はじめまして。マッツーです。
僕はもともとマニュアルテストでのQAを担当していましたが、テストの自動化に興味を持っていたため、昨年途中から自動化のチームにてチャレンジすることになりました。コードを書いた経験は社内のプログラミング研修の時くらいしかなかったのですが、いまではチームの先輩に支援してもらいながら、楽しんで日々技術習得の毎日です。
今回このブログで、コーディング経験の浅い私から見た、ローコード自動化ツールを使った所感をお伝えさせていただきます。
mablについて
いままでのE2Eテストの自動化は、SeleniumやAppiumに代表されるようにしっかりコードを書くタイプが多かったため、テスト経験はあるけれどコーディング経験の浅いテストエンジニアには障壁が高かった印象がありました。昨今はローコードで、かつAIなどインテリジェントにテストシナリオの変化を検知するツールが登場しており、mablもそのひとつです。
■ mablの製品紹介ページはこちら
https://agest.co.jp/solution/mabl/
mablの特徴
mablは以下のような特徴があります。
-画面操作をレコーディングしてテストシナリオを作成
-テストシナリオに条件分岐や変数などをJavaScriptで拡張
-APIテスト
-ローカル、クラウドでのCLI実行、CI/CD環境からの実行
-ビジュアルテスト
-リンククローラーによるUI Smoke Testの実行
画面のE2Eテストのみならず、機能が多岐に渡ります。手動テストにmablでのE2E画面テスト、APIテストを組み合わせることで短い期間でのリリースと品質を両立させるスクラム開発でのデリバリーに威力を発揮できそうです。
今回は画面テストシナリオ作成〜実行までの基本操作を中心に紹介したいと思います。
テストシナリオの作成
では、実際にmablを使って画面テストのシナリオを作成してみましょう。
テストの新規作成
まず、テストの新規作成を行います。画面左のメニューバーから「New Test」をクリックして、「Browser Test」または「API Test」のいずれかを選択します。
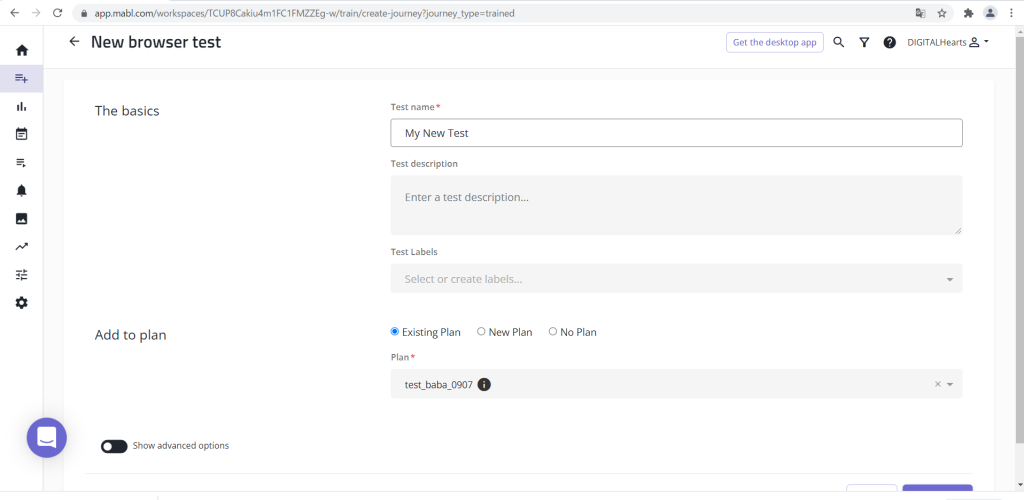
ここでは、UIからのテストを行いたいため「Browser Test」を選択しますと、以下の画面が表示されます。

この画面では、基本属性として、テストの名前・概要・ラベル(検索時のタグのようなもの)・テスト対象のURL等を指定します。 API Testを選択しても同様に基本属性を入力する画面が表示されます。
テストシナリオのレコーディング
基本属性を設定し「Create test」をクリックすることで、レコーディングが始まります。

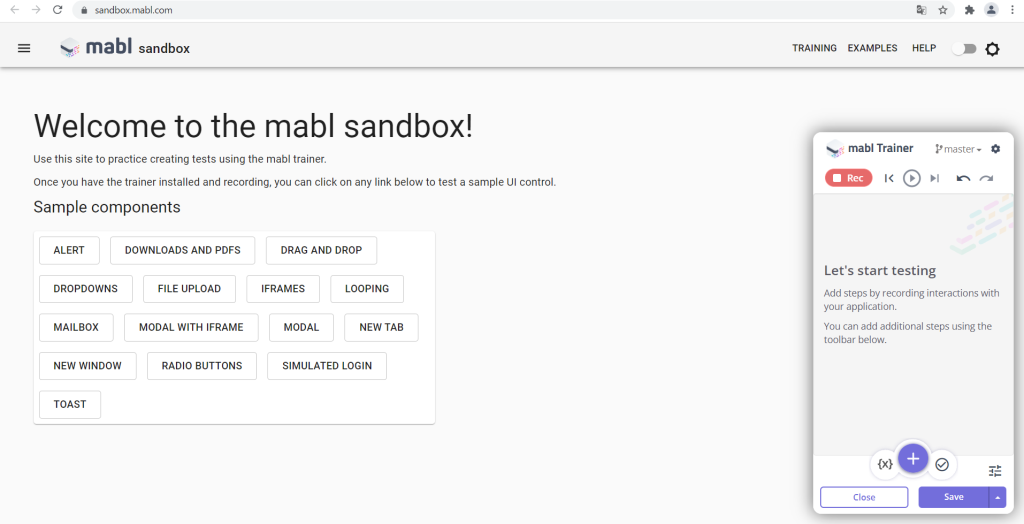
mablには操作を検証するためのサンドボックスが予め準備されています。ここではサンドボックス内のログイン動作が確認できる「simureated login examples」を利用します。

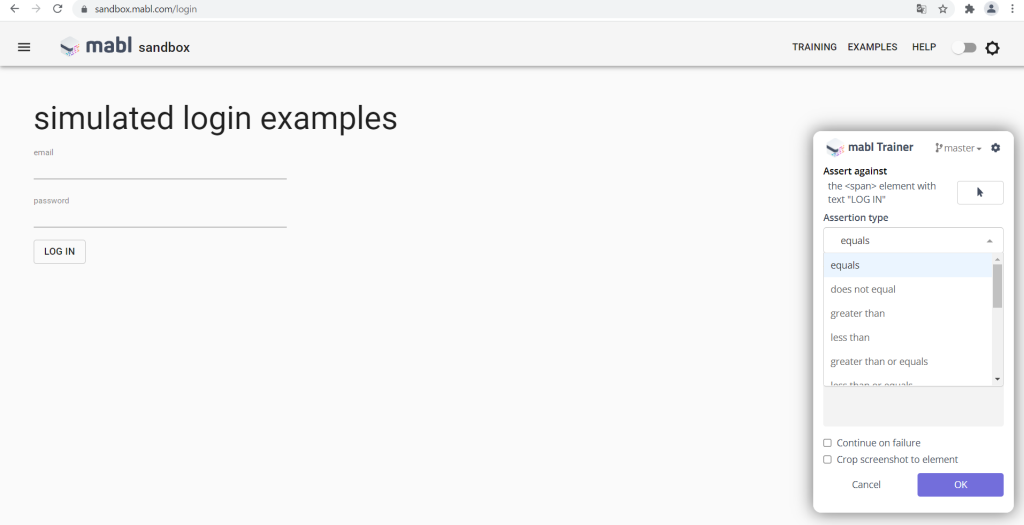
レコーディングか開始すると「mabl Trainer(以下、トレーナー)」が表示されます。画面で記録する操作を行うと、マウスやキーボードでの操作がトレーナーに記録されていきます。このトレーナー上で、記録されたシナリオの不要な部分を削除したり、アサーション(判定条件)の追加、乱数の生成など、記録した操作に対する拡張を設定することができます。
画面遷移の成功を判定する
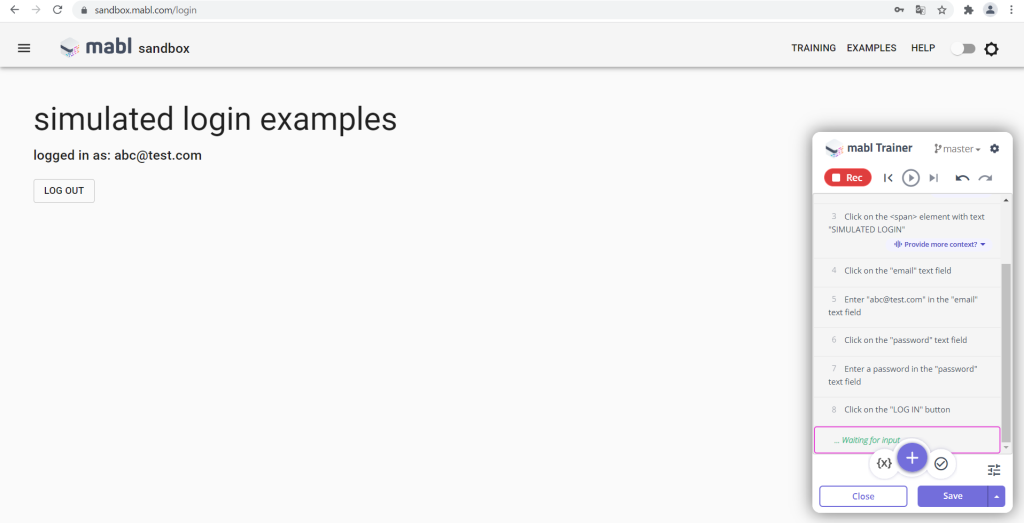
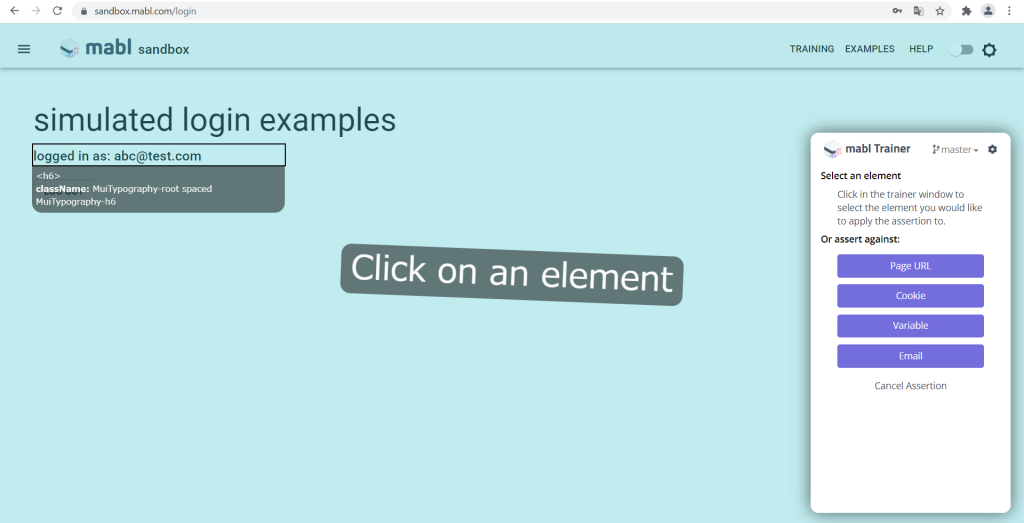
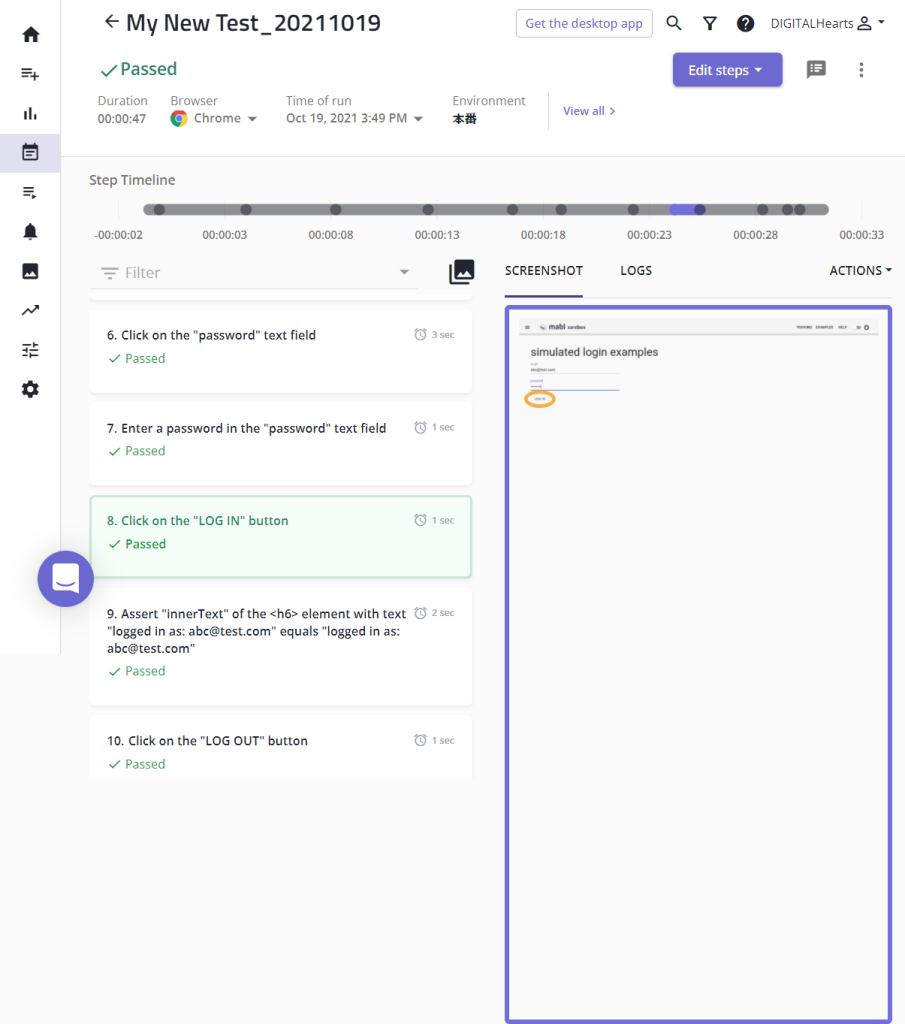
以下はログインの成功を判定する要素の確認を行っている画面です。

この画面ではメールアドレスでログイン後、ログインしたアドレスが表示されたことで、ログイン操作が成功したことを判定している画面です。 このように要素の確認でも実際にクリックするだけで登録ができました。
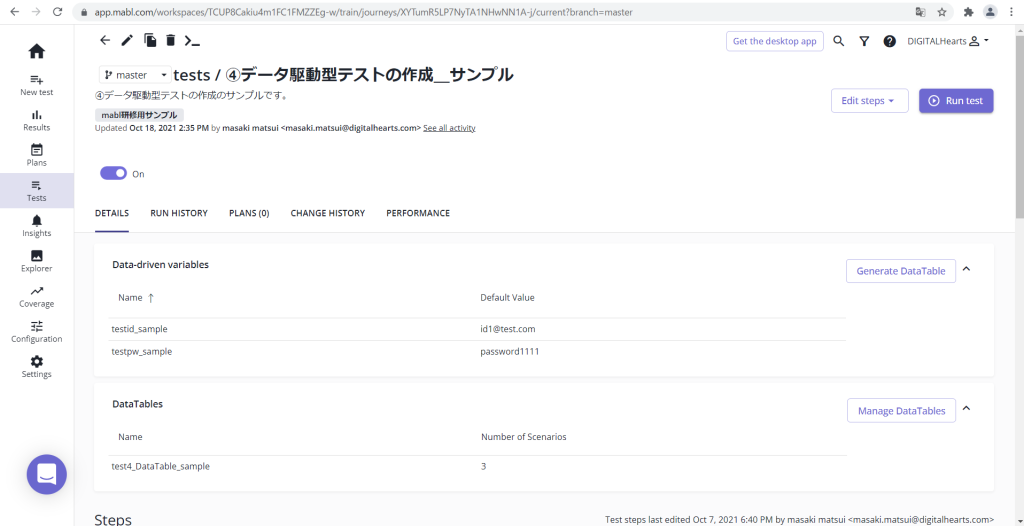
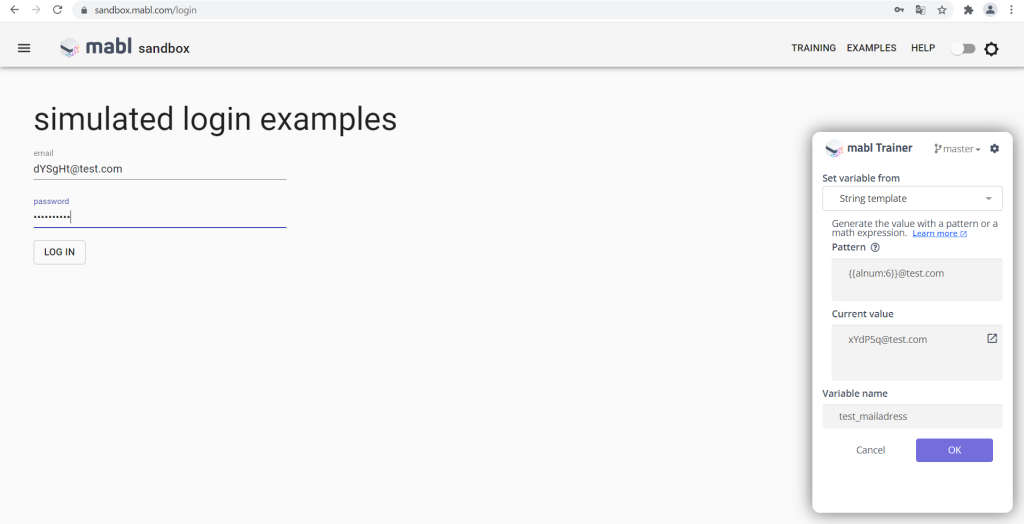
また、条件分岐、変数の利用なども行うことでテストシナリオを拡張することも出来ます。
このあたりは多少のコーディング知識も必要になりそうなので、先輩方が作ったテストを確認して、勉強しつつ次回以降に触れていこうと思います。
テストシナリオの実行
画面からの実行
作成したテストシナリオを画面から実行してみます。
まず、作成したテストシナリオの画面を開き、画面右上の「Run test」をクリックします。

すると画面の右側に実行のための準備画面が出てくるので設定を行います。今回はデフォルトの設定で実行を行います。
その後、下の「Start 1 run」をクリックします。

以上の操作でテストが開始されます。
テスト実行結果の確認
テストが終了するとボタンの下に実行結果の可否と結果画面へのリンクが表示されます。

この時、PassedまたはRESULTSをクリックするとテスト実行結果画面に遷移することができます。テストの実行結果は、pass/failはもちろん、エラーのスクリーンショットや実行時間が見やすく収まっています。

実際使ってみた感想
コードを記述しなくていい
冒頭でもお伝えしましたが、コードを記述しないで操作ができるのでエンジニア経験がない人でも実装できるというのが最大のメリットです。 特に、mablはテスト作成と実装が視覚的にわかりやすくなっているのでPCの操作が可能であれば利用できるというのは大きいと思います。 使いこなすにはコーディングの知識を求められますが、覚えるべき箇所も明確になるので、学習の方向性を決める役にも立っています。
拡張を行いやすそう
今回の記事ではテストの作成から実行まで一通り見てきましたが、変数や条件分岐などまだ使い切れていない機能も多彩に存在します。テスト内容によっては複雑な操作が必要になる場面もあると思いますが、拡張は豊富に行えそうに感じました。これらの機能は、前述の通り次回以降により深堀していきたいと思います。
インターフェイス&サポートが英語な点
mablは操作画面や結果画面が全て英語表記になっています。 エンジニアの方は海外のソフトを使い慣れている人も多い事と、視覚的に操作しやすかったり単語が分かりやすいため、英語が得意でなくても問題はないと思うものの、個人的にはとっつきにくさはありました。一方、何か問題が発生した際にサポートを受ける場合、チャットを英語でやり取りする必要があります。 その為、何が起きているかが伝わりにくくなってしまう可能性があるのは気になりました。 (筆者は、機械翻訳を駆使して何とか解決しました)
英語を勉強しましょう、という解決策にはなりますが。。
まとめ
mablは基本操作自体はわかりやすくエンジニア経験が浅かったりコードが書けなくても実装できることから、基本的には初心者の方にも使っていきやすいと思います。
使いにくい点で挙げた英語のみのサポートについても今後改善される可能性もあるため、使いにくさで敬遠せずにまずは導入してみる、という考え方でも使っていけると思います。
#2はこちら↓
mabl関連記事
- ローコードでテスト自動化を実現したいなら「mabl」(メイブル)
- ローコード自動化ツール「mabl」#1 mablの基本操作
- ローコード自動化ツール「mabl」#2 変数の使い方
- ローコード自動化ツール「mabl」#3 テスト自動化における「アサーション」の機能や活用方法
- ローコード自動化ツール「mabl」#4 ~確認内容に日時が関係する場合の実装方法
- mablとGithub Actionsの連携してE2Eテストを自動化する
- mablで一連のステップを共通部品にして再利用できる「flow機能」について
- TestRailと自動テストの連携#2 mabl編
- mabl APIテストでJavaScriptを用いて変数を扱う方法