
こんにちは、システム開発をやっている「しゃむ」です。
アノテーションコメントをご存じでしょうか?
OSS(Open Source Software)のソースコードを目にする機会があると割と出会うことがありますが、非常に便利な仕組みなのでご紹介します。
アノテーションコメントとは
アノテーションコメントとは、Annotation(注釈をつける)コメントです!
「コメント自体が注釈ではないでしょうか」という意見もあると思いますが、より目立たせることができます!
また、使用しているエディタや開発環境によっては、アノテーションコメントを記述した場所を素早く表示することもできます。
例えば、先に基本構造をコーディングしておいて、後から詳細を組み入れるような場合、次のように「TODO:」をつけてコメントを残しておきます。
# pythonの例
if a == b:
# TODO: ○○を行うこと
pass// Java、PHPなどの例
if (a == b) {
// TODO: ××を行うこと
;
}そして、後から実際にロジックを追加する場合に、該当箇所を素早く表示して作業することができます。
また、後からやろうと思っていて忘れている個所がないかを、TODOを記述した個所を表示することで確認できます。
アノテーションコメントの種類、一覧
実は規格などは特にありません。
軽く調べたところ、次のようなものが使われているようです。
私がよく見かける/使うのは、TODO:、NOTE:あたりです。
| 記述 | 意味 | 個人的な所感 |
|---|---|---|
| TODO: | あとで追加、修正するべき機能があります。 | よく使います。処理を入れた後にコメントを消します。 |
| FIXME: | 既知の不具合があるコード。修正が必要。 | できれば使いたくないです。 |
| HACK: | 余りきれいじゃないコード。リファクタリングが必要。 | できれば使いたくないです。しかし、短期間でコーディングしたときなどやりがちです |
| XXX: | 危険!動くけれどなぜ動くかわかりません。 | 使わないでください~。ちゃんと作りましょう~。 |
| REVIEW: | 意図した通りに動くか、見直す必要があります。 | 使わないでください~。ちゃんと作りましょう~。 |
| OPTIMIZE: | 無駄が多く、ボトルネックになっています。リファクタリングが必要。 | できれば使いたくないです。しかし、短期間でコーディングしたときなどやりがちです |
| CHANGED: | コードをどのように変更したでしょうか。 | バージョン管理ツールが普及した今(2022年)は使う必要はないかも。 |
| NOTE: | なぜ、こうなったという情報を残します。 | よく使います。と言うか、そういう情報は残しましょう! |
| WARNING: | 注意が必要。 | 時々使います。修正するときに留意しなければいけないことなどを書いています。 |
各IDE(統合開発環境)がどう扱うのでしょうか?
なぜアノテーションコメントのご紹介をしたかといいますと、IDEにはアノテーションコメントを抽出する機能を持つ場合が多いからなのです。
アノテーションコメントがどのように扱われるか、私が使用している VSCodeを例にご紹介します。
VSCodeで使用する場合
VSCodeは標準のままではアノテーションコメントに対応しません。
VSCodeは様々な機能を拡張機能により提供しています。
アノテーションコメントを扱う拡張機能は数多く存在しますが、今回は「Todo Tree」という拡張機能をご紹介します。
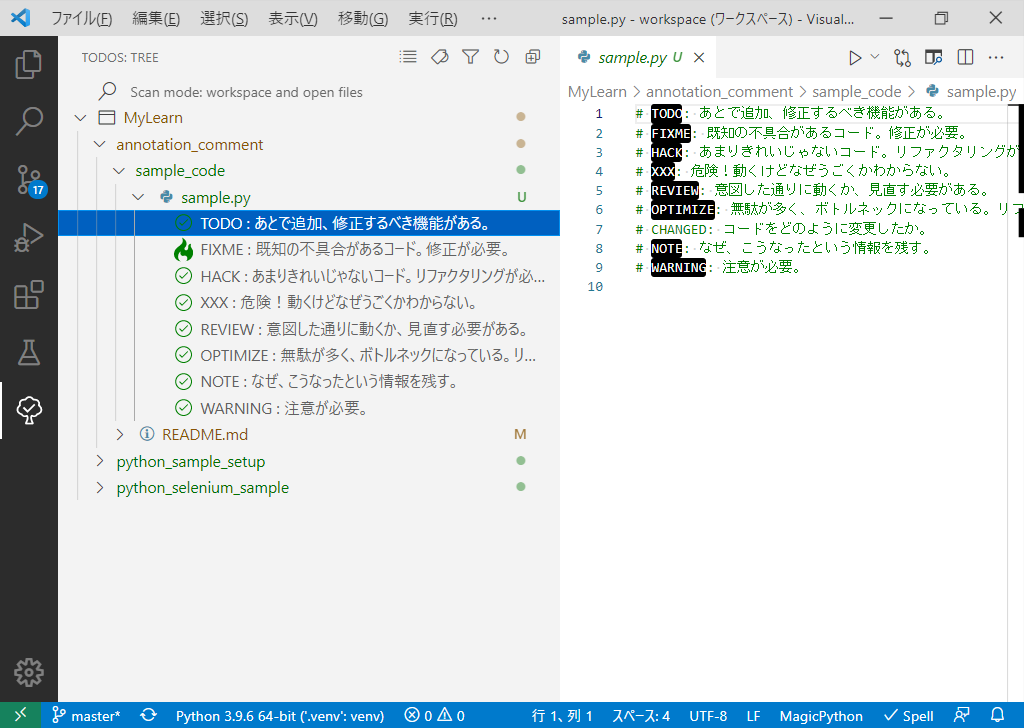
拡張機能の「Todo Tree」を導入した場合には、VSCodeで次のように表示されます。

「Todo Tree」はアノテーションコメントとして扱いたい単語を任意に追加できます。
アノテーションコメント自体は前述したとおり規格などが存在しませんので、自分でアノテーションコメントとして登録したい単語を追加して使用します。
登録された単語を元にアノテーションコメントを記述したファイルが抽出されます(CHANGEDが抽出されていないのは、私が単語を登録していないため)。
また、抽出されたコメントから、該当するファイルを開くことができます。
VSCodeでファイルを開いた場合は、エディター上でも強調表示されているのが分かります。
アノテーションコメントを是非とも活用してください。
アノテーションコメントを活用したVSCodeでの効率的な開発(おまけ)
VSCodeでアノテーションコメントを活用すると、大規模なプロジェクトでも未完了のタスクを視覚的に管理できます。特にチーム開発において、TODO:やFIXME:などのアノテーションを活用することで、メンバー間のコミュニケーションが円滑になります。
また、VSCodeではTodo Treeの他にも「TODO Highlight」や「Better Comments」などの拡張機能も人気です。これらを組み合わせることで、コードの可読性と保守性が大幅に向上します。特に長期的なプロジェクトでは、アノテーションコメントをタスク管理のツールとして活用することで、開発効率を高めることができるでしょう。
アノテーションコメントは、単なるコメントの枠を超えて、コードの品質管理やタスク管理のツールとしても機能します。プログラミング初心者から上級者まで、ぜひ日常的な開発ワークフローに取り入れてみてください!
#アノテーション #アノテーションコメント #annotation #VSCode #Java #Python #todo