こんにちは!QAエンジニアをしているうえやまです。現在、アジャイルQAとして日々業務を行っています。
3/9-10に開催された、JaSST’23Tokyoにオンラインで初参加してきました。業務で自動テストの作成に携わっていることもあり、今回は私も普段使用しているツールであるMagicPod社のセッション「ロケーターを学んでテスト自動化上級者を目指そう」についてレポートしたいと思います。
JaSSTとは
JaSSTとは「ソフトウェアテストおよびソフトウェア品質に関心のある方が深い学びを得ることを目指して、 ソフトウェアテスト分野の幅広い情報と、参加者同士の交流や議論ができる場を提供」するため、特定非営利活動法人ソフトウェアテスト技術振興協会 (ASTER)が主催する日本最大級のソフトウェアテストのシンポジウムになります。
JaSST’23 Tokyoのテーマは「相互理解で広がる世界」ということで、関連するセッションが多数催されました。
ロケーターを学んでテスト自動化上級者を目指そう
本セッションでは、株式会社MagicPod CEOの伊藤 望さんが登壇し、E2Eテスト自動化ツールの内部を理解する上で特に重要なテスト対象要素を指定する「ロケーター(セレクター)について、プログラミング知識がなくても理解できるよう分かりやすく解説して下さいました。
学び1.ロケーター概要
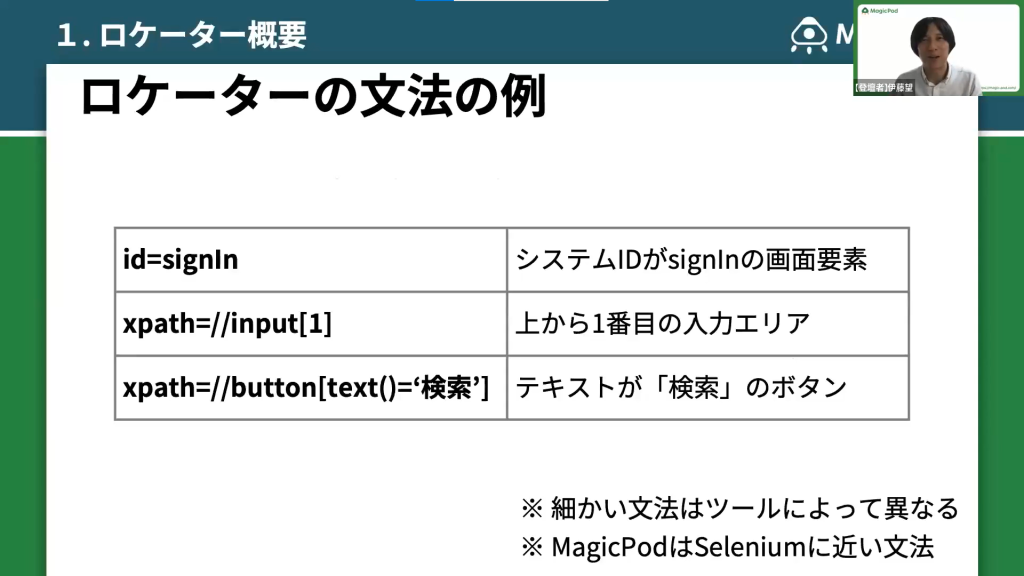
まずはロケーターの概要について。
- UI自動テストツールにはロケーターの概念がある ※例外もあり
- セレクターとも言う
- コード型ツールの場合、理解必須
- ノーコード型ツールも裏で使っている
ー理解すると、よりツールを使いこなせる

自動テストなどで画面の要素を指定する場合、例のようにいろいろな指定方法があることがわかります。どの方法がいいのか迷ってしまいそうですが、使い分けも後で解説して下さっています!(後述の「学び3.ロケーターの使い分け基準」参照)

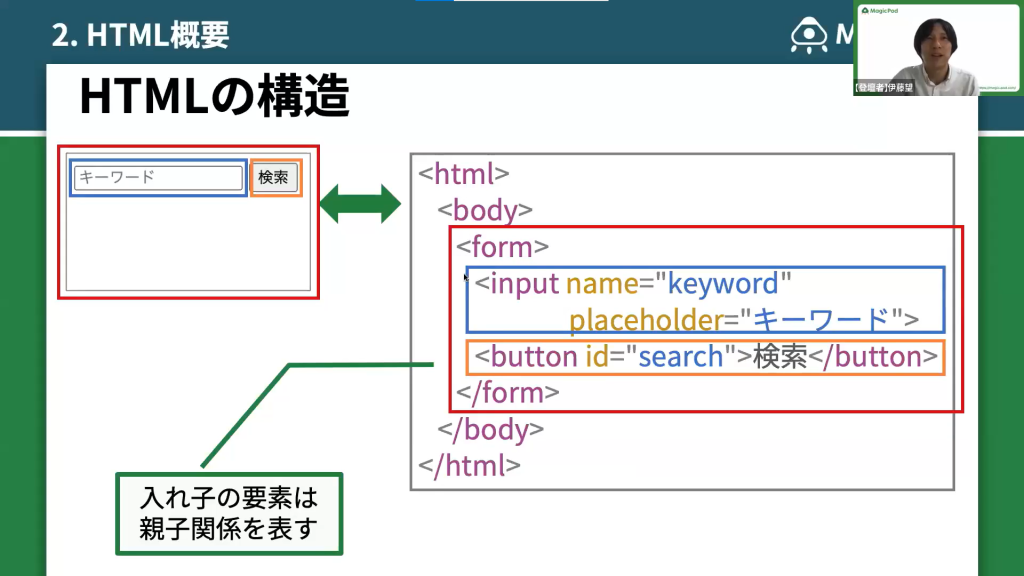
「入力欄」や「ボタン」などの要素をロケーターで指定するには、HTMLの構造の理解が不可欠とのこと。よく使う文法としては「id」「name」「xpath」「cssセレクター」が挙げられており、それぞれの特徴は以下のように紹介されていました。
- 「id」と「name」は要素を一意に特定するのに使える。両方ある時はnameの方が変更されにくい。
- 「xpath」は○○要素の下の「n番目」のような指定の仕方が出来る。
- 「cssセレクター」は表現力はxpathとだいたい同じ。
私の現場ではxpathを使うことが多いのですが、開発者はcssセレクターを好むとのこと。
後日xpath&cssセレクター早見表を公開して下さるとのことで、気になっています。
学び2.UI自動テストでよく見る「要素が見つからない」エラーの解決にチャレンジ!

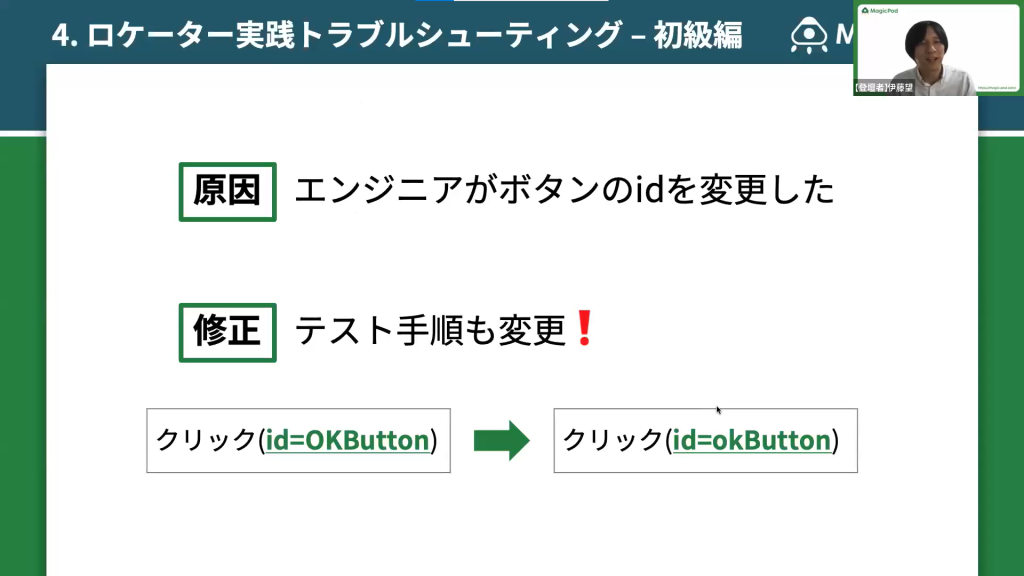
伊藤さん「こういう時皆さんどう思うか。『OKボタンあるやんけ』と。」
UI上は存在しているボタンが無いと言われてしまうこと、あるあるです。視聴者のコメント欄でも「あるやん…」「あるあるやん..」との声。

例で挙げたエラーは、ボタンのidのOKが大文字から小文字に変更されていたことが原因でした。要素を右クリック→「検証」でHTMLを調べれば解決出来ます。
ちなみにMagicPodは上のスライドのような修復や、画面構成の変更の影響を受けやすいxpath指定の修復を自動で行ってくれるようです。ありがたいですね・・・。
まとめとして、UI上だけでなくHTMLを見れば、要素が見つからない等のエラーの原因もわかるということでした。
学び3.ロケーターの使い分け基準
各ロケーターの使い方を以下のように紹介していました。
- 良いロケーター = メンテナンス性が高い = 変更が入っても影響がない
- id, name: ReactJSだと使いにくいことが多い。
- テキスト: 良いテキスト=テストデータと関係ない画面表示テキスト は変更されることは少なめ。(多言語対応のテストには使えない)
- data-testid属性: テスト専用につけられた、要素を一意に識別する属性。
- class属性: 要素の目的・デザインなどを表す種別。多くの場合一意ではない。
- xpath: 要素を上からの順番で指定する(例:xpath=//button[1])方法は変更に弱いので、出来るだけ避けた方がよい。
また、テストツールによっても推奨の指定方法は異なるようです。伊藤さんのオススメはdata-testid属性で、なければidかnameか良いテキストとのこと。
私はdata-testid属性について初めて知ったのですが、最近増えているようで視聴者コメント欄でもちらほら反応がありました。出来上がったシステムに途中からつけてもらうのは大変そう・・という気持ちがありつつも、使えるようになれば便利そうだなと思っています。
まとめ
ロケーターとHTMLの基本からわかりやすく解説して下さり、テスト自動化のためになる情報も盛り込まれた為になる講義でした!チームメンバーや未来の自分のためにも、メンテナンス性の高いロケーターを使って自動テストを作成したいと改めて感じました。
最後まで読んで頂き、ありがとうございました。