初めまして、テストエンジニアのやままいです。
テストスイートはテスト設計と密接に関わりのある要素です。しかし、テスト技法やレビュー等と異なり、”確立した手法があまり説明されていない”ように感じました。そこでテストスイートについて調べる過程で得た知見や私なりの考えをまとめようと思います。
この記事では、まずテストスイートの定義を再確認したあと、具体例を用いて実際にテストスイートの作成手順をご紹介します。それから作成したテストスイートをベースに「テストスイートのまとめ方」について考えていきたいと思います。
テストスイートとは
まず、テストスイートについてJSTQB Foundation Levelシラバス(以下、JSTQB FLシラバスと記載)とISTQB_Glossary(以下、ISTQB用語集と記載)にどのように記載されているか見てみましょう。
(以下、JSTQB FLシラバスから抜粋)
テスト手順や(存在する場合)自動化テストスクリプトからテストスイートを作成する。
効率的にテスト実行ができるように、テスト実行スケジュール内でテストスイートを調整する(5.2.4 節を参照)。
テストケースやテスト手順を作成(テスト手順は可能な限り自動化)し、テストスイートにまとめた後、テスト実行スケジュールを作成してテストを実行する順序を定義する。
ISTQBテスト技術者資格制度Foundation Level シラバス 日本語版 Version 2018V3.1.J03
(以下、ISTQB用語集から抜粋)
特定のテストランで実行されるテストスクリプト、またはテスト手順のセット。
ISTQB Glossary
つまりテストスイートとは、効率的にテスト実行ができるように何らかのルールに沿ってテストケースをまとめたものと定義できそうです。
では、テスト実行を効率化するテストスイートのまとめ方とは、どのようなものでしょうか? ここからは具体例をもとに実際にテストスイートを作成しながら考えてみましょう。
実際にテストスイートをまとめてみる
テストケースを洗い出す
まず具体例として、会員用webページの簡単なテストを想定します。テスト対象の画面と要素を以下に記載します。
【A:ログイン画面】
- 「ログインボタン」と「その他の要素(入力フォーム含む)」を表示する
- 正常値(登録情報)を入力して「ログインボタン」を押下するとマイページ画面へ遷移する
- 不正値(空欄含む)を入力して「ログインボタン」を押下するとエラー画面へ遷移する
【B:エラー画面】
- 「戻るボタン」「その他レイアウト」を表示する
- 「戻るボタン」を押下するとログイン画面へ遷移する
【C:マイページ画面】
- 「ログアウトボタン」「その他レイアウト」を表示する
- 「ログアウトボタン」を押下するとログイン画面へ遷移する
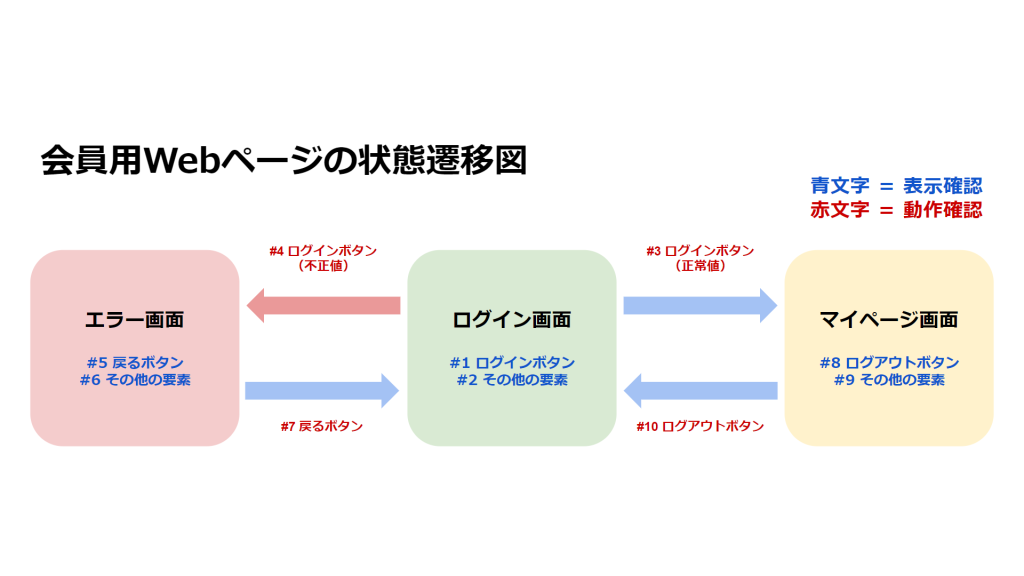
上記の仕様をもとに状態遷移図を作成し、10個のテストケースを識別しました。


では、早速上記の10テストケースを、テスト実行の効率化を目標にまとめてみましょう。
確認内容でまとめてみる

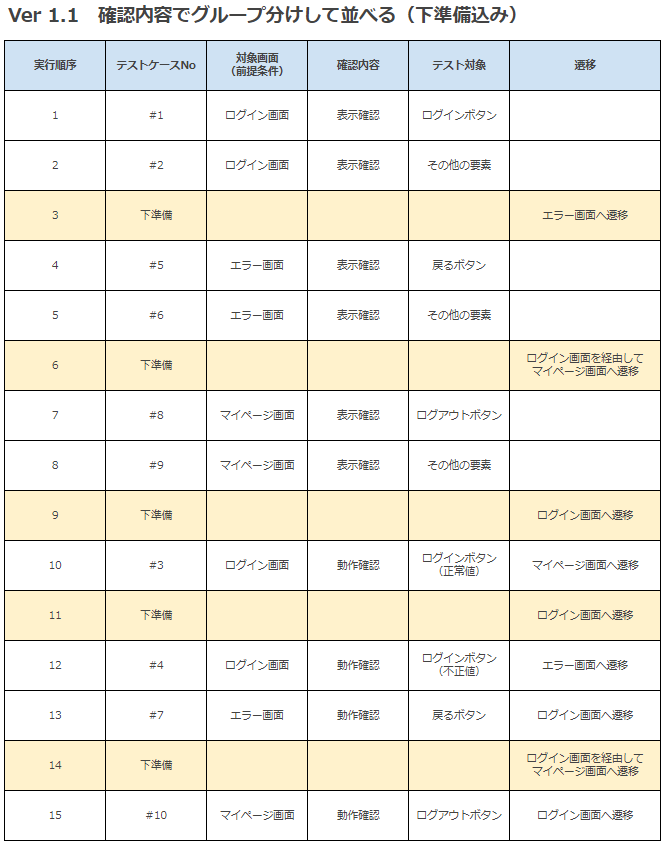
まず【Ver 1.0】では同じ確認内容で並び替えを行いました。同じ確認内容であれば、似たような確認手順になるのでテスト実行を効率化できるかもしれません。このテストスイートを上から順に確認していくと仮定して検証してみましょう。
実行順序(1)~(2)のテストケースは同じ画面なので効率良く確認ができそうです。ですが、実行順序(3)を実行しようとした場合、ログイン画面からエラー画面への遷移が発生しています。同様に実行順序(4)と(5)、(6)と(7)なども、テストケース終了時の画面が次のテストケースの開始画面と異なるため、余分な手順(下準備)が発生してしまいました。
では、さきほどの【Ver 1.0】に下準備の工程を追加してみましょう。

下準備を含めると、テストケース10個を確認するのに15回の手順が必要となっていることがわかります。これでは効率的とは言えません。逆に、下準備が必要ない構成にするほど効率的になると言えます。
次は、下準備を減らすために各テストケースの終了時の画面と、前提条件となる対象画面が揃うように並べ替えてみましょう。
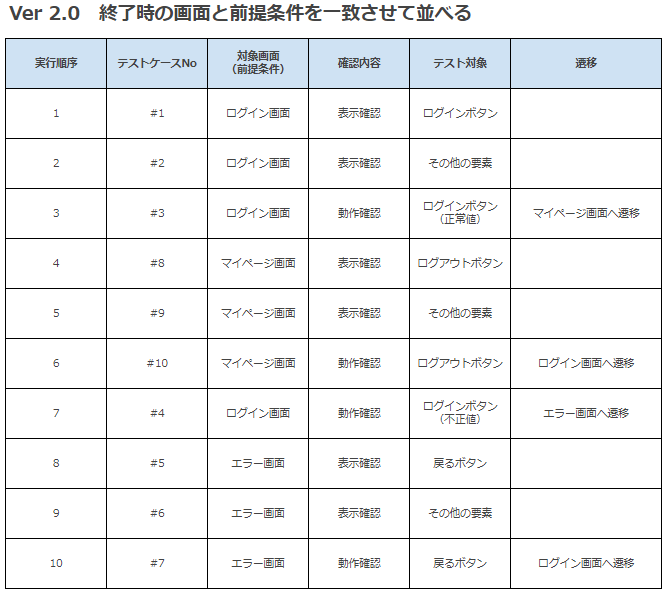
終了時の画面と前提条件が一致するようにまとめてみる

テストケース間の下準備が不要になり、10個のテストケースを10回の手順で完了できる構造にできました。ここで完成としても良いですが、更に同じテスト対象のテストケースを隣接させることで連続性を高めることができます。たとえば、実行順序(1)と(3)、(4)と(6)、(8)と(10)は、確認内容こそ異なりますが同じボタンを確認するテストケースです。同じテスト対象を隣接させることで前後のテストケースの連続性が高まりテスト実行がより効率的になるでしょう。それでは、同じテスト対象を確認するテストケースを隣接させてテストスイートを並べ替えてみます。
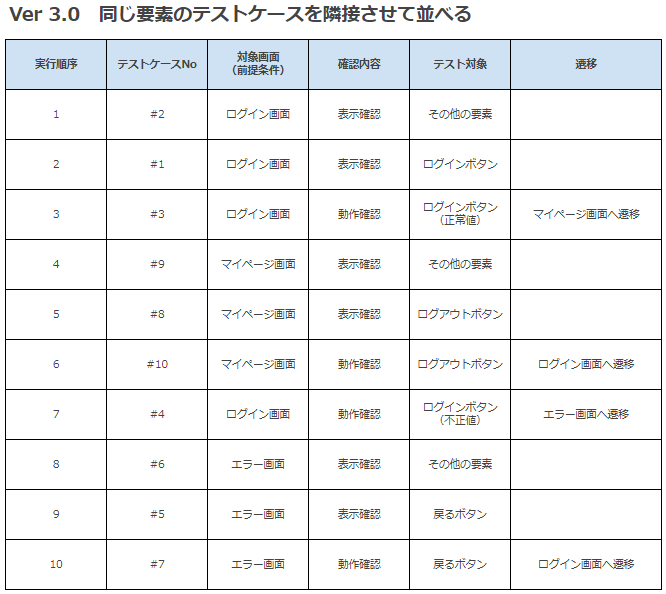
同じ要素が隣接するようにまとめてみる

いかがでしょうか?
テストケース実行終了時の画面が次のテストケースの前提となる画面となり、確認する要素が隣接することで連続したテスト実行ができるテストスイートが完成しました。
テストスイートの目的である”テスト実行の効率化”を十分に達成できたと考えます。
テストスイートのまとめ方について考える
テストケースを並べ替えることで実行順序を効率的にできました。ここで、ひとつの疑問を提示します。それは「”テストを早く実行できること=効率が良い”なのか?」ということです。テストの目的は、テストケースを実行することでプロダクトの表示や動作を担保し、品質を保証することです。品質には様々な特性があり、どの品質を重視するかはプロジェクトやプロダクトにより異なります。
たとえば、「システム・ソフトウェア製品の品質モデル(JIS X 25010)」※1の品質特性である「使用性」には、副特性として「ユーザインタフェース快美性」というものがあります。これはUIの美しさを表す特性で、一例として”画面間での要素デザインが統一されているか”といった観点が考えられます。プロジェクトが目指す品質としてテスト観点で追加するほどではない場合でも、担保できればユーザの満足度を高めることができそうです。この品質特性の不具合を見逃さないテストスイートを考えた場合、「表示確認」というテスト観点がまとまっている【Ver 1.0】のテストスイートの方がデザイン不一致に気づきやすく、該当する不具合検知の可能性を高めることができそうです。
他にも「保守性」の副特性である「解析性」を担保する場合、”ログイン成功時/失敗時のログ情報フォーマットが統一されているか”といったテスト観点が考えられます。こちらもテスト対象である「ログインボタン(正常値)」と「ログインボタン(不正値)」が隣接している【Ver 1.0】のテストスイートの方がログ情報フォーマットの比較がしやすそうです。
以上から【Ver 3.0】よりも【Ver 1.0】の方が”不具合検出という点で効率化されている”ことがわかりました。適切なテストスイートの作成を行うには、どのような効率を高めるかを明確にして作成することが重要だと言えそうです。
※1 [システム及びソフトウェア製品の品質要求及び評価(SQuaRE)−システム及びソフトウェア品質モデル JIS X 25010:2013(kikakurui.com)]
まとめ
テストスイートを適切に作成することでテスト実行手順を効率化できました。さらに、品質特性など何の効率を目的としているのかを意識すると、テストスイートの最適なまとめ方も変化することがわかりました。
今回紹介した以外にも、過去の不具合傾向やリスク、システムの実装状況など様々な要因で求める効率は変わってきます。また、状況によっては目的とする効率を達成する方法として、テストスイートで解決するのが最善なのかといった点にも注意する必要があるでしょう。
担当するプロジェクトやプロダクトの状況・性質・要件を適切に理解して、より良いテスト実装をするためにもテストスイートを上手く使いこなせるようにしていきたいですね。テストスイートを使いこなして、効率的で生産性の高いテストを作っていきましょう。