
こんにちは。ノウンです。
私が普段対応しているテスト業務の中にWebサイトのテストがあります。テストはPC以外にスマートフォン(以下スマホ)を使って行うこともあります。
今回は、スマホでWebサイトのテストを行う場合に、PCのブラウザの標準機能であるデベロッパーツール(開発者ツール)を使ってテストする方法を紹介したいと思います。
スマホのみでもWebサイトのテストを実施することはできるのですが、デベロッパーツールも使用してテストするメリットがあります。
▼第2弾はこちら↓
▼デベロッパーツールの使い方はこちら↓
▼デベロッパーツールで通信速度を低下させてテストを実施
はじめに:スマホで開発者ツールを使う理由
スマホを使ってWebサイトのテストを行う場合は、主に表示やサイト内の機能(ボタンなど)のテストを行うことになります。その他にも例えば、Webサイトの要素に記述されているタグがブラウザ上で動作して通信が行われているか?(この動作のことを「タグが発火する」と言います)をスマホのブラウザでデベロッパーツールを開いて確認することも可能なのですが、確認するにはスマホ1台ごとにアプリのインストールが必要で、スマホはそもそも画面サイズが小さいためデベロッパーツールが見辛く操作しにくいです。
PCで設定を行っておけば、スマホ1台ごとにアプリをインストールすることなく、スマホのブラウザのデベロッパーツールをPC上で確認・操作できるようになります。
なお、PCでデベロッパーツールのエミュレート機能(UserAgent偽装)を使えば、PCで「スマホを使用してサイトを閲覧している」という状態を疑似的につくり出してテストをすることもできます。「じゃあ、全部PCでエミュレート機能を使ってテストすれば問題ないのでは?」となりますが、その場合「スマホでサイトを閲覧した時だけ表示が崩れる」等の、スマホ端末のみで発生する不具合を発見できない可能性があります。
私が過去に遭遇した事例もあります。(後に紹介します)
スマホで見ているサイトに対してPCのデベロッパーツールを使用することで、PCでWebサイトのテストを行っている時と同じ情報をスマホで確認できることから、タグの発火をリアルタイムで確認できたり、HTML/CSSの確認やJavaScriptエラーの有無等も併せて確認できる様になります。
なお、デベロッパーツールを使用したタグの発火テストについては、以前に下記の記事を投稿していますのでそちらも参考にしていただければと思います。
■GoogleAnalytics利用時に組み込むタグのテストについて
スマホでPCのデベロッパーツール(開発者ツール)を使用する手順
今回紹介する方法は、使用するスマホ端末によってUIの違いはありますが、どのスマホ端末でも実行できる内容となっています。
まず「Android & WindowsPC」、次に「iPhone & MacPC」を使う手順を説明します。
Android & WindowsPC(Chromeを使用)
以下の端末を使用した場合で説明します。
- Android端末&Windows10 Pro
1. PCにAndroid Studioをインストールする
以下のURLにアクセスして、Android Studioをダウンロード→インストールします。
インストールは、表示される画面に沿って進行すれば大丈夫です。迷う要素は特に無いと思いますが、公式のヘルプがありますので必要に応じてご参照ください。
2. Android SDKの設定を行う
スマホでPCのデベロッパーツールを使用する場合に必要となるドライバが適用されるようにします
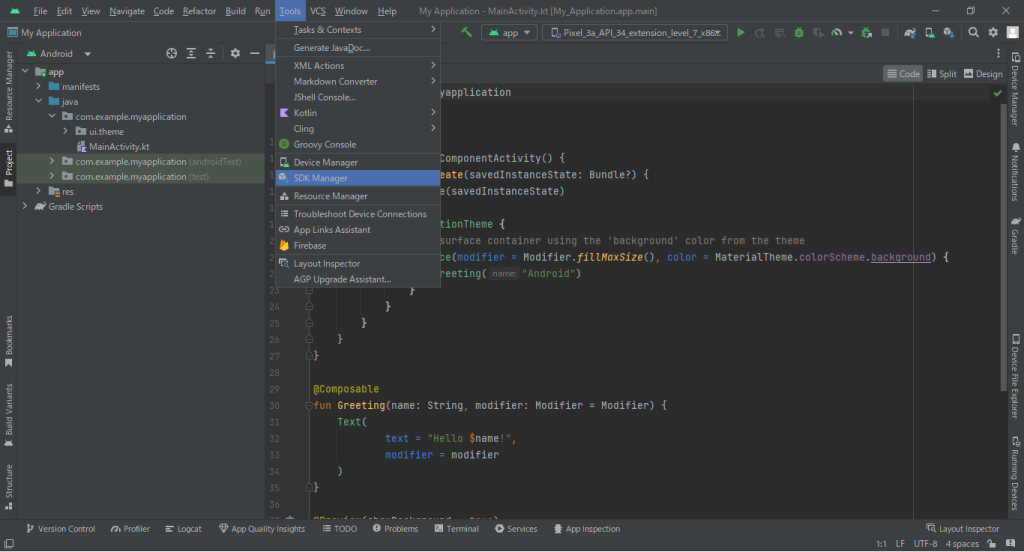
3. 「Tools」メニュー>「SDK Manager」を選択

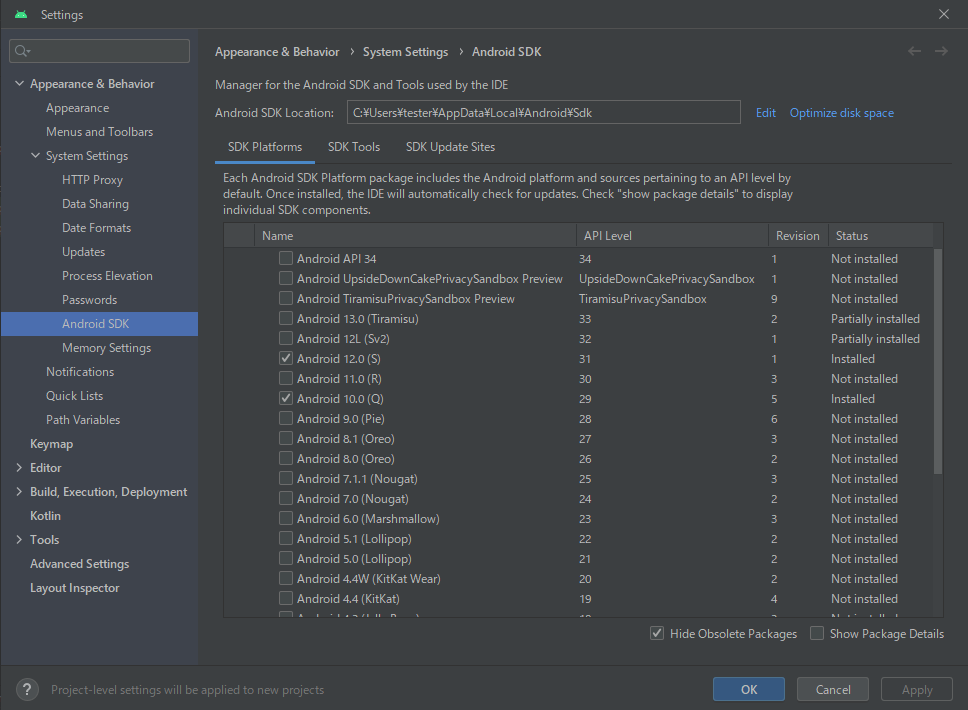
4. 「SDK Platforms」タブで、使用するAndroidのOSにチェックを入れる

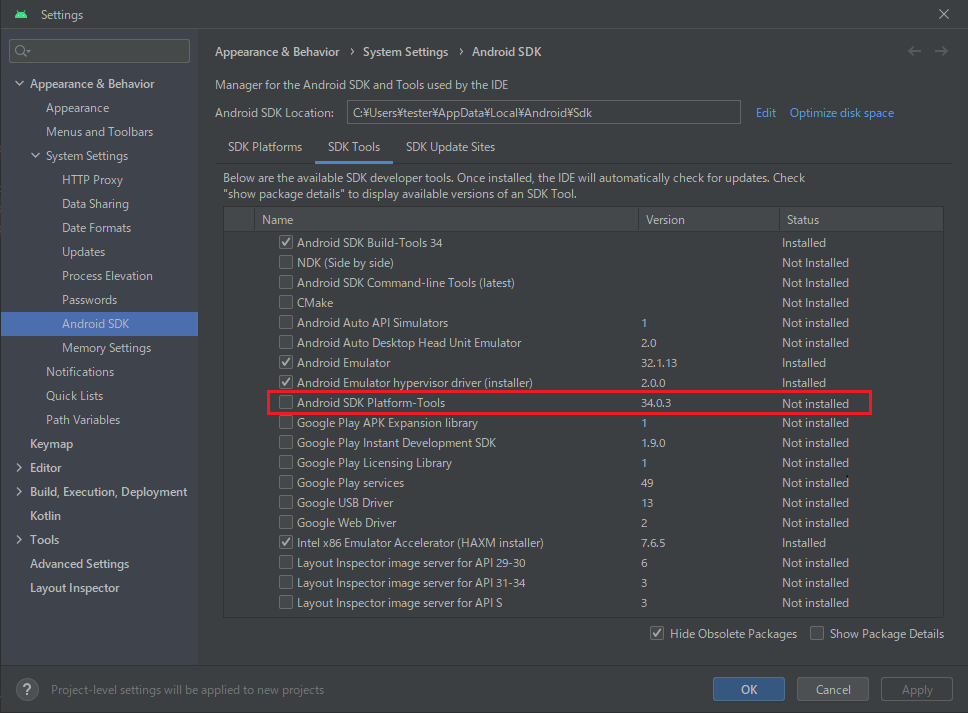
5. 「SDK Tools」タブで、「Android SDK Platform-Tools」が「Installed」になっていることを確認(「Not Installed」になっていたらチェックを入れる)

6. 「OK」または「Apply」を押下してインストールを実行する(インストールが不要な場合は「Cancel」ボタンでウィンドウを閉じる)
これで、スマホでPCのデベロッパーツールを使用する場合に必要となるドライバが適用されます。
7. ADBコマンドを有効にする
ADBとは、Android Debugging Bridge のことで、コマンドを有効にするとAndroid Studioを使ってPCでスマホの開発をしたり、コマンドプロンプトからスマホを操作したりと、スマホのみでは行えない操作をPCから行うことが可能となります。
今回はスマホでデベロッパーツールを使用する際、スマホのUSBデバッグが正常に動作するように設定を行います。
設定する際、あらかじめ手順「5」の画像上部「Android SDK Location:」に表示されているフォルダパスを控えておくとスムーズに設定できます。
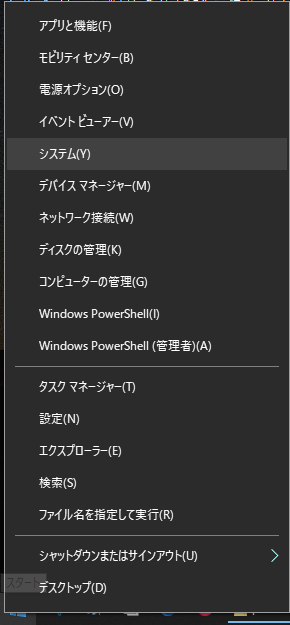
8. WindowsPCのタスクバーにある「スタート」ボタンを右クリック>「システム」を選択

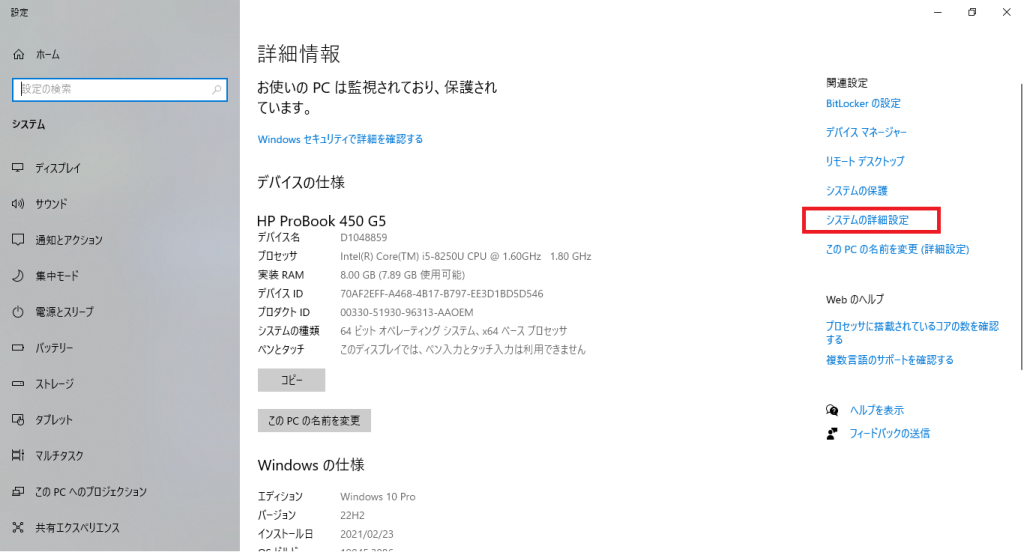
9. 「システムの詳細設定」を選択

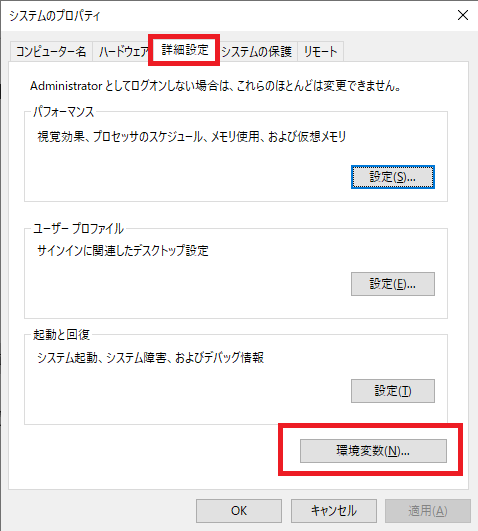
10. 「詳細設定」タブ>「環境変数」を選択

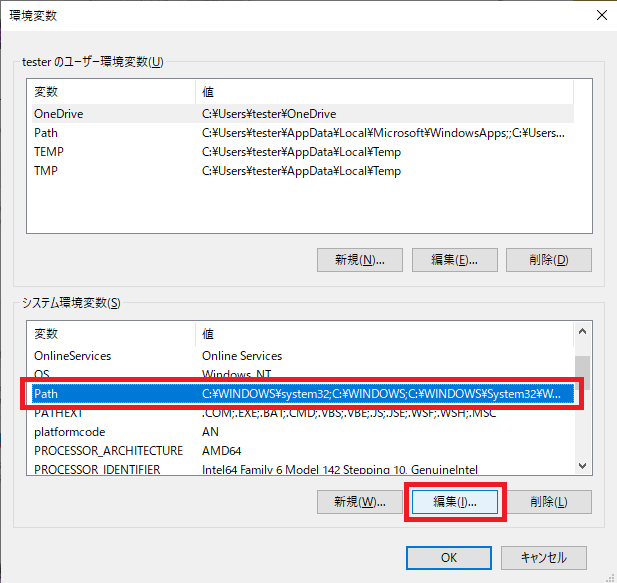
11. システム環境変数 の「Path」を選択>「編集」ボタンを選択

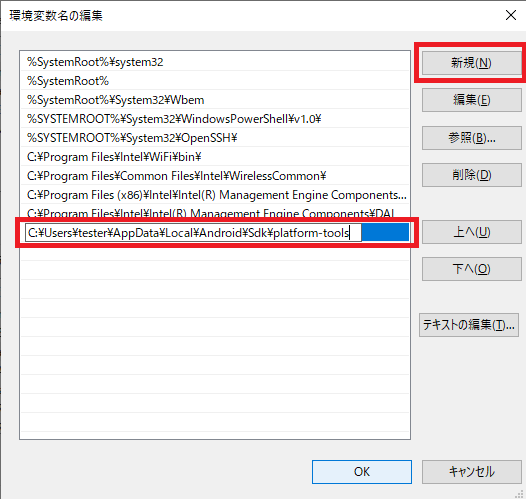
12. 「新規」ボタンを選択>Android Studioをインストールした時に一緒にインストールされた、フォルダ「platform-tools」のフォルダパスを入力

13. 開いている各ウィンドウを「OK」ボタンを押下して閉じる
【注意】手順13.で「キャンセル」ボタンを押下すると、ここまでの設定が反映されないため、必ず「OK」を押下して各ウィンドウを閉じてください。
14. PCを再起動する
15. ADBコマンドが有効になっているか確認する
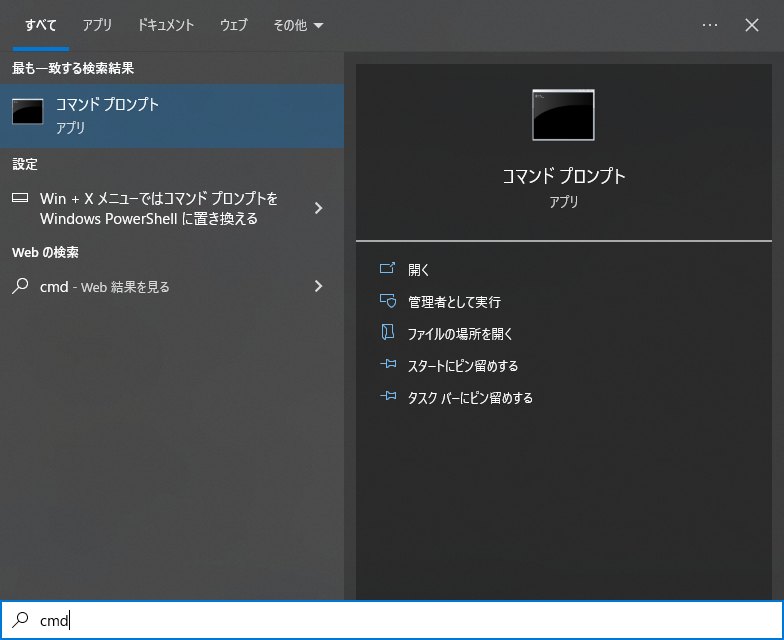
ここまでの設定が反映されているか確認を行う。WindowsPCの「コマンドプロンプト」を起動する
(「スタート」アイコンをクリック>「 cmd 」で検索>コマンドプロンプトを選択。または、タスクバーの検索アイコン・検索ボックスから「 cmd 」で検索>コマンドプロンプトを選択)

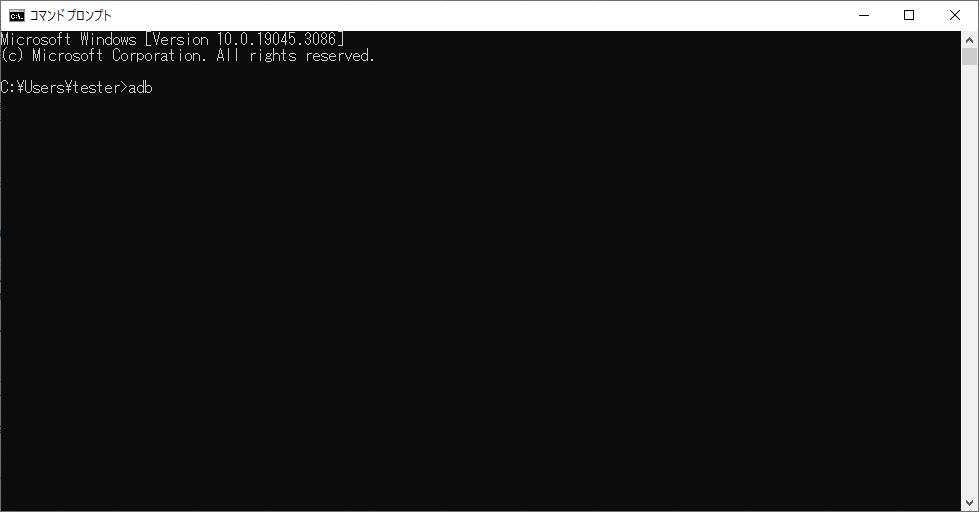
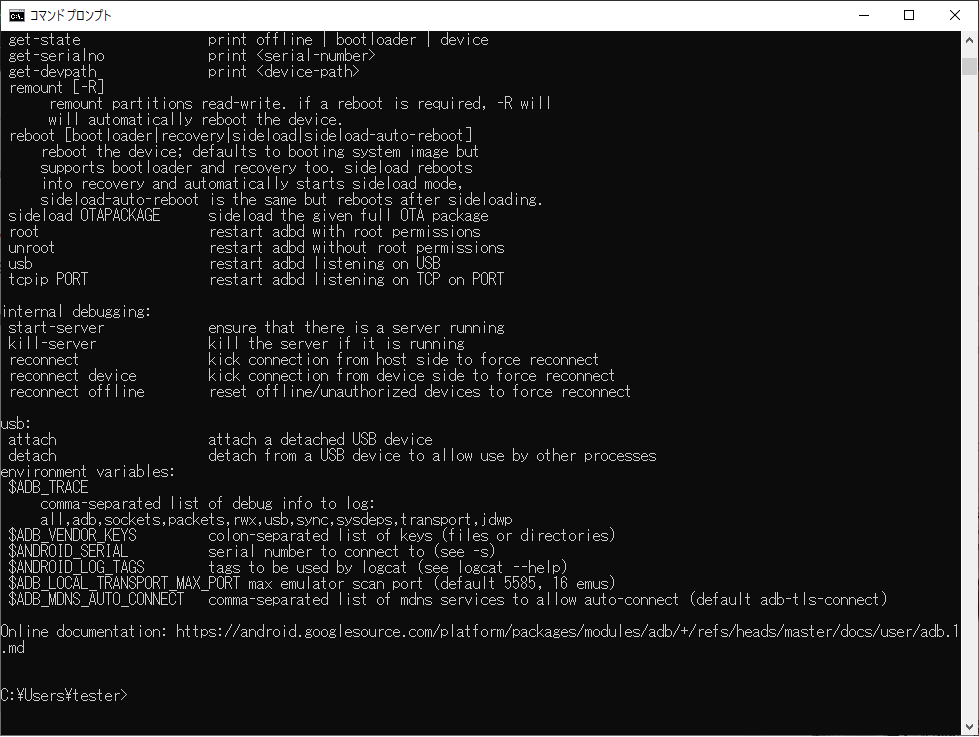
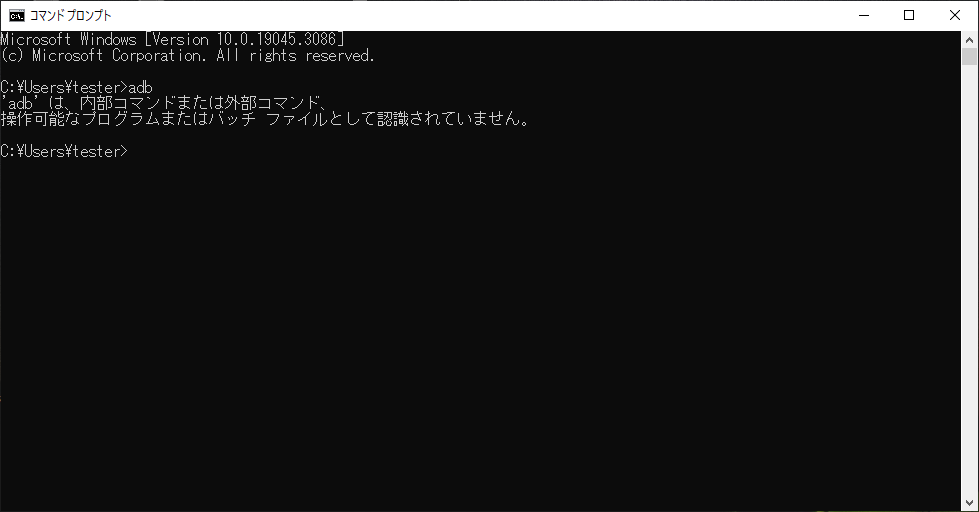
16. 「 adb 」と入力してEnterキーを押下する

17.画像の様にコマンドの引数(内部デバッグ[internal debugging:]、USBの接続[usb:] などの情報)が一覧になって出てくれば、ADBコマンドが有効になっている

※ADBコマンドが有効になっていない場合、下記エラーメッセージが表示されます。ここまでの設定や入力した文字列に誤りが無いか確認してみてください。

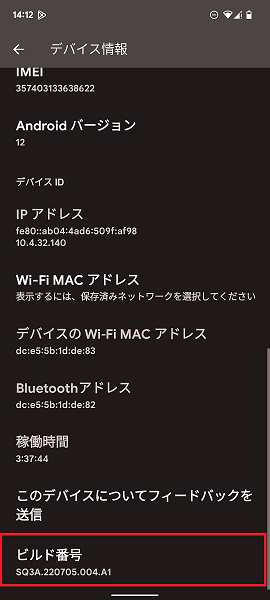
18. Androidの「開発者向けオプション」を表示する
Androidの「設定」>「デバイス情報」>「ビルド番号」の部分を連続で7回タップする
※Androidによって「ビルド番号」の表示箇所が異なる場合があります

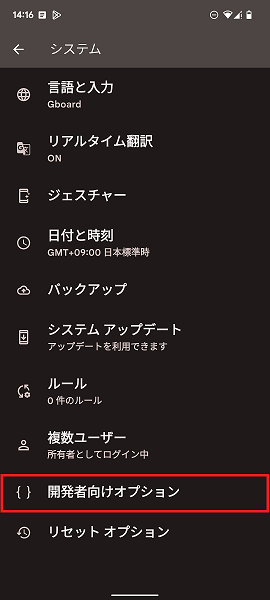
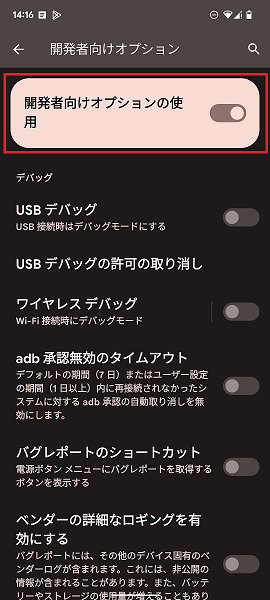
19. 「開発者向けオプション」を有効にする
「設定」>「システム」>「開発者向けオプション」を選択して「開発者向けオプションの使用」のトグルボタンを有効にする


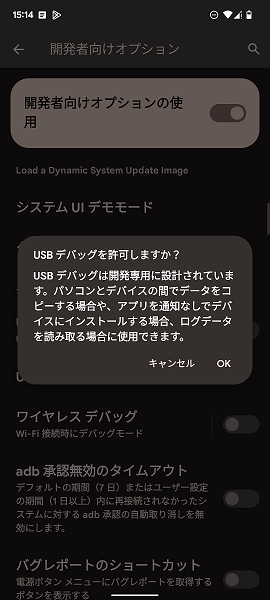
20. 「USBデバッグ」を有効にする
「USBデバッグ」のトグルボタンを有効にして表示されたウィンドウで「OK」を選択する

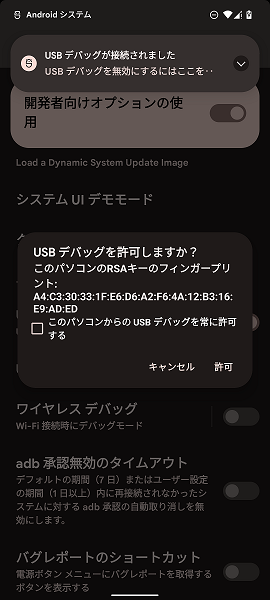
21. AndroidとWinPCを接続する
Android端末のUSB端子形状(Type C)に合ったケーブルでAndroidとPCを接続して、Androidの画面に表示されるウィンドウで「許可」を選択する

22. AndroidのChromeでテスト対象ページを開く
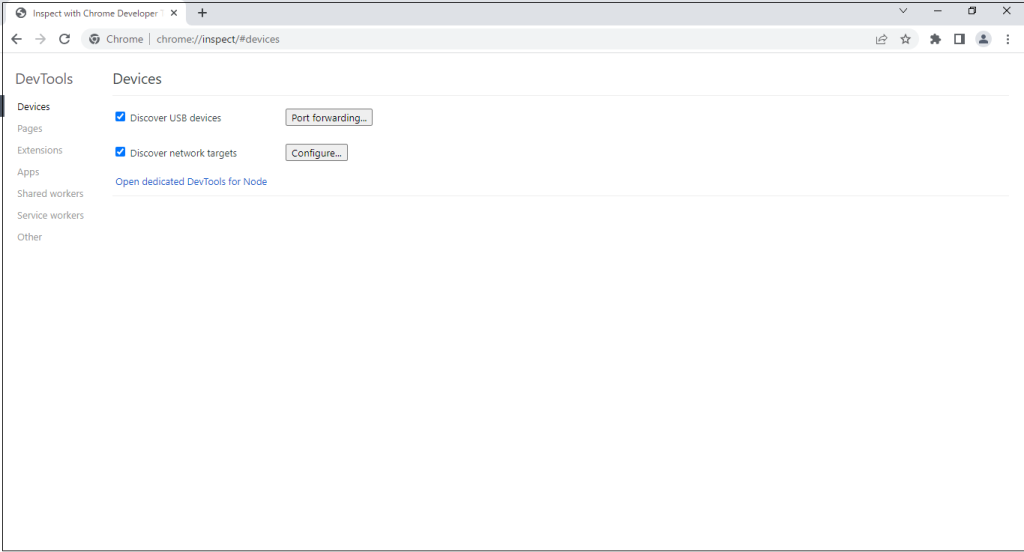
23. WinPCのChromeを開き、アドレスバーに「 chrome://inspect/#devices 」と入力してアクセスする

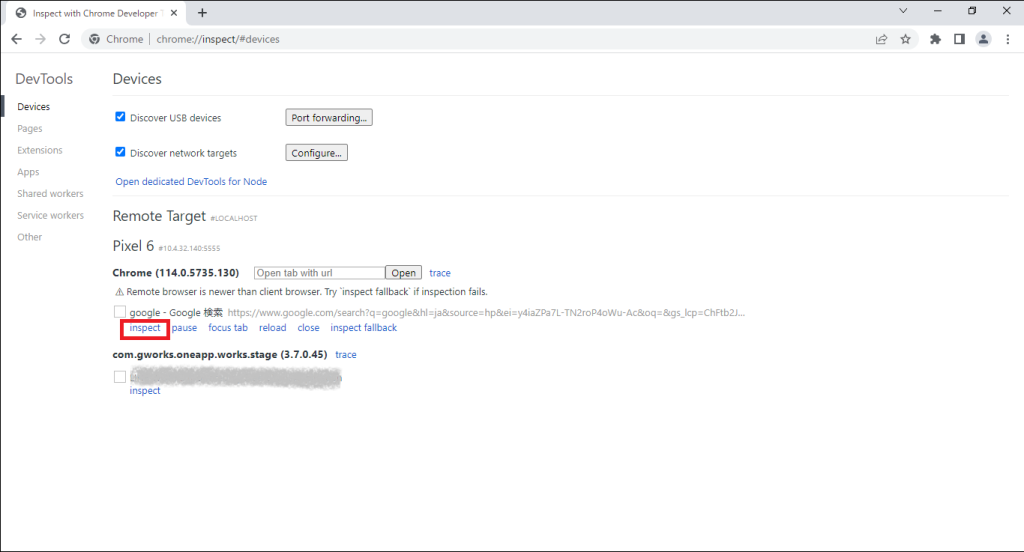
24. 接続しているAndroidの端末名とブラウザ、テスト対象ページのURLがWinPCのChromeに表示されるので、URLの下にある「 inspect 」を選択する

25. デベロッパーツールが開く
WinPCのChromeの左側にAndroid端末の画面、右側にデベロッパーツールが表示される
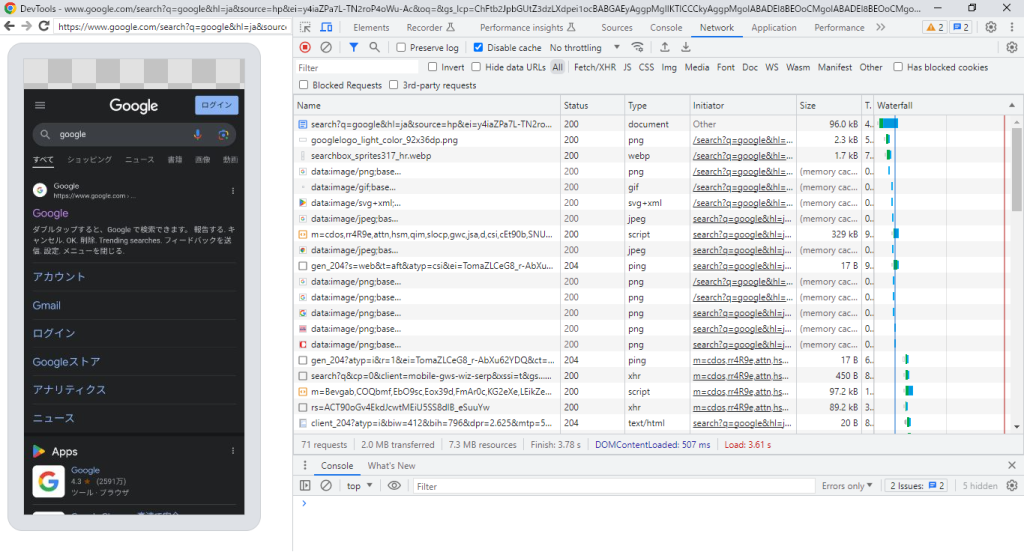
26. デベロッパーツール内の通信情報を確認
スマホでアクセスしたWebサイトを操作して、デベロッパーツールでWebサイトの通信情報を確認する。画像は「Network」タブに情報が表示されている状態

iPhone & MacPC(Safariを使用)
以下の端末を使用した場合で説明します。
- iPhone端末&iMac
1. iPhoneでWebインスペクタを有効にする
MacPCでiPhoneのデベロッパーツール(Webインスペクタ)を表示させるには、iPhoneの設定を行う必要があります。
iPhoneの「設定」>「Safari」>「詳細」>「Webインスペクタ」のトグルボタンを有効にする
2. MacPCのSafariで開発メニューを表示する
MacPCのSafariは、デフォルトの設定ではiPhoneのWebインスペクタを開くためのメニューが表示されていないため、設定を行う必要があります。
Safariを起動>「Safari」メニュー>「環境設定」>「詳細」の「メニューバーに開発メニューを表示」にチェックを入れる


3. iPhoneとMacPCをライトニングケーブルで接続する
4. iPhoneのSafariでテスト対象ページを開く
5. MacPCで、接続したiPhoneを選択する
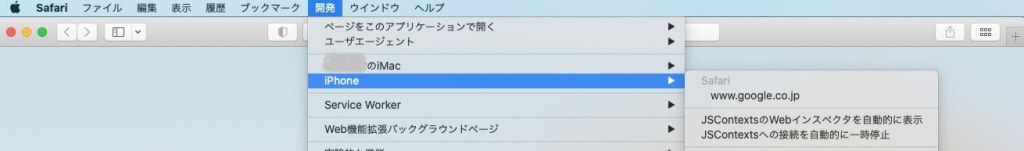
Safariの「開発」メニュー>接続したiPhone>テスト対象ページのURLを選択する

6. Webインスペクタが開く
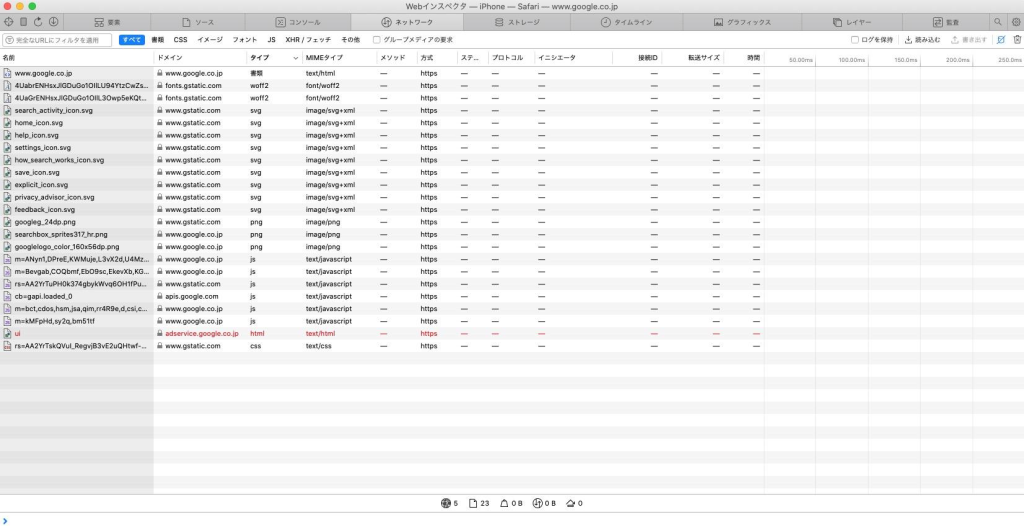
7. Webインスペクタ内の通信情報を確認
iPhoneでアクセスしたWebサイトを操作して、WebインスペクタでWebサイトの通信情報を確認する。画像は「ネットワーク」タブに情報が表示されている状態

過去の不具合事例紹介
スマホまたはPC(UserAgent偽装)いずれかのみのテストでは発見できない、または発見が遅れる不具合の事例について、私が過去に遭遇したことがある2つの例を紹介します。
事例1 テキストの改行位置が不自然
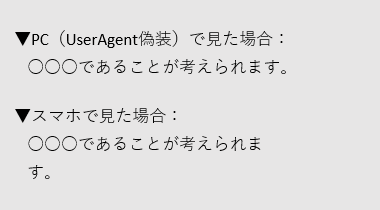
PCのデベロッパーツールでUserAgent偽装を使用して確認した場合は問題なかったのですが、同じ文章をスマホで確認したところ、テキストが不自然に改行された状態で表示されていました。

文末の「す。」が不自然に改行された状態になっています。
これは、画面サイズにより改行される位置が変わってしまうこと、フォントの指定を行っておらずWebサイトを閲覧する端末のOS毎のテキストの微妙なサイズ違いによりスマホで閲覧した時とPCで閲覧した時でデザインが異なることが原因でした。
文字欠けがある訳では無く不要な文字が表示されている訳でもありませんが、見た目が良くないため後に修正対応されました。
事例2 スマホのみで発火するタグが発火しない
スマホで見ているサイトに対してデベロッパーツールを使用してタグの発火を確認したところ、タグが発火していませんでした。
しかし、PCのデベロッパーツールでUserAgent偽装を使用して確認した場合は、タグが発火していました。
スマホでタグが発火していないのにPCでは発火している、ということは、タグが動いてはいることは間違いないのでタグ設定内容に問題があるのでは?…という推測から調査したところ、その通りでタグ設定に誤りがあったことが原因でした。
(具体的には、タグの記述でUserAgentを指定しており、スマホのUserAgentが指定されていませんでした)
スマホとPCを接続してテストを行ったことで、PCでUserAgent偽装でテストをしていただけでは検出できなかったかもしれない不具合を検出することができました。
なお、今回のケースでは「タグの発火確認」がテスト観点として存在したためPCとスマホを接続してデベロッパーツールを適用したテストを実施しましたが、例えばテキストの誤字脱字の確認や、タグの記述にUserAgentの指定が無いことが明確な場合など、UserAgent偽装を使用した方が効率よくテストを行えるケースは少なくないため、常にスマホとPCでデベロッパーツールを使用することが必要ということではありません。
テスト内容によって使い分けることで、テストを効率化できたり質を向上させることが出来ます。
スマホのサイトでデベロッパーツールを使う場合の追加メリット
Androidの場合、スマホのWebサイトでPCのデベロッパーツールを使う場合の追加メリットとして、デベロッパーツールにスマホの画面が常時映し出されていて、PCでスマホの画面を操作できるため、マウス・キーボードを使ってスマホサイトの操作が可能になります。タップ操作だけではなくスワイプ、文字入力も可能です。
これにより、入力フォームの項目が多いページや、細かい部分をタップ・スワイプした時の挙動の確認など、スマホでは手間だったり操作しにくかったりする部分が確認しやすくなります。
なお、iPhoneの場合はデベロッパーツールにスマホの画面が映し出されないため、残念ながらPCでのスマホの画面操作は不可能です。
おわりに
今回はPCのブラウザ機能であるデベロッパーツールをスマートフォンで使用する方法を紹介させていただきました。
Webサイトのテストを行う環境の例として、PC・スマホ・デベロッパーツールのエミュレート機能・スマホ+デベロッパーツールがありますが、どの環境でテストを行うべきかはテストの内容により異なります。
「スマホ+デベロッパーツール」は他の環境と違い、使用するには準備に手間が必要です。
ただ事前に設定をしておくと、その後はPCと接続するだけでいつでもデベロッパーツールを使用することができますので、スマホ+デベロッパーツールでテストを行う必要がある場合はぜひ使ってみてください。
#デベロッパーツール #ディベロッパーツール #開発者ツール #スマホ #Android #iPhone #chrome #safari

















