
こんにちは。自動テストエンジニアのおすしです。
2023年8月にLogiGear社の自動テストツール「TestArchitect」がモバイルアプリのテストに対応しました。今回はこの機能の概要を紹介します。
TestArchitectとは
「TestArchitect」はAGESTのグループ会社であるLogiGear社が開発した自動テストツールです。10年以上の運用実績があります。当初は特定の顧客の要望に沿って開発されたオンデマンドツールでしたが、機能追加と改善を繰り返して汎用性の高い製品に進化しました。現在も積極的に開発が進められています。
2023年8月にモバイルネイティブアプリのテスト機能が追加(v9.3)されたことで、数ある自動テストツールの中でも対応できるテスト範囲が広いツールとなりました。レコード機能を利用した簡単な自動テストから、ほかツールとの連携やスクリプトを利用した複雑な自動テストまで作成できる適用範囲の広いツールです。
TestArchitectの特徴
TestArchitectのメリット
キーワード駆動と豊富な組み込みアクションで実装とメンテナンスにかかるコストが少なく、テストコードの可読性が高いためレビューのコストも減らせるというメリットがあります。テスト対象がWindowsネイティブアプリ、ブラウザの他、モバイルネイティブアプリ(Androidアプリ/iOSアプリ)にも対応しているため、他の自動テストツールと比べても幅広い開発チームで利用可能です。
動作環境
TestArchitectはWindows PCで動作します。
- Windows 10,11
※その他動作環境は自動化対象や連携するツールによって異なります。詳しくは公式ドキュメント「Supported platforms」をご参照下さい。
テスト対象
- Webブラウザ(Chrome、Edge、Firefox、IE)
- Windowsネイティブアプリ
- Androidネイティブアプリ
- iOSネイティブアプリ
主な機能
キーワード駆動型テスト
TestArchitectはキーワード駆動型テストを採用しています。操作内容がシンプルなキーワードで記述できるため可読性が高いテストを作成できます。また、テストの修正も容易になるという利点があります。
レコード機能
操作した内容を記録してテストコードとして利用できるため、誰でも簡単にテストが作成できます。記録したテストは簡潔なUIで表示され編集も容易です。
※v9.3では、Webブラウザ、Windowsアプリテストがレコード機能に対応しています。モバイルアプリテストについても開発中です。
あらゆる操作に対応するアクション
TestArchitectは膨大なアクションが定義されています。テストで必要な操作はこれらのアクションを組み合わせることで実現可能です。ユーザーが自分で開発する必要はありません。
プログラミング言語が利用可能
テストはプログラミング言語でカスタマイズすることも可能です。既にプログラミング言語で実装したテストがある場合、それをTestArchitectのテストに組み込むこともできます。
- 利用可能言語
- Java
- Python
- C#
その他、画像認識機能、他社ツールとの連携機能、自社端末を利用可能、DBと連携したデータ駆動型テストができるなど、様々なオーダーに対応できる機能を備えています。
モバイルアプリテスト機能
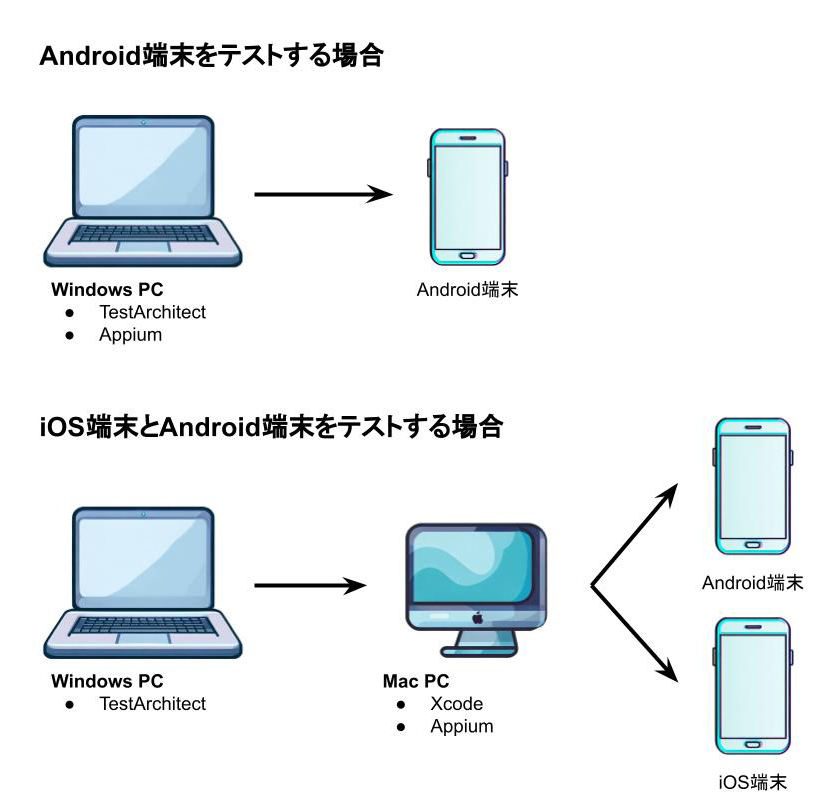
テスト環境の構成図
TestArchitectのモバイルアプリテスト機能はAppiumサーバーを利用して動作します。手持ちの端末のほか、Remote TestKitなどの端末クラウドサービスも利用可能です。
Appiumサーバーを介して操作するため、iOS端末をテストする場合はXcodeをインストールしたMacが必要です。

作成できるテストの例
TestArchitectはAndroidとiOSを交互に操作したり、複数の端末を切り替えながら操作することができます。AndroidとiOSで音声通話を行うテストや、3端末以上でメッセージのやり取りをするテストなどを実装することができます。このような複雑な操作でも組み込みアクションが用意されているためコーディングの必要はありません。
また、モバイルアプリ、Windowsブラウザ、Windowsアプリなどを切り替えて操作するクロスプラットフォームテストも作成できます。モバイルアプリで登録した情報をWindowsのデータベースアプリで確認する、といったテストも作成可能です。
テスト作成の手順
iOS端末で写真を撮影するテストを作成する手順を紹介します。
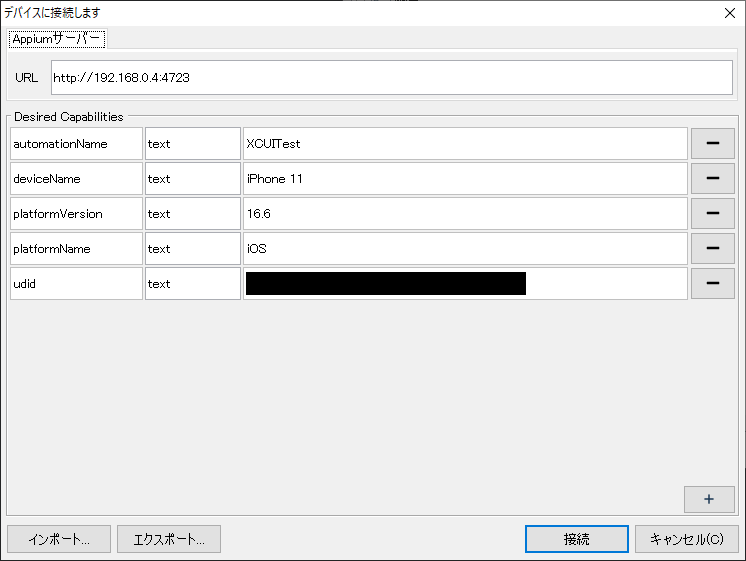
端末への接続
TestArchitectの「インタフェースビューワー」機能に接続する端末の情報を入力して「接続」ボタンをクリックします。

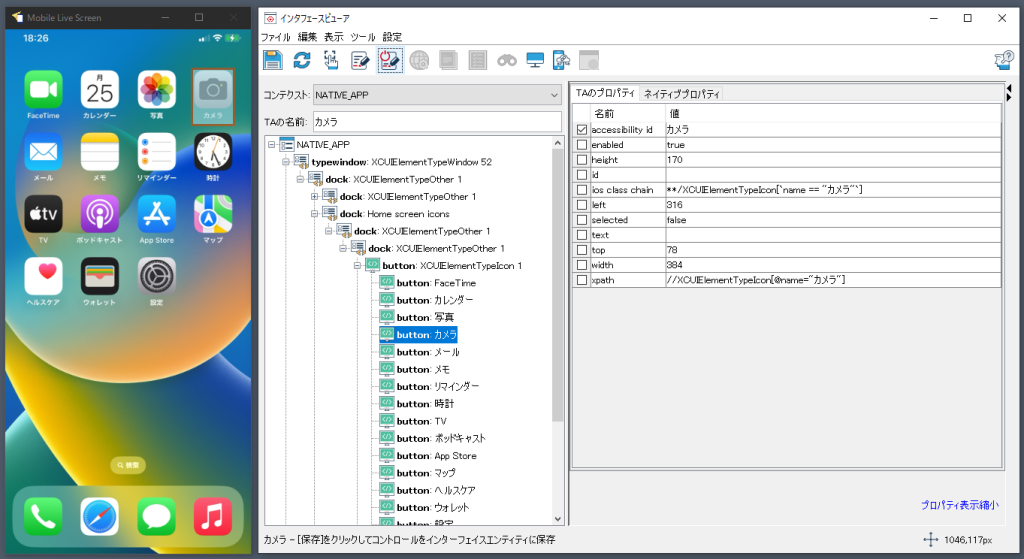
要素の取得
ミラー画面上で取得したい対象をクリックすると要素のプロパティが表示されます。要素の検出に利用したいプロパティにチェックをいれて保存するだけで取得が可能です。

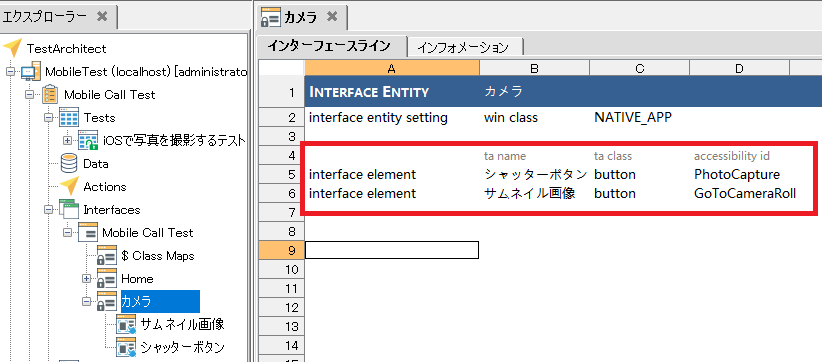
保存ボタンを押すと、TestArchitectのインターフェースに取得した要素が表示されます。

テストコードの作成
組み込みアクションと取得した要素を利用してテストを作成します。ExcelライクなUIであるため、スクリプト言語で作成したテストケースよりも分かりやすいテストコードを作成できます。要素の名前には英数字以外に日本語が利用可能です。

テストの実行と結果レポート
「インタフェースビューワー」を利用した時と同様に接続先の端末情報を入力するだけで実行できます。
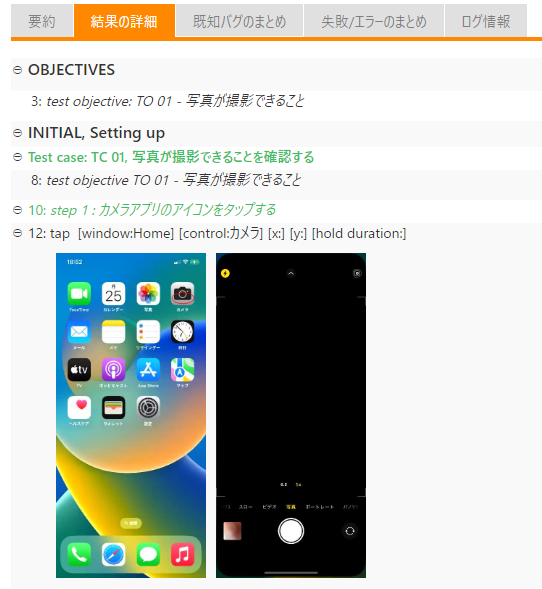
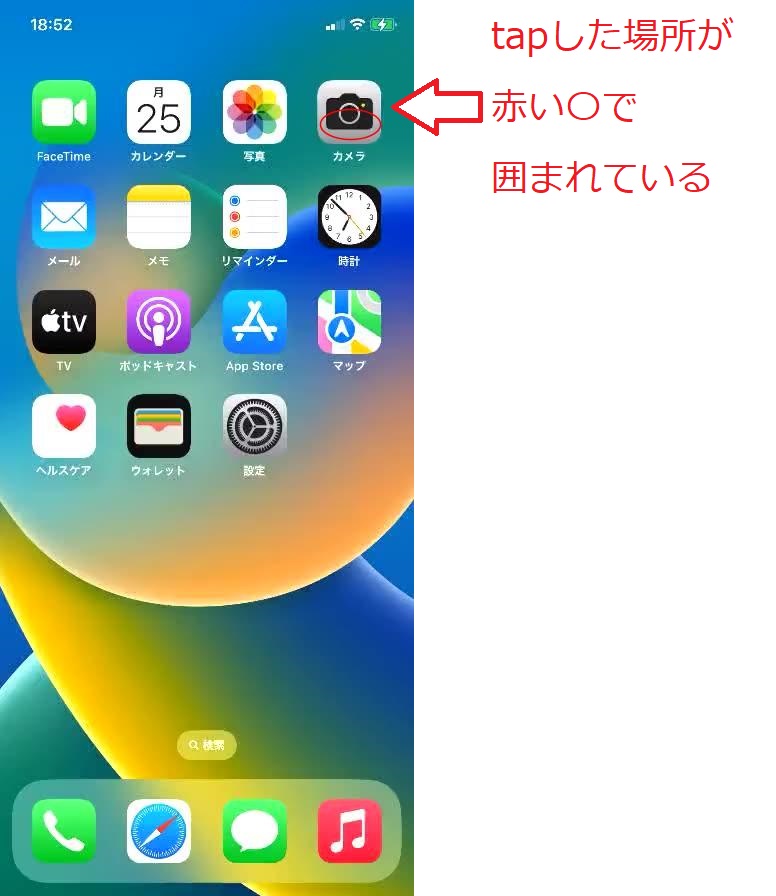
テスト結果レポートはhtml形式で出力されます。失敗時だけではなく、操作毎にスクリーンショットを自動的に撮影するように設定することができます。それらのスクリーンショットは操作箇所が赤い丸で囲まれ、確認箇所は赤い枠で囲まれています。テストの内容が分かりやすく、結果の確認をスムーズに行うことが可能です。
・カメラアプリをtapする前後でスクリーンショットを撮影した場合のレポート

・操作や確認箇所は赤い〇などで明示されます。

使用感
私はAppiumとプログラミング言語のPythonを利用してフルスクラッチの自動テストを作成した経験があります。それと比較すると、TestArchitectを利用した自動テストには多くのメリットがあると思います。
テストコードが速く作成できる
フルスクラッチで実装したときはAppium Inspectorで要素を取得してコピペでコードに張り付ける作業を何回も繰り返す必要がありましたが、TestArchitectはインターフェースビューワーでスマホのミラー画面をクリックするだけでインターフェース定義に出力できます。テストコードについても既にほとんどのアクションが準備されているため、それを呼び出すだけで終わります。アクションの使い方はF1キーを押すだけでTestArchitectから該当のアクションを解説した公式ドキュメントに遷移できます。探す必要はありません。フルスクラッチのコーディングよりもかなり速くテストコードが作成できます。
ただ、アクションが膨大にあるため、慣れるまでは使いたいアクションを探すのに時間がかかります。
テストコードが読みやすい
私はコードの羅列とインデントによる区別に慣れていたので、TestArchitectのExcelみたいな見た目はちょっと…と思っていましたが実際に使ってみるとかなり読みやすい印象です。さらにアクションやインターフェースに日本語名を使うと内容が一目で分かります。自動テストの実装担当者やレビュアーにはエンジニアではないメンバーが含まれる場合があるため、コードが読みやすい点はメリットがあると思います。
テスト実行が簡単
実行するテストケース、実行対象の環境(端末などの接続先)を指定したテスト実行用のバッチファイルをワンクリックで作成できる機能がとても便利です。テストスイートやテスト端末毎に作成しておくと必要なテストをすぐに実行することができます。Jenkinsなどの外部ツールで定期実行するといったCI/CDに組み込むことも簡単です。
プログラミング言語が利用可能
TestArchitectはJavaやPythonといったライブラリが充実しているプログラミング言語で拡張できるため、公式のサポートがないツールを連携させたり、かなり特殊な処理でも自動テストに組み込むことができます。他のテスト自動化ツールの多くは対応している言語がJavaScriptのみであったり、限定された範囲でしか利用できないといった制約があります。いざとなったらコードを書ける点は自動テストエンジニアとして安心できる機能だと思います。
おわりに
TestArchitectのモバイルテスト機能は、Appiumとプログラミング言語を利用したテストと比較すると簡単にかつ速く作成ができ、修正にかかる工数も少なく済みます。操作が容易である一方で、自動テストツールの中でも多機能かつ拡張性が高いという特徴があります。
TestArchitectはFreeライセンスを提供しています。自動テストツールを探している方はぜひお試しください。
https://www.testarchitect.com/
AGESTではTestArchitectの導入を考えている方、少しでも興味がある方に向けて説明会を実施しています。お気軽にお問い合わせ下さい。