
こんにちは、QAエンジニアの リキオ です。
ご存知の方も多いとは思いますが、QA業務ではしばしば、テスト設計時における仕様などの質問を「QA管理表」、またはテスト実施時における不具合を「不具合管理表」として、スプレッドシートやExcelなどに一覧化して運用する場面があります。このとき、一覧表に対してテストリーダー等の管理者のみが運用したとき、下記のような問題が生じる可能性があります。
- 情報の偏在:
記載者及び管理者にのみ情報が偏在するため、他のステークホルダーにまで共有されず、QA業務に影響を及ぼす場合がある。また、重複起票などの副作用も併発してしまう可能性もある。
- テストプロセスの遅延:
管理者の記載内容の見落としといったヒューマンエラーが発生する場合がある。例えば、一覧表の不具合をBTSに転記するような運用であれば、見落とした分だけ不具合の修正期間が遅延してしまう。また、不具合の影響度や修正コストによっては、プロジェクト規模で影響を及ぼす可能性もある。
本記事では、スプレッドシートに記載された内容をGoogleAppsScripts(以下、GAS)を使用してチャットツール(テスト関係者のチャットグループ)に通知することで、上記のような問題を解決する試みをご紹介したいと思います。業務の最適化や効率化などに少しでもご活用いただけると幸いです!
※</Sqripts>では、以下のようにGASに関する記事もいくつかあるので、ご興味のある方は是非ご覧ください!
- 業務改善にはコレ!\Google Apps Script/
- Google Apps Scriptを使ってGoogleスプレッドシートとCloud SQLを連携
- GoogleAppsScriptを使ってテスト項目書の体裁を一発で整える
事前準備
1. スプレッドシートを用意する
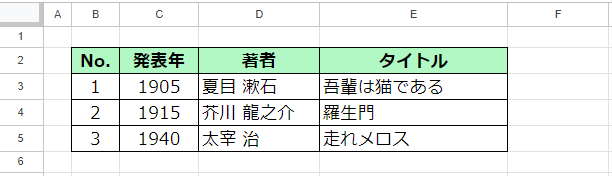
それでは早速解説していきます。まずはじめに、前提条件としてチャットツールへの連携元が必要となるため、スプレッドシートにて下図のような表を作成しました。こちらに記載された情報をピックアップして通知させていきたいと思います。

2. チャットツールにアプリを追加する
次にスプレッドシートの連携先となるチャットツールにアプリを追加しましょう。今回はSlackを例に、付属アプリである「Incoming Webhook」をご紹介したいと思います。
※GoogleChatでも同様に、「Webhook」というアプリを追加することで連携可能です。
Incoming Webhookの追加方法
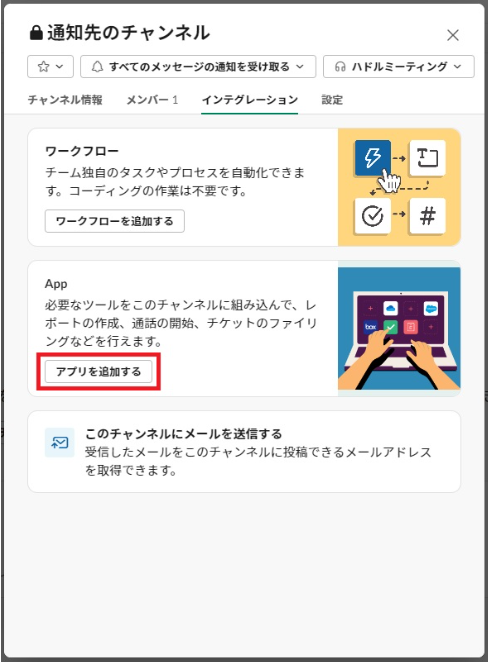
1. 対象のグループのチャンネル詳細設定の「インテグレーション」タブからアプリを追加します。

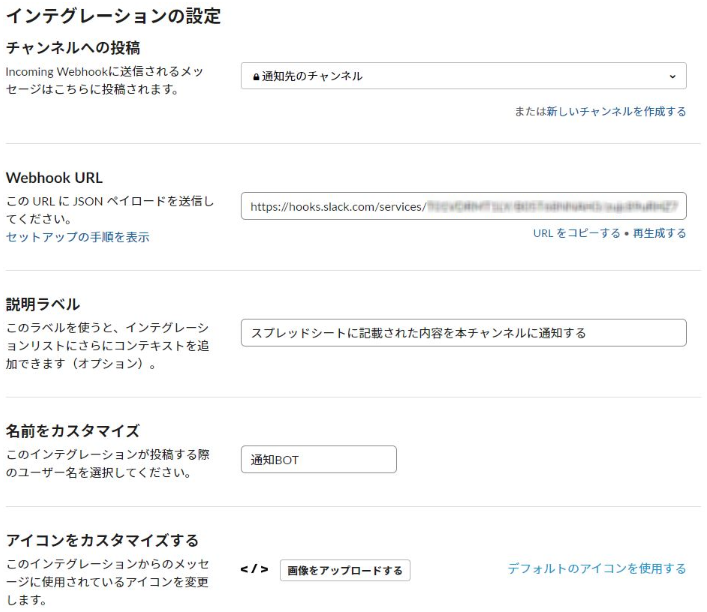
2. 「Incoming Webhook」を追加し、インテグレーションの設定を行います。設定した内容は保存しておきましょう。

各設定の概要は、以下の通りです。
- チャンネルへの投稿:通知先対象のチャンネルを指定します。(上図では「通知先のチャンネル」というグループを指定しています。)
- Webhook URL:アプリのユニークなURLです。GASで連携する際は宛先としてこのURLを指定します。
- 説明ラベル:用途などを自由に記載することができます。
- 名前をカスタマイズ:投稿時の名前を設定することができます。
- アイコンをカスタマイズする:投稿時のアイコン画像を設定することができます。(今回は「</Sqripts>」のアイコンを設定してみました。)
以上で事前準備は終わりです。
コーディング<基本編>
続いて、スプレッドシートからGASを起動し、コーディング作業に入りましょう。GASは、スプレッドシートの拡張機能タブ > Apps Script から起動することができます。
1. 対象のスプレッドシート・シートを取得する
はじめに、実行対象となるスプレッドシートを取得しましょう。関数名は「chatNotice」としています。
function chatNotice() {
//対象のスプレッドシートの取得
const activeSheet = SpreadsheetApp.getActiveSpreadsheet();
const activeSheetName = SpreadsheetApp.getActiveSheet().getName();
const sheet = activeSheet.getSheetByName(activeSheetName);「getActiveSpreadsheet」メソッドと「getActiveSheet」メソッドを活用し、アクティブ状態のシート(スプレッドシート上で現在開かれているシート)を実行対象となるようにコーディングしているので、シート名に依存せずに実行することができます(間接参照)。言い換えれば、実行対象以外のシートがアクティブだった場合にも処理が走るので、少し注意が必要です。
2. 記載された内容を取得する
次に、事前準備で用意したスプレッドシートのNo.2(芥川 龍之介)の情報を直値で取得してみましょう。
//記載内容の取得
const info = sheet.getRange(4, 3, 1, 3).getValues().flat();「info」という一次元の配列変数を定義し、記載内容を格納させます。(スプレッドシートに対する「4」行目の「3」列目から「1」行単位で「3」セル分取得する ⇒ info[0] = 1915, info[1] = 芥川 龍之介, info[2] = 羅生門 となるイメージです。)
3. 送信内容を設定する
続いて、2で取得した情報を活用し、送信する内容を設定します。
//送信内容の設定
const msg = (
"スプレッドシートに記載された内容を送信してみよう!" +
"\\n" +
"\\n" + "▼記載情報" +
"\\n" + "・発表年 : " + info[0] +
"\\n" + "・著者 : " + info[1] +
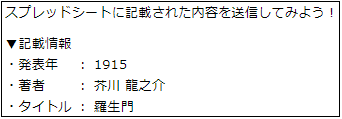
"\\n" + "・タイトル : " + info[2]);このあたりはお好みで加工することができます。今回は下記のような内容になるように設定してみました。

4. 設定した通知内容を送信する
最後に、設定した通知内容をPOSTするメソッドをUrlFetchAppと呼ばれるクラスを用いて記述していきます。
//取得した情報の送信
const message = { 'text': msg }
const options = {
"method": "POST",
"contentType" : "application/json",
"payload": JSON.stringify(message)
};
const result = UrlFetchApp.fetch('事前準備のインテグレーション設定で生成したURL' , options);
}以上でコーディングは完了です。
実行結果
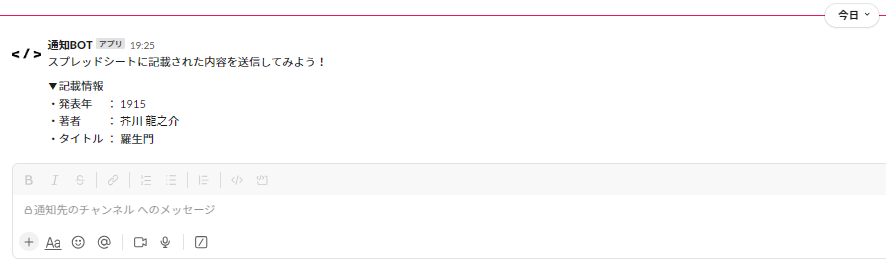
GASの実行結果がこちらです。

無事に送信されました!インテグレーションの各設定や記載情報も想定通りになっています◎
以上が基本的な連携方法となります。
コーディング<応用編>
最後に、QA業務での活用事例をご紹介します。QA業務ではしばしば、テスト設計時における仕様などの質問を「QA管理表」、またはテスト実施時における不具合を「不具合管理表」として、スプレッドシートに一覧化して記載する場合があります。
応用編ではこういった場面を想定し、不具合管理表を例に、不具合情報を抜粋して通知する方法をご紹介したいと思います。
対象の不具合管理表
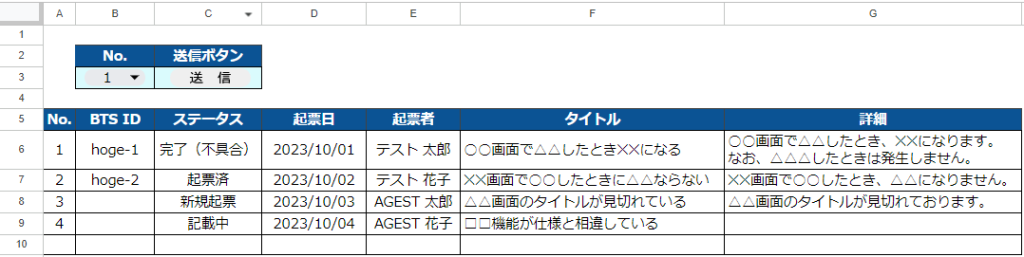
対象の不具合管理表として、下図のような内容を用意しました。

今回は概要レベルで通知する用途を想定しているので、「起票日」「起票者」「タイトル」の3点をピックアップし、チャットグループに送信したいと思います。(「ステータス」や「詳細」は、通知内容としては冗長になりかねないので省略しています。)
送信エリア
上記を実現させるために、B2~C3セルに「送信エリア」を設けました。
B2、B3セルの「No.」に、スプレッドシートの「データの入力規則」を使って、一覧表で該当するNo.を
プルダウンリスト形式で出力する処理を入れています。
また、A列のNo.には「=IF(ステータス=””,””,ROW()-ROW($A$5))」といった関数を記述しているため、未記載の不具合といった不要なNo.を出力しないように制御しています。
C2、C3セルの「送信ボタン」ではボタンの図形を描画し、そこにGASを割り当てています。
したがって、不具合が記載されたとき、不具合の起票者が自ら記載した不具合のNo.をB2セルの「No.」で選択し、C2セルの「送信」ボタンで関係者のチャンネルに投稿するような運用を想定した内容となっています。
コーディング内容
基本的には「コーディング」章で紹介したコードとあまり変わりませんが、応用編として少しだけ手を加えています。詳細は下記で解説します。
/**
- 新規に記載した不具合をSlackに送信する。
- 送信する情報は以下3点。
- ・起票日[data]
- ・起票者[tester]
- ・タイトル[title]
- /
function bugNotice() {
//対象のスプレッドシートの取得
const activeSheet = SpreadsheetApp.getActiveSpreadsheet();
const activeSheetName = SpreadsheetApp.getActiveSheet().getName();
const sheet = activeSheet.getSheetByName(activeSheetName);
//不具合情報の取得
const bugNo = sheet.getRange(3, 2).getValue();
const bugInfo = sheet.getRange(bugNo + 5, 4, 1, 3).getValues().flat();
//通知内容の定義
const data = Utilities.formatDate(bugInfo[0], 'JST', 'yyyy/MM/dd');
const tester = bugInfo[1];
const title = bugInfo[2];
//通知内容の設定
const msg = (
"不具合が起票されました。" +
"\\n" +
"\\n" +
"▼記載情報" +
"\\n" + "・起票日 : " + data +
"\\n" + "・起票者 : " + tester +
"\\n" + "・タイトル : " + title);
//確認ダイアログの表示
const confirmdlg = Browser.
msgBox("送信確認",
"Slackに以下の内容を送信しますか?" +
"\\\\n" +
"\\\\n" + "▼記載情報" +
"\\\\n" + "・起票日 : " + data +
"\\\\n" + "・起票者 : " + tester +
"\\\\n" + "・タイトル : " + title,
Browser.Buttons.YES_NO);
if (confirmdlg == "yes") {
;
} else {
return false;
};
//取得した情報の送信
const message = { 'text': msg }
const options = {
"method": "POST",
"contentType": "application/json",
"payload": JSON.stringify(message)
};
const result = UrlFetchApp.fetch('事前準備のインテグレーション設定で生成したURL', options);
}不具合情報の取得
//不具合情報の取得
const bugNo = sheet.getRange(3, 2).getValue();
const bugInfo = sheet.getRange(bugNo + 5, 4, 1, 3).getValues().flat();対象の情報を取得するために、はじめに「bugNo」という変数を定義し、getRangeメソッドを使って3行目かつ2列目である「送信エリア」の「No.」の値を取得しています。
続いて、「bugInfo」という一次元の配列変数を定義し、記載内容を格納させます。(スプレッドシートに対する「プルダウンリストで選択した値+5」行目の「4」列目から「1」行単位で「3」セル分取得する ⇒ 「送信エリア」の「No.」で「1」が選択されていた場合は、bugInfo[0] = 2023/10/01, bugInfo[1] = テスト 太郎, info[3] = ○○画面で△△したとき✕✕になる となるようなイメージです。)
通知内容の定義
//通知内容の定義
const data = Utilities.formatDate(bugInfo[0], 'JST', 'yyyy/MM/dd');
const tester = bugInfo[1];
const title = bugInfo[2];「bugInfo」の内容を分かりやすくするために、配列の値をそれぞれ別の変数に置換して定義しました。また、取得した値が年月日の場合は、GASの特性上、文字列に変換する必要があるため、「Utilities」メソッドで日付形式(yyyy/MM/dd)に変換しています。
確認ダイアログの表示
//確認ダイアログの表示
const confirmdlg = Browser.
msgBox("送信確認",
"Slackに以下の内容を送信しますか?" +
"\\\\n" +
"\\\\n" + "▼記載情報" +
"\\\\n" + "・起票日 : " + data +
"\\\\n" + "・起票者 : " + tester +
"\\\\n" + "・タイトル : " + title,
Browser.Buttons.YES_NO);
if (confirmdlg == "yes") {
;
} else {
return false;
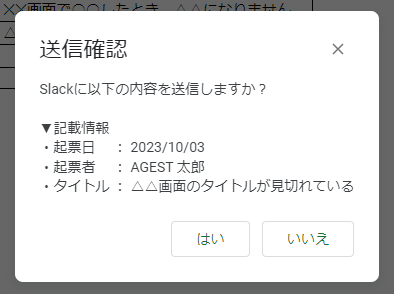
};送信時の誤爆を防ぐために、確認ダイアログも実装してみました。ダイアログで「はい」を選択すると送信され、「いいえ」または「✕」ボタンを選択すると送信されない処理を記述しています。
インテグレーションの設定
インテグレーションの設定も併せて少しだけ変えました。

実行結果
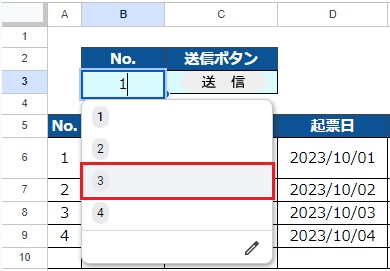
実際に「不具合 No.3」を対象にして送信してみましょう!
「送信エリア」の「No.」のプルダウンリストから「3」を選択し、

「送信」ボタンを押下すると、、、

スプレッドシート上に確認ダイアログが表示されました!
確認ダイアログで「はい」を押すと、、、

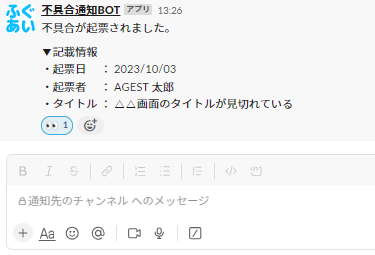
無事、Slackに不具合内容が投稿されました!スタンプ等も活用するとより効果的に活用できそうです。
以上、より実践的にQA業務を意識した使い方のご紹介でした!
おわりに
「コーディング<応用編>」でご紹介した方法であれば、チャットグループ内に所属しているプロジェクトリーダー、テスト設計者やテスト実施者、あるいは開発者などの各プロジェクト関係者に対して、一律で仕様質問や不具合などを概要レベルで通知することができるため、「はじめに」でご紹介した例のような情報の偏在や属人化などが解消できたり、スピード感を持って課題を解消できたりする場合があります。その反面、質問や不具合が頻出するプロジェクトでは、通知が煩わしく感じることもあるので、使用する場合は適切な場面や使い道を見極めることを心掛けましょう。
※もちろん、使用前にはステークホルダーに事前に確認を取るなどプロジェクト関係者への許可や配慮も必要です!
また、こうしたスプレッドシート × GAS などの機能を上手く組み合わせて、業務の最適化や効率化を図り、よりよいQA業務を実現させていきましょう!