
こんにちは。QAエンジニアをしている有名じゃない方の高橋です。

お客様先で品質支援やテストマネージャーをしています。
5/26に開催された、JaSST’23Tohokuにオンライン参加してきました。
テーマに「アジャイルとテストと私たち~明日「アジャイル」と言われたときに困らないためのヒント~」とあるとおり、アジャイルをテーマにしたセッションが並びます。
今回は、S1)基調講演「アジャイルテスター視点で、ユーザーストーリーマッピングを活用した効果的なプロダクト開発」についてレポートしたいと思います。
JaSSTとは
JaSSTとは「ソフトウェアテストおよびソフトウェア品質に関心のある方が深い学びを得ることを目指して、 ソフトウェアテスト分野の幅広い情報と、参加者同士の交流や議論ができる場を提供」するため、特定非営利活動法人ソフトウェアテスト技術振興協会 (ASTER)が主催する日本最大級のソフトウェアテストのシンポジウムになります。
S1)基調講演「アジャイルテスター視点で、ユーザーストーリーマッピングを活用した効果的なプロダクト開発」
基調講演をされた川口恭伸さんは「ユーザーストーリーマッピング」監訳を始め、スクラム関連の書籍を複数、共訳、監修しているお方です。
今回のセッションでは、ユーザーストーリーマッピングは何を求められて生まれ、何が出来るかの説明から入り、ユーザーストーリーマッピングの作成方法についてお話されていました。
要点をまとめつつ、セッションを通して感じたこと、学んだことを記していこうと思います。
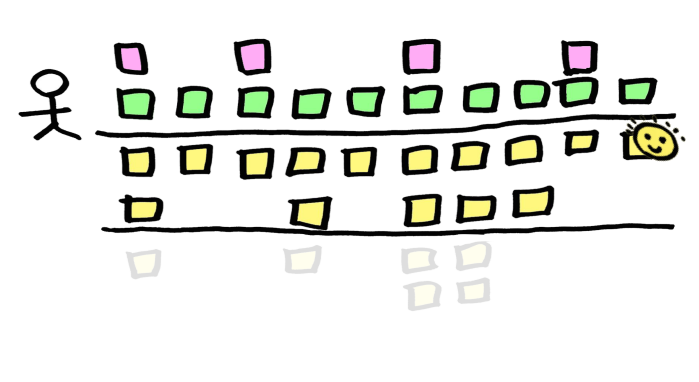
ユーザーストーリーマッピングとは
ユーザーストーリーマッピングを提唱するジェフ・パットンさんや、UXでは知らない人がいないペルソナを生み出したアラン・クーパーさんの話からなぜユーザーストーリーマッピングが必要なのか説明していました。
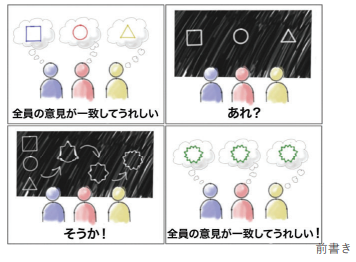
ユーザーストーリーマッピングは、プログラマとデザイナーの間で認識齟齬をなくし、共通認識を作り上げるために必要です。
両者が協調ワークショップを通じて共通体験をすることで情報の力(共有知)を得ることが出来ます。
一緒に作り上げることが重要であると再三言われていました。

出典:20230526JaSST-Tohoku_アジャイルテスター視点で、ユーザーストーリーマッピングを活用した効果的なプロダクト開発.pdf P17
バケーションフォト

出典:20230526JaSST-Tohoku_アジャイルテスター視点で、ユーザーストーリーマッピングを活用した効果的なプロダクト開発.pdf p19
壁を使用して付箋を使い作成していきます。
付箋を使用するときに気を付けてること
- すべての情報を記載しない
- 付箋にすべては書ききれない
- 共通認識を思い出すためのトリガーとして使う
作成したバケーションフォトは壁にそのまま貼っておくとよいそうです。画像に残して片づけてはいけないとのことです。
なぜならプロジェクト中に何度も見に戻って来て、そのたびに作成時に会話した共通理解を思い出すことが出来るからだそうです。

出典:20230526JaSST-Tohoku_アジャイルテスター視点で、ユーザーストーリーマッピングを活用した効果的なプロダクト開発.pdf p22
ユーザーストーリーマッピング作成の流れ
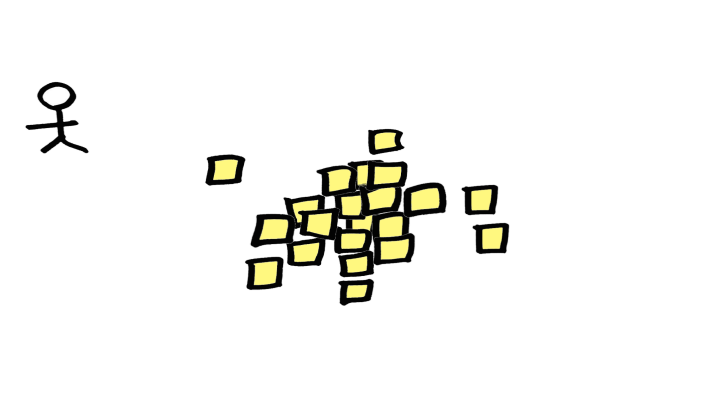
1.必要なことを書き出す

出典:20230526JaSST-Tohoku_アジャイルテスター視点で、ユーザーストーリーマッピングを活用した効果的なプロダクト開発.pdf p41
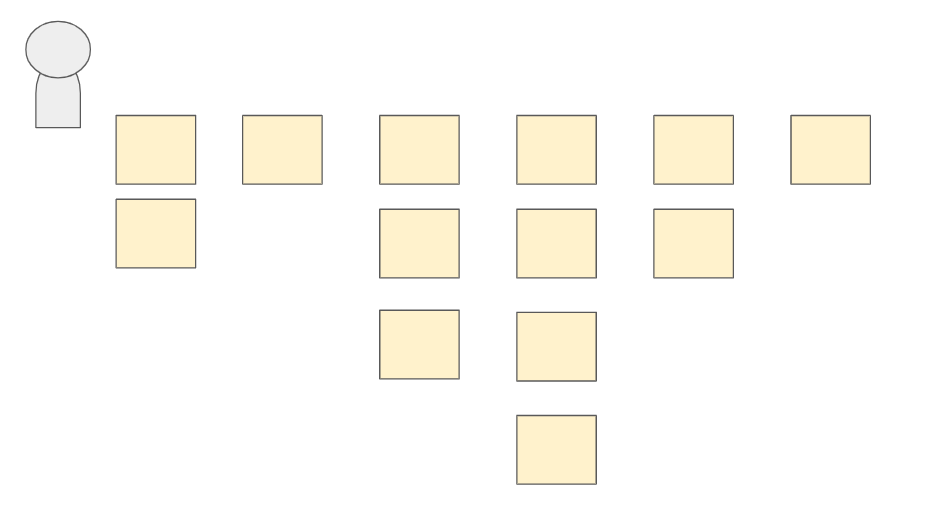
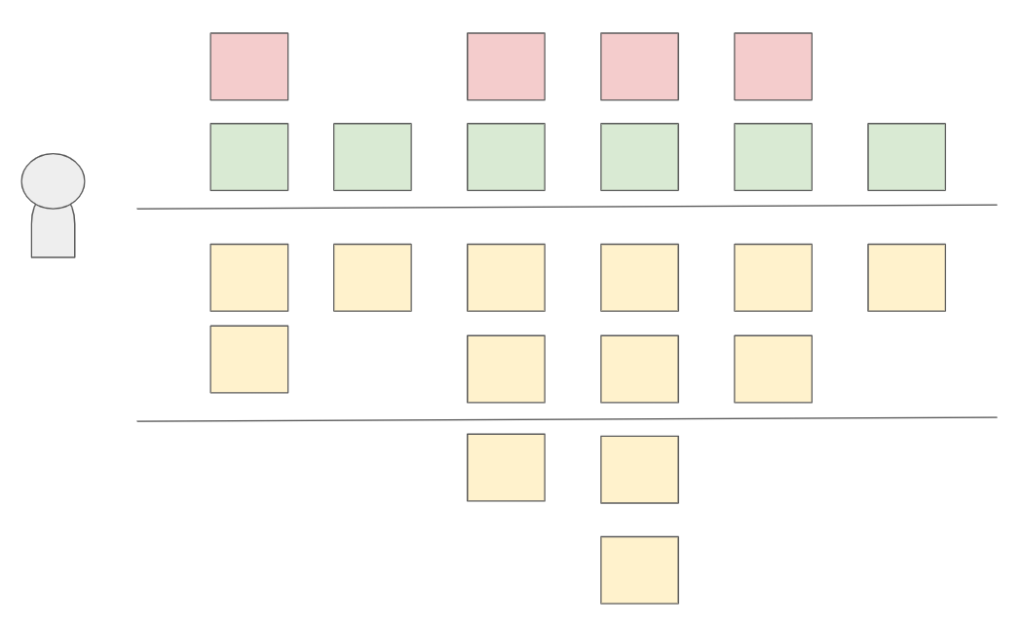
2.並べる

以降は※基調講演の内容から作成したイメージ図
3.ラベルを付ける

4.ラベルに大項目を付ける

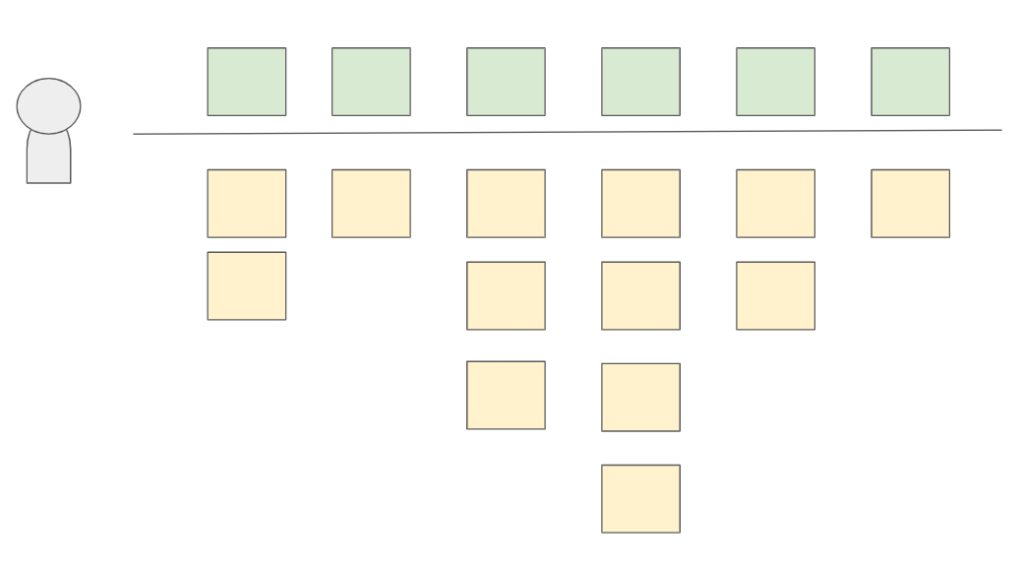
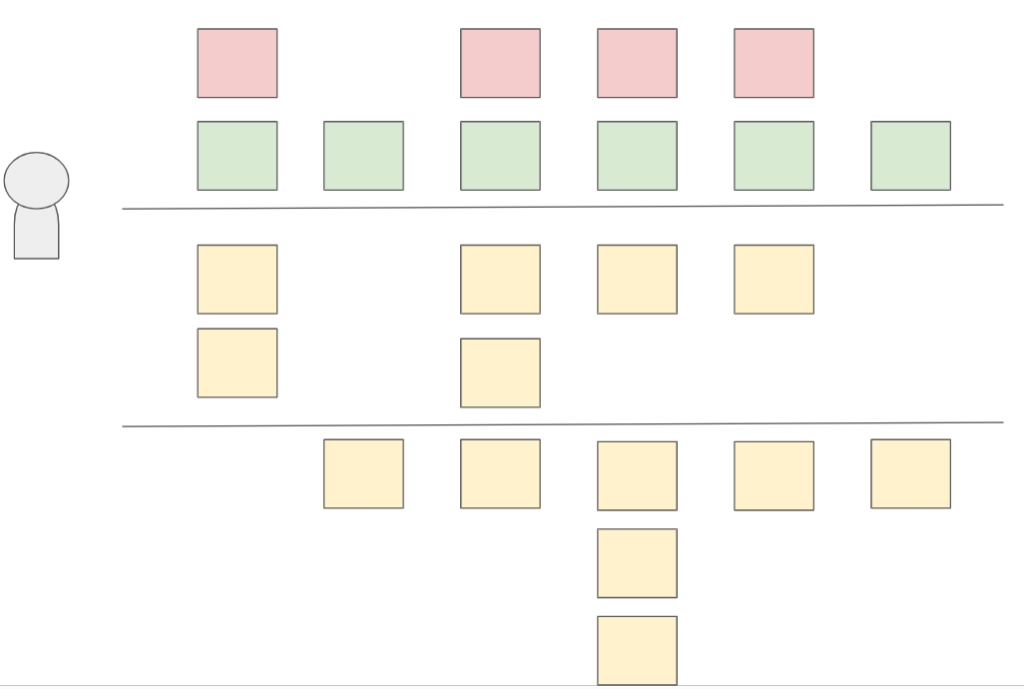
5.リリースまでに必要なラインを決める

6.POが優先度をつけて減らす

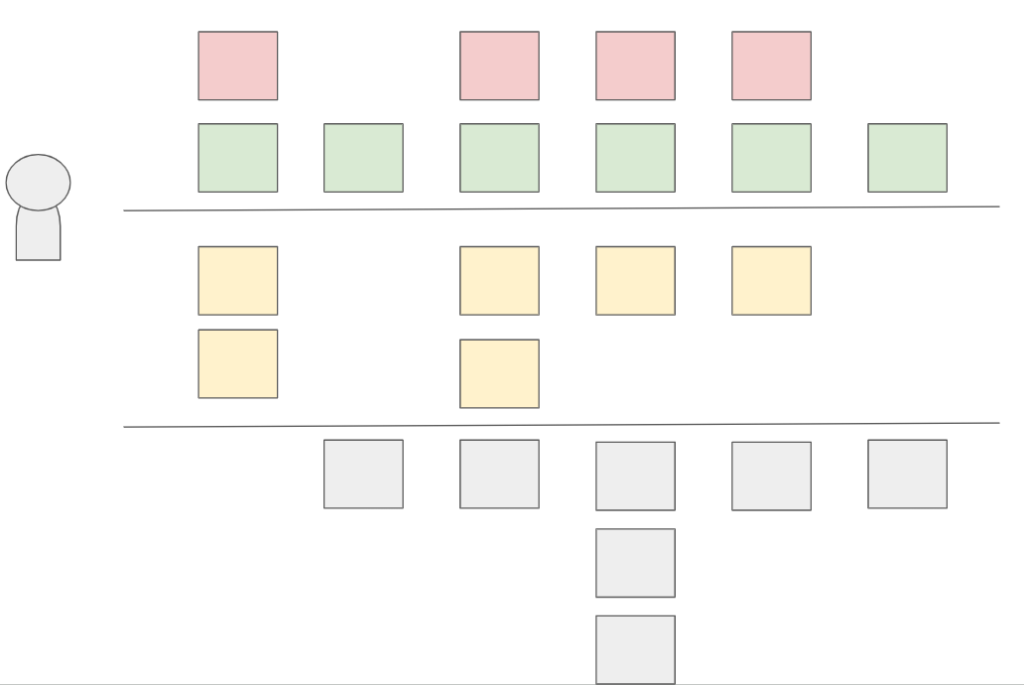
7.ファーストリリースから外す

8.価値が提供できるか検証する (ウォークスルー)
- ペルソナを使用して検証

出典:20230526JaSST-Tohoku_アジャイルテスター視点で、ユーザーストーリーマッピングを活用した効果的なプロダクト開発.pdf p42
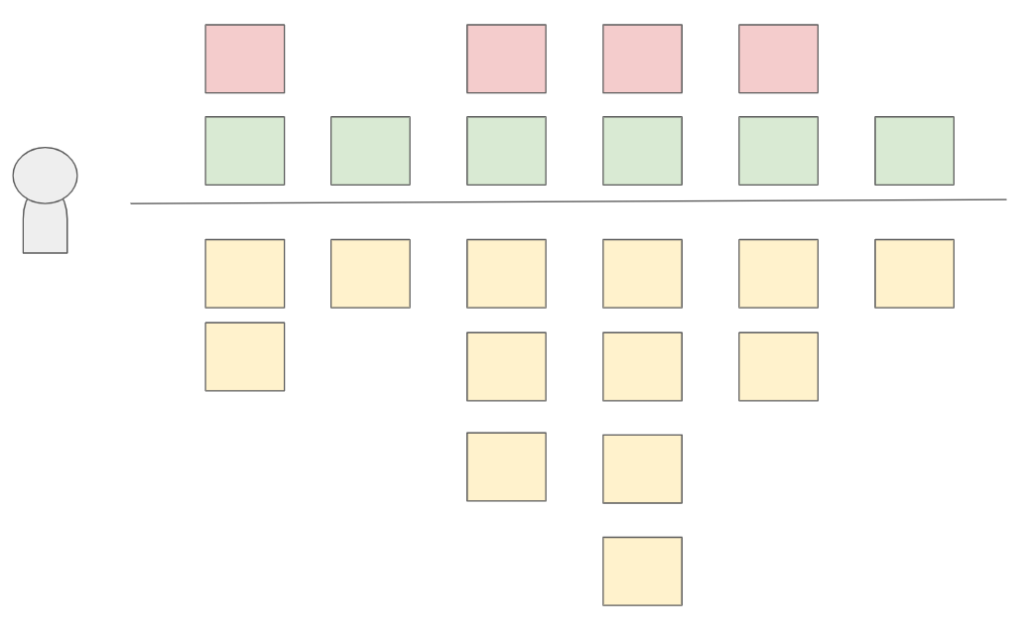
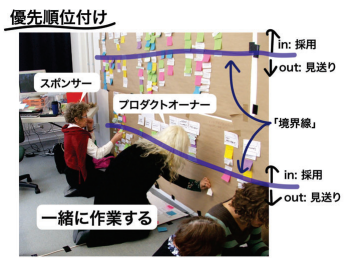
POやスポンサーがリリースのために優先度を付けているところ

出典:20230526JaSST-Tohoku_アジャイルテスター視点で、ユーザーストーリーマッピングを活用した効果的なプロダクト開発.pdf p43
まとめ
アジャイル開発においてどのようにQAするか、どこまでテストするかなどのお話はほとんどありませんでした。
ただユーザーストーリーマッピングの本質を理解することで要求から品質を作りこむことが出来ると感じました。
- テスト量によるリスク検知
- 機能数が多くなるにつれてシステムテスト工数が増大する
- セキュリティや性能テストのタイミング
- どの機能まで出来れいれば対象機能のテストが可能か
- 自動化対象の対象選定
- 開発順を考慮してリグレッションテストの価値が最大化できるように選定する
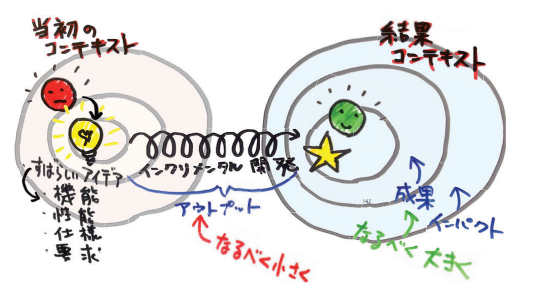
また一番心に響いた話が、「製品開発の目標は、製品を作ることではない。」です。

出典:J20230526JaSST-Tohoku_アジャイルテスター視点で、ユーザーストーリーマッピングを活用した効果的なプロダクト開発.pdf p62
私達はどうしてもアウトプット部分に拘ってしまいがちです。
- どの機能を追加した
- 全体的な品質は担保出来た
- 仕様を整理した資料を書き残した
しかし、それは結果コンテキストから見ると関係ありません。
製品がユーザーに届き利用してもらった、結果(成果)と、価値(インパクト)の最大化が製品開発の目標です。そのため結果コンテキストが同じであればアウトプットはなるべく小さい方がよいと教えて頂きました。
自分の中で言語化出来ていない部分だったので、今回お話を聞きながら赤べこの様に頷いていました。

おまけ
JIRA(タスク管理)で有名なATLASSIAN開発チームも壁と付箋でユーザーストーリーマッピングを整理していた事があるそうです。

出典:20230526JaSST-Tohoku_アジャイルテスター視点で、ユーザーストーリーマッピングを活用した効果的なプロダクト開発.pdf p50