こんにちは、エンジニアのタカです。
本記事では、ローコード自動テストツールのmablでAPIテストで用いる変数をJavaScriptで保存する方法について紹介したいと思います。
■ mablの製品紹介ページはこちら
mabl | 株式会社AGEST(アジェスト)
※ 記事公開時点のmablの仕様に基づき執筆しています。
mabl APIテスト
mablは画面テストに加えてREST APIのテストを行うことが出来ます。APIテストを行えるツールはpostmanなどいくつか存在しますが、mablはブラウザテストとAPIテストが一つのアプリケーションで行えて、一連のプランとして定期実行したりデプロイ時に実行するなど利点があります。ブラウザテストもAPIテストも固定IPからテストすることが出来るので、テスト対象のアプリケーションがWebからアクセスが出来ればテストが行えます。
変数を使う場面
さて、APIテストで用いる変数ですが、値を保存して後の処理で使用するという、画面テストとほぼ同じような用途となります。mablのAPIテストでは、HTTPレスポンスの下記の値を変数に格納できます。
- Locationなどのヘッダの値
- レスポンスステータスコード
- レスポンスのサイズ
- レスポンスボディのJSONの指定の値
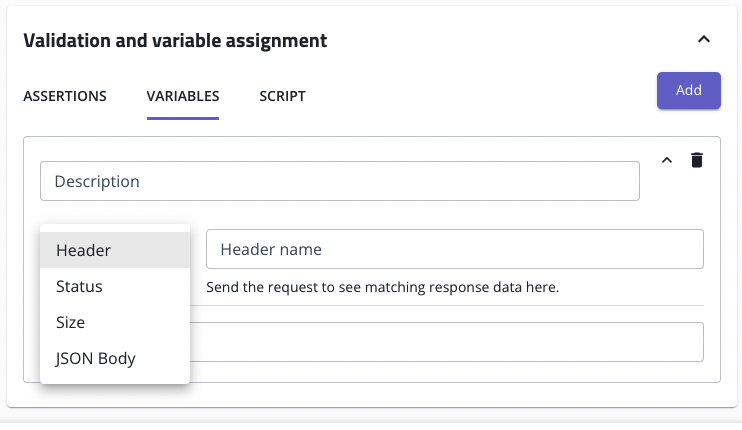
設定箇所はテストステップの一番下の欄のVARIABLES(下記画像)で「変数設定の概要説明」「格納する値」「変数名」を入力できます。変数名については、予め変数一覧に名称を追加する必要があり、その際にデフォルト値も指定可能です。(動的に代入される値は、CURRENTの欄に入ります)

変数は通常このように設定しますが、この設定でカバーできないレスポンスの値を変数に格納する場合は、JavaScriptを用いて取得・保存する必要があります。
JavaScriptで変数を保存する場面
JavaScriptを用いる場面の例として、以下のようなものが上げられます。
- ヘッダのLocation URLに含まれるパラメータ名や値のみを保存したい
- ヘッダでset-cookieの値のみを保存したい
- bodyがJSONでは無い場合
この場合、mablで使用できるpostmanのpmオブジェクトを使い、変数にセットします。pmオブジェクトは環境変数にアクセスするためのメソッドなどを持つオブジェクトです。記法の詳細は公式のリファレンスを確認してください。
Postman JavaScript reference | Postman Learning Center
pmオブジェクトは多数のメソッドを持ち、Assertをはじめ様々な処理を行えますが、そちらについてはまた別の記事で詳細を書きたいと思います。
変数保存の例
サンプルAPIの仕様
ここからは、実際にサンプルAPIを準備して変数への保存を行います。以下のような仕様のサンプルAPIにリクエストを行い、結果を確認するテストケースを想定して解説します。
- サンプルAPIの仕様
* GETリクエストの際にsampleパラメータが必須
* GETリクエストを受けると下記のレスポンスを返す
* ステータスコード302
* LocationのURLに、受け取った sample パラメータを含む
* ヘッダにtestというキー名のSet-Cookieを含む
- 確認したいこと
* レスポンスが正しいことを確認
* ステータスコードは302
* パラメータを保存
* sampleパラメータとCookieは保存し、後のテストのステップで使用する
mablの設定
URLと自動リダイレクトOFFの設定
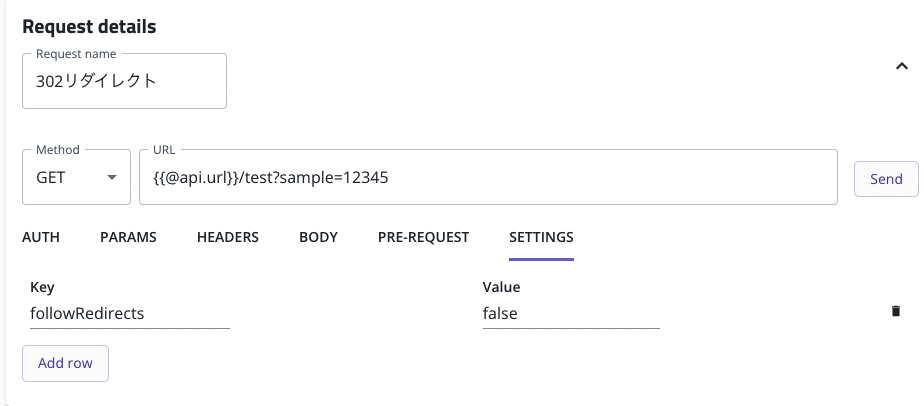
ここからはmablの設定を行います。まず、サンプルAPIにGETでリクエストを行います。URLにsampleパラメータと値を設定し、下記のように、SETTINGSにfollowRedirects = falseを指定します。

このSETTINGSの値ですが、指定することでAPIのレスポンスで302などでリダイレクトを行う場合、自動リダイレクトせずにレスポンスを返すようになります。curlコマンド等ですと、 デフォルトでリダイレクトせず止まってくれますが、現状のmablだと自動でリダイレクトしてしまうため今回指定をしています。
SCRIPTの設定
次に、レスポンスから値を保存するためのSCRIPTをValidation and variable assignmentの欄に書きます。行いたいことは、sampleパラメータとtest Cookieの保存なので、下記2つの処理を書きました。
- SCRIPT
// レスポンスのLocationURLのlogin_challengeパラメータの値を環境変数にセット
const sample_parameter_value = pm.response.headers.get("Location").split('?sample=')[1];
pm.environment.set("sample_parameter_value", sample_parameter_value);
// レスポンスのset-cookieのtestを環境変数にセット
pm.response.headers.each((header) => {
if (header.key === "Set-Cookie") {
if (header.value.split('=')[0] === 'test') {
pm.environment.set("cookie_test", header.value.split(';')[0]);
}
}
});
1つめはsampleパラメータの保存です。pmオブジェクトが持つヘッダ取得メソッドと環境変数セットのメソッドを用います。なお、Locationヘッダーを取得した後はsplit()を使い抽出していますが、Node.jsの urlモジュールでも代用可能です。
2つめはset-cookieの値の取得です。
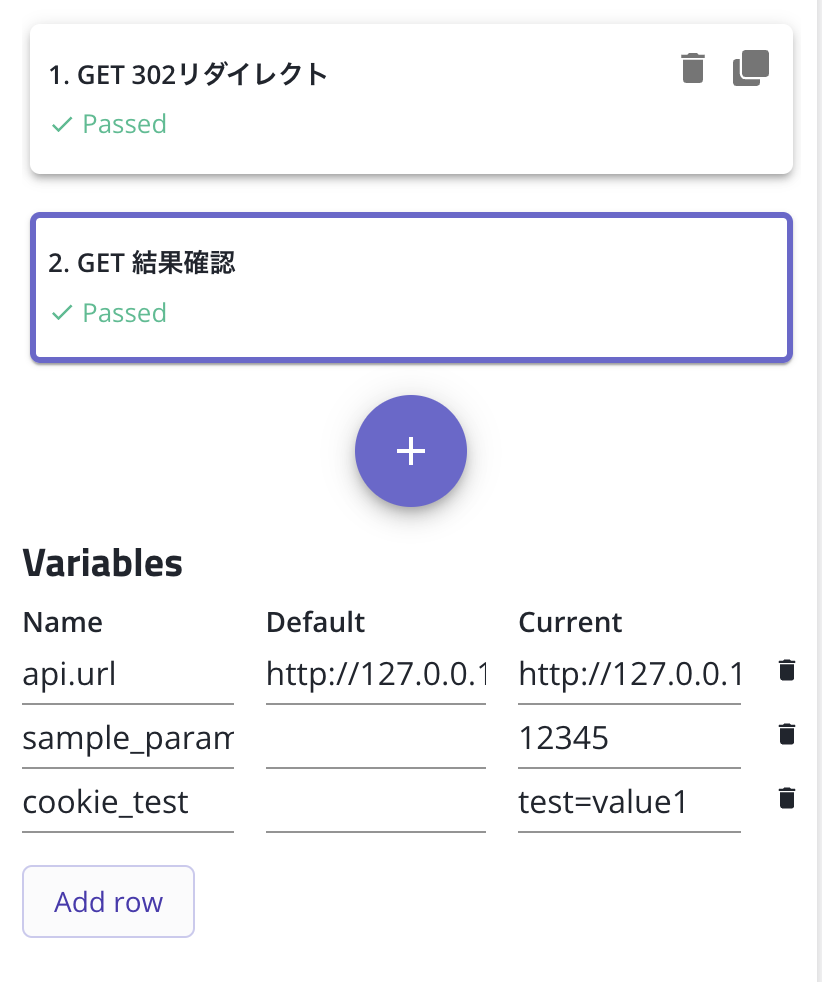
こちらもヘッダー取得メソッドで取得しますが、Set-Cookieヘッダが複数ある場合、最後のSet-Cookieを参照するため、Locatiomと同様に取得しようとしてもうまくいきません。このため、each()でループさせ、Set-Cookieのキーのうち、特定のキーに対してのみ環境変数にセットするような処理を実装しています。これらの処理を実装した後、テスト実行して変数の状態を確認します。
実行結果

おわりに
今回、APIテストでJavaScriptを用いることで、デフォルトの機能を拡張して値保存などを行うことが出来ました。なお、記事中にも記載しましたが、pmオブジェクトを用いれば、Assertionもデフォルト以外の確認が出来るようになるので、別記事で詳細を解説したいと思います。
mabl関連記事
- ローコードでテスト自動化を実現したいなら「mabl」(メイブル)
- ローコード自動化ツール「mabl」#1 mablの基本操作
- ローコード自動化ツール「mabl」#2 変数の使い方
- ローコード自動化ツール「mabl」#3 テスト自動化における「アサーション」の機能や活用方法
- ローコード自動化ツール「mabl」#4 ~確認内容に日時が関係する場合の実装方法
- mablとGithub Actionsの連携してE2Eテストを自動化する
- mablで一連のステップを共通部品にして再利用できる「flow機能」について
- TestRailと自動テストの連携#2 mabl編
- mabl APIテストでJavaScriptを用いて変数を扱う方法