
こんにちは。ノウンです。
前回の記事で、「Webサイトのテスト」をスマートフォン(以下スマホ)を使って行う方法を紹介しました。その際は、PCとスマホをケーブルで接続して、PCのブラウザの標準機能であるデベロッパーツール(開発者ツール)を使う方法でしたが、今回はWi-Fi(無線)でPCとスマホを接続して同じテストを実施する方法をメリット・デメリットを交えて紹介します。
Wi-FiでPCとスマホを接続してデベロッパーツールを使用するには条件があります。条件を満たしていない場合、Wi-FiでPCとスマホを接続をすることは出来ませんが、ケーブルで接続することは可能なので以前の記事を参照していただければと思います。
条件|Wi-Fi(無線)でPCとスマホを接続してテストする
①PCとスマホを、同じWi-Fi(無線ネットワーク)に接続する
②「Android」は、「Android Studio」が必要かつ「OSver.11」以上である
※OSver.11で対応された、端末の「開発者向けオプション:ワイヤレスデバッグ」が使えることが前提となるため
「iPhone」は、初回の設定時のみスマホとPCをケーブルで接続する必要がある。OSver.は問わない
次に、「Android & WindowsPC」と「iPhone & MacPC」を使用した具体的な手順や設定について紹介していきます。スマホとPCの組み合わせは、この組み合わせでないと設定できませんのでご注意ください。
Android & WindowsPC(Chromeを使用)
以下の端末を使用した場合で説明します。
- Android端末(OSver.11以上)&Windows10 Pro
1. PCにAndroid Studioをインストールする
以下のURLにアクセスして、Android Studioをダウンロード→インストールします。
インストールは、表示される画面に沿って進行すれば大丈夫です。迷う要素は特に無いと思いますが、公式のヘルプがありますので必要に応じてご参照ください。
2. Android SDKの設定を行う
スマホでPCのデベロッパーツールを使用する場合に必要となるドライバが適用される様にします。
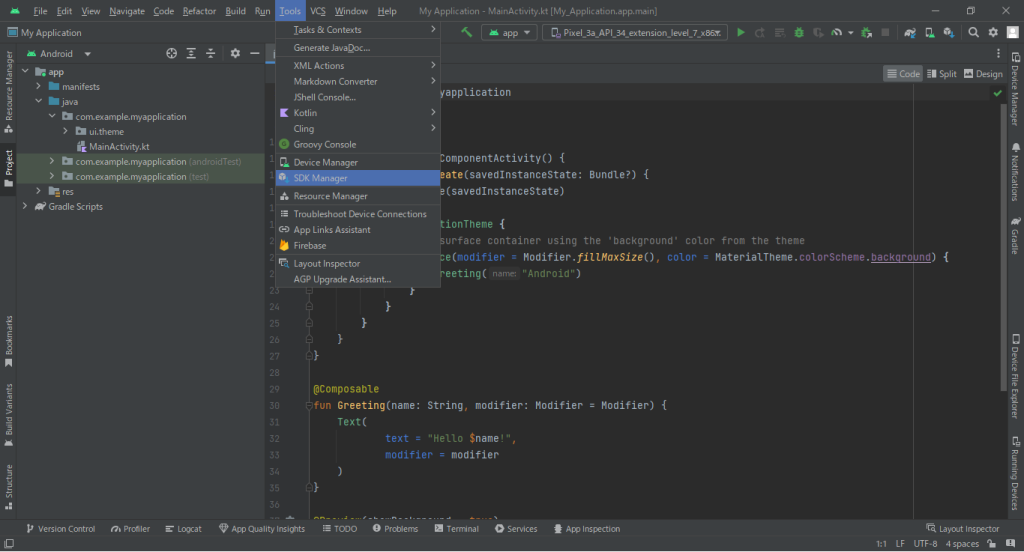
3. 「Tools」メニュー>「SDK Manager」を選択

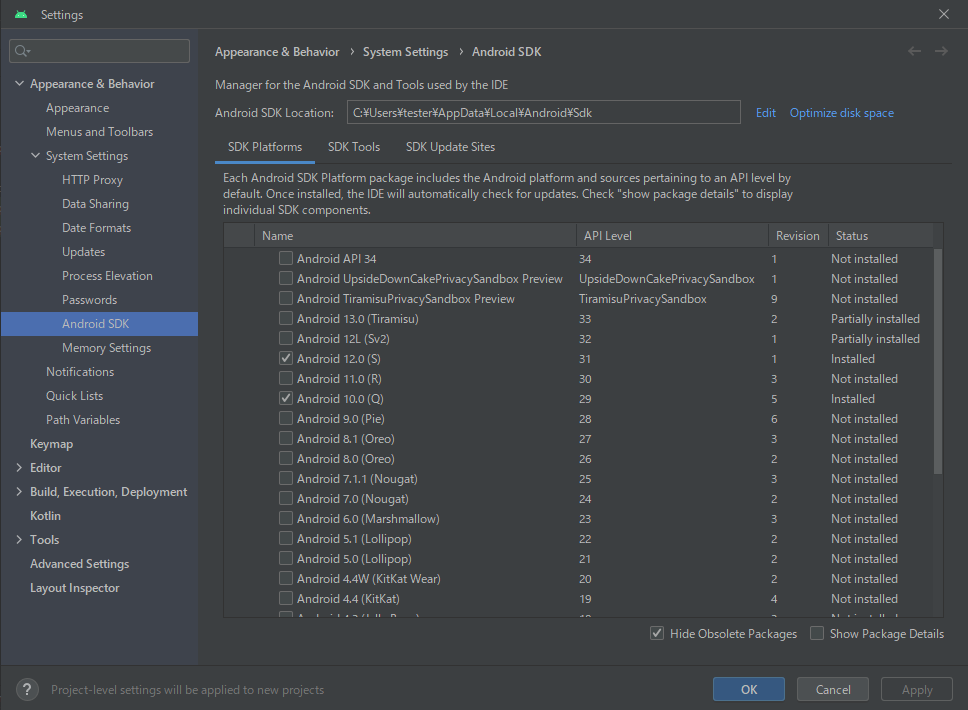
4. 「SDK Platforms」タブで、使用するAndroidのOSにチェックを入れる

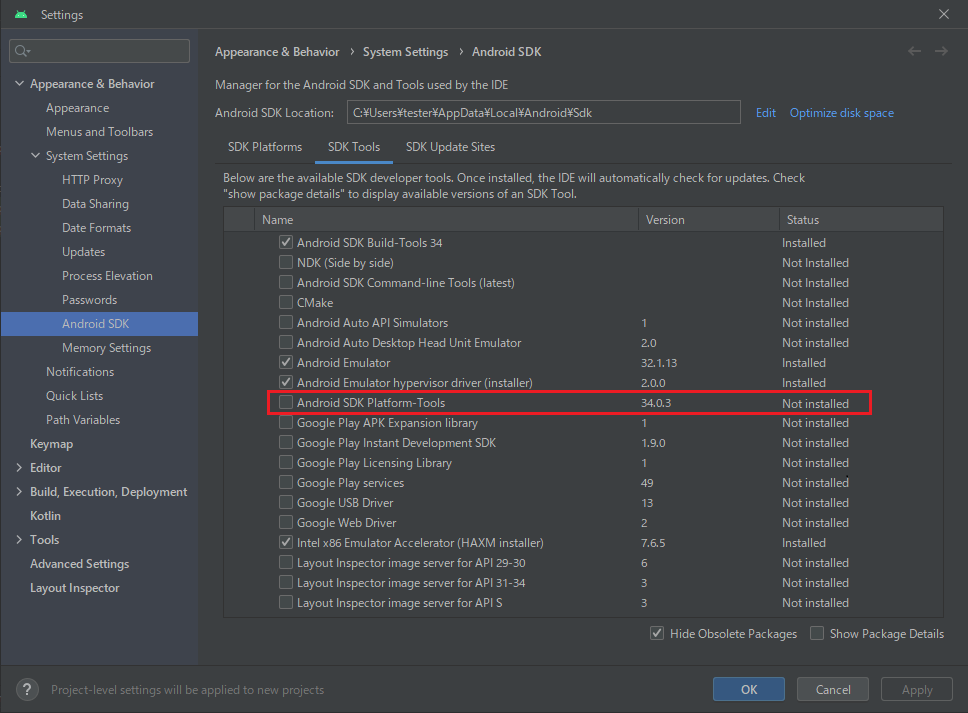
5. 「SDK Tools」タブで、「Android SDK Platform-Tools」が「Installed」になっていることを確認(「Not Installed」になっていたらチェックを入れる)

6. 「OK」または「Apply」を押下してインストールを実行する
これで、スマホでPCのデベロッパーツールを使用する場合に必要となるドライバが適用されます。
7. ADBコマンドを有効にする
ADBとは、Android Debugging Bridge のことで、コマンドを有効にするとAndroid Studioを使ってPCでスマホの開発をしたり、コマンドプロンプトからスマホを操作したりと、スマホのみでは行えない操作をPCから行うことが可能となります。
今回はスマホでデベロッパーツールを使用する際、スマホのワイヤレスデバッグが正常に動作するように設定を行います。
設定する際、あらかじめ手順「5」の画像上部「Android SDK Location:」に表示されているフォルダパスを控えておくとスムーズに設定できます。
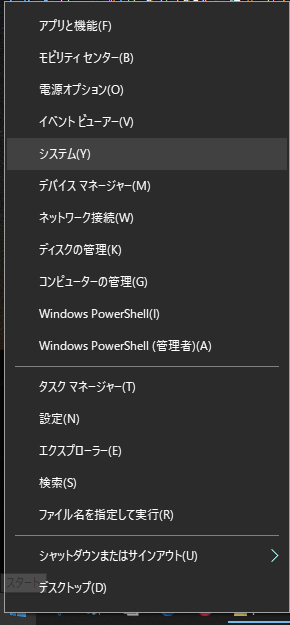
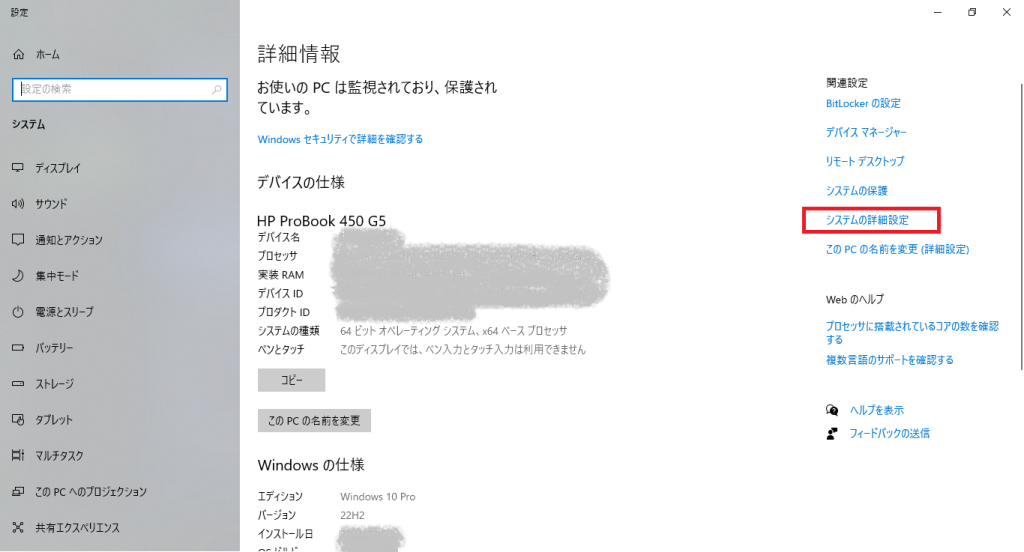
8. WindowsPCのタスクバーにある「スタート」ボタンを右クリック>「システム」を選択

9. 「システムの詳細設定」を選択

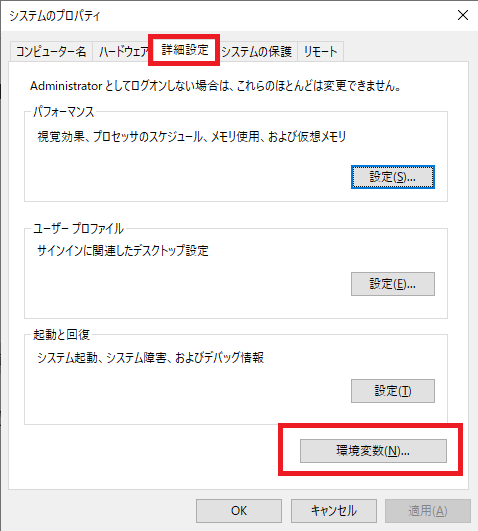
10. 「詳細設定」タブ>「環境変数」を選択

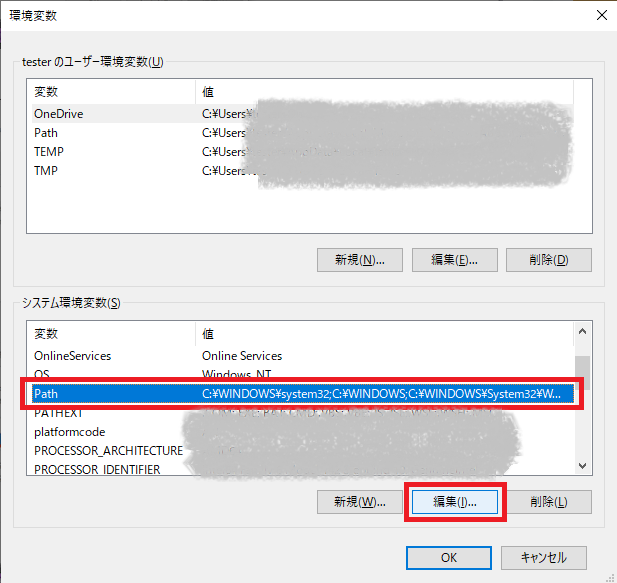
11. システム環境変数 の「Path」を選択>「編集」ボタンを選択

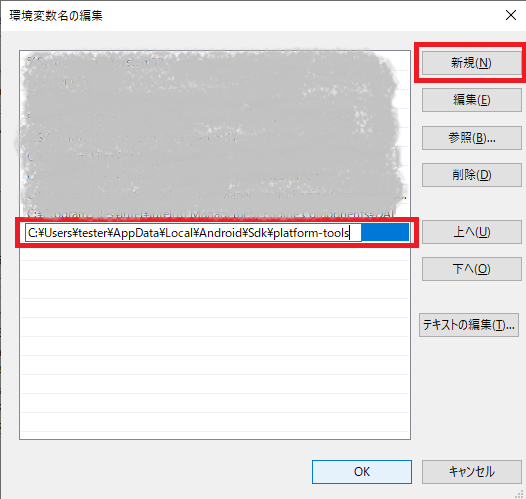
12. 「新規」ボタンを選択>Android Studioをインストールした時に一緒にインストールされた、フォルダ「platform-tools」のフォルダパスを入力

13. 開いている各ウィンドウを「OK」ボタンを押下して閉じる
【注意】手順13.で「キャンセル」ボタンを押下すると、ここまでの設定が反映されないため、必ず「OK」ボタンを押下して各ウィンドウを閉じてください。
14. PCを再起動する
PCを再起動します。
15. ADBコマンドが有効になっているか確認する
ここまでの設定が反映されているか、確認を行います。
WindowsPCの「コマンドプロンプト」を起動します。
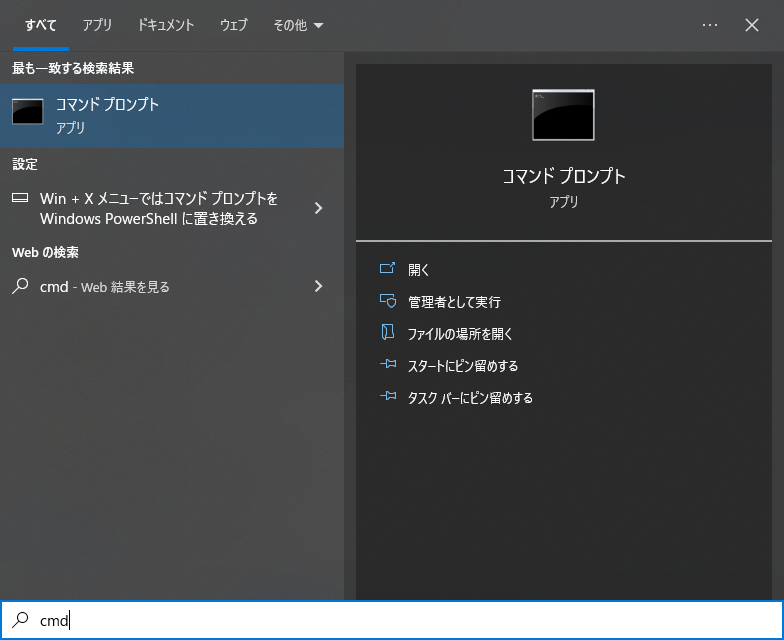
(「スタート」アイコンをクリック>「 cmd 」で検索>コマンドプロンプトを選択。または、タスクバーの検索アイコン・検索ボックスから「 cmd 」で検索>コマンドプロンプトを選択)

16. 「adb 」と入力してEnterキーを押下する

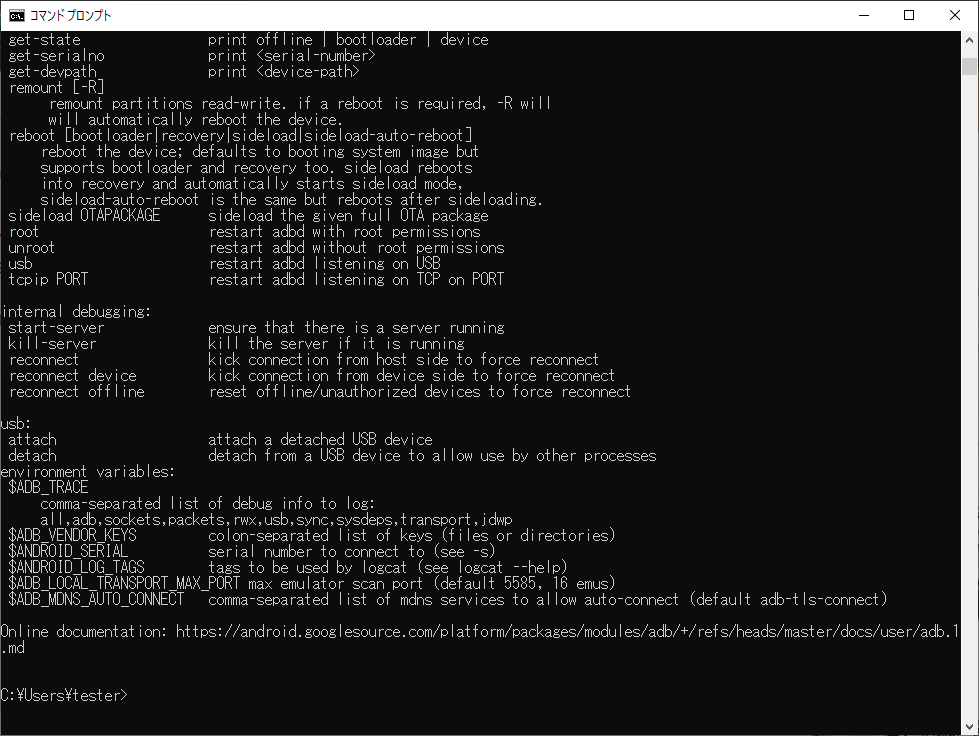
画像のようにコマンドの引数(内部デバック[internal debugging:])、USBの接続[usb:]などの情報)が一覧になって出てくれば、ADBコマンドが有効になっている。

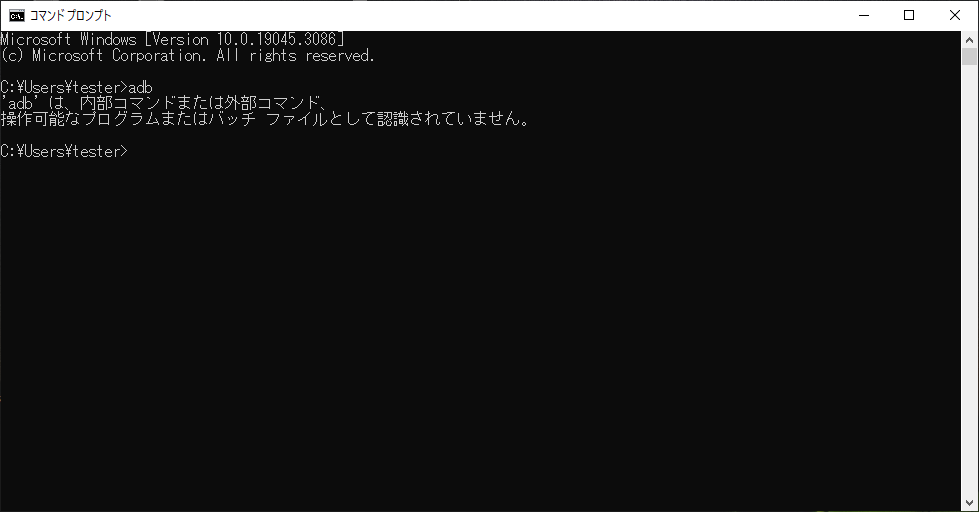
※ADBコマンドが有効になっていない場合、下記エラーメッセージが表示されます。ここまでの設定や入力した文字列に誤りが無いか確認してみてください。

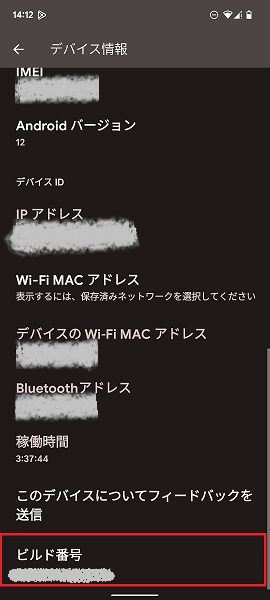
17. Androidの「開発者向けオプション」を表示する
Androidの「設定」>「デバイス情報」>「ビルド番号」の部分を連続で7回タップします。
※Androidによって「ビルド番号」の表示箇所が異なる場合があります。

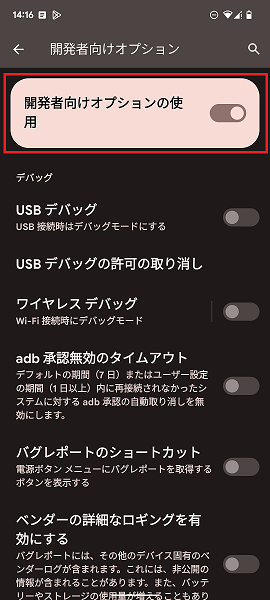
18. 「開発者向けオプション」を有効にする
「設定」>「システム」>「開発者向けオプション」を選択して「開発者向けオプションの使用」のトグルボタンを有効にします。


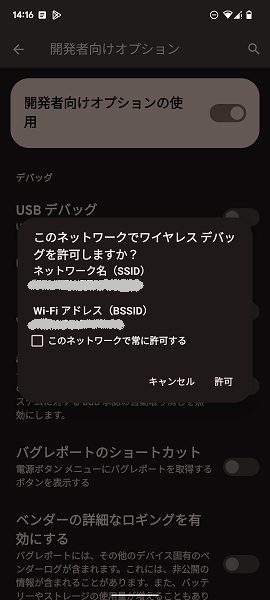
19. 「ワイヤレスデバッグ」を有効にする
「ワイヤレスデバッグ」のトグルボタンを有効にして表示されたウィンドウで「許可」を選択します。
※「このネットワークで常に許可する」にチェックを入れてから「許可」を選択すると、2回目以降の接続時にこの手順が不要となります。

20. AndroidとWindowsPCを同じWi-Fiに接続する
AndroidとWindowsPCを同じWi-Fiに接続します。
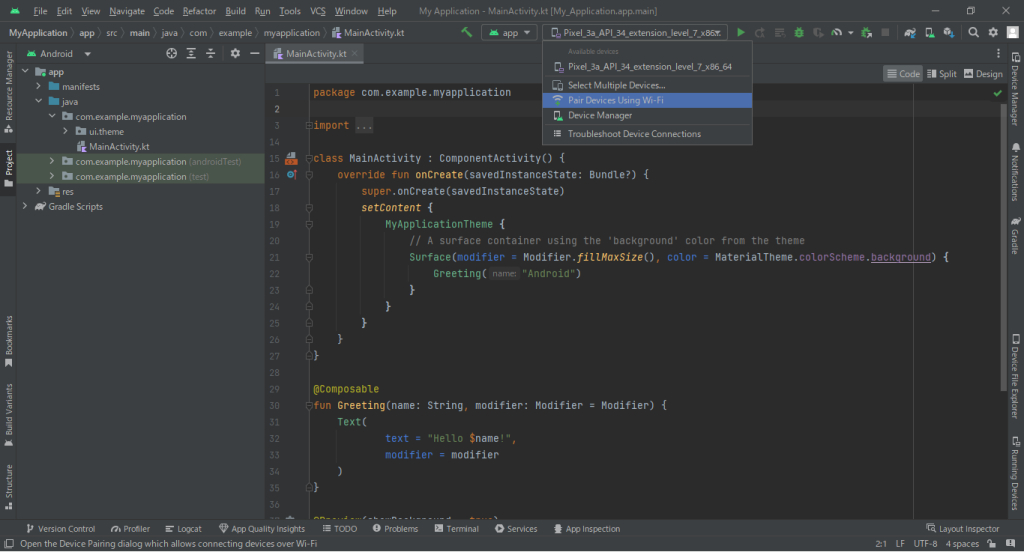
21. AndroidとWindowsPCのペア設定を行う
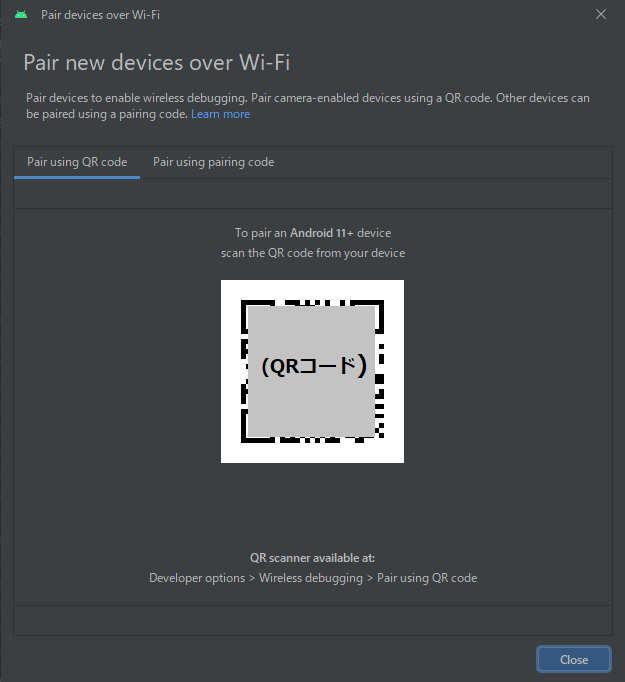
WindowsPCのAndroid Studioを起動>デバイス表示部分のプルダウン>「Pair Devices Useing Wi-Fi」を選択して「QRコード」を表示します。


22. AndroidでQRコードを読み込む
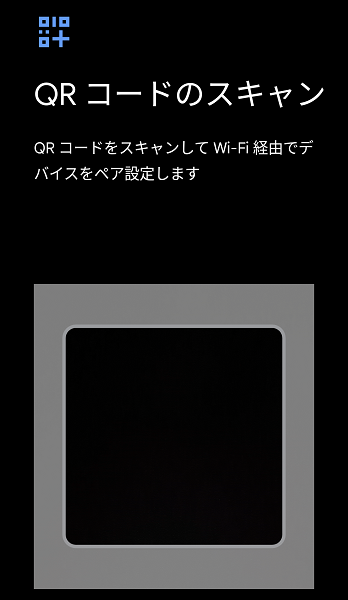
Androidで「設定」>「システム」>「開発者向けオプション」>「ワイヤレスデバッグ」>「QRコードによるデバイスのペア設定」>「QRコードのスキャン」から、WindowsPCのQRコードを読み込みます。
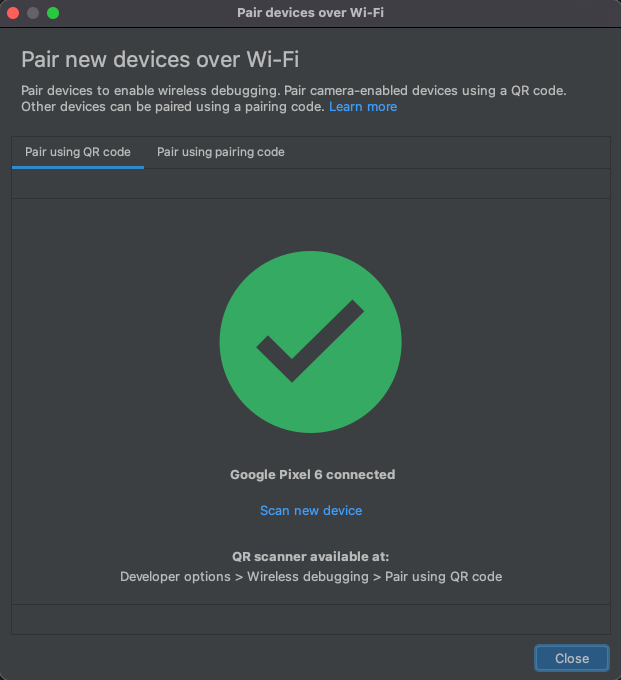
読み込みに成功すれば、ペア設定は完了です。


23. AndroidのChromeでテスト対象ページを開く
AndroidのChromeでテストの対象ページを開きます。
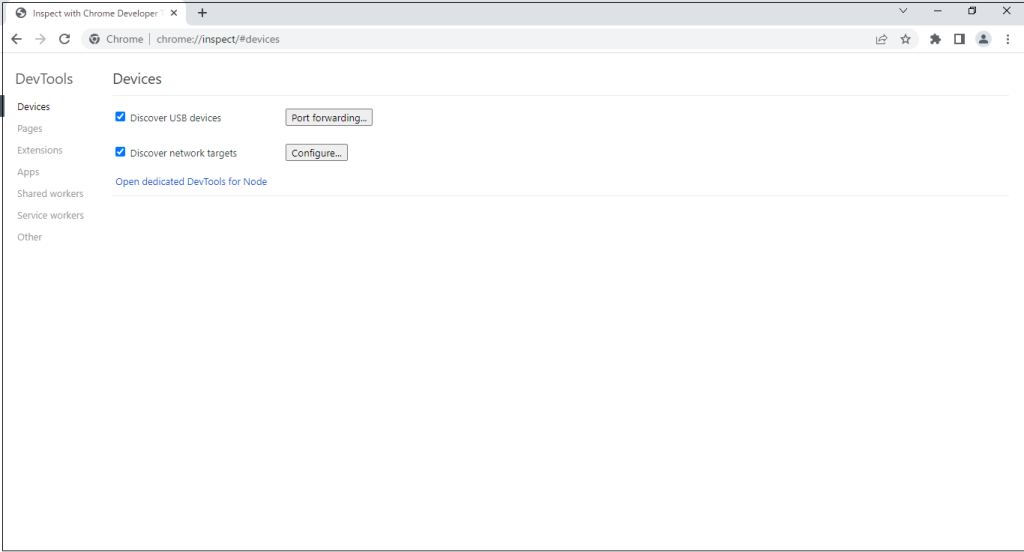
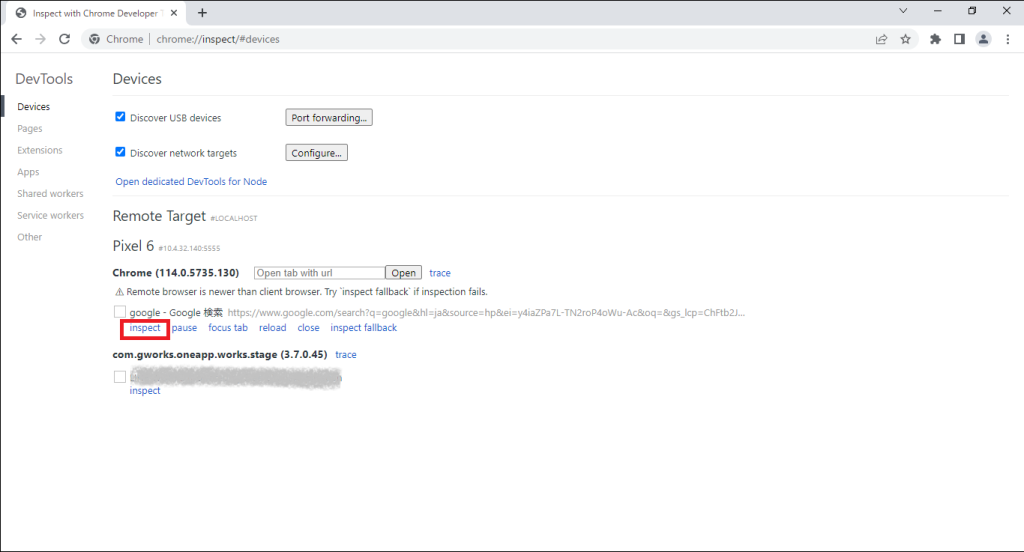
24. WindowsPCのChromeを開き、アドレスバーに「 chrome://inspect/devices 」と入力してアクセスする

25. 接続しているAndroidの端末名とブラウザ、テスト対象ページのURLがWindowsPCのChromeに表示されるので、URLの下にある「 inspect 」を選択する

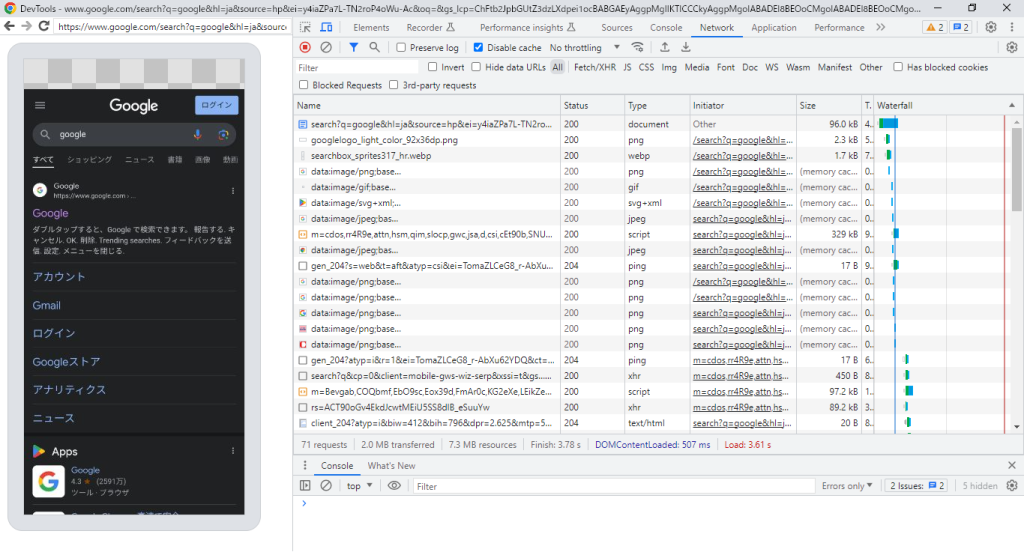
26. デベロッパーツールが開く
WindowsPCのChromeの左側にAndroidの画面、右側にデベロッパーツールが表示されます。
27. デベロッパーツール内の通信情報を確認
スマホでアクセスしたwebサイトを操作して、デベロッパーツールでwebサイトの通信情報を確認する。画像は「Network」タブに情報が表示されている状態。

以上で、AndroidとWindowsPCの設定は完了です。
iPhone & MacPC(Safariを使用)
以下の端末を使用した場合で説明します。
- iPhone端末&iMac
1. iPhoneでWebインスペクタを有効にする
MacPCでiPhoneのデベロッパーツール(Webインスペクタ)を表示させるには、iPhoneの設定を行う必要があります。
iPhoneの「設定」>「Safari」>「詳細」>「Webインスペクタ」のトグルボタンを有効にします。
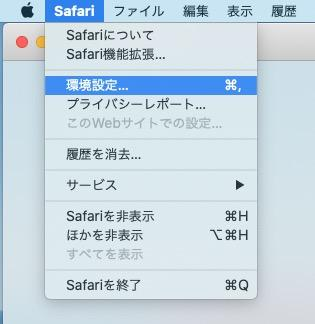
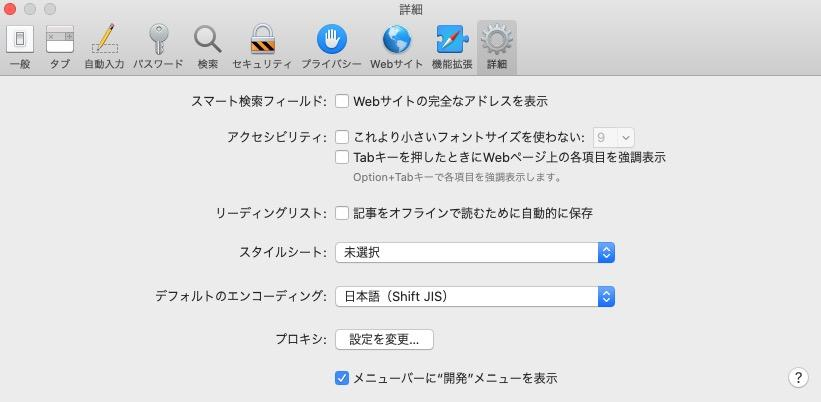
2. MacPCのSafariで開発メニューを表示する
MacPCのSafariは、デフォルトの設定ではiPhoneのWebインスペクタを開くためのメニューが表示されていないため、設定を行う必要があります。
Safariを起動>「Safari」メニュー>「環境設定」>「詳細」の「メニューバーに開発メニューを表示」にチェックを入れます。


3. iPhoneとMacPCをライトニングケーブルで接続する
iPhoneとMacPCをライトニングケーブルで接続します。
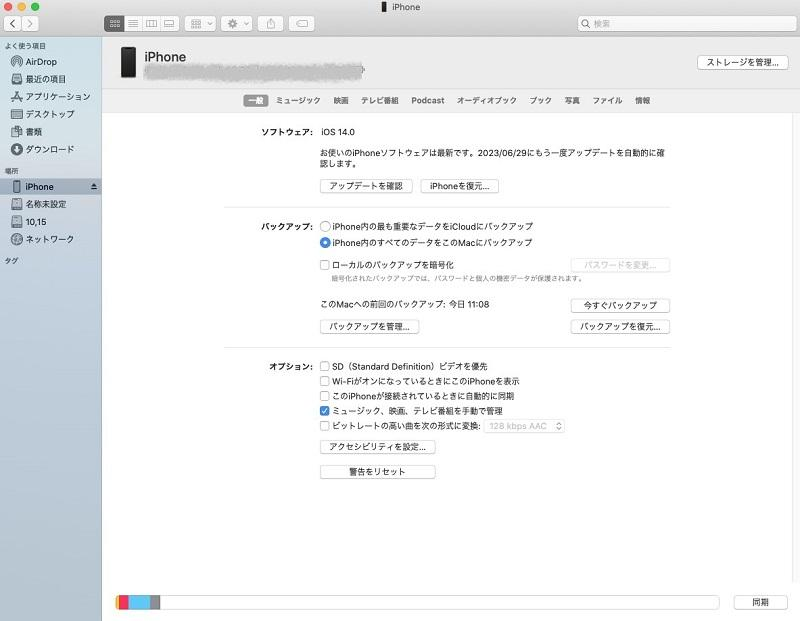
4. iPhoneとMacPCを同期する
MacPCの「Finder」から接続したiPhoneを選択>「一般」>「このiPhoneが接続されているときに自動的に同期」のチェックを外す>「同期」ボタンを選択します。
同期が完了したら、ケーブルを抜いてください。

5. iPhoneとMacPCを同じWi-Fiに接続する
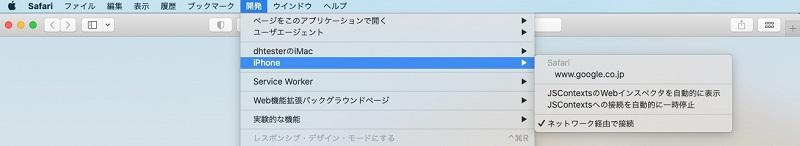
6. MacPCのSafariで「開発」メニュー>同期したiPhoneを選択>「ネットワーク経由で接続」にチェックを入れる

7. iPhoneのSafariでテスト対象ページを開く
iPhoneのSafariでテスト対象ページを開きます。
8. MacPCのSafariで「開発」メニュー>同期したiPhoneを選択>iPhoneで開いたテスト対象ページのURLを選択する
MacPCのSafariで「開発」メニュー>同期したiPhoneを選択>iPhoneで開いたテスト対象ページのURLを選択します。
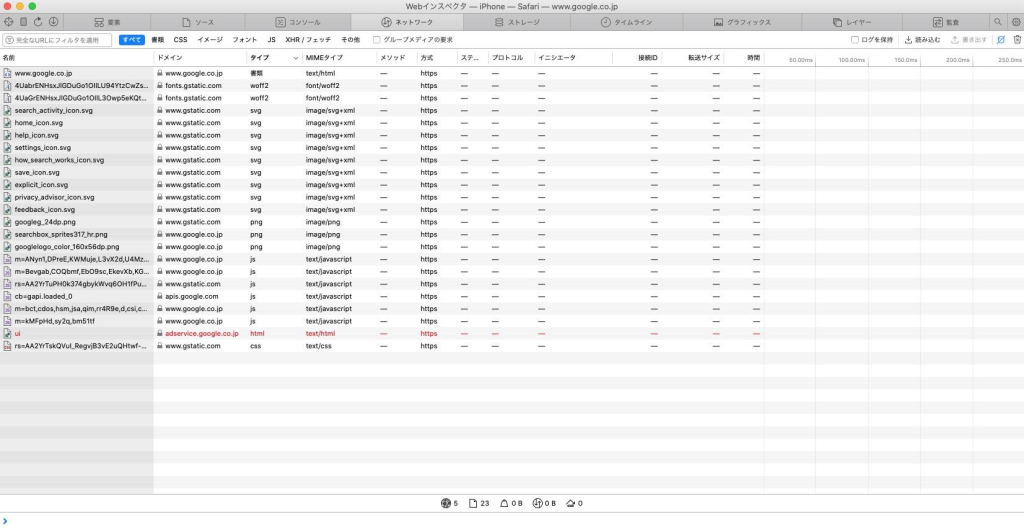
9. Webインスペクタが開く
Webインスペクタが開きます。
10. Webインスペクタ内の通信情報を確認
iPhoneでアクセスしたWebサイトを操作して、WebインスペクタでWebサイトの通信情報を確認する。画像は「ネットワーク」タブに情報が表示されている状態。

以上で、iPhoneとMacPCの設定は完了です。
設定時の失敗例
設定が上手くいかない例として以下があります。
- スマホとPCが異なるWi-Fiに接続されている
接続するWi-Fiは同じである必要があります。普段使用するWi-Fiが1つの場合は特に問題ありませんが、複数のWi-Fiを使い分けている場合は注意してください。
今回紹介した手順は、各手順毎に設定が行えていることを確認しながら進めれば上記以外の要因で失敗することは無い手順となっています。
注意点
PCとスマホを接続した状態のままにしておくと、スマホとPCが勝手に接続されてしまい第三者に見られたくない情報を盗み見される可能性があります。(例:PCを複数人で使いまわして作業をしている場合)
作業をしない時は、PCとスマホの接続を解除しておくことをお勧めします。
接続を解除する方法としては、「PCとスマホを同じWi-Fiに接続しない様にする」が簡単です。
先の手順で記載した様に、「PCとスマホが同じWi-Fiに接続されている」状態だとペアリングが行われるためです。
また、Androidであれば「開発者オプションを無効にする」、iPhoneであれば「Webインスペクタを無効にする」ことでも接続が解除されます。
なお、以前紹介したケーブルでPCとスマホを接続する手順では、ケーブルを抜けば接続が解除されるためその様なことは発生しません。
おわりに
今回はPCのブラウザ機能であるデベロッパーツールを、Wi-FiでPCとスマートフォンを接続して使用する方法を紹介させていただきました。
ケーブルで接続していないため、ケーブル長に左右されずに作業が行えること、スマホやPCの接続端子を自由に使用できる利点があります。
今回の方法を実際に試してみると、スマホとPCがケーブルで接続されていない状態だと想像以上に端末の取り回しがし易く、快適に作業を行うことができました。スマホ+デベロッパーツールでテストを行う場合にぜひ使用してみてください。