを使っていないチームではこのメリットを活かすことができないので、JiraやTrelloが優先されることもあると思います。
Figma
私たちのチームでは、デザインの共有やアイデアだしにFigmaを活用しています。
デザインツールといえば他に、AdobeXDやSketchなどがありますが、ブラウザ上で共有・同時編集ができるのでFigmaを採用しています。


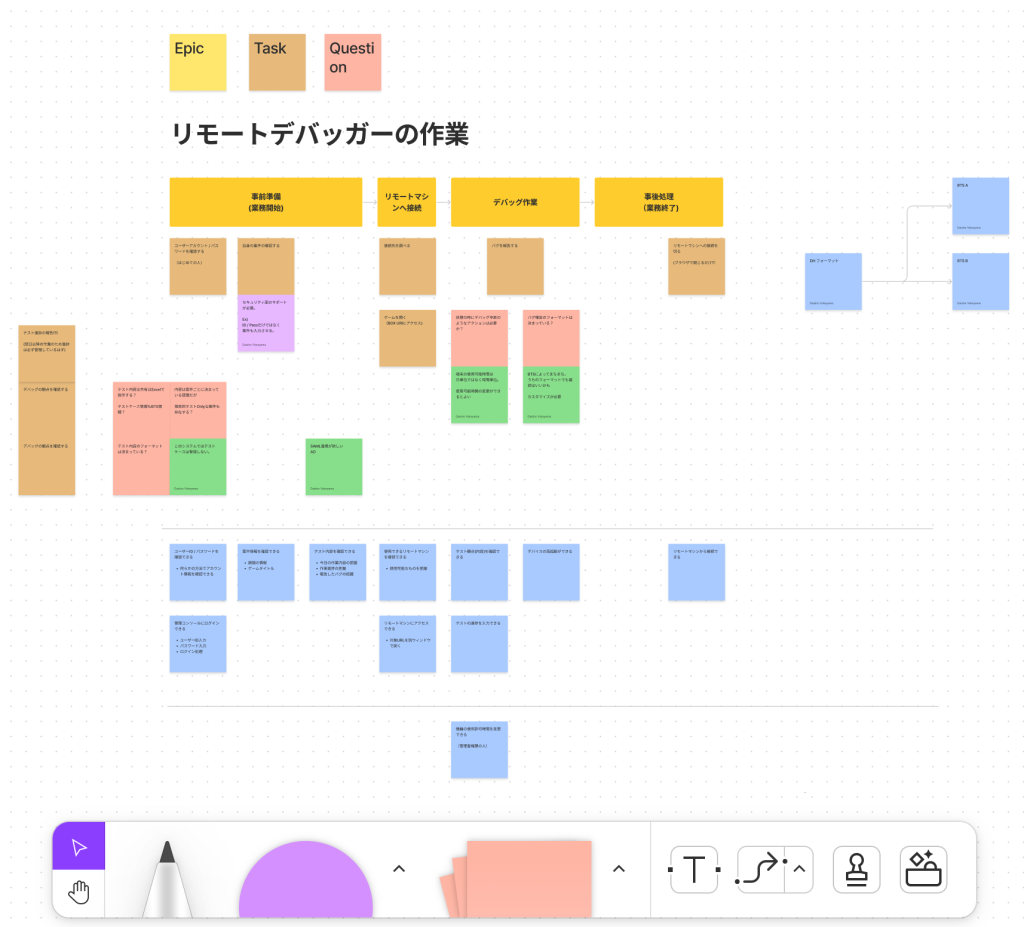
さらにFigmaには、オンラインホワイトボード機能の「FigJam」が備わっているため、それを活用して課題のアイデア出しやワークフローの整理、ユーザーストーリマッピングの作成などを行なっています。

リモートワークでメンバーがそれぞれ別の場所にいても、通話しながら同じホワイトボードを編集できるのでオフラインで一緒に作業しているような体験ができます。
Figmaまとめ
Web上で共有・同時編集が気軽にできるFigmaはとても優秀なツールです。
デザイナーとのコミュニケーションツールとしてだけでなく、オンラインホワイトボードとしての機能を活用して情報の整理をすることにも長けています。
Notionでの埋め込み表示に対応しているため、整理した情報をそのままドキュメント化することもできるので、効率的に情報を整理することができます。
AdobeXDと比較して強み弱みはありますが、コミュニケーションのしやすさという点でFigmaに軍配があがると感じているため、チーム開発する際に試してみてはいかがでしょうか。
おわりに
この記事ではアジャイル開発で活用されているツールを4つご紹介しました。
モダンなツールはそれぞれ独自の強みを持っており、これらのツールを活用することがみなさんの業務の助けになると思います。