はじめまして。四十路にしてブログデビューのおつばです。
よろしくお願いします。
日々のちょっとした作業。いつも通りに手作業で対応してもそこまで時間はかからない。だけどこのちょっとが面倒に感じていること。ちょっとだから後回しにして結局遅れたり忘れたりしてしまうこと。皆さんもありませんか?ありますよね?・・あるってことで進めていいですね?笑
そんなちょっとした作業を自動化することで煩わしさから解放されて、対応遅れや忘れのヒューマンエラー要因のミスも軽減する。そんなことを目的として取り組んでいるプチ効率化の中から、今回は「定型メールをGoogleForm上での選択操作から自動作成&送信する方法」をご紹介します。
前提
業務で使用するPCには特別なツール類をインストールできない事が多いかと思います。そこで、Googleアカウントがあれば実現できるGAS(GoogleAppsScript)を使用した定型メール自動作成を、当日勤怠連絡メールをサンプルとしてご紹介していきます。
流れとしては以下のような順で進めていきます。
・必要なものを準備
→Googleアカウントを用意
→入力用となるGoogleFormを作成
→GoogleFormの回答を出力するスプレッドシートを作成
→スプレッドシートにメール定型文のベースを追加
・GASっていく
→ソースコードをコピペして編集
→処理実行のトリガーを設定
→実行してみよう
「GASって何?」の説明は本記事では割愛させてください。GASをテーマにした他の記事でもご紹介していますので、是非ご覧いただければと思います。
■GoogleAppsScriptを使ってテスト項目書の体裁を一発で整える </Sqripts> ■業務改善にはコレ!\Google Apps Script/ </Sqripts>
必要なものを準備
GASのコードを書く前に、まずは必要なものを準備をしていきます。
<用意するもの>
- Googleアカウント (Google先生ありがとう)
- Chromeブラウザ (Google先生ありがとう)
- 少しのやる気 (何気に一番大事)
<作成しておくもの>
① GoogleForm (メール自動作成&送信の操作用)
② メール定型文 (自動作成する定型メールのベース)
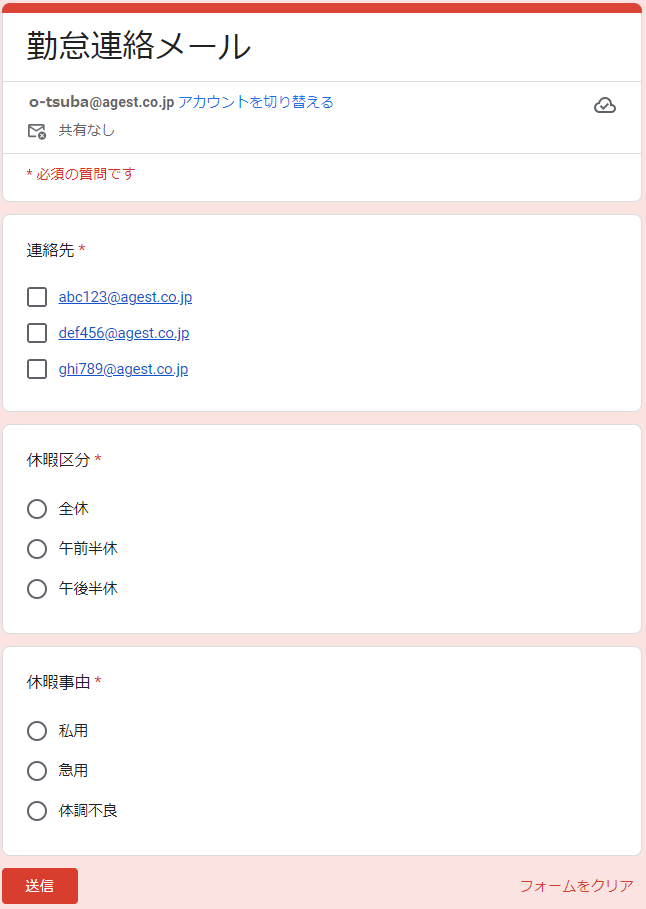
作成しておくもの ①GoogleForm
まずは操作用のGoogleFormの作成です。
勤怠連絡メールとなると、状況に応じて連絡内容や宛先が変わってきますので、以下の回答項目があるGoogleFormを作成します。
<回答項目>
- 連絡先 :連絡先メールアドレス を追加
- 休暇区分:全休、午前半休、午後半休 の選択肢を追加
- 休暇事由:私用 / 体調不良 / 急用 の選択肢を追加

今回はGASをスプレッドシートに仕込みますので、Formの「回答の送信先を選択」の設定から、スプレッドシートに回答が記録される設定にしておきます。
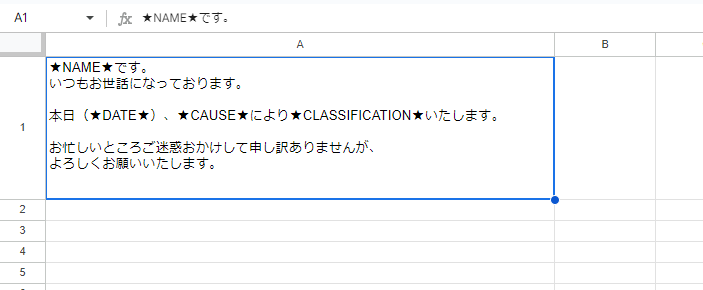
作成しておくもの ②メール定型文
①の最後に用意した回答記録用のスプレッドシートを開いて、ベースとなるメール定型文を記載したシートを追加します。「メール定型文」の名前でシートを追加し、A1セルにメール本文の文章を入力してください。
メール文面中の名前、日付、休暇区分、休暇事由が入る箇所は、GoogleFormで選択した項目をGASの処理で自動的に置換して本文に反映させるため、置換処理用キーワードを入れておきます。
<置換処理用キーワード>
名前:★NAME★ 本日:★DATE★ 休暇事由:★CAUSE★ 休暇区分:★CLASSIFICATION★

GASっていく
いよいよGASっていきましょう。先ほど用意した回答記録用のスプレッドシートにて「拡張機能」-「Apps Script」を選択してスクリプトエディタを開き、次のソースコードをまずはコピペしてください。
ソースコード全体
function Send_AttendanceMail(){
//定数
const SUBJECT_HEAD = '【勤怠連絡】';
const NAME = 'おつば';
const MY_ADDRESS = 'o-tsuba@agest.co.jp';
const MAILBODY_SHEETNAME = 'メール定型文';
const MAILBODY_REPLACE_NAME = '★NAME★';
const MAILBODY_REPLACE_DATE = '★DATE★';
const MAILBODY_REPLACE_CAUSE = '★CAUSE★';
const MAILBODY_REPLACE_CLASSIFICATION = '★CLASSIFICATION★';
//対象シートを取得
let DataSheet = SpreadsheetApp.getActiveSheet();
//基準セルを取得(最終行、先頭列)
let BaseCell = DataSheet.getRange(DataSheet.getLastRow(), 1);
//連絡先
let MailTo = BaseCell.offset(0, 1).getValue();
//休暇区分
let Classification = BaseCell.offset(0, 2).getValue();
//休暇事由
let Cause = BaseCell.offset(0, 3).getValue();
//MailCc
let MailCc = MY_ADDRESS;
let mailArgs = {cc:MailCc};
//件名
let Today = Utilities.formatDate(new Date(), "JST", "MM/dd");
let MailSubject = SUBJECT_HEAD + ' ' + NAME + ' ' + Today + ' ' + Classification;
//対象シート(メール定型文シート)設定
let MailBodySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(MAILBODY_SHEETNAME);
//本文
let MailBody = MailBodySheet.getRange(1, 1).getValue();
//メール本文内の文字列置換
if(MailBody.match(MAILBODY_REPLACE_NAME)){
MailBody = MailBody.replace(MAILBODY_REPLACE_NAME, NAME);
}
if(MailBody.match(MAILBODY_REPLACE_DATE)){
MailBody = MailBody.replace(MAILBODY_REPLACE_DATE, Today);
}
if(MailBody.match(MAILBODY_REPLACE_CAUSE)){
MailBody = MailBody.replace(MAILBODY_REPLACE_CAUSE, Cause);
}
if(MailBody.match(MAILBODY_REPLACE_CLASSIFICATION)){
MailBody = MailBody.replace(MAILBODY_REPLACE_CLASSIFICATION, Classification);
}
//メール送信
GmailApp.sendEmail(MailTo, MailSubject, MailBody, mailArgs);
}
部分的に解説
定数の宣言部分
//定数
const SUBJECT_HEAD = '【勤怠連絡】';
const NAME = 'おつば';
const MY_ADDRESS = 'o-tsuba@agest.co.jp';
const MAILBODY_SHEETNAME = 'メール定型文';
const MAILBODY_REPLACE_NAME = '★NAME★';
const MAILBODY_REPLACE_DATE = '★DATE★';
const MAILBODY_REPLACE_CAUSE = '★CAUSE★';
const MAILBODY_REPLACE_CLASSIFICATION = '★CLASSIFICATION★';
ソースコードの先頭で定数を宣言しています。この定数のうち、上から3つは値を変更してください。
・SUBJECT_HEAD:
メール件名の先頭に付ける文字列です。連絡ルールに合わせて変更してください。
・NAME:
メール件名や本文に入る名前です。ご自身の名前に変更してください。
・MY_ADDRESS:
メールアドレスです。ご自身のメールアドレスに変更してください。
(※サンプルですので、記載のアドレスは存在しません。)
上記以外の定数は、先ほどの「作成しておくもの②」で整えた内容に合わせていますので、特に変更する必要はありません。
以降のコードは変更せずともコピペのままで動作しますが、処理の内容を順番に説明していきます。
スプレッドシートからの取得部分
//対象シートを取得
let DataSheet = SpreadsheetApp.getActiveSheet();
//基準セルを取得(最終行、先頭列)
let BaseCell = DataSheet.getRange(DataSheet.getLastRow(), 1);
//連絡先
let MailTo = BaseCell.offset(0, 1).getValue();
//休暇区分
let Classification = BaseCell.offset(0, 2).getValue();
//休暇事由
let Cause = BaseCell.offset(0, 3).getValue();
//MailCc
let MailCc = MY_ADDRESS;
let mailArgs = {cc:MailCc};
Form回答が記入されたシートを対象として取得します。
そのシートから最終行、先頭列(つまり直近の回答が入っている列の先頭)を基準にするセルとして取得して変数に代入します。その基準セルから1列ずつ右にズレながら、連絡先,休暇区分,休暇事由,のForm回答内容をそれぞれ取得して変数に代入していきます。
最後に、自身のメールアドレスをCcの宛先として変数に代入します。
件名と本文
//件名
let Today = Utilities.formatDate(new Date(), "JST", "MM/dd");
let MailSubject = SUBJECT_HEAD + ' ' + NAME + ' ' + Today + ' ' + Classification;
//対象シート(メール定型文シート)設定
let MailBodySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(MAILBODY_SHEETNAME);
//本文
let MailBody = MailBodySheet.getRange(1, 1).getValue();
当日の月日を取得して変数に代入し、先頭に付ける文字(定数)+名前(定数)+日付(当日)+休暇区分(シートから取得)の件名を作ります。それぞれの間にスペースを入れるため、定数や変数の間に「 + ‘ ‘ + 」を入れて繋いでいます。
本文は、「メール定型文」シートに用意したセルの値をまずはそのまま取得します。
本文内の対象文字を置換
//メール本文内の文字列置換
if(MailBody.match(MAILBODY_REPLACE_NAME)){
MailBody = MailBody.replace(MAILBODY_REPLACE_NAME, NAME);
}
if(MailBody.match(MAILBODY_REPLACE_DATE)){
MailBody = MailBody.replace(MAILBODY_REPLACE_DATE, Today);
}
if(MailBody.match(MAILBODY_REPLACE_CAUSE)){
MailBody = MailBody.replace(MAILBODY_REPLACE_CAUSE, Cause);
}
if(MailBody.match(MAILBODY_REPLACE_CLASSIFICATION)){
MailBody = MailBody.replace(MAILBODY_REPLACE_CLASSIFICATION, Classification);
}
先ほど取得した定型文メール本文の中には「作成しておくもの②」で用意したように、まだ置換処理用のキーワードが入った状態ですので、対象の文字を置換します。この処理を行うことで、GoogleFormで選択した各項目の値、名前、日付がメール本文に反映されます。
メール送信
//メール送信
GmailApp.sendEmail(MailTo, MailSubject, MailBody, mailArgs);
ここまでで「Toの宛先」「件名」「本文」「Ccの宛先」が揃いましたので、あとはメールを送信するためのsendEmail関数にそれぞれの値を引数として指定します。
これでGASのソースコードが完成です!
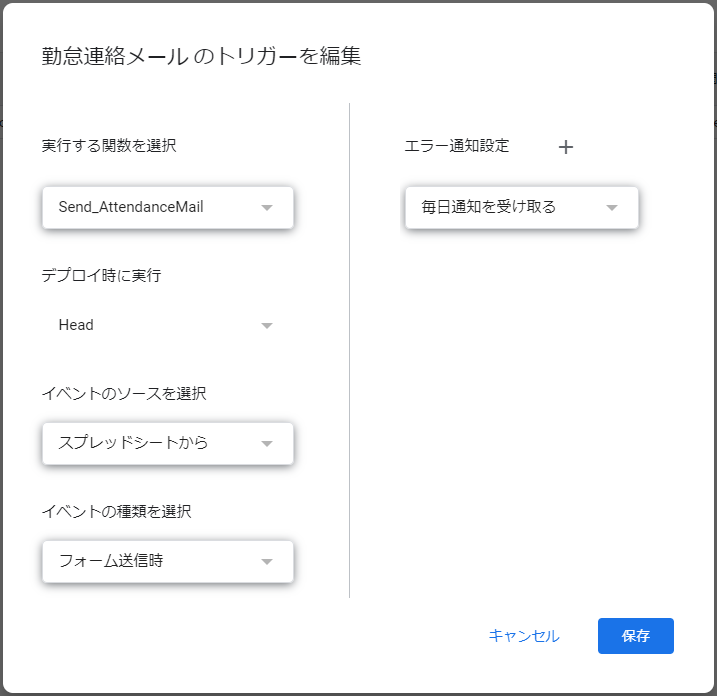
トリガーを設定
ソースコードが整ったら、あとはこの処理を実行するタイミングを指定するために、スクリプトエディタにてトリガーを設定します。今回はGoogleFormを使用しているので、Formで送信を押したタイミングで動作させます。トリガーに以下を設定してください。
- 実行する関数を選択:先ほど書いたコードの関数「Send_AttendanceMail」を設定
- イベントの種類を選択:「フォーム送信時」を設定
- それ以外はデフォルトのままでOK

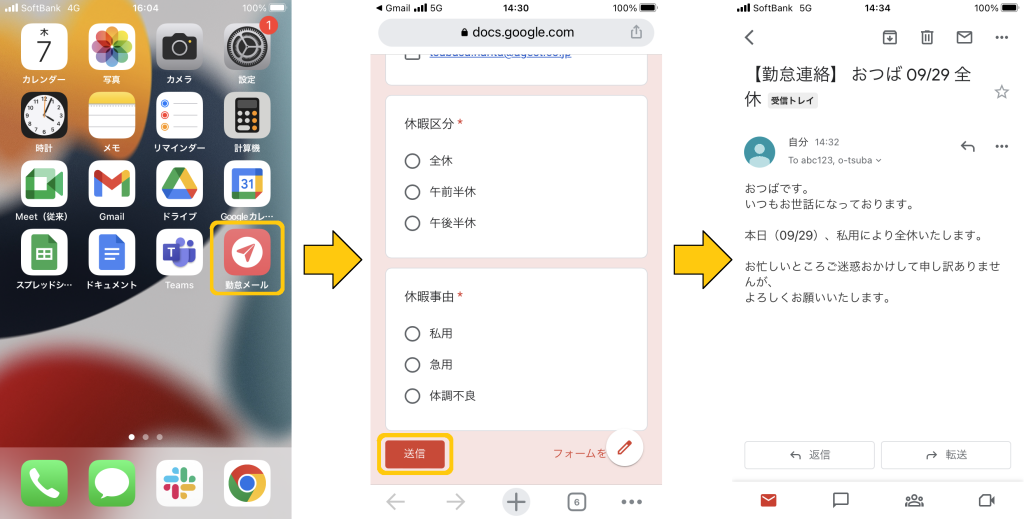
実行してみよう
ソースコードと設定が整ったら、GoogleFormから送信をしてみましょう。Form上の選択通りの宛先と内容で定型メールが自動送信されることが確認できると思います。
スマホでGoogleForm回答用URLを開くショートカットを用意しておくと便利です。
ショートカットを選択→開いたGoogleFormで各項目を選択&送信、の数回ポチポチっとするだけで勤怠連絡メールが送信できます。メールアプリを開いて手動で文章入力を行うよりも早いことが実感できるかと思います!

Slackにも投げてみる
と、ここまで書き上げたところで、「Slackチャンネルにも投稿できると便利だと思うんだよなぁ。」そんな天のお告げを受けたので、参考情報として以下2つの方法を簡単にご紹介します。
Slackに投稿する方法
<方法A>
Slackにメール送信するための機能がいくつか用意されています。一部Slack有料プラン用の機能もありますが、こちらを活用することでメール送信からのSlack投稿を実現できます。
[Slackヘルプセンター] Slackにメール送信する
<方法B>
Slackのアプリケーションを追加して「IncomingWebhooks」を設定、HTTPリクエストを送るGASソースコードを書く、ことでメール送信と合わせてSlack投稿を実現できます。
①Slack上の設定:
Slackの対象ページを開いてアプリケーションを追加、設定する。
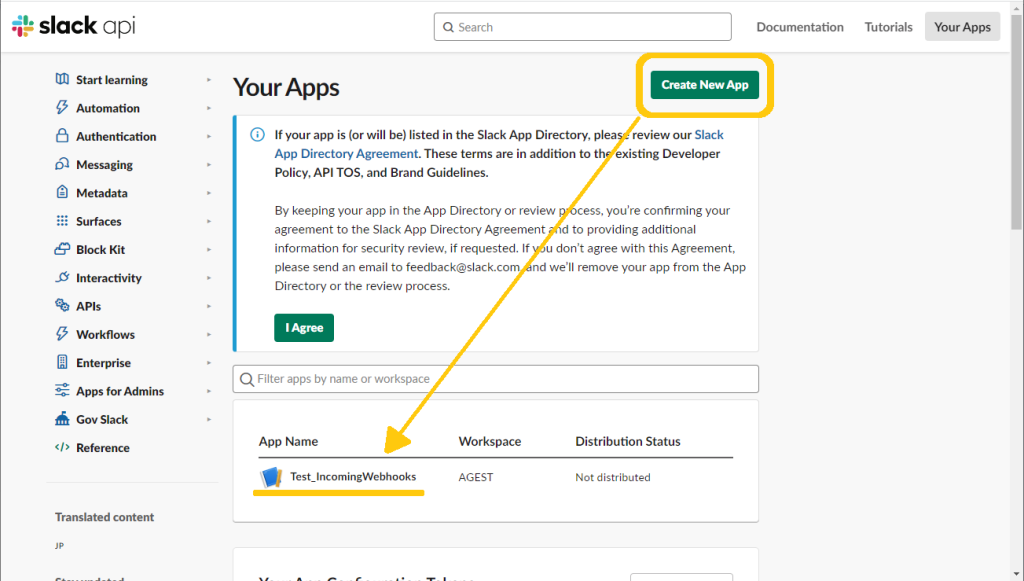
https://api.slack.com/appsを開く
「Create New Apps」からアプリ作成

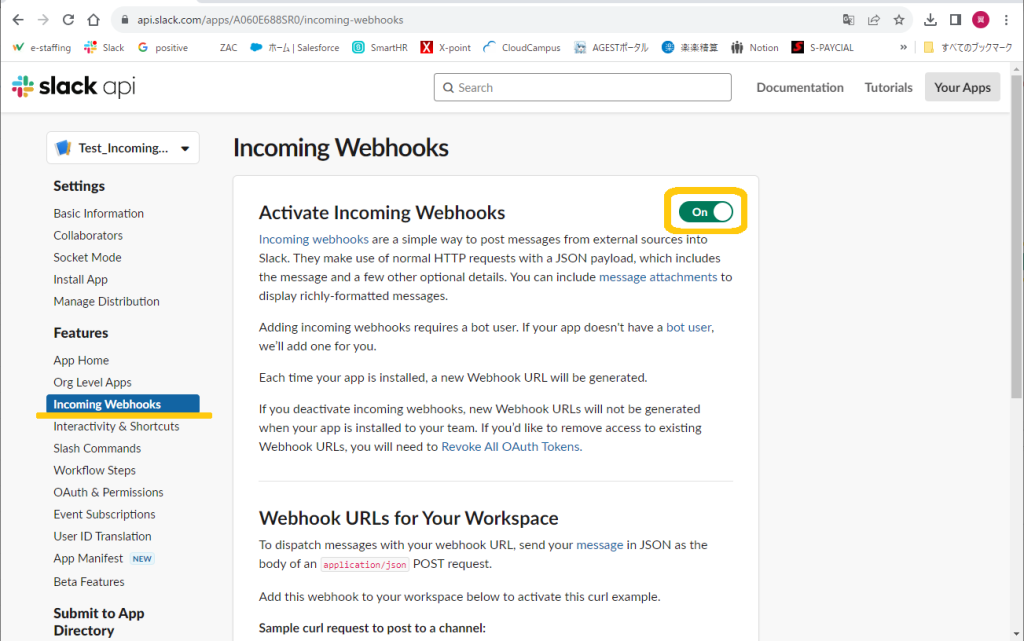
作成したアプリのIncomingWebhooksを On に設定

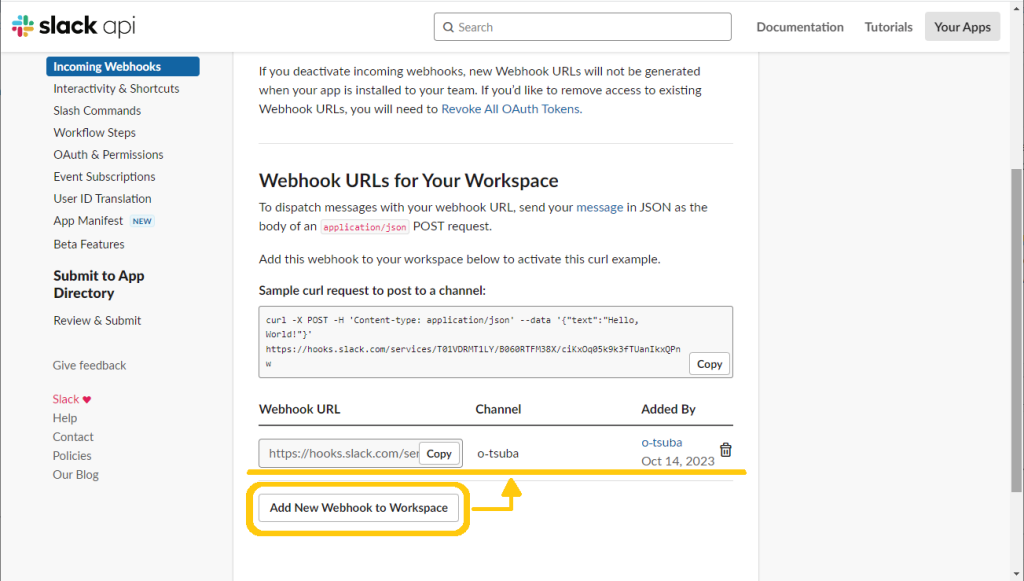
投稿したいチャンネルを設定追加して専用のURLを生成

②GASソースコード:
「Post_Slack」関数を作成してメール用に用意した件名と本文をSlack投稿する。
メール送信の下にソースコードを追加する(件名と本文を引数で渡す)
//メール送信
GmailApp.sendEmail(MailTo, MailSubject, MailBody, mailArgs);
// ★ ↓ コレ ↓ ★
Post_Slack(MailSubject + '\n' + MailBody); //「\n」で改行
}
「Post_Slack」関数を追加する
- 件名、本文のデータを処理用のパラメータに整える
- SlackUrlFetchAppクラスのfetchメソッドを使ってHTTPリクエストを送る
- 「’★ココはSlack設定で生成したURL★’」の箇所は①で生成したURLに置き換える
function Post_Slack(PostText) {
//WebhookのURL
let SlackWebhooksUrl = '★ココはSlack設定で生成したURL★';
//引数で受け取った投稿用メッセージを代入
let Payload =
{
'text': PostText
};
//Slack投稿のメソッドに渡すパラメータを作成
let Parameters =
{
'method': 'post',
'payload': JSON.stringify(Payload)
};
//Slack投稿
UrlFetchApp.fetch(SlackWebhooksUrl, Parameters);
}おわりに
いかがでしたでしょうか。
スクリプトのソースコードを書くとなると、あまり経験が無いとちょっとハードルが高く感じがちですが、今回見ていただいたサンプルはソースコード量としては多くはないですし、順を追って見ていくとそこまで複雑な処理も無かったのではないかなと思います。
今回は簡単な当日勤怠連絡メールとSlack投稿をサンプルとして紹介しましたが、自分の作業に当てはめると「もっとこうしたい」「この定型メールも対応できるようにしたい」など、やりたいことが思い浮かぶかと思います。想像したことを形にできてそれが成果として表れると、より一層のやる気にも繋がります。
この記事でGASに興味を持っていただけたら、作業効率化のネタとしてお役に立てれば、幸いです。 またGASネタ、効率化ネタをご紹介できればと思っています。
最後までご覧いただきありがとうございました。