こんにちは、マッツーです。
前回の記事ではmablについての概要と基本的な操作方法についてお伝えしました。
今回はテスト自動化において必要な要素である変数について、操作方法や実際に使った所感を書いていきたいと思います。
変数について
テスト自動化では同じテストシナリオを複数回実行するケースが多くありますが、ユーザー登録や編集のテストでは一度使用したメールアドレスやパスワードが再使用できないことがあります。
しかし、テスト実行毎に新たなデータを準備するのは手間がかかります。
その際、変数を設定しておくことで特定の文字数や形式の文字列を設定することができます。
まずは、mablでの変数の実装方法についてお伝えします。
mabl変数の作成
今回はサンドボックス内のログイン動作が確認できる「simureated login examples」を使用、emailとパスワードで変数の実装を行います。
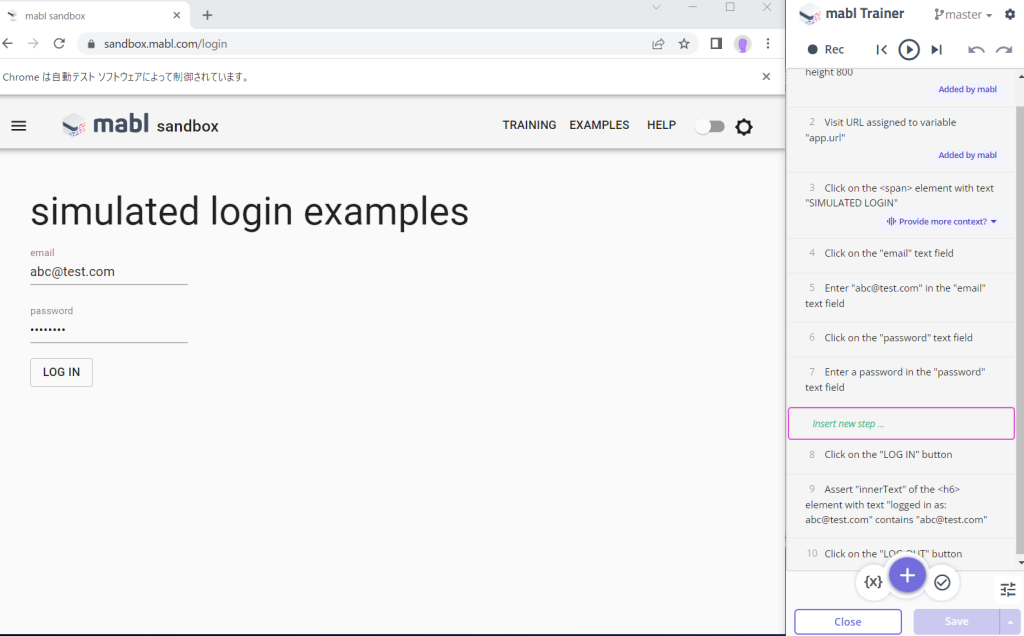
まず、emailとパスワードを任意の値にしてレコーディングを行います。
ここではemailを「abc@test.com」、パスワードを「password」という文字列でレコーディングを行いました。

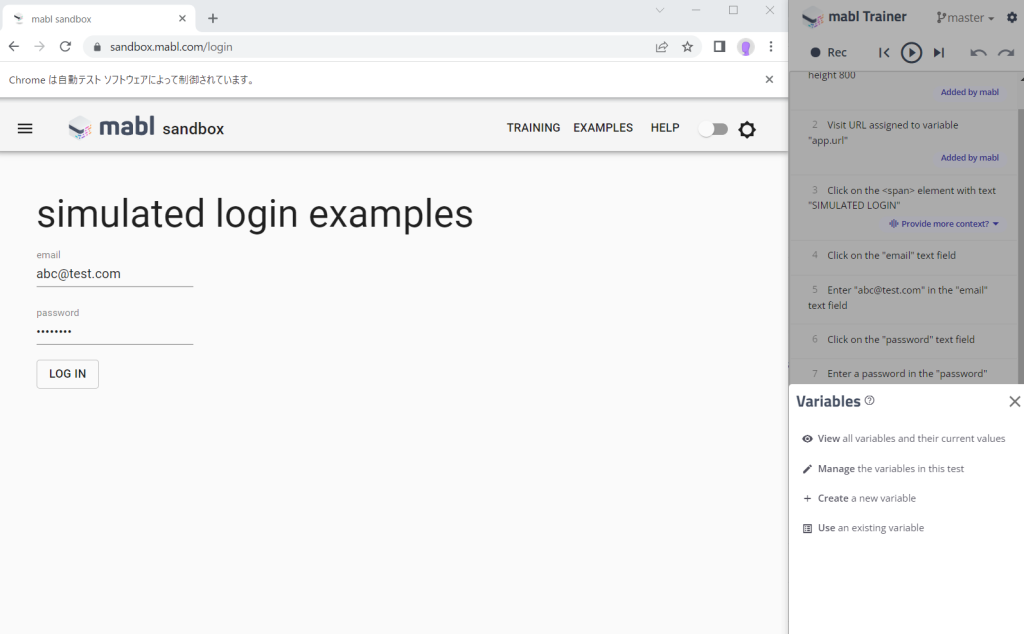
次に、mabl Trainer(以下、トレーナー)の「{x}」をクリックすると以下のような画面が表示されます。

ここで「create」をクリックすることで、変数の作成画面に遷移します。

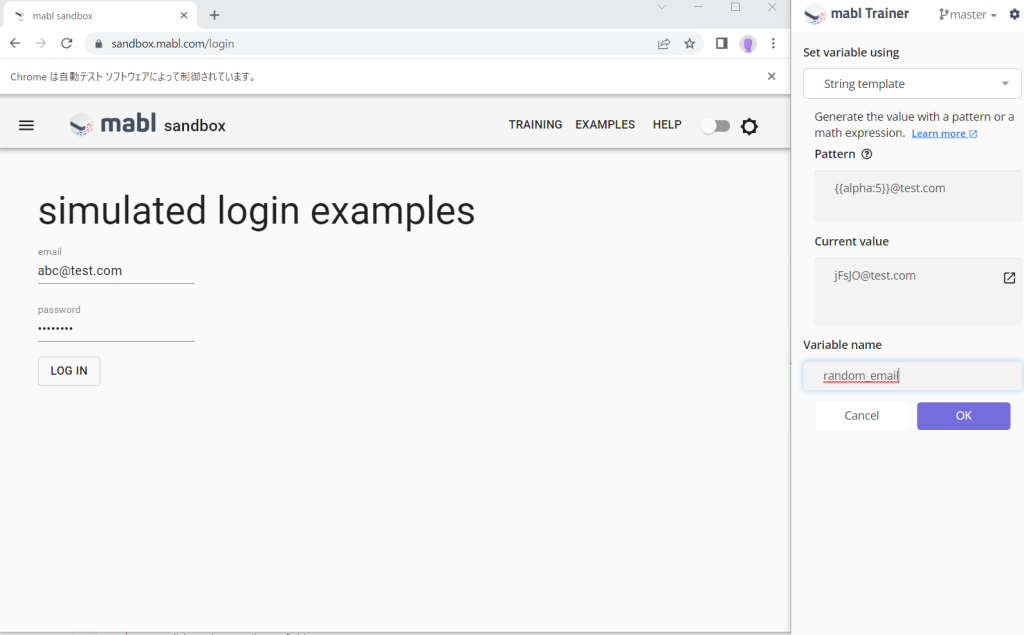
この画面で変数の作成を行うことができます。
「Set valuable using」では、どのような方法で変数を作成するか決めることができます。
今回はデフォルトの「String template」を使用しますが他にもいくつかの方法が存在します。
「Element property」では要素をクリックしてテキスト・URL・クラス等変数を設定したい要素のプロパティを選択できます。
「Javascript」ではJavascriptのコードによって変数を作成することができます。
「mabl mailbox adress」では、mablでアドレスを自動生成することができます。
※今回はメールを受信する必要が無いので「String template」を使用します。
「Data source」ではデフォルト値を設定し、テスト実行中にデータソースから変数値を読み取ります。
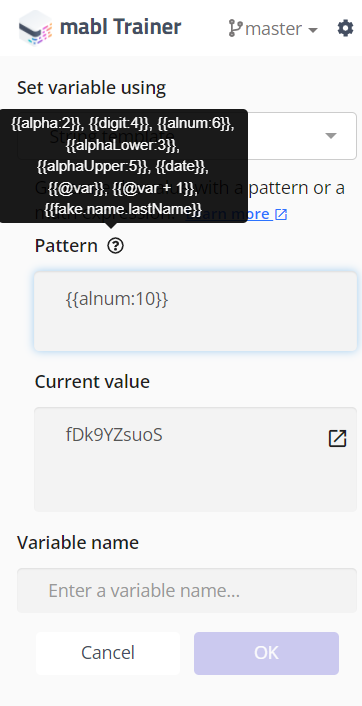
「Pattern」にはどのような文字列や記号で生成するかを設定することができます。
「{{alpha:5}}@test.com」と設定した場合、ランダムなアルファベット5文字の後ろに「@test.com」という文字列がくっついた状態の文字列になります。
また、{{alnum:文字数}} で数字とアルファベットからなる文字列、{{digit:文字数}} で数字のみからなる文字列も設定可能です。
最後に名前をつけてOKボタンを押下すれば変数の作成は完了となります。
変数の使用
ここでは、作成した変数を使用する方法を解説します。
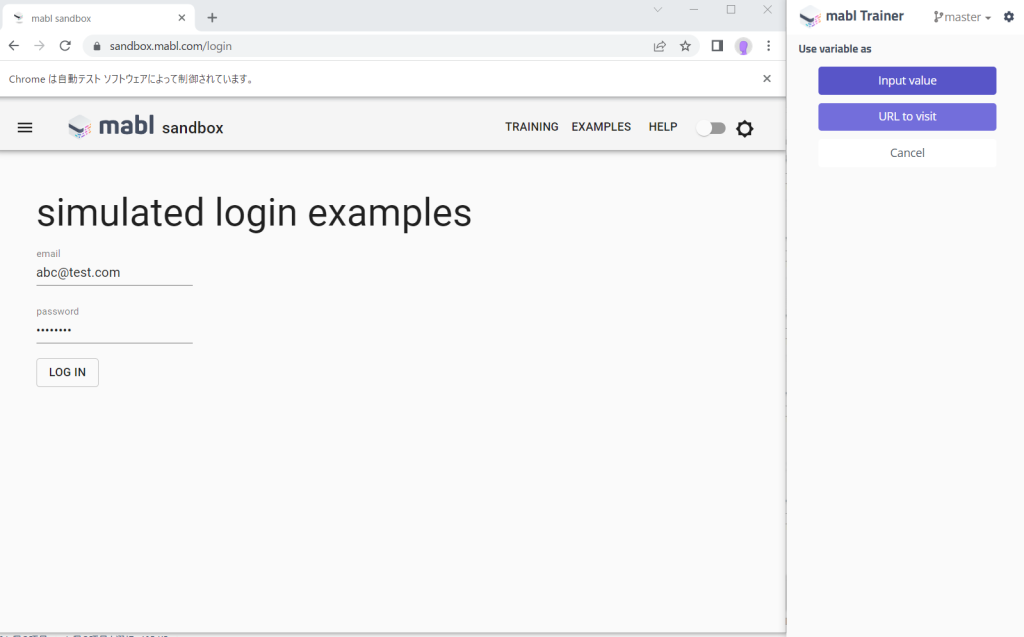
まず、トレーナーの「{x}」をクリックし、「Use」を選択します。

今回は文字列をemailの入力欄に入力したいので「Input value」を選択します。

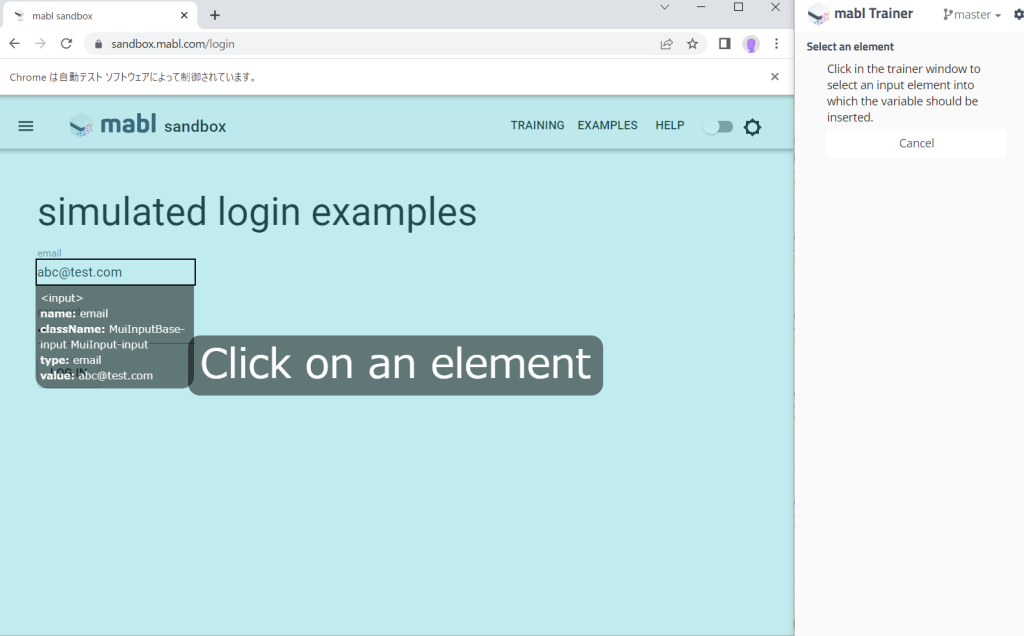
入力したい箇所をクリックします。

するとこのように変数を選択する画面が表示されるので、先ほど作成した変数を選択してOKボタンを押下すれば設定完了となります。
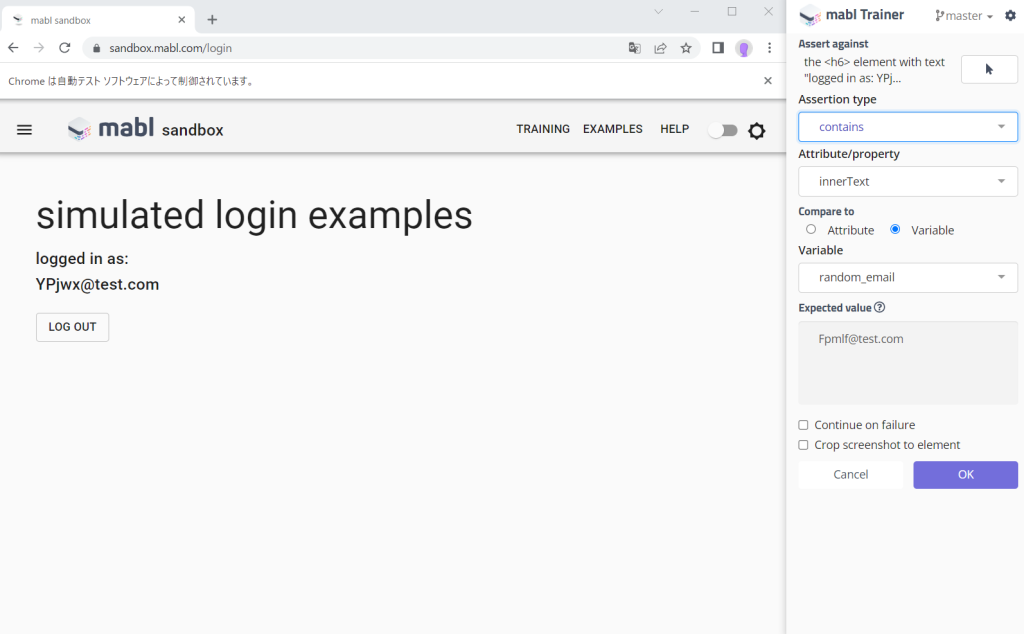
また、アサーションについても変数を適用できます。

変数により生成されたメールアドレスが含まれることを確認するには、「Assertion type」を「contain」、「Compare to」を「Variable」にすることで確認可能となります。
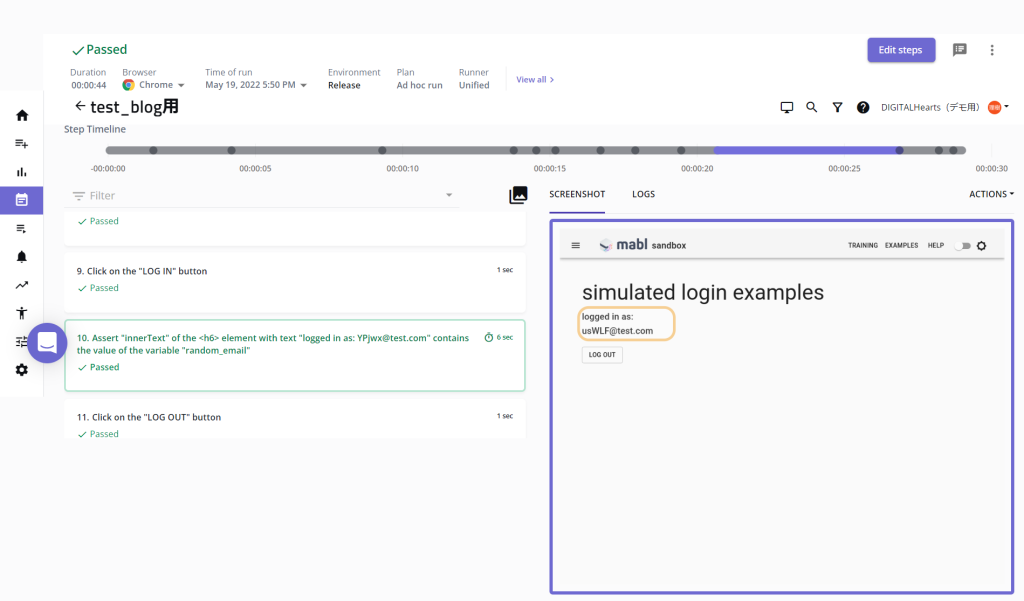
テストを実行した結果の画面では、以下のように「5文字のアルファベット+@test.com」なる文字列となっていることが確認できます。

mablによる変数を使った所感
操作が視覚的にわかりやすい
基本的には変数の作成に「create」、使用に「use」を選択するというシンプルなものであり分かりやすい点が良かったです。
また、設定できる文字種についても以下のように「?」マークから確認可能で「Current value」に文字列の例も表示されることからコードを書いた経験が浅くても視覚的に実装しやすいように感じました。

全角文字のパターン生成は行えない
あまり利用シーンがないとは思いますが、変数でランダムに自動生成できる文字列は半角文字に限られていました。
どうしても全角文字を含むパターンを生成したい場合は、Javascriptで実装する必要があります。
変数の値を、Element propertyで特定要素からテキストを抽出して変数化する際には、全角文字にも対応しているので、基本的にはこちらの利用で事足りると思います。
まとめ
変数を使用してテスト自動化を行う場合、複雑な操作やコードの記述で実装する必要がありますが
mablでは視覚的に分かりやすく簡単な操作で実装できました。
今後も様々な機能や特徴についてお伝えしていこうと思います。
mabl関連記事
- ローコードでテスト自動化を実現したいなら「mabl」(メイブル)
- ローコード自動化ツール「mabl」#1 mablの基本操作
- ローコード自動化ツール「mabl」#2 変数の使い方
- ローコード自動化ツール「mabl」#3 テスト自動化における「アサーション」の機能や活用方法
- ローコード自動化ツール「mabl」#4 ~確認内容に日時が関係する場合の実装方法
- mablとGithub Actionsの連携してE2Eテストを自動化する
- mablで一連のステップを共通部品にして再利用できる「flow機能」について
- TestRailと自動テストの連携#2 mabl編
- mabl APIテストでJavaScriptを用いて変数を扱う方法